Tutoriel : Créer une application WPF avec .NET
Dans ce tutoriel, vous allez apprendre à utiliser Visual Studio pour créer une application WPF (Windows Presentation Foundation). Avec Visual Studio, vous ajoutez des contrôles à windows pour concevoir l’interface utilisateur de l’application et gérer les événements d’entrée de ces contrôles pour interagir avec l’utilisateur. À la fin de ce tutoriel, vous disposez d’une application simple qui ajoute des noms à une zone de liste.
Dans ce tutoriel, vous allez :
- Créez une application WPF.
- Ajoutez des contrôles à une fenêtre.
- Gérez les événements de contrôle pour fournir des fonctionnalités d’application.
- Exécutez l'application.
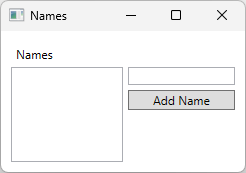
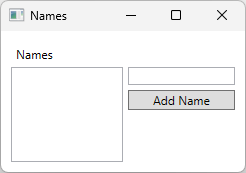
Voici une préversion de l’application créée lors de ce tutoriel :

Prérequis
Attention
.NET 6 n’est plus pris en charge. Il est recommandé d’utiliser .NET 9.0.
- Visual Studio 2022 version 17.0 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 6
Attention
.NET 7 n’est plus pris en charge. Il est recommandé d’utiliser .NET 9.0.
- Visual Studio 2022 version 17.4 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 7
- Visual Studio 2022 version 17.8 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 8
- Visual Studio 2022 version 17.12 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 9
Créer une application WPF
La première étape de création d’une application consiste à ouvrir Visual Studio et à générer l’application à partir d’un modèle.
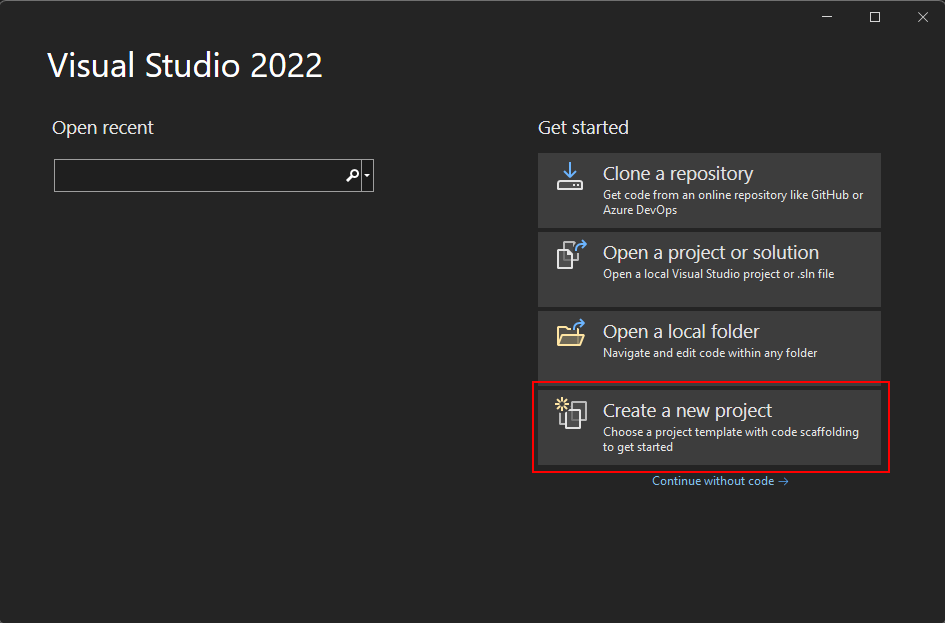
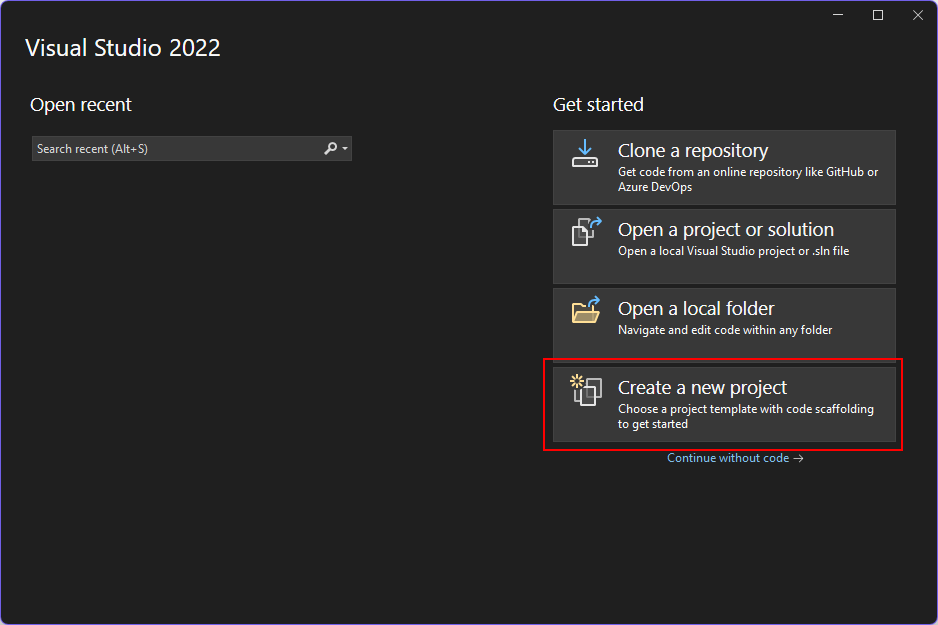
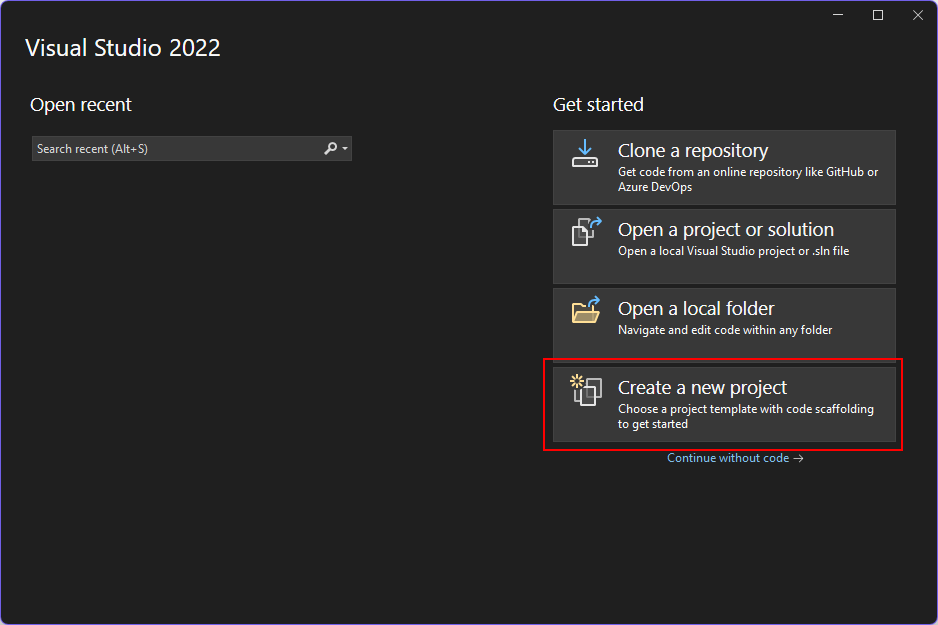
Ouvrez Visual Studio.
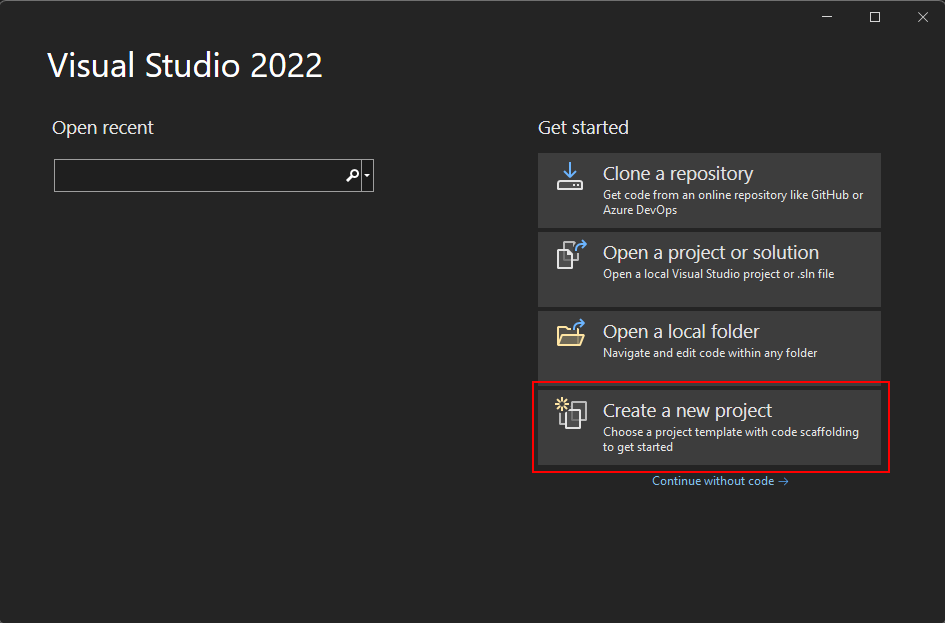
Sélectionnez Créer un projet.

