Mode de transition de balayage SwipeView sur iOS
Cette interface utilisateur de l’application multiplateforme .NET (.NET MAUI) contrôle la transition utilisée lors de l’ouverture d’un SwipeView. Elle est consommée en XAML en définissant la SwipeView.SwipeTransitionMode propriété pouvant être liée sur une valeur de l’énumération SwipeTransitionMode :
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Vous pouvez également l’utiliser à partir de C# à l’aide de l’API Fluent :
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
La SwipeView.On<iOS> méthode spécifie que cette plateforme spécifique ne s’exécutera que sur iOS. La SwipeView.SetSwipeTransitionMode méthode, dans l’espace Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific de noms, est utilisée pour contrôler la transition utilisée lors de l’ouverture d’un SwipeView. L’énumération SwipeTransitionMode fournit deux valeurs possibles :
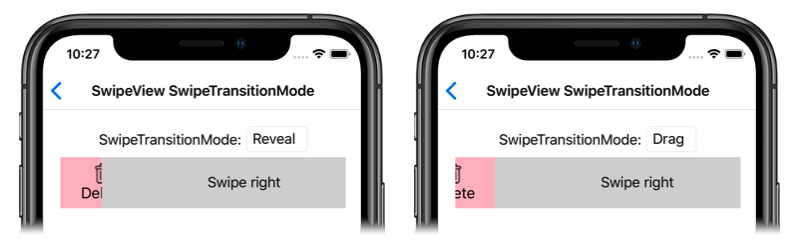
Revealindique que les éléments de balayage seront révélés à mesure que le SwipeView contenu est balayé et est la valeur par défaut de laSwipeView.SwipeTransitionModepropriété.Dragindique que les éléments de balayage sont déplacés dans l’affichage, car le SwipeView contenu est balayé.
En outre, la SwipeView.GetSwipeTransitionMode méthode peut être utilisée pour renvoyer le SwipeTransitionMode fichier appliqué au SwipeView.
Le résultat est qu’une valeur spécifiée SwipeTransitionMode est appliquée au SwipeView, qui contrôle la transition utilisée lors de l’ouverture du SwipeView: