Tutoriel : Analyser les sentiments des commentaires du site web dans une application web à l’aide de ML.NET Model Builder
Découvrez comment analyser les sentiments à partir de commentaires en temps réel dans une application web.
Ce tutoriel vous montre comment créer une application Razor Pages ASP.NET Core qui classifie les sentiments des commentaires du site web en temps réel.
Dans ce tutoriel, vous allez apprendre à :
- Créer une application Razor Pages ASP.NET Core
- Préparer et comprendre les données
- Choisir un scénario
- Chargement des données
- Effectuer l’apprentissage du modèle
- Évaluer le modèle
- Utiliser le modèle pour les prévisions
Le code source de ce tutoriel est disponible dans le dépôt dotnet/machinelearning-samples.
Conditions préalables
Pour obtenir la liste des prérequis et les instructions d’installation, consultez le Guide d’installation de Model Builder.
Créer une application Razor Pages
Créer une application ASP.NET Core Razor Pages.
- Dans Visual Studio, ouvrez la boîte de dialogue Créer un projet.
- Dans la boîte de dialogue « Créer un nouveau projet », sélectionnez le modèle de projet ASP.NET Core Web App.
- Dans la zone de texte Nom, tapez « SentimentRazor », puis sélectionnez le bouton Suivant.
- Dans la boîte de dialogue Informations supplémentaires, laissez toutes les valeurs par défaut, puis sélectionnez le bouton Créer.
Préparer et comprendre les données
Téléchargez le jeu de données de désintoxication Wikipédia. Lorsque la page web s’ouvre, cliquez avec le bouton droit sur la page, sélectionnez Enregistrer sous et enregistrez le fichier n’importe où sur votre ordinateur.
Chaque ligne du jeu de données wikipédia-detox-250-line-data.tsv représente une révision différente laissée par un utilisateur sur Wikipédia. La première colonne représente le sentiment du texte (0 est non toxique, 1 est toxique) et la deuxième colonne représente le commentaire laissé par l’utilisateur. Les colonnes sont séparées par des onglets. Les données ressemblent à ce qui suit :
| Sentiments | SentimentText |
|---|---|
| 1 | ==RUDE== Mec, t’es malpoli, je te préviens, t’as intérêt à retirer cette image de carl. |
| 1 | == OK ! == DANS CE CAS JE VAIS ALLER VANDALISER DES WIKI AU HASARD !!! |
| 0 | J’espère que cela aide. |
Créer un fichier config Model Builder
Lors du premier ajout d’un modèle Machine Learning à la solution, il vous invite à créer un fichier mbconfig. Le fichier mbconfig effectue le suivi de toutes les opérations que vous effectuez dans Model Builder pour vous permettre de rouvrir la session.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet SentimentRazor, puis sélectionnez Ajouter>modèle Machine Learning....
- Dans la boîte de dialogue, nommez le projet Model Builder SentimentAnalysis.mbconfig, puis sélectionnez Ajouter.
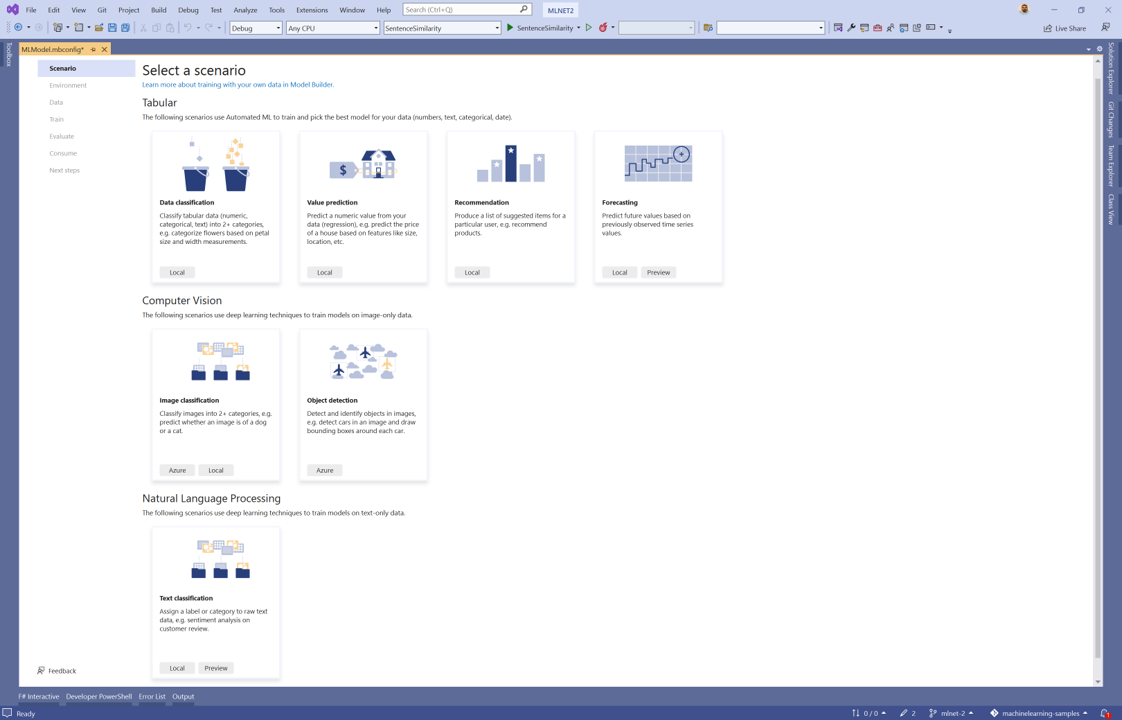
Choisir un scénario
Pour entraîner votre modèle, vous devez sélectionner dans la liste des scénarios Machine Learning disponibles fournis par Model Builder.