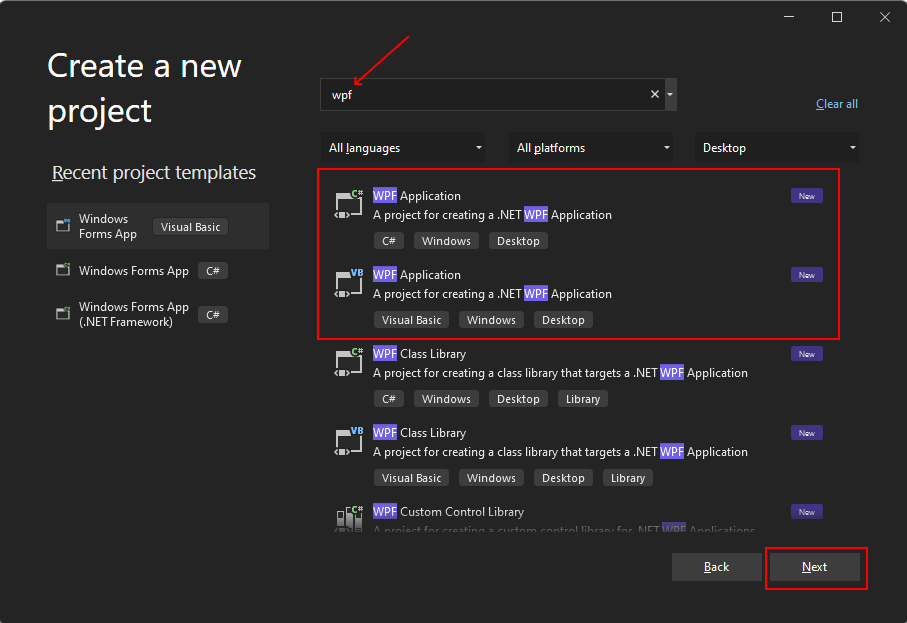
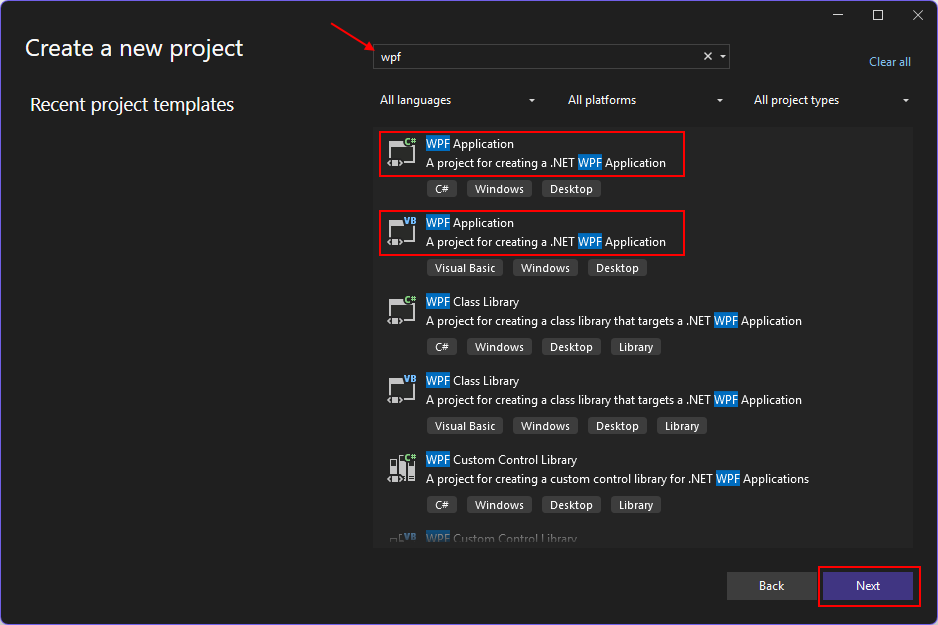
Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
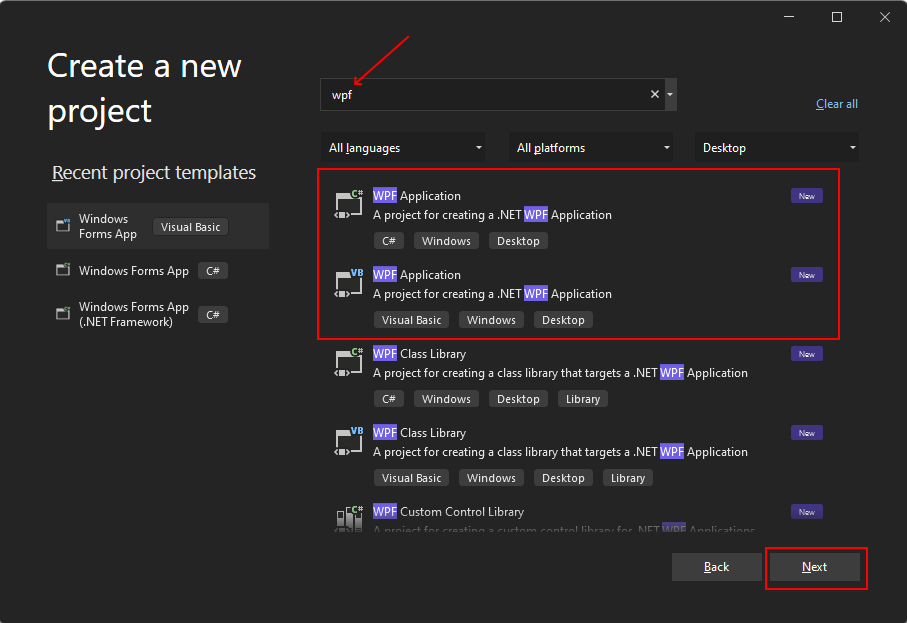
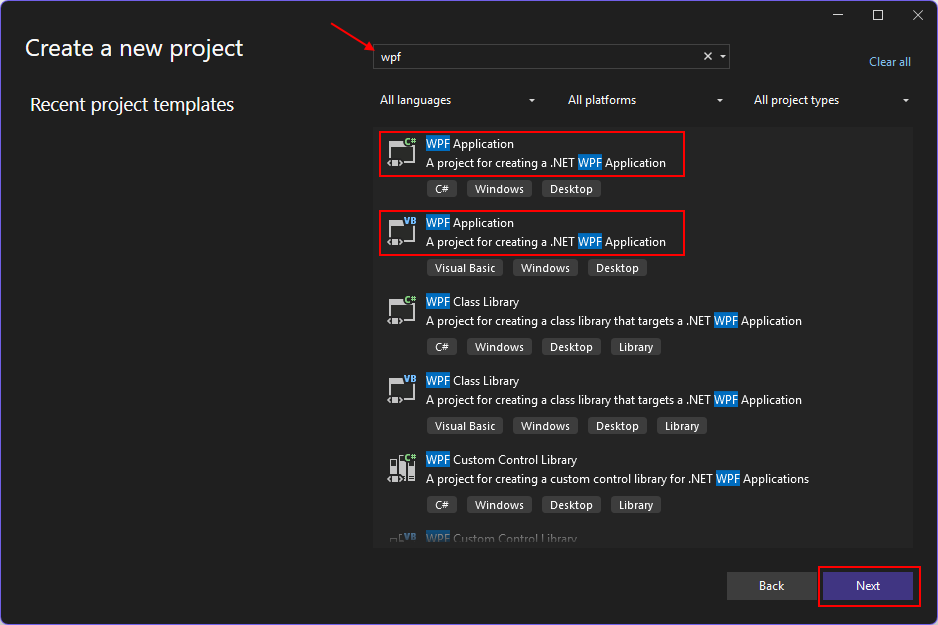
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, seul le modèle de cette langue est affiché.

