Menu volant .NET MAUI Shell
L’expérience de navigation fournie par l’interface utilisateur d’application multiplateforme .NET (.NET MAUI) Shell est basée sur des menus volants et des onglets. Un menu volant est le menu racine facultatif d’une application Shell et est entièrement personnalisable. Il est accessible via une icône ou en balayant du côté de l’écran. Le menu volant se compose d’un en-tête facultatif, d’éléments volants, d’éléments de menu facultatifs et d’un pied de page facultatif :

Éléments de menu volant
Un ou plusieurs éléments de menu volant peuvent être ajoutés au menu volant, et chaque élément de menu volant est représenté par un objet FlyoutItem. Chaque FlyoutItem objet doit être un enfant de l’objet sous-classé Shell . Les éléments volants apparaissent en haut du menu volant lorsqu’un en-tête de menu volant n’est pas présent.
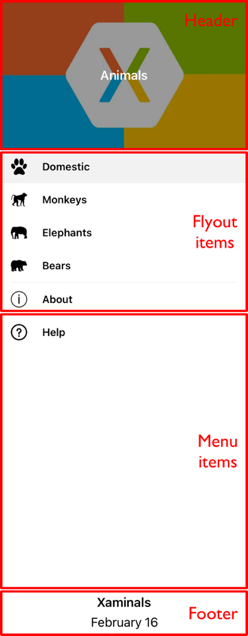
L’exemple suivant crée un menu volant contenant deux éléments de menu volant :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
La FlyoutItem.Title propriété, de type string, définit le titre de l’élément de menu volant. La FlyoutItem.Icon propriété, de type ImageSource, définit l’icône de l’élément de menu volant :

Dans cet exemple, chaque ShellContent objet est accessible uniquement via des éléments volants, et non via des onglets. Cela est dû au fait que par défaut, les onglets ne sont affichés que si l’élément de menu volant contient plusieurs onglets.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
Shell comporte des opérateurs de conversion implicite qui permettent de simplifier la hiérarchie visuelle de Shell sans introduire de vues supplémentaires dans l’arborescence d’éléments visuels. En effet, un objet Shell sous-classé ne peut contenir que des objets FlyoutItem ou un objet TabBar, qui ne peuvent contenir que des objets Tab, lesquels ne peuvent contenir que des objets ShellContent. Ces opérateurs de conversion implicite peuvent permettre de supprimer les objets FlyoutItem et Tab de l’exemple précédent :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Cette conversion implicite encapsule automatiquement chaque ShellContent objet dans Tab des objets, qui sont encapsulés dans FlyoutItem des objets.
Remarque
Tous les FlyoutItem objets d’un objet sous-classé Shell sont automatiquement ajoutés à la Shell.FlyoutItems collection, qui définit la liste des éléments qui seront affichés dans le menu volant.
Options d’affichage du menu volant
La FlyoutItem.FlyoutDisplayOptions propriété configure la façon dont un élément de menu volant et ses enfants sont affichés dans le menu volant. Cette propriété doit être définie sur un FlyoutDisplayOptions membre d’énumération :
AsSingleItemindique que l’élément est visible sous la forme d’un seul élément. C’est la valeur par défaut de la propriété FlyoutDisplayOptions.AsMultipleItems, indique que l’élément et ses enfants directs seront visibles dans le menu volant sous la forme d’un groupe d’éléments.
Un élément volant pour chaque Tab objet dans un FlyoutItem peut être affiché en définissant la FlyoutItem.FlyoutDisplayOptions propriété sur AsMultipleItems:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
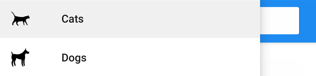
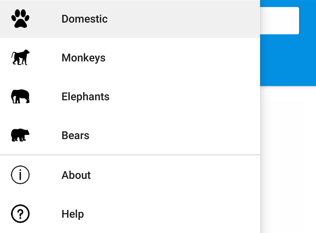
Dans cet exemple, des éléments de menu volant sont créés pour l’objet Tab enfant de l’objet FlyoutItem et les objets ShellContent enfants de l’objet FlyoutItem. En effet, chaque objet ShellContent enfant de l’objet FlyoutItem est automatiquement encapsulé dans un objet Tab. En outre, un élément de menu volant est créé pour l’objet final ShellContent , qui est automatiquement encapsulé dans un Tab objet, puis dans un FlyoutItem objet.
Remarque
Les onglets sont affichés lorsqu’un FlyoutItem ShellContent objet contient plusieurs objets.
En résultent les éléments de menu volant suivants :

