Cibler plusieurs plateformes à partir d’un projet unique .NET MAUI
L’interface utilisateur d’application multiplateforme .NET (.NET MAUI) utilise les expériences de développement spécifiques à la plateforme que vous rencontrez généralement lors du développement d’applications et les extrait dans un seul projet partagé qui peut cibler Android, iOS, macOS et Windows.
Le projet .NET MAUI unique offre une expérience de développement multiplateforme simplifiée et cohérente, quelles que soient les plateformes ciblées. Le projet .NET MAUI unique fournit les fonctionnalités suivantes :
- Un projet partagé unique qui peut cibler Android, iOS, macOS, Tizen et Windows.
- Une sélection de cibles de débogage simplifiée pour exécuter vos applications .NET MAUI.
- Des fichiers de ressources partagés au sein du projet unique.
- Manifeste d’application unique qui spécifie le titre, l’ID et la version de l’application.
- Un accès aux API et outils spécifiques à la plateforme quand cela est nécessaire.
- Un point d’entrée unique aux applications multiplateformes.
Le projet .NET MAUI unique est activé à l’aide du multiciblage et de l’utilisation de projets de style SDK.
Fichiers de ressources
La gestion des ressources pour le développement d’applications multiplateformes est traditionnellement problématique, car chaque plateforme a sa propre approche de la gestion des ressources. Par exemple, chaque plateforme a des exigences d’image différentes qui impliquent généralement la création de plusieurs versions de chaque image à différentes résolutions. Par conséquent, une seule image doit généralement être dupliquée plusieurs fois à différentes résolutions, avec les images résultantes devant utiliser différentes conventions de nom de fichier et de dossier sur chaque plateforme.
Le projet unique .NET MAUI permet de stocker les fichiers de ressources dans un emplacement unique en les consommant sur chaque plateforme. Cela inclut les polices, les images, l’icône de l’application, l’écran de démarrage, les ressources brutes et les fichiers CSS pour le style des applications .NET MAUI. Chaque fichier de ressources d’image est utilisé comme image source, à partir de laquelle les images des résolutions requises sont générées pour chaque plateforme au moment de la génération.
Remarque
Les catalogues de ressources iOS ne sont actuellement pas pris en charge dans les projets uniques .NET MAUI.
Les fichiers de ressources doivent généralement être placés dans le dossier Resources de votre projet d’application .NET MAUI, ou les dossiers enfants du dossier Resources, et leur action de génération doit être définie correctement. Le tableau suivant présente les actions de génération pour chaque type de fichier de ressources :
| Ressource | Action de génération |
|---|---|
| Icône d’application | MauiIcon |
| Polices | MauiFont |
| Images | MauiImage |
| Écran de démarrage | MauiSplashScreen |
| Ressources brutes | MauiAsset |
| CSS fichiers | MauiCss |
Remarque
Les fichiers XAML sont également stockés dans votre projet d’application .NET MAUI et reçoivent automatiquement l’action de génération MauiXaml lors de la création par des modèles de projet et d’élément. Toutefois, seuls les dictionnaires de ressources XAML sont généralement placés dans le dossier Resources du projet d’application.
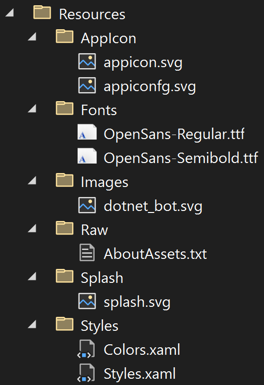
Lorsqu’un fichier de ressources est ajouté à un projet d’application .NET MAUI, une entrée correspondante pour la ressource est créée dans le fichier projet, à l’exception des fichiers CSS. La capture d’écran suivante montre un dossier Resources classique contenant des dossiers enfants pour chaque type de ressource :

L’action de génération d’un fichier de ressources est correctement définie si la ressource a été ajoutée au dossier enfant Resources approprié.
Les dossiers enfants du dossier Ressources peuvent être désignés pour chaque type de ressource en modifiant le fichier projet pour votre application :
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
Le caractère générique (*) indique que tous les fichiers du dossier seront traités comme étant du type de ressource spécifié. En outre, il est possible d’inclure tous les fichiers à partir de dossiers enfants :
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
Dans cet exemple, le caractère générique double ('**') spécifie que le dossier Images peut contenir des dossiers enfants. Par conséquent, <MauiImage Include="Resources\Images\**\*" /> spécifie que tous les fichiers du dossier Resources\Images , ou tous les dossiers enfants du dossier Images , seront utilisés comme images sources à partir desquelles les images de la résolution requise sont générées pour chaque plateforme.
Les ressources spécifiques à la plateforme remplacent leurs équivalents de ressources partagées. Par exemple, si vous disposez d’une image spécifique à Android située dans Platforms\Android\Resources\drawable-xhdpi\logo.png, et que vous fournissez également une image partagée Resources\Images\logo.svg, le fichier SVG (Scalable Vector Graphics) sera utilisé pour générer les images Android requises, à l’exception de l’image XHDPI qui existe déjà en tant qu’image spécifique à la plateforme.
