Procédure pas à pas : création d'une application Windows accessible
La création d'une application accessible implique de nombreuses contraintes pour l'entreprise. De nombreux gouvernements ont mis en place une réglementation relative à l'accessibilité pour l'achat des logiciels. Le logo Certifié pour Windows inclut des normes d’accessibilité. Rien qu’aux États-Unis, on estime à 30 millions le nombre de personnes affectées par l’accessibilité des logiciels, dont beaucoup sont des clients potentiels.
Cette procédure pas à pas traite des cinq critères d’accessibilité pour le logo Certifié pour Windows. Selon ces critères, une application accessible doit :
prendre en charge les paramètres de taille, de couleurs, de police et d'entrée du Panneau de configuration ; La barre de menus, la barre de titre, les bordures et la barre d'état sont redimensionnés automatiquement quand l'utilisateur modifie les paramètres du Panneau de configuration. Aucune autre modification des contrôles ou du code n'est nécessaire dans cette application.
prendre en charge le mode de contraste élevé ;
fournir un accès au clavier documenté à toutes les fonctionnalités ;
exposer l'emplacement du focus clavier visuellement et par programmation ;
éviter de transmettre des informations importantes uniquement par voie sonore.
Pour plus d’informations, consultez Ressources pour la conception d’applications accessibles.
Pour plus d’informations sur la prise en charge des différentes dispositions du clavier, consultez Bonnes pratiques pour développer des applications mondialisables.
Création du projet
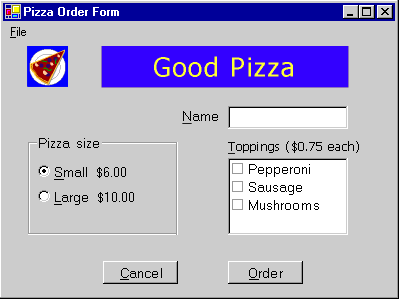
Cette procédure pas à pas crée l'interface utilisateur pour une application de commande de pizza. Elle se compose d'un TextBox pour le nom du client, d'un groupe RadioButton pour sélectionner la taille de la pizza, d'un CheckedListBox pour sélectionner les ingrédients, de deux contrôles bouton étiquetés Commande et Annuler et d'un menu avec une commande Quitter.
L'utilisateur entre le nom du client, la taille de la pizza et les ingrédients souhaités. Quand l'utilisateur clique sur le bouton de commande, un résumé de la commande et son prix sont affichés dans une boîte de message et les contrôles sont effacés et prêts pour la commande suivante. Quand l'utilisateur clique sur le bouton Annuler, les contrôles sont effacés et prêts pour la commande suivante. Quand l'utilisateur clique sur l'élément de menu Quitter, le programme se ferme.
L'objectif principal de cette procédure pas à pas n'est pas d'illustrer le code pour un système de commande de vente au détail, mais l'accessibilité de l'interface utilisateur. La procédure pas à pas illustre les fonctionnalités d'accessibilité de plusieurs contrôles courants, y compris les boutons, les cases d'option, les zones de texte et les étiquettes.
Pour commencer à créer l'application
- Créez une application Windows en Visual Basic ou Visual C#. Nommez le projet PizzaOrder. Pour plus d’informations, consultez Création de nouvelles solutions et projets.
Ajout des contrôles au formulaire
Lors de l'ajout des contrôles à un formulaire, veillez à respecter les consignes d'accessibilité suivantes :
Définissez les propriétés AccessibleDescription et AccessibleName. Dans cet exemple, le paramètre Default pour AccessibleRole est suffisant. Pour plus d’informations sur les propriétés d’accessibilité, consultez Informations d’accessibilité sur les contrôles d’un Windows Form.
Définissez la taille de police sur 10 points ou plus.
Remarque
Si vous affectez la valeur 10 à la taille de police du formulaire quand vous commencez, tous les contrôles qui seront ensuite ajoutés au formulaire auront une taille de police de 10.
Assurez-vous que tous les contrôles Label qui décrivent un contrôle TextBox précèdent immédiatement le contrôle TextBox dans l'ordre de tabulation.
Ajoutez une clé d’accès, à l’aide du caractère « & », à la Text propriété d’un contrôle auquel l’utilisateur peut accéder.
Ajoutez une clé d’accès, en utilisant le caractère « & », à la Text propriété de l’étiquette qui précède un contrôle auquel l’utilisateur peut vouloir accéder. Affectez la valeur
trueà la propriété UseMnemonic des étiquettes pour que le focus soit défini sur le contrôle suivant dans l'ordre de tabulation quand l'utilisateur appuie sur la touche d'accès.Ajoutez des touches d'accès rapide à tous les éléments de menu.
Pour rendre votre application Windows accessible
Ajoutez les contrôles au formulaire et définissez les propriétés comme décrit ci-dessous. Pour obtenir un modèle décrivant comment organiser les contrôles sur le formulaire, consultez l'image à la fin du tableau.
