Vue d’ensemble du expandeur
Un contrôle Expander permet de fournir du contenu dans une zone extensible qui ressemble à une fenêtre et inclut un en-tête.
Création d’un expandeur simple
L’exemple suivant montre comment créer un contrôle Expander simple. Cet exemple crée une Expander qui ressemble à l’illustration précédente.
<Expander Name="myExpander" Background="Tan"
HorizontalAlignment="Left" Header="My Expander"
ExpandDirection="Down" IsExpanded="True" Width="100">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua
</TextBlock>
</Expander>
Les Content et les Header d’un Expander peuvent également contenir du contenu complexe, tel que des objets RadioButton et Image.
Définition de la direction de la zone de contenu en expansion
Vous pouvez définir la zone de contenu d’un contrôle Expander à développer dans l’une des quatre directions (Down, Up, Leftou Right) à l’aide de la propriété ExpandDirection. Lorsque la zone de contenu est réduite, seuls ExpanderHeader et son bouton bascule s’affichent. Un contrôle Button qui affiche une flèche directionnelle est utilisé comme bouton bascule pour développer ou réduire la zone de contenu. Lorsqu'elle est développée, l'Expander tente d'afficher tout son contenu dans une zone ressemblant à une fenêtre.
Contrôle de la taille d’un expandeur dans un panneau
Si un contrôle Expander se trouve à l’intérieur d’un contrôle de disposition qui hérite de Panel, tel que StackPanel, ne spécifiez pas de Height sur l'Expander lorsque la propriété ExpandDirection est définie sur Down ou Up. De même, ne spécifiez pas de Width sur l'Expander lorsque la propriété ExpandDirection est définie sur Left ou Right.
Lorsque vous définissez une dimension de taille sur un contrôle Expander dans la direction dans laquelle le contenu développé est affiché, l'Expander prend le contrôle de la zone utilisée par le contenu et affiche une bordure autour de celle-ci. La bordure s’affiche même lorsque le contenu est réduit. Pour définir la taille de la zone de contenu agrandie, définissez les dimensions du contenu du Expander. Si vous souhaitez activer la fonction de défilement, définissez-les sur le ScrollViewer qui entoure le contenu.
Lorsqu’un contrôle Expander est le dernier élément d’un DockPanel, Windows Presentation Foundation (WPF) définit automatiquement les dimensions Expander pour qu’elles correspondent à la zone restante du DockPanel. Pour éviter ce comportement par défaut, définissez la propriété LastChildFill sur l’objet DockPanel sur false, ou vérifiez que le Expander n’est pas le dernier élément d’un DockPanel.
Création d’un contenu pouvant faire défiler
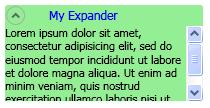
Si le contenu est trop volumineux pour la taille de la zone de contenu, vous pouvez encapsuler le contenu d’un Expander dans un ScrollViewer afin de fournir du contenu défilant. Le contrôle Expander ne fournit pas automatiquement de fonctionnalité de défilement. L’illustration suivante montre un contrôle Expander qui contient un contrôle ScrollViewer.
expandeur dans un ScrollViewer

Lorsque vous placez un contrôle Expander dans un ScrollViewer, définissez la propriété de dimension ScrollViewer qui correspond à la direction dans laquelle le contenu Expander s’ouvre à la taille de la zone de contenu Expander. Par exemple, si vous définissez la propriété ExpandDirection de Expander sur Down (la zone de contenu s'ouvre vers le bas), ajustez la propriété Height du contrôle ScrollViewer à la hauteur requise pour la zone de contenu. Si vous définissez plutôt la dimension de hauteur sur le contenu lui-même, ScrollViewer ne reconnaît pas ce paramètre et, par conséquent, ne fournit pas de contenu défilant.
L’exemple suivant montre comment créer un contrôle Expander qui a du contenu complexe et qui contient un contrôle ScrollViewer. Cet exemple crée un Expander semblable à l’illustration au début de cette section.