Icônes d’application
Une icône d’application peut être ajoutée à votre projet d’application en faisant glisser une image dans le dossier Resources\AppIcon du projet, où son action de génération sera automatiquement définie sur MauiIcon. Cela crée une entrée correspondante dans votre fichier projet :
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
Au moment de la génération, l’icône de l’application est redimensionnée aux tailles appropriées pour la plateforme cible et l’appareil. Les icônes d’application redimensionnées sont ensuite ajoutées à votre package d’application. Les icônes d’application sont redimensionnées en plusieurs résolutions, car elles ont plusieurs utilisations, notamment pour représenter l’application sur l’appareil et dans le magasin d’applications.
Pour plus d’informations, consultez Ajouter une icône d’application à un projet d’application .NET MAUI.
Images
Une image peut être ajoutée à votre projet d’application en la faisant glisser dans le dossier Ressources\Images du projet, où son action de génération est automatiquement définie sur MauiImage. Cela crée une entrée correspondante dans votre fichier projet :
<MauiImage Include="Resources\Images\logo.svg" />
Au moment de la génération, les images peuvent être redimensionnées en résolutions correctes pour la plateforme cible et l’appareil. Les images obtenues sont ensuite ajoutées à votre package d’application.
Pour plus d’informations, consultez Ajouter des images à un projet d’application .NET MAUI.
Polices
Une police de type true (TTF) ou de police de type ouvert (OTF) peut être ajoutée à votre projet d’application en le faisant glisser dans le dossier Resources\Fonts de votre projet, où son action de génération est automatiquement définie sur MauiFont. Cela crée une entrée correspondante par police dans votre fichier projet :
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
Au moment de la génération, les polices sont copiées dans votre package d’application.
Pour plus d’informations, consultez Polices.
Écran de démarrage
Un écran de démarrage peut être ajouté à votre projet d’application en faisant glisser une image dans le dossier Resources\Splash du projet, où son action de génération est automatiquement définie sur MauiSplashScreen. Cela crée une entrée correspondante dans votre fichier projet :
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Au moment de la génération, l’image de l’écran de démarrage est redimensionnée à la taille correcte pour la plateforme et l’appareil cibles. L’écran de démarrage redimensionné est ensuite ajouté à votre package d’application.
Pour plus d’informations, consultez Ajouter un écran de démarrage à un projet d’application .NET MAUI.
Ressources brutes
Un fichier multimédia brut, tel que HTML, JSON et vidéo, peut être ajouté à votre projet d’application en le faisant glisser dans le dossier Resources\Raw de votre projet, où son action de génération sera automatiquement définie sur MauiAsset. Cela crée une entrée correspondante par ressource dans votre fichier projet :
<MauiAsset Include="Resources\Raw\index.html" />
Les ressources brutes peuvent ensuite être consommées par des contrôles, selon les besoins :
<WebView Source="index.html" />
Au moment de la génération, les ressources brutes sont copiées dans votre package d’application. Pour plus d’informations sur la désactivation de l’empaquetage des ressources, consultez Désactiver l’empaquetage de fichiers de ressources.
CSS fichiers
Les applications .NET MAUI peuvent être partiellement mises en forme avec des fichiers CSS (Cascading Style Sheet). Les fichiers CSS peuvent être ajoutés à votre projet d’application en les faisant glisser dans n’importe quel dossier de votre projet et en définissant leur action MauiCss de génération dans la fenêtre Propriétés .
Les fichiers CSS doivent être chargés par la StyleSheet classe avant d’être ajoutés à un ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Pour plus d’informations, consultez Style des applications avec CSS.
Manifeste de l’application
Chaque plateforme utilise son propre fichier manifeste d’application natif pour spécifier des informations telles que le titre de l’application, l’ID, la version, etc. Le projet .NET MAUI vous permet de spécifier ces données d’application courantes dans un emplacement unique au sein du fichier projet.