Pour cet exemple, la tâche est la classification de texte. Dans l’étape Scénario de l’extension Model Builder, sélectionnez le scénario Classification de texte.
Sélectionner un environnement
Model Builder peut effectuer l’apprentissage sur différents environnements en fonction du scénario sélectionné.
Sélectionnez Local (GPU) comme environnement, puis cliquez sur le bouton Étape suivante.
Notes
Ce scénario utilise les techniques de Deep Learning qui fonctionnent le mieux dans les environnements GPU. Si vous n’avez pas de GPU, choisissez l’environnement local (UC), mais notez que le temps attendu pour effectuer l’apprentissage sera beaucoup plus long. Pour plus d’informations sur l’utilisation de GPU avec Model Builder, consultez le guide de prise en charge du GPU dans Model Builder.
Chargement des données
Model Builder accepte des données de deux sources : une base de données SQL Server, ou un fichier csv ou tsv local.
- Dans l’étape des données de l’outil Model Builder, sélectionnez Fichier dans les options des sources de données.
- Sélectionnez le bouton à côté de la zone de texte Sélectionner un fichier et utilisez l’Explorateur de fichiers pour parcourir et sélectionner le fichier wikipedia-detox-250-line-data.tsv.
- Choisissez Sentiment dans la liste déroulante Colonne à prédire (Étiquette).
- Choisissez SentimentText dans la liste déroulante Colonne de texte.
- Cliquez sur le bouton Étape suivante pour passer à l’étape suivante dans Model Builder.
Entraîner le modèle
La tâche Machine Learning utilisée pour effectuer l’apprentissage du modèle d’analyse des sentiments dans ce tutoriel est la classification de texte. Pendant le processus de formation du modèle, Model Builder effectue l’apprentissage d’un modèle de classification de texte pour votre jeu de données à l’aide de l’architecture de réseau neuronal NAS-BERT.
Sélectionnez Commencer l’entraînement.
Une fois l’entraînement terminé, les résultats du processus de formation sont affichés dans la section Résultats de l’entraînement de l’écran Effectuer l’apprentissage. En plus de fournir des résultats de formation, trois fichiers code-behind sont créés sous le fichier SentimentAnalysis.mbconfig.
- SentimentAnalysis.consumption.cs : Ce fichier contient les schémas
ModelInputetModelOutputainsi que la fonctionPredictgénérée pour la consommation du modèle. - SentimentAnalysis.training.cs : Ce fichier contient le pipeline d’entraînement (transformations de données, formateur, hyperparamètres du formateur) choisi par Model Builder pour entraîner le modèle. Vous pouvez utiliser ce pipeline pour réentraîner votre modèle.
- *SentimentAnalysis.zip : Il s’agit d’un fichier zip sérialisé qui représente votre modèle ML.NET formé.
- SentimentAnalysis.consumption.cs : Ce fichier contient les schémas
Cliquez sur le bouton Étape suivante pour passer à l’étape suivante.
Évaluer le modèle
Le résultat de l’étape d’apprentissage sera le modèle qui a les meilleures performances. Dans l’étape d’évaluation de l’outil Model Builder, la section de sortie contient le formateur utilisé par le modèle le plus performant dans les métriques d’évaluation.
Si vous n’êtes pas satisfait de vos métriques d’évaluation, utiliser davantage de données est une manière simple d’essayer d’améliorer les performances du modèle.
Sinon, cliquez sur le bouton Étape suivante pour passer à l’étape Consommer dans Model Builder.
Ajouter des modèles de projet de consommation (facultatif)
À l’étape Consommer, Model Builder fournit des modèles de projet que vous pouvez utiliser pour consommer le modèle. Cette étape est facultative et vous pouvez choisir la méthode qui correspond le mieux à vos besoins sur l’utilisation du modèle.