Apparence de FlyoutItem
Pour personnaliser l’apparence de chaque FlyoutItem, définissez la propriété jointe Shell.ItemTemplate sur un DataTemplate :
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
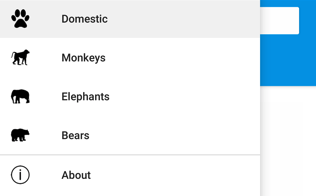
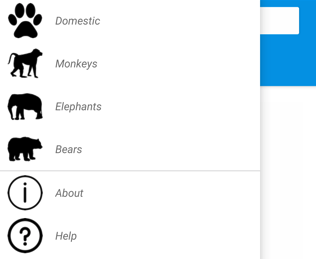
Cet exemple affiche le titre de chaque objet FlyoutItem en italique :

Étant donné qu’il Shell.ItemTemplate s’agit d’une propriété jointe, différents modèles peuvent être attachés à des objets spécifiques FlyoutItem .
Remarque
Shell fournit les propriétés Title et FlyoutIcon au BindingContext de ItemTemplate.
En outre, Shell inclut trois classes de style, qui sont automatiquement appliquées aux FlyoutItem objets. Pour plus d’informations, consultez Les objets Style FlyoutItem et MenuItem.
Modèle par défaut pour FlyoutItems
La valeur par défaut DataTemplate utilisée pour chacun FlyoutItem est indiquée ci-dessous :
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{OnPlatform 44, Android=50}"
ColumnSpacing="{OnPlatform WinUI=0}"
RowSpacing="{OnPlatform WinUI=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Transparent" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{OnPlatform Android=54, iOS=50, WinUI=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{OnPlatform Default=Center, WinUI=Start}"
HeightRequest="{OnPlatform Android=24, iOS=22, WinUI=16}"
WidthRequest="{OnPlatform Android=24, iOS=22, WinUI=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="WinUI"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{OnPlatform Android=14, iOS=14}"
FontAttributes="{OnPlatform iOS=Bold}"
HorizontalOptions="{OnPlatform WinUI=Start}"
HorizontalTextAlignment="{OnPlatform WinUI=Start}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Ce modèle peut être utilisé comme base pour apporter des modifications à la disposition de menu volant existante, et affiche également les états visuels implémentés pour les éléments volants.
En outre, les Gridéléments et ImageLabel les éléments ont x:Name toutes des valeurs et peuvent donc être ciblés avec le Gestionnaire d’état visuel. Pour plus d’informations, consultez Définir l’état sur plusieurs éléments.
Remarque
Le même modèle peut également être utilisé pour MenuItem les objets.
Remplacer le contenu du menu volant
Les éléments volants, qui représentent le contenu du menu volant, peuvent éventuellement être remplacés par votre propre contenu en définissant la Shell.FlyoutContent propriété pouvant être liée à un object:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
Dans cet exemple, le contenu du menu volant est remplacé par un CollectionView qui affiche le titre de chaque élément de la FlyoutItems collection.
Remarque
La FlyoutItems propriété, dans la Shell classe, est une collection en lecture seule d’éléments volants.
Vous pouvez également définir le contenu du menu volant en définissant la Shell.FlyoutContentTemplate propriété pouvant être liée sur un DataTemplate:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Important
Un en-tête de menu volant peut éventuellement être affiché au-dessus de votre contenu volant, et un pied de page volant peut éventuellement être affiché sous votre contenu volant. Si votre contenu volant est défilant, Shell tente d’honorer le comportement de défilement de votre en-tête de menu volant.
Éléments de menu
Des éléments de menu en option peuvent être ajoutés au menu volant et chaque élément de menu est représenté par un objet MenuItem. La position des objets MenuItem du menu volant dépend de leur ordre de déclaration dans la hiérarchie visuelle Shell. Par conséquent, tous les objets MenuItem déclarés avant les objets FlyoutItem apparaissent avant les objets FlyoutItem dans le menu volant, et tous les objets MenuItem déclarés après les objets FlyoutItem apparaissent après les objets FlyoutItem dans le menu volant.
La classe MenuItem comporte un événement Clicked et une propriété Command. Par conséquent, les objets MenuItem donnent accès à des scénarios qui exécutent une action en réponse au MenuItem sélectionné :
Des objets MenuItem peuvent être ajoutés au menu volant comme indiqué dans l’exemple suivant :
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Cet exemple montre comment ajouter un MenuItem objet au menu volant, sous tous les éléments volants :

