Générer une application OpenGL ES sur Android et iOS
Vous pouvez créer des solutions et des projets Visual Studio pour les applications iOS et Android qui partagent du code commun. Cet article vous guide tout au long d’un modèle de solution combiné. Il crée à la fois une application iOS et une application Android Native Activity. Les applications ont en commun une partie de code C++ qui utilise OpenGL ES pour afficher le même cube pivotant animé sur chaque plateforme. OpenGL ES (OpenGL for Embedded Systems ou GLES) est une API graphique 2D et 3D. Il est pris en charge sur de nombreux appareils mobiles.
Spécifications
Important
La prise en charge d’OpenGL n’est plus disponible. Il a été disponible pour la dernière fois dans Visual Studio 17.3.
Voici la configuration système requise pour créer une application OpenGL ES pour iOS et Android. Si cela n’est pas déjà fait, installez le développement mobile avec charge de travail C++ dans Visual Studio Installer. Pour obtenir les modèles OpenGL ES et créer pour iOS, incluez les outils de développement iOS C++ facultatifs. Pour créer pour Android, installez les outils de développement Android C++ et les outils tiers requis : Android NDK, Apache Ant et Google Android Emulator.
Pour améliorer les performances de l’émulateur sur les plateformes Intel, une option consiste à installer le Gestionnaire d’exécution accélérée du matériel Intel (HAXM). Pour obtenir des instructions détaillées, consultez Installer le développement mobile multiplateforme avec C++.
Pour générer et tester l’application iOS, vous aurez besoin d’un ordinateur Mac. Configurez-le en fonction des instructions d’installation. Pour plus d’informations sur la configuration requise pour développer du code pour iOS, consultez Installer et configurer des outils de génération en utilisant iOS.
Créer un projet Application OpenGLES
Dans ce tutoriel, vous créez d’abord un projet d’application OpenGL ES. puis générez et exécutez l’application par défaut dans un émulateur Android. Ensuite, générez l’application pour iOS et exécutez l’application dans l’appareil iOS.
Dans Visual Studio, choisissez Fichier>Nouveau>Projet.
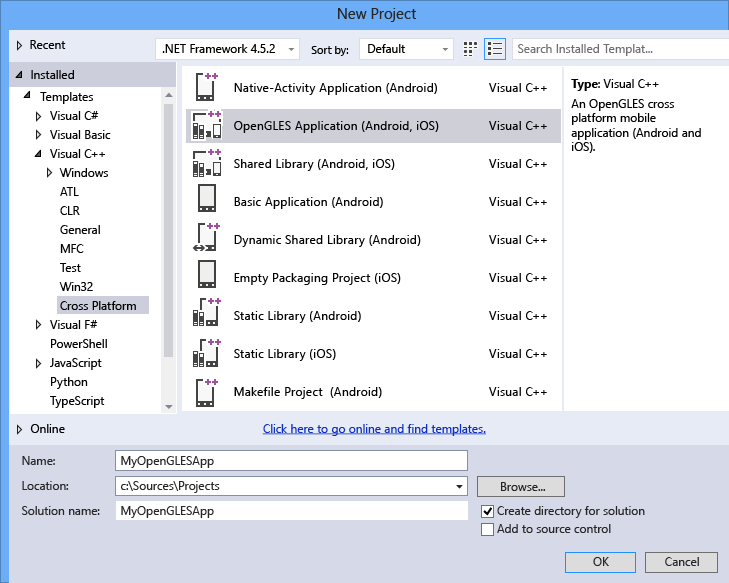
Dans la boîte de dialogue Nouveau projet, sous Modèles, choisissez Visual C++>Interplateforme, puis choisissez le modèle Application OpenGLES (Android, iOS).
Donnez un nom à l’application comme MyOpenGLESApp, puis choisissez OK.

Visual Studio crée la solution et ouvre l’Explorateur de solutions.