- Application de console
- API Web
Ajouter le code pour effectuer des prédictions
Configurer le pool PredictionEngine
Pour effectuer une prédiction unique, vous devez créer un PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> n’est pas thread-safe. En outre, vous devez créer une instance de celui-ci partout où il est nécessaire dans votre application. À mesure que votre application croît, ce processus peut devenir non gérable. Pour améliorer les performances et la sécurité des threads, utilisez une combinaison d’injection de dépendances et du service PredictionEnginePool, qui crée un ObjectPool<T> d’objets PredictionEngine<TSrc,TDst> à utiliser dans votre application.
Installez le package NuGet Microsoft.Extensions.ML :
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Gérer les packages NuGet.
- Choisissez « nuget.org » comme source du package.
- Sélectionnez l’onglet Parcourir et recherchez Microsoft.Extensions.ML.
- Sélectionnez le package dans la liste, puis sélectionnez le bouton Installer.
- Sélectionnez le bouton OK dans la boîte de dialogue Aperçu des modifications
- Sélectionnez le bouton J’accepte dans la boîte de dialogue Acceptation de la licence si vous acceptez les termes du contrat de licence pour les packages de la liste.
Ouvrez le fichier Program.cs dans le projet SentimentRazor.
Ajoutez les instructions using suivantes pour référencer le package NuGet Microsoft.Extensions.ML et le projet SentimentRazorML.Model :
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Configurez la PredictionEnginePool<TData,TPrediction> pour votre application dans le fichier Program.cs :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Créer un gestionnaire d’analyse des sentiments
Les prédictions seront effectuées à l’intérieur de la page principale de l’application. Par conséquent, une méthode qui accepte l’entrée utilisateur et utilise la PredictionEnginePool<TData,TPrediction> pour retourner une prédiction doit être ajoutée.
Ouvrez le fichier Index.cshtml.cs situé dans le répertoire Pages et ajoutez les instructions using suivantes :
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Pour utiliser la PredictionEnginePool<TData,TPrediction> configurée dans le fichier Program.cs, vous devez l’injecter dans le constructeur du modèle où vous souhaitez l’utiliser.
Ajoutez une variable pour référencer la PredictionEnginePool<TData,TPrediction> à l’intérieur de la classe
IndexModel, dans le fichier Pages/Index.cshtml.cs.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Modifiez le constructeur dans la classe
IndexModelet injectez le service PredictionEnginePool<TData,TPrediction> dans celui-ci.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Créez un gestionnaire de méthode qui utilise le
PredictionEnginePoolpour effectuer des prédictions à partir de l’entrée utilisateur reçue à partir de la page web.Sous la méthode
OnGet, créez une nouvelle méthode appeléeOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Dans la méthode
OnGetAnalyzeSentiment, retournez un sentiment neutre si l’entrée de l’utilisateur est vide ou nul.if (String.IsNullOrEmpty(text)) return Content("Neutral");En fonction d’une entrée valide, créez une nouvelle instance de
ModelInput.var input = new ModelInput { SentimentText = text };Utilisez la PredictionEnginePool<TData,TPrediction> pour prédire les sentiments.
var prediction = _predictionEnginePool.Predict(input);Convertissez la valeur
boolprédite en toxique ou non toxique avec le code suivant.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Enfin, revenez au sentiment dans la page web.
return Content(sentiment);
Configurer la page web
Les résultats retournés par le OnGetAnalyzeSentiment seront affichés dynamiquement sur la page web Index.