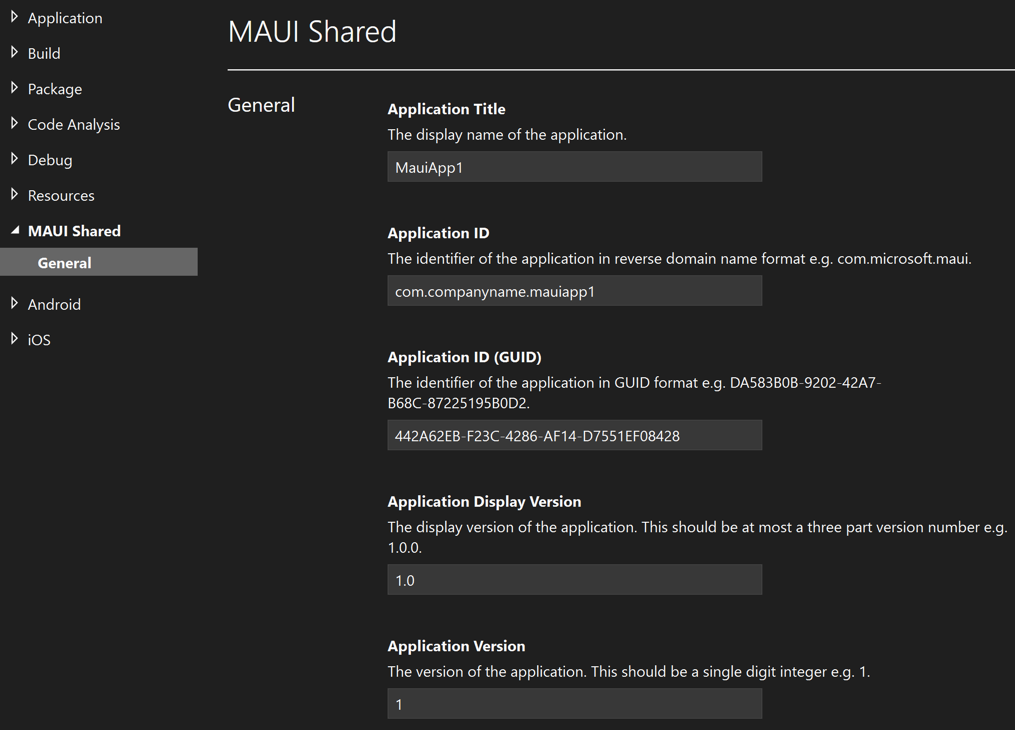
Pour spécifier les données de manifeste d’application partagée pour un projet, ouvrez le menu contextuel du projet dans l’Explorateur de solutions, puis choisissez Propriétés. Vous pouvez ensuite spécifier le titre, l’ID et la version de l’application dans MAUI partagé > Général :

Au moment de la génération, les données du manifeste d’application partagée sont fusionnées avec des données spécifiques à la plateforme dans le fichier manifeste d’application natif, afin de produire le fichier manifeste du package d’application. Pour plus d’informations, consultez Configuration d’un projet dans .NET MAUI – MAUI partagé.
Code spécifique à la plateforme
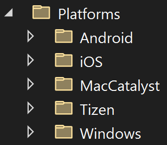
Un projet d’application .NET MAUI contient un dossier Platforms, avec chaque dossier enfant représentant une plateforme que .NET MAUI peut cibler :

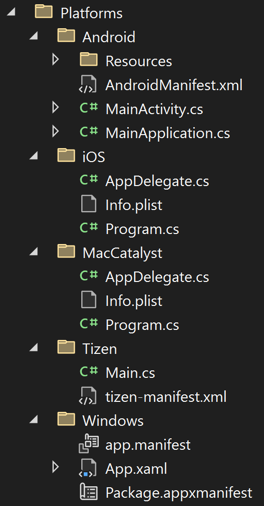
Les dossiers de chaque plateforme contiennent des ressources spécifiques à la plateforme et du code qui démarre l’application sur chaque plateforme :

Au moment de la compilation, le système de compilation inclut uniquement le code de chaque dossier lors de la compilation de cette plateforme spécifique. Par exemple, lorsque vous générez des fichiers pour Android dans le dossier Platforms\Android sera intégré au package d’application, mais pas les fichiers des autres dossiers Platforms. Cette approche utilise le multi-ciblage pour cibler plusieurs plateformes à partir d’un seul projet. Le multi-ciblage peut être combiné avec des classes partielles et des méthodes partielles pour appeler la fonctionnalité de plateforme native à partir du code multiplateforme. Pour plus d’informations, consultez Invoquer le code de la plateforme.
En plus de cette approche multi-ciblage par défaut, les applications .NET MAUI peuvent également être multi-ciblées en fonction de vos propres critères de nom de fichier et de dossier. Cela vous permet de structurer votre projet d’application .NET MAUI afin que vous n’ayez pas à placer votre code de plateforme dans des dossiers enfants du dossier Platforms. Pour plus d’informations, consultez Configurer le multi-ciblage.
Le multi-ciblage peut également être combiné avec la compilation conditionnelle afin que le code soit ciblé sur des plateformes spécifiques :
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Pour plus d’informations sur la compilation conditionnelle, consultez Compilation conditionnelle.
Point d’entrée de l’application
Bien que les dossiers Plateformes contiennent du code spécifique à la plateforme qui démarre l’application sur chaque plateforme, les applications .NET MAUI ont un point d’entrée d’application multiplateforme unique. Chaque point d’entrée de plateforme appelle une CreateMauiApp méthode sur la classe statique MauiProgram dans votre projet d’application et retourne un MauiApppoint d’entrée, qui est le point d’entrée de votre application.
La MauiProgram classe doit au minimum fournir une application à exécuter :
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
La App classe dérive de la Application classe :
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
Dans l’exemple précédent, la MainPage propriété est définie sur l’objet AppShell . AppShell est une classe sous-classée Shell qui décrit la hiérarchie visuelle de l’application. Pour plus d’informations, consultez Créer une application .NET MAUI Shell.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Dans l’exemple précédent, un nouveau Window est créé dont le contenu initial est défini sur l’objet AppShell . AppShell est une classe sous-classée Shell qui décrit la hiérarchie visuelle de l’application. Pour plus d’informations, consultez Créer une application .NET MAUI Shell.