Dans Visual Studio, choisissez Fichier>Nouveau>Projet.
Dans la boîte de dialogue Créer un projet , sélectionnez le modèle d’application OpenGLES (Android, iOS), puis choisissez Suivant.
Dans la boîte de dialogue Configurer votre nouveau projet , entrez un nom tel que MyOpenGLESApp dans le nom du projet, puis choisissez Créer.
Visual Studio crée la solution et ouvre l’Explorateur de solutions.

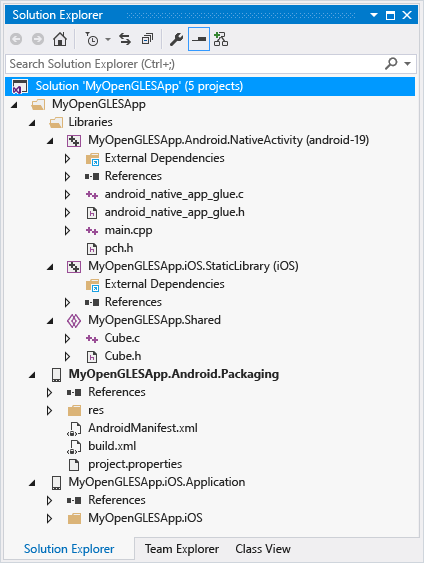
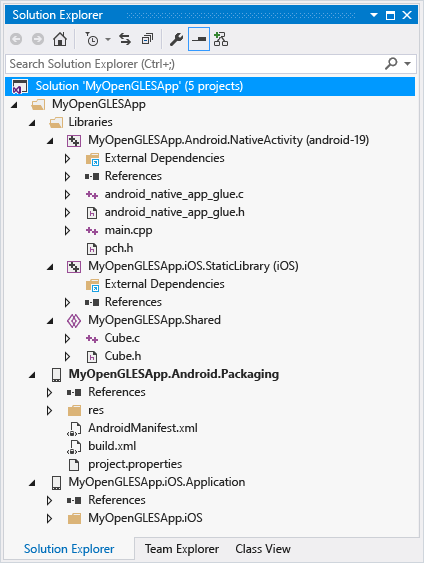
La nouvelle solution Application OpenGLES comprend trois projets de bibliothèque et deux projets d’application. Le dossier Bibliothèques comprend un projet de code partagé. Et deux projets spécifiques à la plateforme qui référencent le code partagé :
MyOpenGLESApp.Android.NativeActivitycontient les références et le code de type glue qui implémente votre application en tant que Native Activity sur Android. L’implémentation des points d’entrée à partir du code de type glue se trouve dans main.cpp, qui comprend le code commun partagé dansMyOpenGLESApp.Shared. Les en-têtes précompilés sont dans pch.h. Ce projet d’application Native Activity est compilé en fichier de bibliothèque partagée (.so), qui est récupéré par le projetMyOpenGLESApp.Android.Packaging.MyOpenGLESApp.iOS.StaticLibraryCrée un fichier de bibliothèque statique iOS (.a) qui contient le code partagé dansMyOpenGLESApp.Shared. Il est lié à l’application créée par le projetMyOpenGLESApp.iOS.Application.MyOpenGLESApp.Sharedcontient le code partagé qui fonctionne sur plusieurs plateformes. Il utilise des macros de préprocesseur pour compiler de façon conditionnelle le code spécifique à la plateforme. Le code partagé est récupéré par la référence de projet à la fois dansMyOpenGLESApp.Android.NativeActivityet dansMyOpenGLESApp.iOS.StaticLibrary.
La solution comporte deux projets visant à générer des applications pour les plateformes Android et iOS :
MyOpenGLESApp.Android.Packagingcrée le fichier .apk pour le déploiement sur un émulateur ou un appareil Android. Ce fichier contient les ressources et le fichier AndroidManifest.xml dans lequel vous avez défini les propriétés de manifeste. Il contient aussi le fichier build.xml qui contrôle le processus de génération Ant. Il est configuré comme projet de démarrage par défaut et peut donc être déployé et exécuté directement à partir de Visual Studio.MyOpenGLESApp.iOS.Applicationcontient les ressources et le code de collage Objective-C pour créer une application iOS qui lie au code de la bibliothèque statique C++ dansMyOpenGLESApp.iOS.StaticLibrary. Ce projet crée un package de build qui est transféré vers votre Mac par Visual Studio et l’agent distant. Quand vous générez ce projet, Visual Studio envoie les fichiers et les commandes pour générer et déployer votre application sur le Mac.
Générer et exécuter l’application Android
La solution créée par le modèle définit l’application Android en tant que projet par défaut. Vous pouvez générer et exécuter cette application pour vérifier votre installation et votre configuration. Pour un test initial, exécutez l’application sur l’un des profils d’appareils installés par l’émulateur pour Android. Si vous préférez tester votre application sur une autre cible, vous pouvez charger l’émulateur cible. Vous pouvez également connecter un appareil à votre ordinateur.
Pour générer et exécuter l’application Android Native Activity
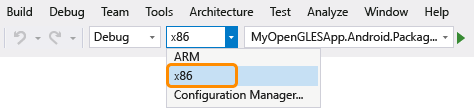
Si ce n’est pas déjà fait, choisissez x86 dans la liste déroulante Plateformes Solution.