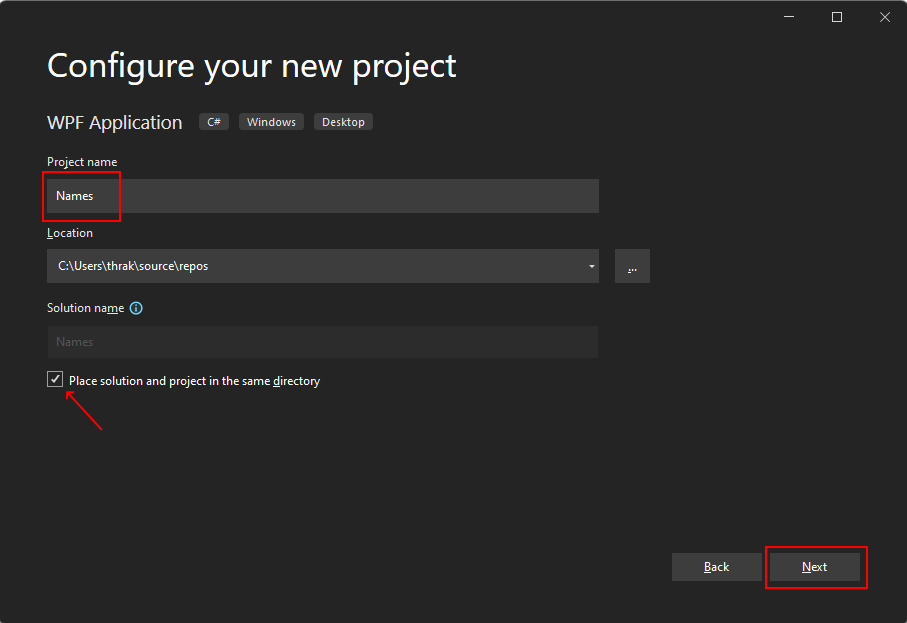
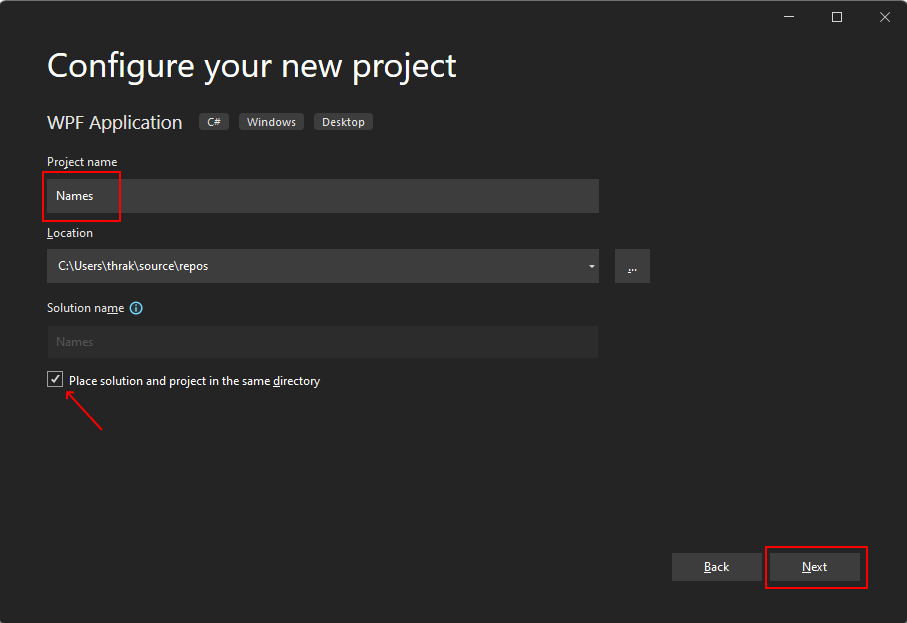
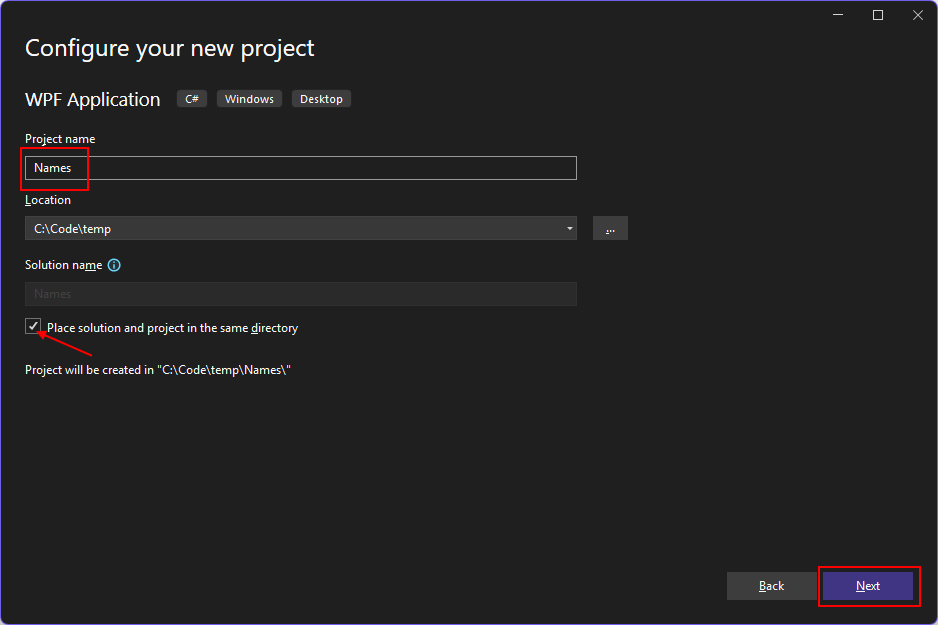
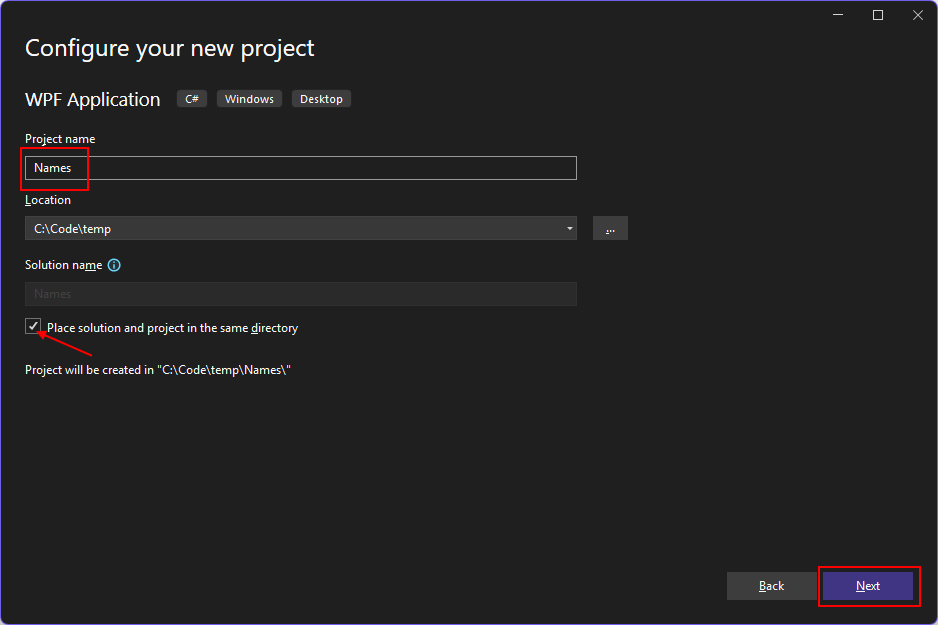
Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