void MakeExpander()
{
//Create containing stack panel and assign to Grid row/col
StackPanel sp = new StackPanel();
Grid.SetRow(sp, 0);
Grid.SetColumn(sp, 1);
sp.Background = Brushes.LightSalmon;
//Create column title
TextBlock colTitle = new TextBlock();
colTitle.Text = "EXPANDER CREATED FROM CODE";
colTitle.HorizontalAlignment= HorizontalAlignment.Center;
colTitle.Margin.Bottom.Equals(20);
sp.Children.Add(colTitle);
//Create Expander object
Expander exp = new Expander();
//Create Bullet Panel for Expander Header
BulletDecorator bp = new BulletDecorator();
Image i = new Image();
BitmapImage bi= new BitmapImage();
bi.UriSource = new Uri(@"pack://application:,,/images/icon.jpg");
i.Source = bi;
i.Width = 10;
bp.Bullet = i;
TextBlock tb = new TextBlock();
tb.Text = "My Expander";
tb.Margin = new Thickness(20,0,0,0);
bp.Child = tb;
exp.Header = bp;
//Create TextBlock with ScrollViewer for Expander Content
StackPanel spScroll = new StackPanel();
TextBlock tbc = new TextBlock();
tbc.Text =
"Lorem ipsum dolor sit amet, consectetur adipisicing elit," +
"sed do eiusmod tempor incididunt ut labore et dolore magna" +
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation" +
"ullamco laboris nisi ut aliquip ex ea commodo consequat." +
"Duis aute irure dolor in reprehenderit in voluptate velit" +
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint" +
"occaecat cupidatat non proident, sunt in culpa qui officia" +
"deserunt mollit anim id est laborum.";
tbc.TextWrapping = TextWrapping.Wrap;
spScroll.Children.Add(tbc);
ScrollViewer scr = new ScrollViewer();
scr.Content = spScroll;
scr.Height = 50;
exp.Content = scr;
exp.Width=200;
exp.HorizontalContentAlignment= HorizontalAlignment.Stretch;
//Insert Expander into the StackPanel and add it to the
//Grid
sp.Children.Add(exp);
myGrid.Children.Add(sp);
}
Sub MakeExpander()
'Create containing stack panel and assign to Grid row/col
Dim sp As StackPanel = New StackPanel()
Grid.SetRow(sp, 0)
Grid.SetColumn(sp, 1)
sp.Background = Brushes.LightSalmon
'Create column title
Dim colTitle As TextBlock = New TextBlock()
colTitle.Text = "EXPANDER CREATED FROM CODE"
colTitle.HorizontalAlignment = HorizontalAlignment.Center
colTitle.Margin.Bottom.Equals(20)
sp.Children.Add(colTitle)
'Create Expander object
Dim exp As Expander = New Expander()
'Create Bullet Panel for Expander Header
Dim bp As BulletDecorator = New BulletDecorator()
Dim i As Image = New Image()
Dim bi As BitmapImage = New BitmapImage()
bi.UriSource = New Uri("pack://application:,,./images/icon.jpg")
i.Source = bi
i.Width = 10
bp.Bullet = i
Dim tb As TextBlock = New TextBlock()
tb.Text = "My Expander"
tb.Margin = New Thickness(20, 0, 0, 0)
bp.Child = tb
exp.Header = bp
'Create TextBlock with ScrollViewer for Expander Content
Dim spScroll As StackPanel = New StackPanel()
Dim tbc As TextBlock = New TextBlock()
tbc.Text = _
"Lorem ipsum dolor sit amet, consectetur adipisicing elit," + _
"sed do eiusmod tempor incididunt ut labore et dolore magna" + _
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation" + _
"ullamco laboris nisi ut aliquip ex ea commodo consequat." + _
"Duis aute irure dolor in reprehenderit in voluptate velit" + _
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint" + _
"occaecat cupidatat non proident, sunt in culpa qui officia" + _
"deserunt mollit anim id est laborum."
tbc.TextWrapping = TextWrapping.Wrap
spScroll.Children.Add(tbc)
Dim scr As ScrollViewer = New ScrollViewer()
scr.Content = spScroll
scr.Height = 50
exp.Content = scr
'Insert Expander into the StackPanel and add it to the
'Grid
exp.Width = 200
exp.HorizontalContentAlignment = HorizontalAlignment.Stretch
sp.Children.Add(exp)
myGrid.Children.Add(sp)
End Sub
<Expander Width="200" HorizontalContentAlignment="Stretch">
<Expander.Header>
<BulletDecorator>
<BulletDecorator.Bullet>
<Image Width="10" Source="images\icon.jpg"/>
</BulletDecorator.Bullet>
<TextBlock Margin="20,0,0,0">My Expander</TextBlock>
</BulletDecorator>
</Expander.Header>
<Expander.Content>
<ScrollViewer Height="50">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</ScrollViewer>
</Expander.Content>
</Expander>
Utilisation des propriétés d’alignement
Vous pouvez aligner le contenu en définissant les propriétés HorizontalContentAlignment et VerticalContentAlignment sur le contrôle Expander. Lorsque vous définissez ces propriétés, l’alignement s’applique à l’en-tête et au contenu développé.
Voir aussi
- Expander
- ExpandDirection
- Sujets pratiques
.NET Desktop feedback