Utilisez x86 pour cibler l’émulateur. Pour cibler un appareil, choisissez la plateforme solution basée sur le processeur de l’appareil. Si la liste Plateformes solution n’est pas visible, choisissez Plateformes solution dans la liste Ajouter/supprimer des boutons, puis choisissez votre plateforme.
Dans l’Explorateur de solutions, ouvrez le menu du projet
MyOpenGLESApp.Android.Packaging, puis choisissez Générer.
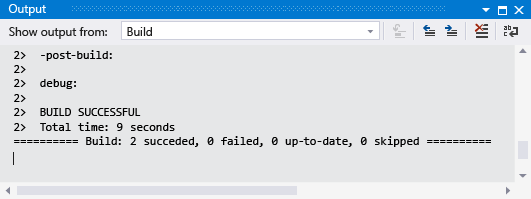
La fenêtre Sortie affiche la sortie du processus de génération pour la bibliothèque partagée Android et l’application Android.

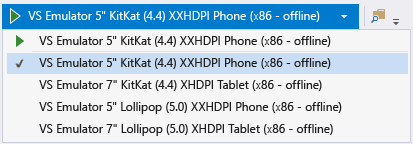
Sélectionnez l’un des profils d’appareil Android émulé comme cible de déploiement.

Vous avez peut-être installé d’autres émulateurs ou connecté un appareil Android. Vous pouvez les choisir dans la liste déroulante cible de déploiement. Pour exécuter l’application, la Plateforme Solution intégrée doit correspondre à la plateforme de l’appareil cible.
Appuyez sur F5 pour démarrer le débogage ou Maj+F5 pour démarrer sans débogage.
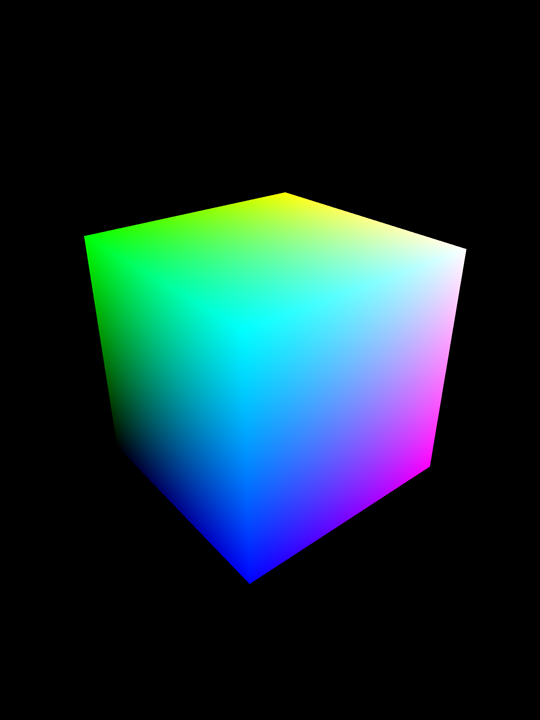
Visual Studio démarre l’émulateur qui, après quelques secondes, charge et déploie votre code. Voici comment l’application apparaît dans l’émulateur :

