Liens universels Apple
Il est souvent souhaitable de connecter un site web et une application mobile pour des liens sur un site web lancent l’application mobile et y affichent du contenu. Le lien d’application, également appelé lien profond, est une technique qui permet à un appareil mobile de répondre à une URL et de lancer du contenu dans une application mobile représentée par l’URL.
Sur les plateformes Apple, les liens profonds sont appelés liens universels. Quand un utilisateur appuie sur un lien universel, le système redirige le lien directement vers votre application sans routage via Safari ou votre site web. Ces liens peuvent être basés sur un schéma personnalisé, comme myappname://, ou peuvent utiliser le schéma HTTP ou HTTPS. Par exemple, cliquer sur un lien sur un site web de recettes va ouvrir une application mobile associée à ce site web, puis afficher une recette spécifique à l’utilisateur. Les utilisateurs qui n’ont pas installé votre application sont dirigés vers du contenu sur votre site web. Cet article est axé sur les liens universels qui utilisent le schéma HTTPS.
Les applications iOS .NET MAUI prennent en charge les liens universels. Ceci nécessite l’hébergement d’un fichier JSON de liens de ressources numériques sur le domaine, qui décrit la relation avec votre application. Cela permet à Apple de vérifier que l’application qui tente de gérer une URL a la propriété du domaine de l’URL, pour empêcher les applications malveillantes d’intercepter les liens de votre application.
Le processus de gestion des liens universels Apple dans une application iOS .NET MAUI ou Mac Catalyst est le suivant :
- Créez et hébergez un fichier des domaines associés sur votre site web. Pour plus d’informations, consultez Créer et héberger un fichier de domaines associés.
- Ajouter le droit d’utilisation des domaines associés à votre application. Pour plus d’informations, consultez Ajouter les droits d’utilisation de domaines associés à votre application.
- Ajoutez la fonctionnalité de domaines associés à l’ID d’application de votre application, dans votre compte de développeur Apple. Pour plus d’informations, consultez Ajouter la fonctionnalité de domaines associés à votre ID d’application.
- Mettez à jour votre application pour répondre à l’objet d’activité utilisateur fourni par le système quand un lien universel route vers votre application. Pour plus d’informations, consultez Répondre au lien universel.
Pour plus d’informations, consultez Autoriser des applications et des sites web à se lier à votre contenu sur developer.apple.com. Pour plus d’informations sur la définition d’un schéma d’URL personnalisé pour votre application, consultez Définition d’un schéma d’URL personnalisé pour votre application sur developer.apple.com.
Créer et héberger un fichier de domaines associés
Pour associer un site web à votre application, vous devez héberger un fichier de domaines associés sur votre site web. Le fichier de domaines associés est un fichier JSON qui doit être hébergé sur votre domaine à l’emplacement suivant : https://domain.name/.well-known/apple-app-site-association.
Le code JSON suivant montre le contenu d’un fichier de domaines associés classique :
{
"activitycontinuation": {
"apps": [ "85HMA3YHJX.com.companyname.myrecipeapp" ]
},
"applinks": {
"apps": [],
"details": [
{
"appID": "85HMA3YHJX.com.companyname.myrecipeapp",
"paths": [ "*", "/*" ]
}
]
}
}
Les clés apps et appID doivent spécifier les identificateurs d’application pour les applications disponibles pour être utilisées sur le site web. Les valeurs de ces clés sont constituées du préfixe d’identificateur d’application et de l’identificateur de pack.
Important
Le fichier de domaines associés doit être hébergé en utilisant https avec un certificat valide et sans redirection.
Pour plus d’informations, consultez Prise en charge des domaines associés sur developer.apple.com.
Ajouter le droit d’utilisation des domaines associés à votre application
Une fois que vous avez hébergé un fichier de domaines associés sur votre domaine, vous devez ajouter les droits d’utilisation des domaines associés à votre application. Quand un utilisateur installe votre application, iOS tente de télécharger le fichier de domaines associés et de vérifier les domaines couverts par votre droit d’utilisation.
Le droit d’utilisation des domaines associés spécifie une liste de domaines auxquels l’application est associée. Ce droit d’utilisation doit être ajouté au fichier Entitlements.plist dans votre application. Pour plus d’informations sur l’ajout d’un droit d’utilisation sur iOS, consultez Droits d’utilisation. Pour plus d’informations sur l’ajout d’un droit d’utilisation sur Mac Catalyst, consultez Droits d’utilisation.
