Vue d'ensemble des transformations du pinceau
La classe Brush fournit deux propriétés de transformation : Transform et RelativeTransform. Les propriétés vous permettent de faire pivoter, mettre à l’échelle, incliner et effectuer la translation du contenu d’un pinceau. Cette rubrique décrit les différences entre ces deux propriétés et fournit des exemples de leur utilisation.
Prérequis
Pour comprendre cette rubrique, vous devez comprendre les fonctionnalités du pinceau que vous transformez. Pour LinearGradientBrush et RadialGradientBrush, consultez la vue d’ensemble de la peinture avec des couleurs solides et des dégradés. Pour ImageBrush, DrawingBrushou VisualBrush, voir Peinture avec des images, des dessins et des visuels. Vous devez également être familiarisé avec les transformations 2D décrites dans la Vue d'ensemble des transformations.
Différences entre les propriétés Transform et RelativeTransform
Lorsque vous appliquez une transformation à la propriété d’un Transform pinceau, vous devez connaître la taille de la zone peinte si vous souhaitez transformer le contenu du pinceau sur son centre. Supposons que la zone peinte fasse 200 dip (pixels indépendants de l’appareil) de large et 150 de hauteur. Si vous avez utilisé un RotateTransform pour faire pivoter la sortie du pinceau de 45 degrés sur son centre, vous donneriez la CenterXRotateTransform valeur 100 et une CenterY valeur de 75.
Lorsque vous appliquez une transformation à la propriété d’un RelativeTransform pinceau, cette transformation est appliquée au pinceau avant que sa sortie ne soit mappée à la zone peinte. La liste suivante décrit l’ordre dans lequel le contenu d’un pinceau est traité et transformé.
Traitez le contenu du pinceau. Pour un GradientBrush, cela signifie déterminer la zone de dégradé. Pour un TileBrush, l’objet Viewbox est mappé au Viewport. Cela devient la sortie du pinceau.
Projetez la sortie du pinceau sur le rectangle de transformation 1 x 1.
Appliquez le pinceau, s’il RelativeTransformen a un.
Projetez la sortie transformée sur la zone à peindre.
Appliquez le pinceau, s’il Transformen a un.
Étant donné que l’application RelativeTransform est appliquée pendant que la sortie du pinceau est mappée à un rectangle de 1 x 1, les valeurs de centre de transformation et de décalage semblent être relatives. Par exemple, si vous avez utilisé un RotateTransform pour faire pivoter la sortie du pinceau de 45 degrés sur son centre, vous donneriez une CenterXRotateTransform valeur de 0,5 et une CenterY valeur de 0,5.
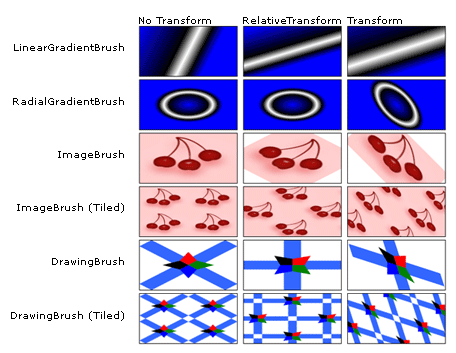
L’illustration suivante montre la sortie de plusieurs pinceaux qui ont été pivotés de 45 degrés à l’aide des propriétés et Transform des RelativeTransform propriétés.

Utilisation de RelativeTransform avec TileBrush
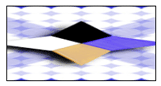
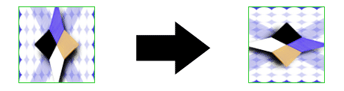
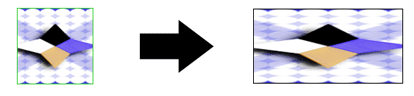
Étant donné que les pinceaux de mosaïque sont plus complexes que d’autres pinceaux, l’application d’un RelativeTransform pinceau peut produire des résultats inattendus. Par exemple, prenons l’image suivante.

L’exemple suivant utilise une ImageBrush zone rectangulaire avec l’image précédente. Elle s’applique RotateTransform à la propriété de RelativeTransform l’objet ImageBrush et définit sa Stretch propriété UniformToFillsur , ce qui doit conserver le rapport d’aspect de l’image lorsqu’elle est étirée pour remplir complètement le rectangle.
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush Stretch="UniformToFill">
<ImageBrush.ImageSource>
<BitmapImage UriSource="sampleImages\square.jpg" />
</ImageBrush.ImageSource>
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="90" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
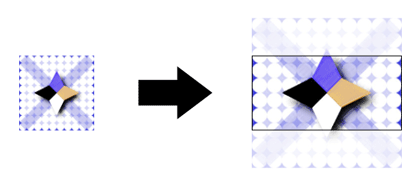
Cet exemple produit la sortie suivante :

Notez que l’image est déformée, même si le pinceau Stretch a été défini sur UniformToFill. Cela est dû au fait que la transformation relative est appliquée une fois que le pinceau Viewbox est mappé à son Viewport. La liste suivante décrit chaque étape du processus :
Projetez le contenu du pinceau (Viewbox) sur sa vignette de base (Viewport) à l’aide du paramètre du Stretch pinceau.

