Comment : créer du texte avec une ombre
Les exemples de cette section indiquent comment créer un effet d’ombre pour du texte affiché.
Exemple
L’objet DropShadowEffect vous permet de créer une variété d’effets d’ombre déroulante pour les objets WPF (Windows Presentation Foundation). L’exemple suivant présente un effet d’ombre portée appliqué au texte. Dans ce cas, l’ombre est une ombre légère, ce qui signifie que sa couleur devient floue.

Vous pouvez contrôler la largeur d’une ombre en définissant la ShadowDepth propriété. Une valeur indiquant 4.0 une largeur d’ombre de 4 pixels. Vous pouvez contrôler la douceur ou le flou d’une ombre en modifiant la BlurRadius propriété. Une valeur indiquant qu’aucun 0.0 flou n’est indiqué. L’exemple de code suivant montre comment créer une ombre légère.
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
Remarque
Ces effets d’ombre ne passent pas par le pipeline de rendu de texte WPF (Windows Presentation Foundation). En conséquence, ClearType est désactivé lors de l’utilisation de ces effets.
L’exemple suivant présente un effet d’ombre portée marquée appliqué au texte. Dans ce cas, l’ombre n’est pas floue.

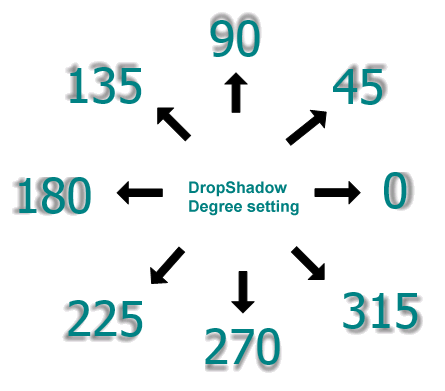
Vous pouvez créer une ombre dure en définissant la BlurRadius propriété 0.0sur , ce qui indique qu’aucun flou n’est utilisé. Vous pouvez contrôler la direction de l’ombre en modifiant la Direction propriété. Définissez la valeur directionnelle de cette propriété sur un degré compris entre 0 et 360. L’illustration suivante montre les valeurs directionnelles du paramètre de Direction propriété.

L’exemple de code suivant montre comment créer une ombre marquée.
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
Utilisation d’un effet de flou
Un BlurBitmapEffect peut être utilisé pour créer un effet de type ombre qui peut être placé derrière un objet texte. Un effet bitmap flou appliqué au texte rend le texte flou uniformément dans toutes les directions.
L’exemple suivant présente un effet de flou appliqué au texte.

L’exemple de code suivant montre comment créer un effet de flou.
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
Utilisation d’une transformation de traduction
Un TranslateTransform peut être utilisé pour créer un effet de type ombre qui peut être placé derrière un objet texte.
L’exemple de code suivant utilise un TranslateTransform pour décaler le texte. Dans cet exemple, une copie légèrement décalée de texte en dessous du texte principal crée un effet d’ombre.

L’exemple de code suivant indique comment créer une transformation pour un effet d’ombre.
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
.NET Desktop feedback