Le droit d’utilisation est défini en utilisant la clé com.apple.developer.associated-domains, de type Array de String :
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:recipe-app.com</string>
</array>
Pour plus d’informations sur ce droit d’utilisation, consultez Droit d’utilisation de domaines associés sur developer.apple.com.
Vous pouvez aussi modifier votre fichier projet (.csproj) pour ajouter le droit d’utilisation dans un élément <ItemGroup> :
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios' Or $([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">
<!-- For debugging, use '?mode=developer' for debug to bypass apple's CDN cache -->
<CustomEntitlements
Condition="$(Configuration) == 'Debug'"
Include="com.apple.developer.associated-domains"
Type="StringArray"
Value="applinks:recipe-app.com?mode=developer" />
<!-- Non-debugging, use normal applinks:url value -->
<CustomEntitlements
Condition="$(Configuration) != 'Debug'"
Include="com.apple.developer.associated-domains"
Type="StringArray"
Value="applinks:recipe-app.com" />
</ItemGroup>
Dans cet exemple, remplacez applinks:recipe-app.com par la valeur correcte pour votre domaine. Veillez à inclure seulement le sous-domaine souhaité et le domaine de plus haut niveau. N’incluez pas de composants de chemin d’accès et de requête ni une barre oblique de fin (/).
Remarque
Dans iOS 14+ et macOS 11+, les applications n’envoient plus de demandes de fichiers apple-app-site-association directement à votre serveur web. Au lieu de cela, ils envoient des demandes à un réseau de distribution de contenu (CDN) géré par Apple, dédié aux domaines associés.
Ajouter la fonctionnalité de domaines associés à votre ID d’application
Après avoir ajouté le droit de domaines associés à votre application, vous devez ajouter la fonctionnalité de domaines associés à l’ID d’application de votre application dans votre compte de développeur Apple. Cela est nécessaire, car tous les droits définis dans votre application doivent également être ajoutés en tant que fonctionnalités à l’ID d’application de votre application dans votre compte de développeur Apple.
Pour ajouter la fonctionnalité de domaines associés à votre ID d’application :
Dans un navigateur web, connectez-vous à votre compte de développeur Apple et accédez à la page Certificats, ID et profils.
Dans la page Certificats, identificateurs et profils, sélectionnez l’onglet Identificateurs.