Projetez la mosaïque de base sur le rectangle de transformation 1 x 1.

Appliquez le RotateTransformfichier .

Projetez la mosaïque de base transformée sur la zone à peindre.

Exemple : Rotation d’un ImageBrush de 45 degrés
L’exemple suivant applique une RotateTransform à la RelativeTransform propriété d’un ImageBrush. Les RotateTransform propriétés et CenterY les propriétés de CenterX l’objet sont toutes deux définies sur 0,5, les coordonnées relatives du point central du contenu. Par conséquent, le contenu du pinceau pivote autour de son centre.
//
// Create an ImageBrush with a relative transform and
// use it to paint a rectangle.
//
ImageBrush relativeTransformImageBrush = new ImageBrush();
relativeTransformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's RelativeTransform property.
RotateTransform aRotateTransform = new RotateTransform();
aRotateTransform.CenterX = 0.5;
aRotateTransform.CenterY = 0.5;
aRotateTransform.Angle = 45;
relativeTransformImageBrush.RelativeTransform = aRotateTransform;
// Use the brush to paint a rectangle.
Rectangle relativeTransformImageBrushRectangle = new Rectangle();
relativeTransformImageBrushRectangle.Width = 175;
relativeTransformImageBrushRectangle.Height = 90;
relativeTransformImageBrushRectangle.Stroke = Brushes.Black;
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush;
'
' Create an ImageBrush with a relative transform and
' use it to paint a rectangle.
'
Dim relativeTransformImageBrush As New ImageBrush()
relativeTransformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's RelativeTransform property.
Dim aRotateTransform As New RotateTransform()
aRotateTransform.CenterX = 0.5
aRotateTransform.CenterY = 0.5
aRotateTransform.Angle = 45
relativeTransformImageBrush.RelativeTransform = aRotateTransform
' Use the brush to paint a rectangle.
Dim relativeTransformImageBrushRectangle As New Rectangle()
relativeTransformImageBrushRectangle.Width = 175
relativeTransformImageBrushRectangle.Height = 90
relativeTransformImageBrushRectangle.Stroke = Brushes.Black
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
L’exemple suivant applique également un RotateTransform à un ImageBrush, mais utilise la Transform propriété au lieu de la RelativeTransform propriété. Pour faire pivoter le pinceau sur son centre, l’objet RotateTransformCenterX doit CenterY être défini sur des coordonnées absolues. Le rectangle peint par le pinceau étant de 175 pixels par 90, son point central est (87,5, 45).
//
// Create an ImageBrush with a transform and
// use it to paint a rectangle.
//
ImageBrush transformImageBrush = new ImageBrush();
transformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's Transform property.
RotateTransform anotherRotateTransform = new RotateTransform();
anotherRotateTransform.CenterX = 87.5;
anotherRotateTransform.CenterY = 45;
anotherRotateTransform.Angle = 45;
transformImageBrush.Transform = anotherRotateTransform;
// Use the brush to paint a rectangle.
Rectangle transformImageBrushRectangle = new Rectangle();
transformImageBrushRectangle.Width = 175;
transformImageBrushRectangle.Height = 90;
transformImageBrushRectangle.Stroke = Brushes.Black;
transformImageBrushRectangle.Fill = transformImageBrush;
'
' Create an ImageBrush with a transform and
' use it to paint a rectangle.
'
Dim transformImageBrush As New ImageBrush()
transformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's Transform property.
Dim anotherRotateTransform As New RotateTransform()
anotherRotateTransform.CenterX = 87.5
anotherRotateTransform.CenterY = 45
anotherRotateTransform.Angle = 45
transformImageBrush.Transform = anotherRotateTransform
' Use the brush to paint a rectangle.
Dim transformImageBrushRectangle As New Rectangle()
transformImageBrushRectangle.Width = 175
transformImageBrushRectangle.Height = 90
transformImageBrushRectangle.Stroke = Brushes.Black
transformImageBrushRectangle.Fill = transformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.Transform>
<RotateTransform CenterX="87.5" CenterY="45" Angle="45" />
</ImageBrush.Transform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
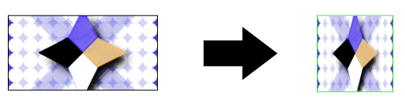
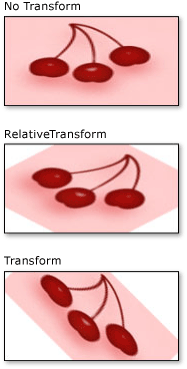
L’illustration suivante montre le pinceau sans transformation, avec la transformation appliquée à la RelativeTransform propriété et la transformation appliquée à la Transform propriété.

Cet exemple fait partie d’un exemple plus complet. Pour l’exemple complet, consultez Exemples de pinceaux. Pour plus d’informations sur les pinceaux, consultez la Vue d'ensemble des pinceaux WPF.
Voir aussi
.NET Desktop feedback
