Ombre FlyoutPage sur iOS
Cette interface utilisateur de l’application multiplateforme .NET (.NET MAUI) contrôle si la page de détails d’une FlyoutPage ombre a été appliquée à celle-ci lors de la divulgation de la page volante. Elle est consommée en XAML en définissant la FlyoutPage.ApplyShadow propriété pouvant être liée sur true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Vous pouvez également l’utiliser à partir de C# à l’aide de l’API Fluent :
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCode : FlyoutPage
{
public iOSFlyoutPageCode()
{
On<iOS>().SetApplyShadow(true);
}
}
La FlyoutPage.On<iOS> méthode spécifie que cette plateforme spécifique ne s’exécutera que sur iOS. La FlyoutPage.SetApplyShadow méthode, dans l’espace Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific de noms, est utilisée pour contrôler si la page de détails d’une FlyoutPage ombre lui est appliquée, lors de la divulgation de la page volante. En outre, la GetApplyShadow méthode peut être utilisée pour déterminer si l’ombre est appliquée à la page de détails d’un FlyoutPage.
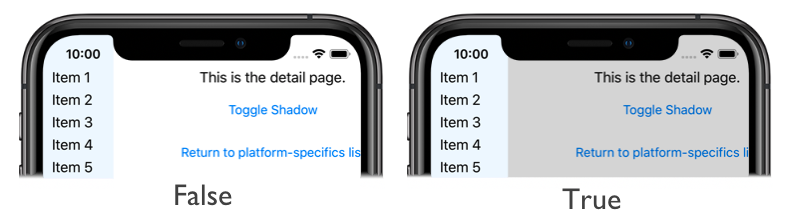
Le résultat est que la page de détails d’une FlyoutPage ombre peut être appliquée à celle-ci, lors de la divulgation de la page volante :