Dans la page Identificateurs, sélectionnez l’ID d’application correspondant à votre application.
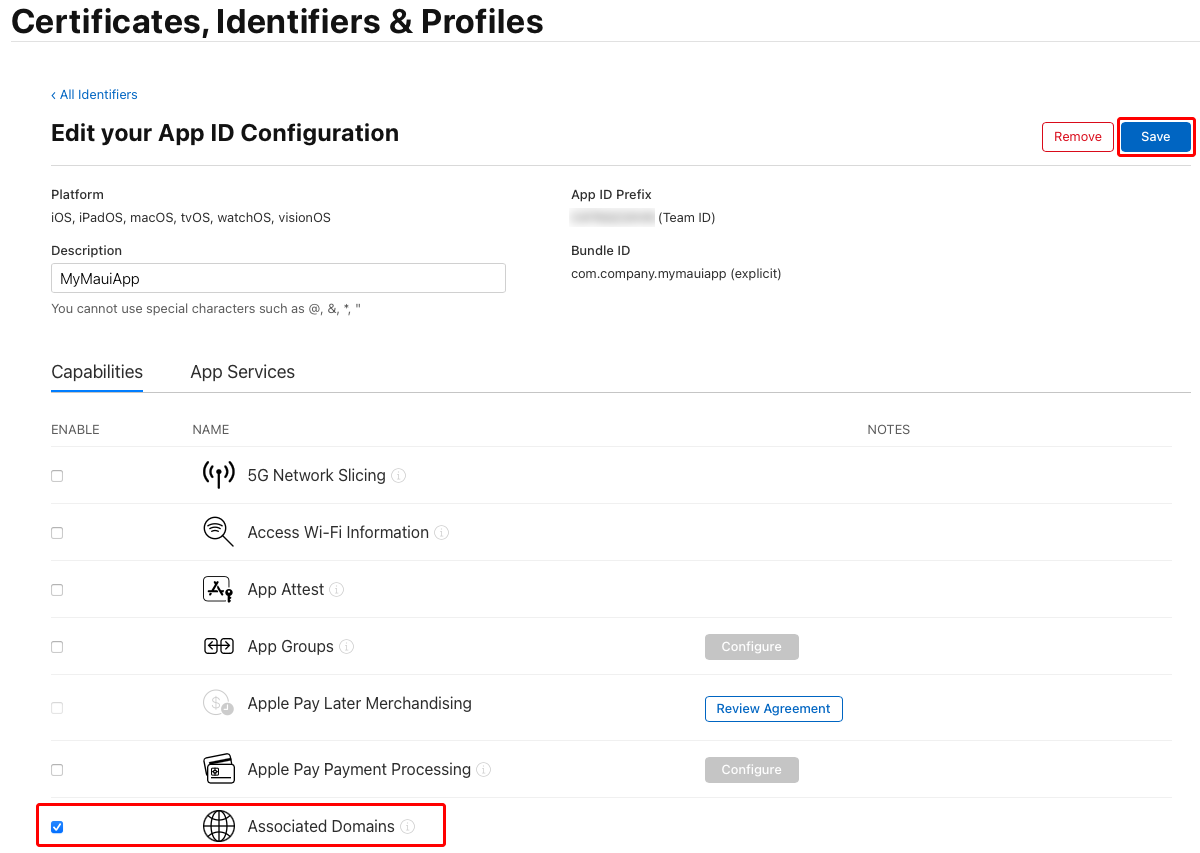
Dans la page Modifier votre configuration d’ID d’application, activez la fonctionnalité Domaines associés, puis sélectionnez le bouton Enregistrer :

Dans la boîte de dialogue Modifier les fonctionnalités de l’application, sélectionnez le bouton Confirmer.
Après avoir mis à jour l’ID d’application de votre application, vous devez générer et télécharger un profil d’approvisionnement mis à jour.
Remarque
Si vous supprimez ultérieurement les droits des domaines associés de votre application, vous devrez mettre à jour la configuration de votre ID d’application dans votre compte de développeur Apple.
Répondre au lien universel
Quand un utilisateur active un lien universel, iOS et Mac Catalyst lancent votre application et lui envoient un objet NSUserActivity. Cet objet peut être interrogé pour déterminer la façon dont votre application a été lancée et l’action à effectuer. Ceci doit être effectué dans les délégués de cycle de vie FinishedLaunching et ContinueUserActivity. Le délégué FinishedLaunchingest appelé lors du lancement de l’application et le délégué ContinueUserActivity est appelé quand l’application est en cours d’exécution ou suspendue. Pour plus d’informations sur les délégués de cycle de vie, consultez Événements de cycle de vie de la plateforme.
Pour répondre à un délégué de cycle de vie iOS appelé, appelez la méthode ConfigureLifecycleEvents sur l’objet MauiAppBuilder dans la méthode CreateMauiapp de votre classe MauiProgram. Ensuite, sur l’objet ILifecycleBuilder, appelez la méthode AddiOS et spécifiez la Action qui inscrit un gestionnaire pour le délégué requis :
using Microsoft.Maui.LifecycleEvents;
using Microsoft.Extensions.Logging;
namespace MyNamespace;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureLifecycleEvents(lifecycle =>
{
#if IOS || MACCATALYST
lifecycle.AddiOS(ios =>
{
// Universal link delivered to FinishedLaunching after app launch.
ios.FinishedLaunching((app, data) => HandleAppLink(app.UserActivity));
// Universal link delivered to ContinueUserActivity when the app is running or suspended.
ios.ContinueUserActivity((app, userActivity, handler) => HandleAppLink(userActivity));
// Only required if using Scenes for multi-window support.