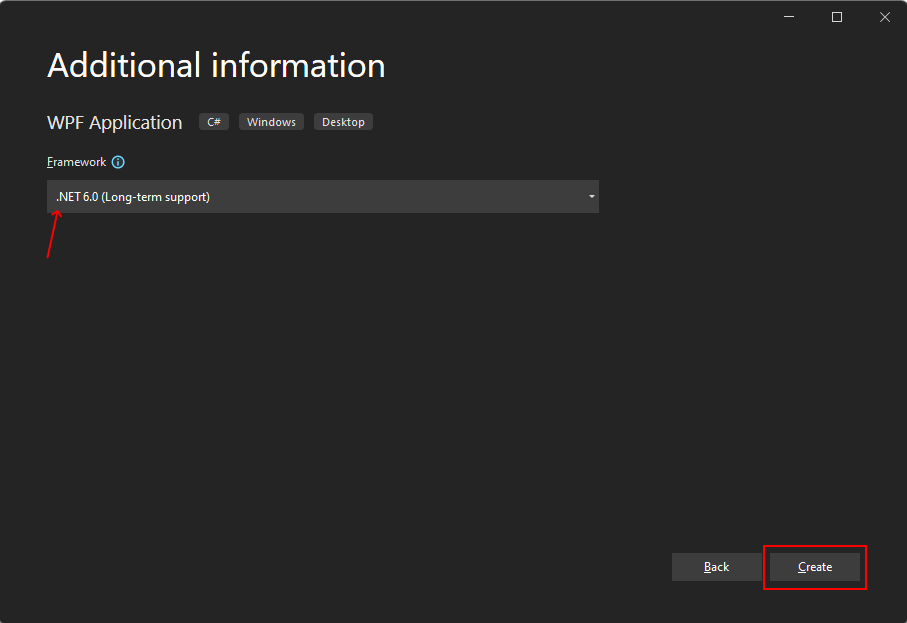
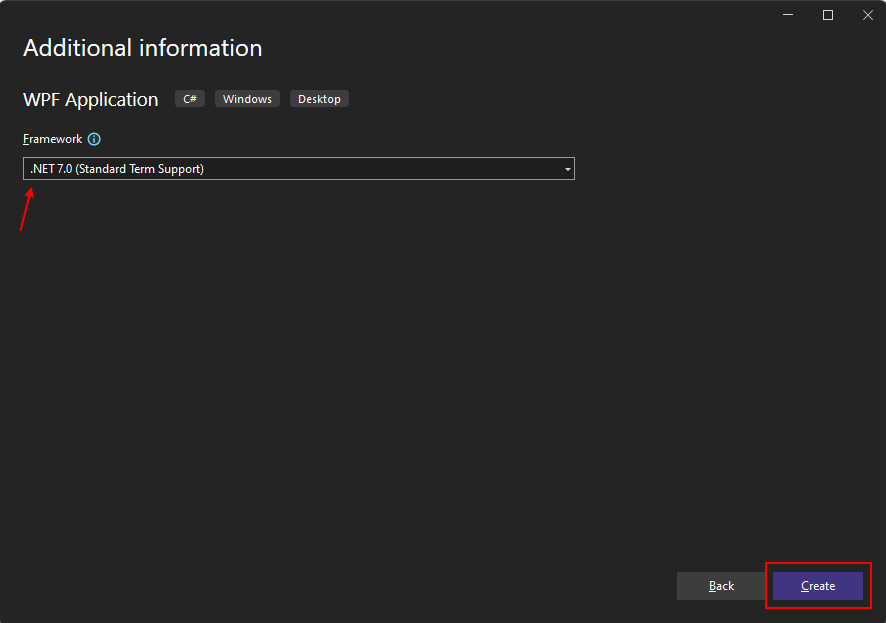
Dans la fenêtre Informations supplémentaires, sélectionnez .NET 6.0 (prise en charge à long terme) pour Target Framework. Cliquez sur le bouton Créer.

