Style de présentation de page modale sur iOS
Cette interface utilisateur de l’application multiplateforme .NET (.NET MAUI) spécifique à la plateforme iOS est utilisée pour définir le style de présentation d’une page modale, et peut également être utilisée pour afficher des pages modales qui ont des arrière-plans transparents. Elle est consommée en XAML en définissant la Page.ModalPresentationStyle propriété pouvant être liée sur une valeur d’énumération UIModalPresentationStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
Vous pouvez également l’utiliser à partir de C# à l’aide de l’API Fluent :
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCode : ContentPage
{
public iOSModalFormSheetPageCode()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
}
}
La Page.On<iOS> méthode spécifie que cette plateforme spécifique ne s’exécutera que sur iOS. La Page.SetModalPresentationStyle méthode, dans l’espace Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific de noms, est utilisée pour définir le style de présentation modale sur un Page en spécifiant l’une des valeurs d’énumération suivantes UIModalPresentationStyle :
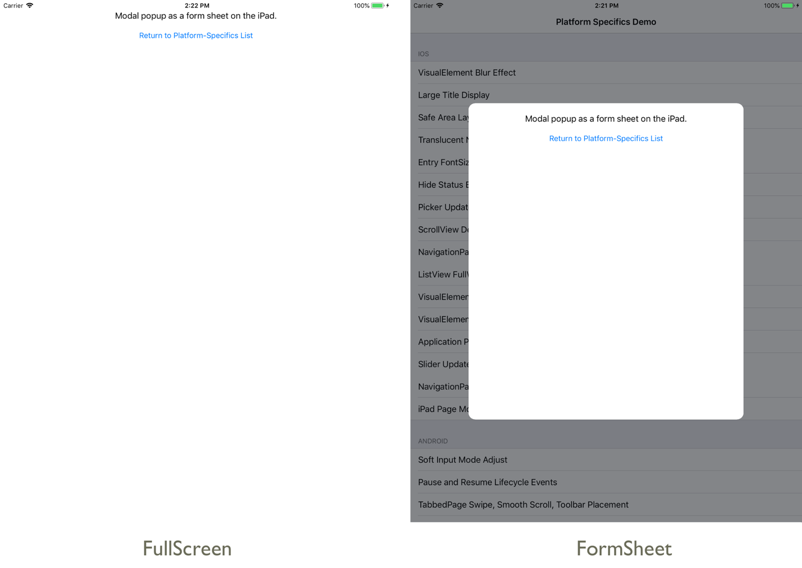
FullScreen, qui définit le style de présentation modale pour englober l’écran entier. Par défaut, les pages modales sont affichées à l’aide de ce style de présentation.FormSheet, qui définit le style de présentation modale à centrer et plus petit que l’écran.Automatic, qui définit le style de présentation modale sur la valeur par défaut choisie par le système. Pour la plupart des contrôleurs d’affichage,UIKitle mappe àUIModalPresentationStyle.PageSheet, mais certains contrôleurs de vue système peuvent le mapper à un autre style.OverFullScreen, qui définit le style de présentation modale pour couvrir l’écran.PageSheet, qui définit le style de présentation modale pour couvrir le contenu sous-jacent.
En outre, la GetModalPresentationStyle méthode peut être utilisée pour récupérer la valeur actuelle de l’énumération UIModalPresentationStyle appliquée au Page.
Le résultat est que le style de présentation modale sur un Page peut être défini :

Remarque
Les pages qui utilisent cette plateforme spécifique à la plateforme pour définir le style de présentation modale doivent utiliser la navigation modale. Pour plus d’informations, consultez Effectuer la navigation modale.