L’objet MenuItem exécute un ICommand nom HelpCommand, qui ouvre l’URL spécifiée par la CommandParameter propriété dans le navigateur web système.
Définir l’apparence de MenuItem
Pour personnaliser l’apparence de chaque MenuItem, définissez la propriété jointe Shell.MenuItemTemplate sur un DataTemplate :
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
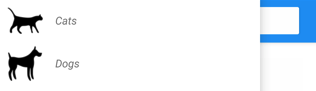
Cet exemple attache l’objet DataTemplate à chaque MenuItem objet, affichant le titre de l’objet MenuItem en italique :

Étant donné qu’il Shell.MenuItemTemplate s’agit d’une propriété jointe, différents modèles peuvent être attachés à des objets spécifiques MenuItem .
Remarque
Shell fournit les propriétés Text et IconImageSource au BindingContext de MenuItemTemplate. Vous pouvez également utiliser Title à la place et Icon Text à la place de IconImageSource laquelle vous allez réutiliser le même modèle pour les éléments de menu et les éléments volants.
Le modèle par défaut pour FlyoutItem les objets peut également être utilisé pour MenuItem les objets. Pour plus d’informations, consultez le modèle par défaut pour FlyoutItems.
Style Des objets FlyoutItem et MenuItem
Shell inclut trois classes de style, qui sont automatiquement appliquées aux objets et MenuItem aux FlyoutItem objets. Les noms des classes de style sont FlyoutItemLabelStyle, FlyoutItemImageStyleet FlyoutItemLayoutStyle.
Le code XAML suivant montre un exemple de définition de styles pour ces classes de style :
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Ces styles sont appliqués automatiquement aux objets et MenuItem aux FlyoutItem objets, sans avoir à définir leurs StyleClass propriétés sur les noms de classes de style.
De plus, les classes de style personnalisées peuvent être définies et appliquées aux objets et MenuItem aux FlyoutItem objets. Pour plus d’informations sur les classes de style, consultez Classes de style.
En-tête de menu volant
L’en-tête de menu volant est le contenu qui apparaît éventuellement en haut du menu volant, avec son apparence définie par une object propriété pouvant être définie avec la Shell.FlyoutHeader propriété pouvant être liée :
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
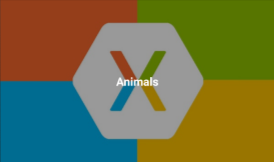
Le type FlyoutHeader s’affiche dans l’exemple suivant :
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
En résulte l’en-tête de menu volant suivant :

Vous pouvez également définir l’apparence de l’en-tête de menu volant en définissant la Shell.FlyoutHeaderTemplate propriété pouvant être liée sur un DataTemplate:
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Par défaut, l’en-tête de menu volant occupe une position fixe dans le menu volant, tandis que le contenu situé en dessous défile s’il comprend suffisamment d’éléments. Pour modifier ce comportement, définissez la propriété Shell.FlyoutHeaderBehavior pouvant être liée sur l’un des membres de l’énumération FlyoutHeaderBehavior :
Default: indique que le comportement par défaut de la plateforme doit être utilisé. C’est la valeur par défaut de la propriétéFlyoutHeaderBehavior.Fixed: indique que l’en-tête du menu volant reste en permanence visible et inchangé.Scroll: indique que l’en-tête du menu volant disparaît de l’écran lorsque l’utilisateur fait défiler les éléments.CollapseOnScroll: indique que l’en-tête du menu volant se réduit à un simple titre lorsque l’utilisateur fait défiler les éléments.
L’exemple suivant montre comment réduire l’en-tête du menu volant lorsque l’utilisateur fait défiler la page :
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Pied de page volant
Le pied de page volant est le contenu qui apparaît éventuellement en bas du menu volant, avec son apparence définie par une object propriété pouvant être définie avec la Shell.FlyoutFooter propriété pouvant être liée :
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
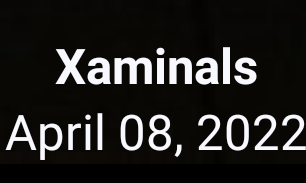
Le type FlyoutFooter s’affiche dans l’exemple suivant :
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Important
L’exemple XAML précédent a défini un nouvel espace de noms XAML nommé sys: xmlns:sys="clr-namespace:System;assembly=netstandard". Cet espace de noms XAML est mappé sys à l’espace de noms .NET System . Le mappage vous permet d’utiliser les types .NET définis dans cet espace de noms, tels que DateTime, dans le code XAML. Pour plus d’informations, consultez Espaces de noms XAML.
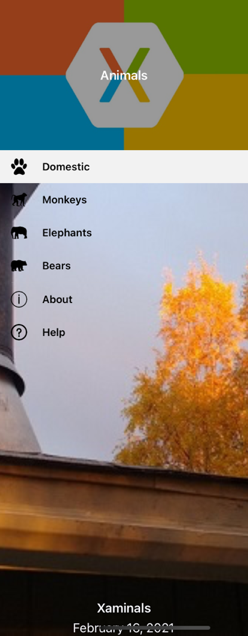
Cela entraîne le pied de page volant suivant :