Ouvrez Visual Studio.
Sélectionnez Créer un projet.

Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, seul le modèle de cette langue est affiché.

Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

Dans la fenêtre Informations supplémentaires, sélectionnez .NET 7.0 (Prise en charge des termes standard) pour Target Framework. Cliquez sur le bouton Créer.

Ouvrez Visual Studio.
Sélectionnez Créer un projet.

Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, seul le modèle de cette langue est affiché.

Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

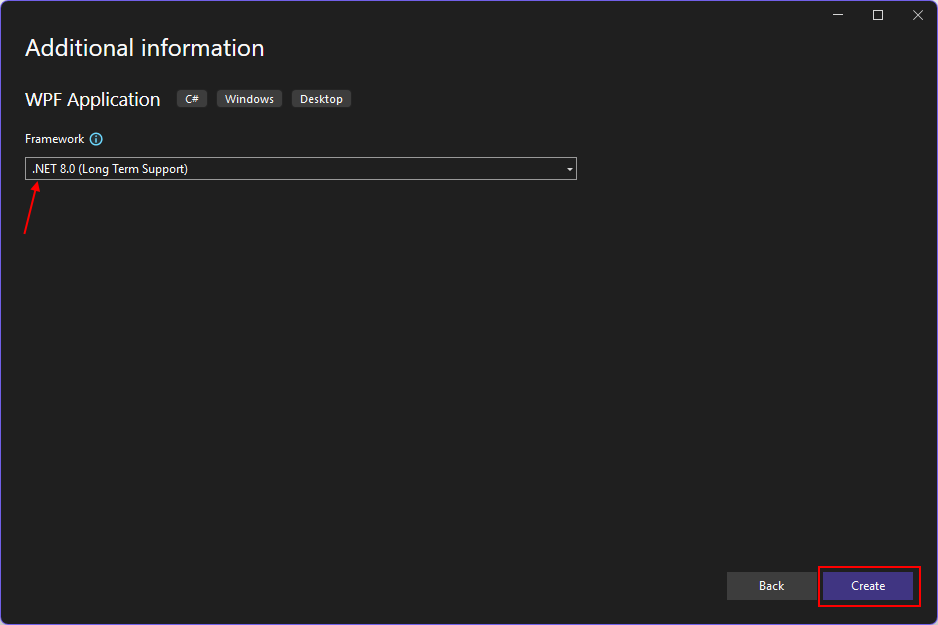
Dans la fenêtre Informations supplémentaires, sélectionnez .NET 8.0 (Support à long terme) pour Target Framework. Cliquez sur le bouton Créer.

Ouvrez Visual Studio.
Sélectionnez Créer un projet.

Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, seul le modèle de cette langue est affiché.

Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

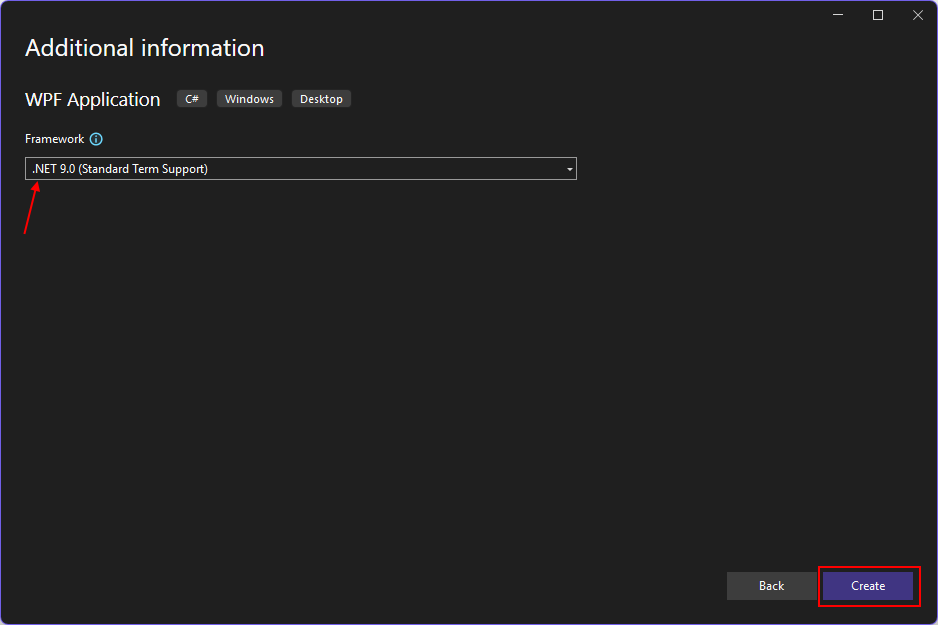
Dans la fenêtre Informations supplémentaires , sélectionnez .NET 9.0 (Prise en charge des termes standard) pour Target Framework. Cliquez sur le bouton Créer.

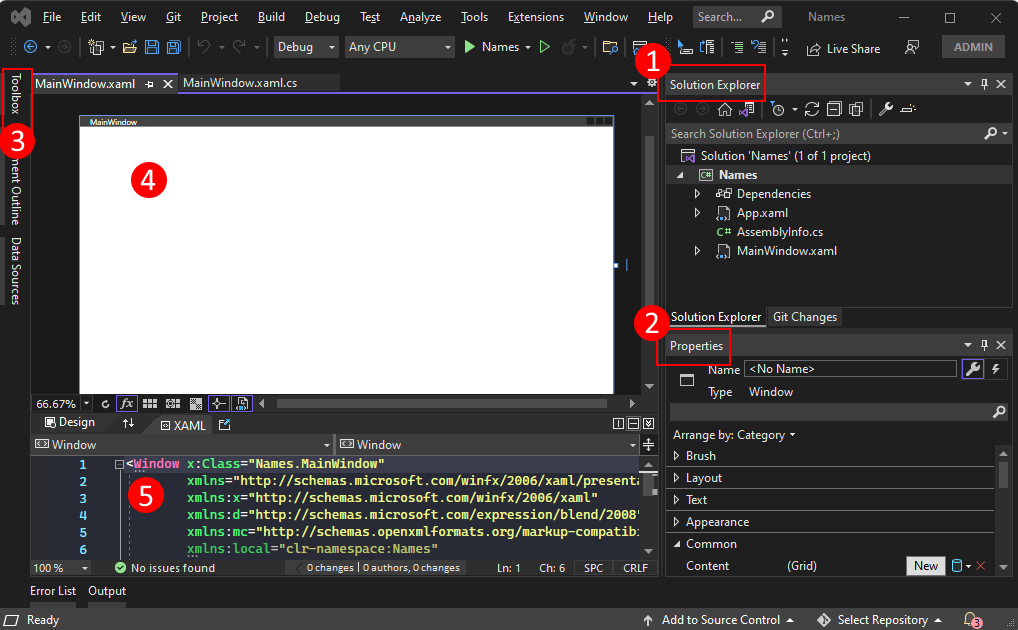
Une fois l’application générée, Visual Studio doit ouvrir la fenêtre du concepteur XAML pour la fenêtre par défaut, MainWindow. Si le concepteur n’est pas visible, double-cliquez sur le fichier MainWindow.xaml dans la fenêtre Explorateur de solutions pour ouvrir le concepteur.
Parties importantes de Visual Studio
La prise en charge de WPF dans Visual Studio comporte cinq composants importants avec lesquels vous interagissez lors de la création d’une application :

Explorateur de solutions
Tous vos fichiers projet, code, fenêtres, ressources, apparaissent dans cette fenêtre.
Propriétés
Cette fenêtre affiche les paramètres de propriété que vous pouvez configurer en fonction de l’élément sélectionné. Par exemple, si vous sélectionnez un élément dans Explorateur de solutions, les paramètres de propriété associés au fichier s’affichent. Si vous sélectionnez un objet dans le Concepteur, vous verrez les paramètres de l’élément. Concernant l’image précédente, la barre de titre de la fenêtre a été sélectionnée dans le concepteur.
Boîte à outils
La boîte à outils contient tous les contrôles que vous pouvez ajouter à une surface de conception. Pour ajouter un contrôle à l’aire actuelle, double-cliquez sur le contrôle ou faites glisser-déplacer le contrôle sur l’aire. Il est courant d’utiliser plutôt la fenêtre de l’éditeur de code XAML pour concevoir une interface utilisateur ,tout en utilisant la fenêtre du concepteur XAML pour afficher un aperçu des résultats.
Concepteur XAML
Il s’agit du concepteur d’un document XAML. Il est interactif et vous pouvez faire glisser-déplacer des objets à partir de la boîte à outils. En sélectionnant et en déplaçant des éléments dans le concepteur, vous pouvez composer visuellement l’interface utilisateur de votre application.
Lorsque le concepteur et l’éditeur sont visibles, les modifications apportées à l’une sont reflétées dans l’autre.
Lorsque vous sélectionnez des éléments dans le concepteur, la fenêtre Propriétés affiche les propriétés et les attributs relatifs à cet objet.
Éditeur de code XAML
Il s’agit de l’éditeur de code XAML pour un document XAML. L’éditeur de code XAML est un moyen de créer votre interface utilisateur manuellement sans concepteur. Le concepteur peut définir automatiquement des propriétés sur un contrôle lorsque le contrôle est ajouté dans le concepteur. L’éditeur de code XAML vous donne beaucoup plus de contrôle.
Lorsque le concepteur et l’éditeur sont visibles, les modifications apportées à l’une sont reflétées dans l’autre. Lorsque vous naviguez dans l’éditeur de code, la fenêtre Propriétés affiche les propriétés et les attributs relatifs à cet objet.
Examiner le code XAML
Une fois votre projet créé, l’éditeur de code XAML est visible avec une quantité minimale de code XAML pour afficher la fenêtre. Si l’éditeur n’est pas ouvert, double-cliquez sur l’élément MainWindow.xaml dans la fenêtre Explorateur de solutions. Le code XAML doit ressembler à l’exemple suivant :
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Important
Si vous codez en Visual Basic, le code XAML est légèrement différent, en particulier l’attribut x:Class=".." . XAML dans Visual Basic utilise le nom de classe de l’objet et omet l’espace de noms à la classe.
Pour mieux comprendre le code XAML, nous allons le décomposer. XAML est simplement XML traité par WPF pour créer une interface utilisateur. Pour comprendre le code XAML, vous devez, au minimum, être familiarisé avec les principes de base du code XML.
La racine <Window> du document représente le type d’objet décrit par le fichier XAML. Huit attributs sont déclarés et appartiennent généralement à trois catégories :
espaces de noms XML
Un espace de noms XML fournit une structure au format XML, déterminant le contenu XML pouvant être déclaré dans le fichier.
L’attribut principal
xmlnsimporte l’espace de noms XML pour l’intégralité du fichier et, dans ce cas, correspond aux types déclarés par WPF. Les autres espaces de noms XML déclarent un préfixe et importent d’autres types et objets pour le fichier XAML. Par exemple, l’espacexmlns:localde noms déclare lelocalpréfixe et mappe aux objets déclarés par votre projet, ceux déclarés dans l’espace de noms deNamescode.Attribut
x:ClassCet attribut mappe le
<Window>type défini par votre code : le fichier MainWindow.xaml.cs ou MainWindow.xaml.vb, qui est laNames.MainWindowclasse en C# etMainWindowen Visual Basic.Attribut
TitleTout attribut normal déclaré sur l’objet XAML définit une propriété de cet objet. Dans ce cas, l’attribut
Titledéfinit laWindow.Titlepropriété.
Modifier la fenêtre
Pour notre exemple d’application, cette fenêtre est trop grande et la barre de titre n’est pas descriptive. Nous allons arranger ça.
Tout d’abord, exécutez l’application en appuyant sur la touche F5 ou en sélectionnant Déboguer>démarrer le débogage dans le menu.
Vous verrez la fenêtre par défaut générée par le modèle affiché, sans aucun contrôle et un titre de MainWindow :