Ouvrez le fichier Index.cshtml dans le répertoire Pages et remplacez son contenu par le code suivant :
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Ensuite, ajoutez du code de style css à la fin de la page site.css dans le répertoire wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Ensuite, ajoutez du code pour envoyer des entrées de la page web au gestionnaire
OnGetAnalyzeSentiment.Dans le fichier site.js situé dans le répertoire wwwroot\js, créez une fonction appelée
getSentimentpour effectuer une requête HTTP GET avec l’entrée utilisateur dans le gestionnaireOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }En dessous, ajoutez une autre fonction appelée
updateMarkerpour mettre à jour dynamiquement la position du marqueur sur la page web, car le sentiment est prédit.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Créez une fonction de gestionnaire d’événements appelée
updateSentimentpour obtenir l’entrée de l’utilisateur, envoyez-la à la fonctionOnGetAnalyzeSentimentà l’aide de la fonctiongetSentimentet mettez à jour le marqueur avec la fonctionupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Enfin, inscrivez le gestionnaire d’événements et liez-le à l’élément
textareaavec l’attributid=Message.$("#Message").on('change input paste', updateSentiment)
Exécution de l'application
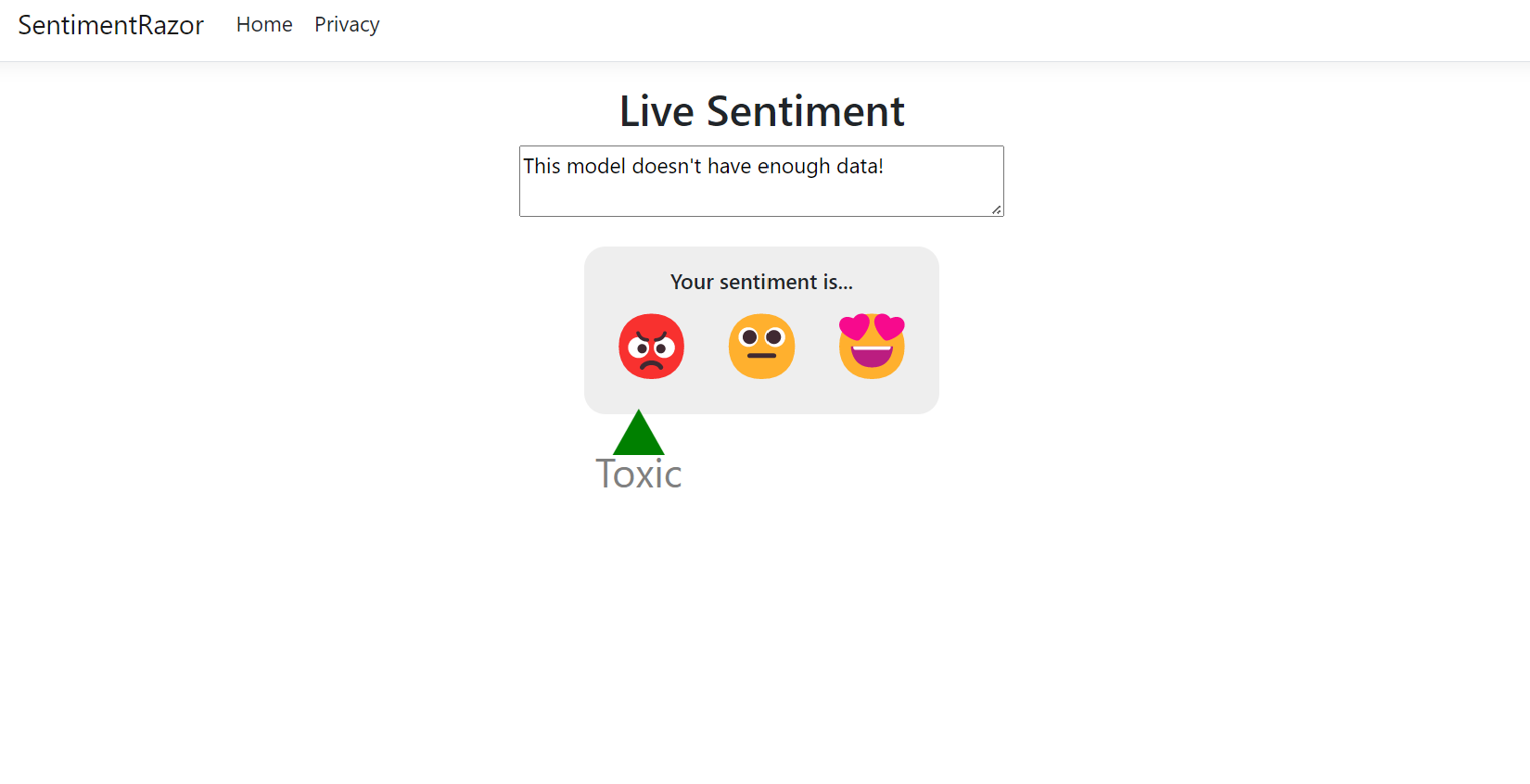
Maintenant que votre application est configurée, exécutez l’application, qui doit être lancée dans votre navigateur.
Lorsque l’application démarre, saisissez Ce modèle n’a pas suffisamment de données ! dans la zone de texte. Le sentiment prédit affiché doit être Toxique.

Notes
PredictionEnginePool<TData,TPrediction> crée plusieurs instances de PredictionEngine<TSrc,TDst>. En raison de la taille du modèle, la première fois que vous l’utilisez pour effectuer une prédiction, cela peut prendre quelques secondes. Les prédictions suivantes doivent être instantanées.
Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Créer une application Razor Pages ASP.NET Core
- Préparer et comprendre les données
- Choisir un scénario
- Chargement des données
- Effectuer l’apprentissage du modèle
- Évaluer le modèle
- Utiliser le modèle pour les prévisions
Ressources supplémentaires
Pour en savoir plus sur les rubriques mentionnées dans ce tutoriel, consultez les ressources suivantes :