Vous pouvez également définir l’apparence du pied de page volant en définissant la Shell.FlyoutFooterTemplate propriété sur un DataTemplate:
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
Le pied de page volant est fixe au bas du menu volant et peut être n’importe quelle hauteur. En outre, le pied de page ne masque jamais les éléments de menu.
Largeur et hauteur du menu volant
La largeur et la hauteur du menu volant peuvent être personnalisées en définissant les Shell.FlyoutWidth propriétés associées aux Shell.FlyoutHeight double valeurs suivantes :
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
Cela permet des scénarios tels que le développement du menu volant sur l’écran entier ou la réduction de la hauteur du menu volant afin qu’il ne masque pas la barre d’onglets.
Icône du menu volant
Par défaut, les applications Shell ont une icône hamburger qui, lorsqu’elles sont enfoncées, ouvre le menu volant. Pour modifier cette icône, définissez la propriété Shell.FlyoutIcon pouvant être liée, de type ImageSource, sur l’icône choisie :
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Arrière-plan volant
La couleur d’arrière-plan du menu volant peut être définie avec la Shell.FlyoutBackgroundColor propriété pouvant être liée :
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Remarque
Il Shell.FlyoutBackgroundColor peut également être défini à partir d’une feuille de style en cascade (CSS). Pour plus d’informations, consultez les propriétés spécifiques de .NET MAUI Shell.
Vous pouvez également spécifier l’arrière-plan du menu volant en définissant la Shell.FlyoutBackground propriété pouvant être liée sur un Brush:
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
Dans cet exemple, l’arrière-plan volant est peint avec un gris SolidColorBrushclair.
L’exemple suivant montre comment définir l’arrière-plan du menu volant sur un LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Pour plus d’informations sur les pinceaux, consultez les pinceaux .NET MAUI.
Image d'arrière-plan du menu volant
Le menu volant peut avoir une image d’arrière-plan facultative, qui apparaît sous l’en-tête de menu volant et derrière tous les éléments volants, éléments de menu et pied de page volant. L’image d’arrière-plan peut être spécifiée en définissant la propriété liable FlyoutBackgroundImage de type ImageSource à un fichier, une ressource incorporée, un URI ou un flux.
Les proportions de l’image d’arrière-plan peuvent être configurées en définissant la propriété liable FlyoutBackgroundImageAspect de type Aspect sur l’un des membres d’énumération Aspect :
AspectFill- découpe l’image pour qu’elle remplisse la zone d’affichage tout en conservant les proportions.AspectFit- cadre l’image, si nécessaire, pour que l’image s’ajuste à la zone d’affichage, avec un espace ajouté en haut/bas ou sur les côtés selon que l’image est large ou haute. C’est la valeur par défaut de la propriétéFlyoutBackgroundImageAspect.Fill- étire l’image pour qu’elle remplisse complètement et exactement la zone d’affichage. Cela peut entraîner une distorsion de l’image.
L’exemple suivant illustre la définition de ces propriétés :
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Cela entraîne l’affichage d’une image d’arrière-plan dans le menu volant, sous l’en-tête de menu volant :