if (OperatingSystem.IsIOSVersionAtLeast(13) || OperatingSystem.IsMacCatalystVersionAtLeast(13))
{
// Universal link delivered to SceneWillConnect after app launch
ios.SceneWillConnect((scene, sceneSession, sceneConnectionOptions)
=> HandleAppLink(sceneConnectionOptions.UserActivities.ToArray()
.FirstOrDefault(a => a.ActivityType == Foundation.NSUserActivityType.BrowsingWeb)));
// Universal link delivered to SceneContinueUserActivity when the app is running or suspended
ios.SceneContinueUserActivity((scene, userActivity) => HandleAppLink(userActivity));
}
});
#endif
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
#if IOS || MACCATALYST
static bool HandleAppLink(Foundation.NSUserActivity? userActivity)
{
if (userActivity is not null && userActivity.ActivityType == Foundation.NSUserActivityType.BrowsingWeb && userActivity.WebPageUrl is not null)
{
HandleAppLink(userActivity.WebPageUrl.ToString());
return true;
}
return false;
}
#endif
static void HandleAppLink(string url)
{
if (Uri.TryCreate(url, UriKind.RelativeOrAbsolute, out var uri))
App.Current?.SendOnAppLinkRequestReceived(uri);
}
}
Quand iOS ouvre votre application à la suite d’un lien universel, l’objet NSUserActivity aura une propriété ActivityType avec la valeur BrowsingWeb. La propriété WebPageUrl de l’objet de l’activité contient l’URL à laquelle l’utilisateur veut accéder. L’URL peut être passée à votre classe App avec la méthode SendOnAppLinkRequestReceived.
Remarque
Si vous n’utilisez pas de scènes dans votre application pour la prise en charge du multifenêtrage, vous pouvez omettre les gestionnaires de cycle de vie pour les méthodes de scène.
Dans votre classe App, remplacez la méthode OnAppLinkRequestReceived pour recevoir et traiter l’URL :
namespace MyNamespace;
public partial class App : Application
{
...
protected override async void OnAppLinkRequestReceived(Uri uri)
{
base.OnAppLinkRequestReceived(uri);
// Show an alert to test that the app link was received.
await Dispatcher.DispatchAsync(async () =>
{
await Windows[0].Page!.DisplayAlert("App link received", uri.ToString(), "OK");
});
Console.WriteLine("App link: " + uri.ToString());
}
}
Dans l’exemple ci-dessus, le remplacement OnAppLinkRequestReceived affiche l’URL du lien d’application. Dans la pratique, le lien d’application doit amener les utilisateurs directement au contenu représenté par l’URL, sans invite et sans connexion, ni aucune autre interruption. Par conséquent, le remplacement OnAppLinkRequestReceived est l’emplacement à partir duquel appeler la navigation vers le contenu représenté par l’URL.
Avertissement
Les liens universels offrent un vecteur d’attaque potentiel dans votre application : veillez donc à vérifier tous les paramètres de l’URL et à carter les URL incorrectement formées.
Pour plus d’informations, consultez Prise en charge des liens universels dans votre application sur developer.apple.com.
Tester un lien universel
Important
Sur iOS, les liens universels doivent être testés sur un appareil et non pas sur un simulateur.
Pour tester un lien universel, collez un lien dans votre application Notes, puis utilisez un appui long (sur iOS) ou un clic combiné avec la touche Contrôle (sur macOS) pour découvrir vos choix pour suivre le lien. À condition que les liens universels aient été correctement configurés, le choix d’ouvrir dans l’application et dans Safari va apparaître. Votre choix va définir le comportement par défaut sur votre appareil quand vous suivez des liens universels depuis ce domaine. Pour modifier ce choix par défaut, répétez les étapes et faites un autre choix.
Remarque
Entrer l’URL dans Safari ne va jamais ouvrir l’application. Au lieu de cela, Safari va accepter cette action comme une navigation directe. À condition qu’un utilisateur se trouve sur votre domaine après y avoir accédé directement, votre site va afficher une bannière pour ouvrir votre application.
Sur iOS, vous pouvez tester vos liens universels avec les tests de diagnostic des domaines associés dans les paramètres du développeur :
- Activez le mode développeur dans Paramètres. Pour plus d’informations, consultez Activation du mode développeur sur un appareil sur developer.apple.com.
- Dans Paramètres > Développeur, faites défiler jusqu’à Liens universels, puis activez Développement de domaines associés.
- Ouvrez Diagnostics, puis tapez votre URL. Vous recevrez ensuite des commentaires sur la validité du lien pour une application installée.
Souvent, les liens universels non valides sont le résultat d’une configuration incorrecte de votre applinks.
Pour obtenir des conseils de résolution des problèmes, consultez Débogage des liens universels sur developer.apple.com.
