Pinceaux de dégradé linéaire
La classe .NET Multiplateform App UI (.NET MAUI) LinearGradientBrush dérive de la GradientBrush classe et peint une zone avec un dégradé linéaire, qui fusionne deux couleurs ou plus le long d’une ligne appelée axe dégradé. GradientStop les objets sont utilisés pour spécifier les couleurs dans le dégradé et leurs positions. Pour plus d’informations sur les GradientStop objets, consultez Dégradés.
La LinearGradientBrush classe définit les propriétés suivantes :
StartPoint, de typePoint, qui représente les coordonnées bidimensionnelles de départ du dégradé linéaire. La valeur par défaut de cette propriété est (0,0).EndPoint, de typePoint, qui représente les coordonnées bidimensionnelles de fin du dégradé linéaire. La valeur par défaut de cette propriété est (1,1).
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
La LinearGradientBrush classe a également une IsEmpty méthode qui retourne une bool valeur qui indique si le pinceau a été affecté à des GradientStop objets.
Remarque
Les dégradés linéaires peuvent également être créés avec la linear-gradient() fonction CSS.
Créer un LinearGradientBrush
Les points de dégradé linéaires du pinceau sont positionnés le long de l’axe de dégradé. L’orientation et la taille de l’axe de dégradé peuvent être modifiées à l’aide des propriétés et EndPoint des StartPoint pinceaux. En manipulant ces propriétés, vous pouvez créer des dégradés horizontaux, verticaux et diagonals, inverser la direction du dégradé, condenser la propagation du dégradé, etc.
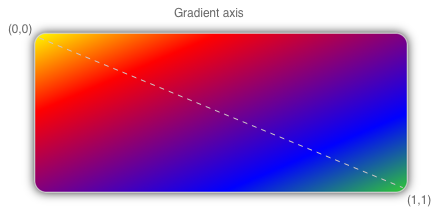
Les StartPoint propriétés et EndPoint les propriétés sont relatives à la zone peinte. (0,0) représente le coin supérieur gauche de la zone peinte, et (1,1) représente le coin inférieur droit de la zone peinte. Le diagramme suivant montre l’axe dégradé d’un pinceau de dégradé linéaire diagonal :

Dans ce diagramme, la ligne en pointillés montre l’axe du dégradé, qui met en évidence le chemin d’interpolation du dégradé du point de départ au point de fin.
Créer un dégradé linéaire horizontal
Pour créer un dégradé linéaire horizontal, créez un LinearGradientBrush objet et définissez-le StartPoint sur (0,0) et sur EndPoint (1,0). Ensuite, ajoutez deux objets ou plus GradientStop à la LinearGradientBrush.GradientStops collection, qui spécifient les couleurs dans le dégradé et leurs positions.
L’exemple XAML suivant montre un horizontal LinearGradientBrush défini comme étant un Background Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec une LinearGradientBrush interpolation de jaune à vert horizontalement :

Créer un dégradé linéaire vertical
Pour créer un dégradé linéaire vertical, créez un LinearGradientBrush objet et définissez-le StartPoint sur (0,0) et sur EndPoint (0,1). Ensuite, ajoutez deux objets ou plus GradientStop à la LinearGradientBrush.GradientStops collection, qui spécifient les couleurs dans le dégradé et leurs positions.
L’exemple XAML suivant montre un vertical LinearGradientBrush défini comme suit Background Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
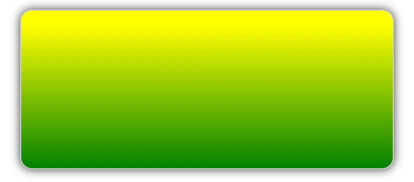
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec une LinearGradientBrush interpolation de jaune à vert verticalement :

Créer un dégradé linéaire diagonal
Pour créer un dégradé linéaire diagonal, créez un LinearGradientBrush objet et définissez-le StartPoint sur (0,0) et sur EndPoint (1,1). Ensuite, ajoutez deux objets ou plus GradientStop à la LinearGradientBrush.GradientStops collection, qui spécifient les couleurs dans le dégradé et leurs positions.
L’exemple XAML suivant montre une diagonale LinearGradientBrush définie en tant que Background Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec une LinearGradientBrush interpolation de jaune à vert en diagonale :

 Parcourir l’exemple
Parcourir l’exemple