Comment : utiliser le mode d'interpolation pour contrôler la qualité d'image pendant la mise à l'échelle
Le mode d’interpolation d’un Graphics objet influence la façon dont les images GDI+ sont mises à l’échelle (étirements et réduits). L’énumération InterpolationMode définit plusieurs modes d’interpolation, dont certains sont affichés dans la liste suivante :
Pour étirer une image, chaque pixel de l’image d’origine doit être mappé à un groupe de pixels dans l’image plus grande. Pour réduire une image, les groupes de pixels de l’image d’origine doivent être mappés à des pixels uniques dans l’image plus petite. L’efficacité des algorithmes qui effectuent ces mappages détermine la qualité d’une image mise à l’échelle. Les algorithmes qui produisent des images mises à l’échelle de qualité supérieure ont tendance à nécessiter davantage de temps de traitement. Dans la liste précédente, NearestNeighbor il s’agit du mode de qualité la plus faible et HighQualityBicubic est le mode de qualité la plus élevée.
Pour définir le mode d’interpolation, affectez l’un des membres de l’énumération InterpolationMode à la InterpolationMode propriété d’un Graphics objet.
Exemple
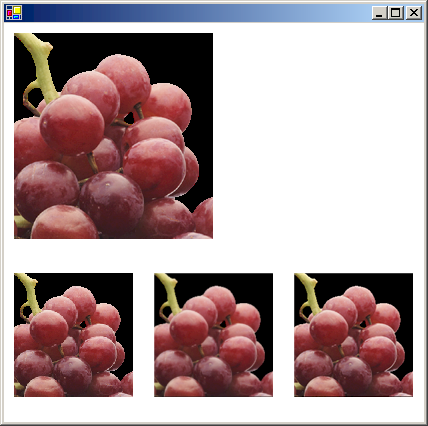
L’exemple suivant dessine une image, puis réduit l’image avec trois modes d’interpolation différents.
L’illustration suivante montre l’image d’origine et les trois images plus petites.

Image image = new Bitmap("GrapeBunch.bmp");
int width = image.Width;
int height = image.Height;
// Draw the image with no shrinking or stretching.
e.Graphics.DrawImage(
image,
new Rectangle(10, 10, width, height), // destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
null);
// Shrink the image using low-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.NearestNeighbor;
e.Graphics.DrawImage(
image,
new Rectangle(10, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
// Shrink the image using medium-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBilinear;
e.Graphics.DrawImage(
image,
new Rectangle(150, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
// Shrink the image using high-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
e.Graphics.DrawImage(
image,
new Rectangle(290, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
Dim image As New Bitmap("GrapeBunch.bmp")
Dim width As Integer = image.Width
Dim height As Integer = image.Height
' Draw the image with no shrinking or stretching. Pass in the destination
' rectangle (2nd argument), the upper-left corner (3rd and 4th arguments),
' width (5th argument), and height (6th argument) of the source
' rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(10, 10, width, height), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel, _
Nothing)
' Shrink the image using low-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.NearestNeighbor
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(10, 250, CInt(0.6 * width), CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
' Shrink the image using medium-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBilinear
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 250, CInt(0.6 * width), _
CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
' Shrink the image using high-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(290, 250, CInt(0.6 * width), CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
Compilation du code
L’exemple précédent est conçu pour une utilisation avec Windows Forms et nécessite PaintEventArgse, qui est un paramètre du Paint gestionnaire d’événements.
Voir aussi
.NET Desktop feedback