Arrière-plan volant
Le fond du menu volant, qui est l’apparence de la superposition de menu volant, peut être spécifié en définissant la Shell.FlyoutBackdrop propriété jointe sur un Brush:
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
Dans cet exemple, le fond volant est peint avec un argent SolidColorBrush.
Important
La FlyoutBackdrop propriété jointe peut être définie sur n’importe quel élément Shell, mais elle est appliquée uniquement lorsqu’elle est définie sur , FlyoutItemou TabBar sur Shelldes objets.
L’exemple suivant montre comment définir la toile de fond volant sur un LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Pour plus d’informations sur les pinceaux, consultez les pinceaux .NET MAUI.
Comportement du menu volant
Le menu volant est accessible par l’icône en forme de hamburger ou par balayage en partant du côté de l’écran. Pour modifier ce comportement, définissez la propriété jointe Shell.FlyoutBehavior sur l’un des membres de l’énumération FlyoutBehavior :
Disabled: indique que l’utilisateur ne peut pas ouvrir le menu volant.Flyout: indique que l’utilisateur peut ouvrir et fermer le menu volant. Il s'agit de la valeur par défaut de la propriétéFlyoutBehavior.Locked: indique que l’utilisateur ne peut pas fermer le menu volant, et que celui-ci ne présente pas de chevauchement de contenu.
L’exemple suivant montre comment désactiver le menu volant :
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Remarque
La propriété jointe FlyoutBehavior peut être définie sur Shell, FlyoutItem, ShellContent et des objets de page pour remplacer le comportement par défaut du menu volant.
Défilement verticale du menu volant
Par défaut, un menu volant peut être fait défiler verticalement lorsque les éléments de menu volant ne tiennent pas dans le menu volant. Ce comportement peut être modifié en définissant la Shell.FlyoutVerticalScrollMode propriété pouvant être liée à l’un des membres d’énumération ScrollMode :
Disabled: indique que le défilement vertical sera désactivé.Enabled: indique que le défilement vertical sera activé.Auto: indique que le défilement vertical sera activé si les éléments volants ne tiennent pas dans le menu volant. C’est la valeur par défaut de la propriétéFlyoutVerticalScrollMode.
L’exemple suivant montre comment désactiver le défilement vertical :
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
Sélection flyoutItem
Lorsqu’une application Shell qui utilise un menu volant est exécutée pour la première fois, la Shell.CurrentItem propriété est définie sur le premier FlyoutItem objet de l’objet sous-classé Shell . Toutefois, elle peut avoir pour valeur un autre FlyoutItem, comme dans l’exemple suivant :
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
Cet exemple montre comment définir la CurrentItem propriété sur l’objet ShellContent nommé aboutItem, ce qui entraîne sa sélection et son affichage. Dans cet exemple, une conversion implicite est utilisée pour encapsuler l’objet ShellContent dans un objet Tab, qui est encapsulé dans un objet FlyoutItem.
Le code C# équivalent, étant donné un ShellContent objet nommé aboutItem, est :
CurrentItem = aboutItem;
Dans cet exemple, la CurrentItem propriété est définie dans la classe sous-classée Shell . Vous pouvez également définir la CurrentItem propriété dans n’importe quelle classe via la Shell.Current propriété statique :
Shell.Current.CurrentItem = aboutItem;
Remarque
Une application peut entrer un état dans lequel la sélection d’un élément de menu volant n’est pas une opération valide. Dans ce cas, le FlyoutItem paramètre peut être désactivé en définissant sa IsEnabled propriété sur false. Cela empêche les utilisateurs de sélectionner l’élément de menu volant.
Visibilité de FlyoutItem
Les éléments volants sont visibles dans le menu volant par défaut. Toutefois, un élément peut être masqué dans le menu volant avec la FlyoutItemIsVisible propriété et supprimé du menu volant avec la IsVisible propriété :
FlyoutItemIsVisible, de typebool, indique si l’élément est masqué dans le menu volant, mais est toujours accessible avec la méthode de GoToAsync navigation. La valeur par défaut de cette propriété esttrue.IsVisible, de typebool, indique si l’élément doit être supprimé de l’arborescence visuelle et ne s’affiche donc pas dans le menu volant. Sa valeur par défaut esttrue.
L’exemple suivant montre le masquage d’un élément dans le menu volant :
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Remarque
Il existe également une Shell.FlyoutItemIsVisible propriété jointe, qui peut être définie sur FlyoutItem, MenuItem, Tabet ShellContent des objets.
Ouvrir et fermer le menu volant par programmation
Le menu volant peut être ouvert et fermé par programmation en définissant la Shell.FlyoutIsPresented propriété pouvant être liée sur une boolean valeur qui indique si le menu volant est actuellement ouvert :
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
Vous pouvez également effectuer cette opération dans le code :
Shell.Current.FlyoutIsPresented = false;
 Parcourir l’exemple
Parcourir l’exemple