MaskedBehavior
Le MaskedBehavior est un Behavior qui permet à l’utilisateur de définir un masque d’entrée pour l’entrée de données. L’ajout de ce comportement à un contrôle InputView (par exemple, un Entry) obligera l'utilisateur à entrer uniquement des valeurs correspondant à un masque donné. Des exemples d'utilisation incluent l’entrée d'un numéro de carte de crédit ou d'un numéro de téléphone.
Important
Les comportements du kit d’outils de la communauté .NET MAUI ne définissent pas les BindingContext d’un comportement, car ceux-ci peuvent être partagés et appliqués à plusieurs contrôles par l’intermédiaire de styles. Pour plus d’informations, consultez Comportements MAUI .NET
Syntaxe
Les exemples suivants montrent comment ajouter le MaskedBehavior à un Entry pour aider un utilisateur à entrer un numéro de carte de crédit à 16 chiffres.
XAML
Y compris l’espace de noms XAML
Pour utiliser le kit de ressources dans XAML, le xmlns suivant doit être ajouté à votre page ou à votre affichage :
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
Il en résulte ce qui suit :
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
</ContentPage>
Serait modifié pour inclure le xmlns de la manière suivante :
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
</ContentPage>
Utilisation de MaskedBehavior
Le MaskedBehavior peut être utilisé de la manière suivante dans XAML :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="CommunityToolkit.Maui.Sample.Pages.Behaviors.MaskedBehaviorPage">
<Entry Keyboard="Numeric">
<Entry.Behaviors>
<toolkit:MaskedBehavior Mask="XXXX XXXX XXXX XXXX" />
</Entry.Behaviors>
</Entry>
</ContentPage>
C#
Le MaskedBehavior peut être utilisé de la manière suivante dans C# :
class MaskedBehaviorPage : ContentPage
{
public MaskedBehaviorPage()
{
var entry = new Entry
{
Keyboard = Keyboard.Numeric
};
var behavior = new MaskedBehavior
{
Mask = "XXXX XXXX XXXX XXXX"
};
entry.Behaviors.Add(behavior);
Content = entry;
}
}
Balisage C#
Notre package CommunityToolkit.Maui.Markup permet d’utiliser ce Behavior de manière beaucoup plus concise en C#.
using CommunityToolkit.Maui.Markup;
class MaskedBehaviorPage : ContentPage
{
public MaskedBehaviorPage()
{
Content = new Entry
{
Keyboard = Keyboard.Numeric
}.Behaviors(new MaskedBehavior
{
Mask = "XXXX XXXX XXXX XXXX"
});
}
}
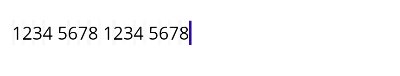
La capture d’écran suivante montre le MaskedBehavior obtenu sur Android : 
Caractère d’invite personnalisé
Il est possible de remplacer le caractère dans la propriété Mask qui sera visible par l’utilisateur. Cela peut être modifié en définissant la propriété UnmaskedCharacter qui est par défaut sur 'X'. Par exemple, si un X devait être affiché entre chaque groupe de 4 chiffres dans notre entrée de numéro de carte de crédit à 16 chiffres, vous pouvez utiliser ce qui suit :
<Entry Keyboard="Numeric">
<Entry.Behaviors>
<toolkit:MaskedBehavior Mask="0000X0000X0000X0000" UnmaskedCharacter="0" />
</Entry.Behaviors>
</Entry>

Propriétés
| Propriété | Type | Description |
|---|---|---|
Mask |
string |
Le masque dont la valeur d’entrée doit correspondre. |
UnmaskedCharacter |
char |
Définit le caractère de la propriété Mask qui sera visible et entrée par un utilisateur. |
Exemples
Vous trouverez un exemple de ce comportement en action dans l’Exemple d’application du kit de ressources de la communauté .NET MAUI.
API
Vous pouvez trouver le code source deMaskedBehavior sur le référentiel du kit de ressources de la communauté .NET MAUI sur GitHub.
.NET MAUI Community Toolkit