Object Propriété Valeur Form1 AccessibleDescription Formulaire de commande AccessibleName Formulaire de commande Taille de police 10 Texte Formulaire de commande de pizza PictureBox Nom logo AccessibleDescription Une tranche de pizza AccessibleName Logo de société Image Une icône ou bitmap quelconque Étiquette Nom companyLabel Texte Bonne Pizza TabIndex 1 AccessibleDescription Nom de la société AccessibleName Nom de la société BackColor Bleu ForeColor Jaune Taille de police 18 Étiquette Nom customerLabel Texte &Nom TabIndex 2 AccessibleDescription Étiquette du nom de client AccessibleName Étiquette du nom de client UseMnemonic True TextBox Nom customerName Texte (aucun) TabIndex 3 AccessibleDescription Nom du client AccessibleName Nom du client GroupBox Nom sizeOptions AccessibleDescription Options de taille de pizza AccessibleName Options de taille de pizza Texte Taille de la pizza TabIndex 4 RadioButton Nom smallPizza Texte &Petite €6,00 Activée True TabIndex 0 AccessibleDescription Petite pizza AccessibleName Petite pizza RadioButton Nom largePizza Texte &Grande €10,00 TabIndex 1 AccessibleDescription Grande pizza AccessibleName Grande pizza Étiquette Nom toppingsLabel Texte &Garniture (€0,75 chacune) TabIndex 5 AccessibleDescription Étiquette de garniture AccessibleName Étiquette de garniture UseMnemonic True CheckedListBox Nom Garniture TabIndex 6 AccessibleDescription Garniture disponible AccessibleName Garniture disponible Articles Pepperoni, Saucisson, Champignons Button Nom order Texte &Commande TabIndex 7 AccessibleDescription Total de la commande AccessibleName Total de la commande Button Nom cancel Texte Annu&ler TabIndex 8 AccessibleDescription Annuler la commande AccessibleName Annuler la commande MainMenu Nom theMainMenu MenuItem Nom fileCommands Texte &Fichier MenuItem Nom exitApp Texte &Quitter Votre formulaire ressemble à l’image suivante :

Prise en charge du mode de contraste élevé
Le mode de contraste élevé est un paramètre système Windows qui améliore la lisibilité en utilisant des couleurs contrastées et des tailles de polices adaptées aux personnes malvoyantes. La HighContrast propriété est fournie pour déterminer si le mode Contraste élevé est défini.
Si SystemInformation.HighContrast a la valeur true, l'application doit :
afficher tous les éléments d'interface utilisateur à l'aide du modèle de couleurs système ;
transmettre via des signaux visuels ou sonores toute information qui est transmise via une couleur. Par exemple, si certains éléments de liste sont mis en surbrillance à l'aide d'une police rouge, vous pourriez également ajouter la mise en gras pour que l'utilisateur ait un autre indicateur que la couleur ;
omettre toutes les images ou tous les motifs derrière le texte.
L'application doit vérifier le paramètre de HighContrast quand elle démarre et répond à l'événement système UserPreferenceChanged. L'événement UserPreferenceChanged est déclenché chaque fois que la valeur de HighContrast change.
Dans notre application, le seul élément qui n’utilise pas les paramètres système pour la couleur est lblCompanyName. La SystemColors classe est utilisée pour modifier les paramètres de couleur de l’étiquette en couleurs système sélectionnées par l’utilisateur.
Pour activer le mode de contraste élevé de manière efficace
Créez une méthode pour affecter les couleurs système comme couleurs de l'étiquette.
Private Sub SetColorScheme() If SystemInformation.HighContrast Then companyLabel.BackColor = SystemColors.Window companyLabel.ForeColor = SystemColors.WindowText Else companyLabel.BackColor = Color.Blue companyLabel.ForeColor = Color.Yellow End If End Subprivate void SetColorScheme() { if (SystemInformation.HighContrast) { companyLabel.BackColor = SystemColors.Window; companyLabel.ForeColor = SystemColors.WindowText; } else { companyLabel.BackColor = Color.Blue; companyLabel.ForeColor = Color.Yellow; } }Appelez la procédure
SetColorSchemedans le constructeur de formulaire (Public Sub New()en Visual Basic etpublic Form1()en Visual C#). Pour accéder au constructeur en Visual Basic, vous devez développer la région nommée Code généré par le Concepteur Windows Form.Public Sub New() MyBase.New() InitializeComponent() SetColorScheme() End Subpublic Form1() { InitializeComponent(); SetColorScheme(); }Créez une procédure événementielle, avec la signature appropriée, pour répondre à l'événement UserPreferenceChanged.