Modifiez le titre de la fenêtre en définissant la
TitleNamesvaleur sur .Modifiez la taille de la fenêtre en définissant la valeur et
Width180laHeightvaleur260.<Window x:Class="Names.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Names" mc:Ignorable="d" Title="Names" Height="180" Width="260"> <Grid> </Grid> </Window>
Préparer la disposition
WPF fournit un système de disposition puissant avec de nombreux contrôles de disposition différents. Les contrôles de disposition aident à placer et à dimensionner les contrôles enfants, et peuvent même le faire automatiquement. Le contrôle de disposition par défaut fourni dans ce code XAML est le <Grid> contrôle.
Le contrôle de grille vous permet de définir des lignes et des colonnes, comme une table, et de placer des contrôles dans les limites d’une combinaison de lignes et de colonnes spécifique. Vous pouvez avoir n’importe quel nombre de contrôles enfants ou d’autres contrôles de disposition ajoutés à la grille. Par exemple, vous pouvez placer un autre <Grid> contrôle dans une combinaison de lignes et de colonnes spécifique, et cette nouvelle grille peut ensuite définir davantage de lignes et de colonnes et avoir ses propres enfants.
Le contrôle de grille place ses contrôles enfants dans les lignes et les colonnes. Une grille a toujours une seule ligne et une colonne déclarées, ce qui signifie que la grille par défaut est une seule cellule. Cela ne vous donne pas vraiment beaucoup de flexibilité pour placer des contrôles.
Ajustez la disposition de la grille pour les contrôles requis pour cette application.
Ajoutez un nouvel attribut à l’élément
<Grid>:Margin="10".Ce paramètre apporte la grille à partir des bords de la fenêtre et le rend un peu plus agréable.
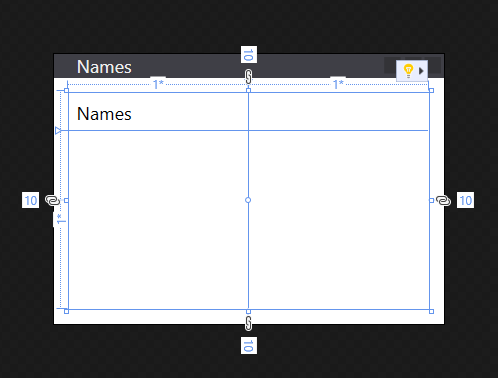
Définissez deux lignes et deux colonnes, en divisant la grille en quatre cellules :
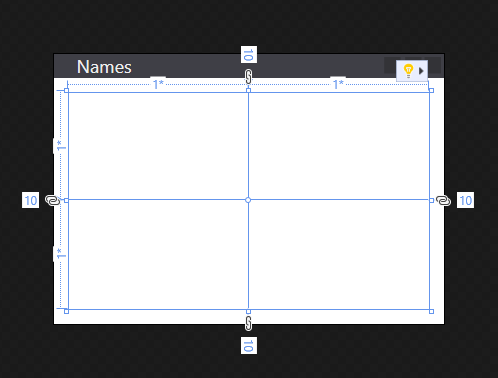
<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>Sélectionnez la grille dans l’éditeur de code XAML ou le concepteur XAML, vous verrez que le concepteur XAML affiche chaque ligne et colonne :

Ajouter le premier contrôle
Maintenant que la grille a été configurée, nous pouvons commencer à y ajouter des contrôles. Commencez d’abord par le contrôle d’étiquette.
Créez un
<Label>élément à l’intérieur de l’élément<Grid>, après les définitions de ligne et de colonne. Définissez le contenu de l’élément sur la valeur de chaîne deNames:<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> </Grid>Définit
<Label>Names</Label>le contenuNames. Certains contrôles comprennent comment gérer le contenu, d’autres ne le font pas. Le contenu d’un contrôle est mappé à laContentpropriété. La définition du contenu par le biais de la syntaxe d’attribut XAML vous permet d’utiliser ce format :<Label Content="Names" />. Les deux façons d’accomplir la même chose, en définissant le contenu de l’étiquette pour afficher le texteNames.Notez que l’étiquette prend la moitié de la fenêtre, car elle a été automatiquement positionnée sur la première ligne et la colonne de la grille. Pour notre première ligne, nous n’avons pas besoin de cet espace, car nous allons uniquement utiliser cette ligne pour l’étiquette.
Modifiez l’attribut
Heightdu premier<RowDefinition>*àAuto.La
Autovaleur dimensionne automatiquement la ligne de grille à la taille de son contenu, dans ce cas, le contrôle d’étiquette.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions>Notez que le concepteur affiche maintenant l’étiquette occupant une petite quantité de la hauteur disponible. Il y a maintenant plus de place pour la ligne suivante à occuper.