Protected Sub UserPreferenceChanged(sender As Object, _ e As Microsoft.Win32.UserPreferenceChangedEventArgs) SetColorScheme() End Subpublic void UserPreferenceChanged(object sender, Microsoft.Win32.UserPreferenceChangedEventArgs e) { SetColorScheme(); }Ajoutez du code au constructeur de formulaire, après l’appel à
InitializeComponents, pour raccorder la procédure événementielle à l’événement système. Cette méthode appelle la procédureSetColorScheme.Public Sub New() MyBase.New() InitializeComponent() SetColorScheme() AddHandler Microsoft.Win32.SystemEvents.UserPreferenceChanged, _ AddressOf Me.UserPreferenceChanged End Subpublic Form1() { InitializeComponent(); SetColorScheme(); Microsoft.Win32.SystemEvents.UserPreferenceChanged += new Microsoft.Win32.UserPreferenceChangedEventHandler( this.UserPreferenceChanged); }Ajoutez du code à la méthode Dispose du formulaire, avant l’appel à la méthode Dispose de la classe de base, pour libérer l’événement quand l’application se ferme. Pour accéder à la méthode Dispose en Visual Basic, vous devez développer la région étiquetée Code généré par le Concepteur Windows Form.
Remarque
Le code d'événement système exécute un thread distinct de l'application principale. Si vous ne libérez pas l'événement, le code que vous raccordez à l'événement s'exécute même après la fermeture du programme.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean) If disposing AndAlso components IsNot Nothing Then components.Dispose() End If RemoveHandler Microsoft.Win32.SystemEvents.UserPreferenceChanged, _ AddressOf Me.UserPreferenceChanged MyBase.Dispose(disposing) End Subprotected override void Dispose(bool disposing) { if(disposing && components != null) { components.Dispose(); } Microsoft.Win32.SystemEvents.UserPreferenceChanged -= new Microsoft.Win32.UserPreferenceChangedEventHandler( this.UserPreferenceChanged); base.Dispose( disposing ); }Appuyez sur F5 pour exécuter l'application.
Communication d'informations importantes par un moyen autre que le son
Dans cette application, aucune information n'est communiquée que par du son. Si vous utilisez du son dans votre application, vous devez aussi fournir des informations par d'autres moyens.
Pour fournir des informations par d'autres moyens que le son
Faites clignoter la barre de titre à l'aide de la fonction d'API Windows FlashWindow. Pour obtenir un exemple d’appel de fonctions API Windows, consultez Procédure pas à pas : appel des API Windows.
Remarque
L'utilisateur a peut-être activé le service SoundSentry Windows, qui provoque aussi le clignotement de la fenêtre quand des sons système sont lus par le haut-parleur intégré de l'ordinateur.
Affichez les informations importantes dans une fenêtre non modale, pour que l'utilisateur puisse y répondre.
Affichez une boîte de message qui acquiert le focus clavier. Évitez cette méthode quand l'utilisateur est susceptible de taper du texte au clavier.
Affichez un indicateur d’état dans la zone de notification d’état de la barre des tâches. Pour plus d’informations, consultez Ajout d’icônes d’application à la barre des tâches à l’aide du composant NotifyIcon Windows Forms.
Test de l’application
Avant de déployer l'application, vous devez tester les fonctionnalités d'accessibilité que vous avez implémentées.
Pour tester les fonctionnalités d'accessibilité
Pour tester l'accès au clavier, débranchez la souris et parcourez l'interface utilisateur pour chaque fonctionnalité en utilisant uniquement le clavier. Assurez-vous que toutes les tâches peuvent être effectuées en utilisant seulement le clavier.
Pour tester la prise en charge du contraste élevé, choisissez l'icône Options d'accessibilité dans le Panneau de configuration. Cliquez sur l'onglet Affichage et cochez la case Utiliser le contraste élevé. Parcourez tous les éléments d'interface utilisateur pour vous assurer que les modifications de couleur et de police sont répercutées. Assurez-vous également que les images et les motifs placés derrière le texte sont omis.
Remarque
Le Panneau de configuration de Windows NT 4 ne contient pas d'icône Options d'accessibilité. Ainsi, cette procédure de modification du paramètre SystemInformation.HighContrast ne fonctionne pas dans Windows NT 4.
D'autres outils sont disponibles pour tester l'accessibilité d'une application.
Pour tester l'exposition du focus clavier, exécutez la Loupe. (Pour l’ouvrir, cliquez sur le menu Démarrer, pointez sur Programmes, sur Accessoires, sur Accessibilité, puis cliquez sur Loupe.) Parcourez l'interface utilisateur à l'aide de la tabulation de clavier et de la souris. Vérifiez que tous les déplacements sont correctement suivis dans la Loupe.
Pour tester l'exposition des éléments à l'écran, exécutez Inspect et utilisez la souris et la touche de tabulation pour atteindre chaque élément. Assurez-vous que les informations présentées dans les champs Name, State, Role, Location et Value de la fenêtre Inspect sont significatives pour l'utilisateur pour chaque objet de l'interface utilisateur.
.NET Desktop feedback