Positionnement du contrôle
Parlons de l’emplacement des contrôles. L’étiquette créée dans la section précédente a été automatiquement placée dans la ligne 0 et la colonne 0 de la grille. La numérotation des lignes et des colonnes commence à 0 et incrémente de 1. Le contrôle ne connaît rien à propos de la grille et le contrôle ne définit aucune propriété pour contrôler son positionnement dans la grille.
Comment indiquer à un contrôle d’utiliser une autre ligne ou colonne lorsque le contrôle n’a aucune connaissance de la grille ? Propriétés jointes ! La grille tire parti du puissant système de propriétés fourni par WPF.
Le contrôle de grille définit de nouvelles propriétés que les contrôles enfants peuvent attacher à eux-mêmes. Les propriétés n’existent pas réellement sur le contrôle lui-même, elles sont disponibles pour le contrôle une fois qu’elles sont ajoutées à la grille.
La grille définit deux propriétés pour déterminer la position de ligne et de colonne d’un contrôle enfant : Grid.Row et Grid.Column. Si ces propriétés sont omises du contrôle, il est implicite qu’elles ont les valeurs par défaut 0. Par conséquent, le contrôle est placé dans la ligne 0 et la colonne 0 de la grille. Essayez de modifier le positionnement du <Label> contrôle en définissant l’attribut Grid.Column sur 1:
<Label Grid.Column="1">Names</Label>
Notez que l’étiquette est déplacée vers la deuxième colonne. Vous pouvez utiliser les Grid.Row propriétés jointes pour Grid.Column placer les contrôles suivants que nous allons créer. Pour l’instant, restaurez l’étiquette sur la colonne 0.
Créer la zone de liste de noms
Maintenant que la grille est correctement dimensionnée et que l’étiquette a été créée, ajoutez un contrôle de zone de liste sur la ligne située sous l’étiquette.
Déclarez le
<ListBox />contrôle sous le<Label>contrôle.Définissez la propriété
Grid.Rowsur1.Définissez la propriété
x:NamesurlstNames.Une fois qu’un contrôle est nommé, il peut être référencé dans le code-behind. Le nom est attribué au contrôle avec l’attribut
x:Name.
Voici à quoi doit ressembler le code XAML :
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Ajouter les contrôles restants
Les deux derniers contrôles que nous allons ajouter sont une zone de texte et un bouton, que l’utilisateur utilise pour entrer un nom à ajouter à la zone de liste. Toutefois, au lieu d’essayer de créer davantage de lignes et de colonnes dans la grille pour organiser ces contrôles, nous allons placer ces contrôles dans le <StackPanel> contrôle de disposition.
Le panneau de pile diffère de la grille dans la façon dont les contrôles sont placés. Pendant que vous indiquez à la grille où vous souhaitez que les contrôles soient avec les Grid.RowGrid.Column propriétés et les propriétés jointes, le panneau de pile fonctionne automatiquement à la disposition de chacun de ses contrôles enfants de manière séquentielle. Il « empile » chaque contrôle après l’autre.
Déclarez le
<StackPanel>contrôle sous le<ListBox>contrôle.Définissez la propriété
Grid.Rowsur1.Définissez la propriété
Grid.Columnsur1.Définissez la propriété
Marginsur5,0,0,0.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> <ListBox Grid.Row="1" x:Name="lstNames" /> <StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> </StackPanel>L’attribut
Margina été utilisé précédemment sur la grille, mais nous n’avons placé qu’une seule valeur.10Cette marge a une valeur de5,0,0,0, qui est très différente de10. La propriété margin est unThicknesstype et peut interpréter les deux valeurs. Une épaisseur définit l’espace autour de chaque côté d’un cadre rectangulaire, gauche, supérieur, droit, bas, respectivement. Si la valeur de la marge est une valeur unique, elle utilise cette valeur pour les quatre côtés.À l’intérieur du
<StackPanel>contrôle, créez un<TextBox />contrôle.- Définissez la propriété
x:NamesurtxtName.
- Définissez la propriété
Enfin, après le
<TextBox>, toujours à l’intérieur<StackPanel>du , créez un<Button>contrôle.- Définissez la propriété
x:NamesurbtnAdd. - Définissez la propriété
Marginsur0,5,0,0. - Définissez le contenu sur
Add Name.
- Définissez la propriété
Voici à quoi doit ressembler le code XAML :
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
La disposition de la fenêtre est terminée. Toutefois, notre application n’a pas de logique dans celle-ci pour être fonctionnelle. Ensuite, nous devons connecter les événements de contrôle au code et obtenir que l’application fasse réellement quelque chose.
Ajouter du code pour l’événement Click
L’événement <Button> que nous avons créé est Click déclenché lorsque l’utilisateur appuie sur le bouton. Vous pouvez vous abonner à cet événement et ajouter du code pour ajouter un nom à la zone de liste. Les attributs XAML sont utilisés pour s’abonner à des événements comme ils sont utilisés pour définir des propriétés.
Recherchez le
<Button>contrôle.Définir l’attribut
ClicksurButtonAddName_Click<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> <TextBox x:Name="txtName" /> <Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button> </StackPanel>Générez le code du gestionnaire d’événements. Cliquez avec le bouton droit sur
ButtonAddName_Clicket sélectionnez Atteindre la définition.Cette action génère une méthode dans le code-behind qui correspond au nom du gestionnaire fourni.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) End SubEnsuite, ajoutez le code suivant pour effectuer ces trois étapes :
- Vérifiez que la zone de texte contient un nom.
- Vérifiez que le nom entré dans la zone de texte n’existe pas déjà.
- Ajoutez le nom à la zone de liste.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) { lstNames.Items.Add(txtName.Text); txtName.Clear(); } }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) txtName.Clear() End If End Sub
Exécuter l’application
Maintenant que l’événement est géré, exécutez l’application. La fenêtre s’affiche et vous pouvez entrer un nom dans la zone de texte, puis l’ajouter en cliquant sur le bouton.

Contenu connexe
.NET Desktop feedback