Une fois l’application démarrée, vous pouvez définir des points d’arrêt et utiliser le débogueur pour parcourir le code, examiner les variables locales et observer les valeurs.
Appuyez sur Maj+F5 pour arrêter le débogage.
L’émulateur est un processus distinct qui continue à s’exécuter. Vous pouvez modifier, compiler et déployer votre code plusieurs fois sur le même émulateur. Vous pouvez démarrer votre application directement à partir de la collection d’applications dans laquelle elle apparaît sur l’émulateur.
Les projets générés d’application et de bibliothèque Android Native Activity placent le code partagé C++ dans une bibliothèque dynamique. Il inclut du code « coller » à l’interface avec la plateforme Android. La plupart du code de l’application se trouve dans la bibliothèque. Le manifeste, les ressources et les instructions de génération se trouvent dans le projet d’empaquetage. Le code partagé est appelé à partir de main.cpp dans le projet NativeActivity. Pour plus d’informations sur la programmation d’une activité Android Native Activity, consultez la page Concepts du NDK Android.
Visual Studio génère des projets Android Native Activity à l’aide du NDK Android. Il utilise Clang comme ensemble d’outils de plateforme. Visual Studio mappe les propriétés du projet dans les commandes de compilation, de lien et de débogage sur la plateforme cible. Pour plus d’informations, ouvrez la boîte de dialogue Pages de propriétés pour le projet MyOpenGLESApp.Android.NativeActivity. Pour plus d’informations sur les commutateurs de ligne de commande, consultez le manuel de l’utilisateur du compilateur Clang.
Générer et exécuter l’application iOS sur un appareil iOS
Vous créez et modifiez le projet d’application iOS dans Visual Studio. En raison des restrictions de licence, elle doit être générée et déployée à partir d’un Mac. Visual Studio communique avec un agent distant s’exécutant sur le Mac pour transférer les fichiers du projet et exécuter les commandes de génération, de déploiement et de débogage. Installez et configurez votre Mac et Visual Studio pour communiquer avant de générer l’application iOS. Pour obtenir des instructions détaillées, consultez Installer et configurer des outils de génération en utilisant iOS. Exécutez l’agent distant sur votre Mac et associez-le à Visual Studio. Vous pouvez ensuite générer et exécuter l’application iOS pour vérifier votre installation et votre installation.
Pour déployer votre application sur un appareil iOS, commencez par configurer la connexion automatique dans Xcode. La signature automatique crée un profil d’approvisionnement pour signer une build de l’application.
Pour configurer la signature automatique sur Xcode
Si ce n’est déjà fait, installez Xcode sur votre Mac.
Ouvrez l’application Xcode sur votre Mac.
Créez un nouveau projet Xcode d'application avec affichage unique. Renseignez les champs requis lors de la création du projet. Les valeurs peuvent être arbitraires, étant donné que le projet est uniquement utilisé pour créer un profil d’approvisionnement qui sera utilisé ultérieurement pour vous connecter à une build de l’application.
Ajoutez votre ID Apple qui est inscrit dans un compte de programme de développement Apple sur Xcode. Votre ID Apple est utilisé comme une identité de signature pour signer des applications. Pour ajouter votre identité de signature dans Xcode, ouvrez le menu Xcode et choisissez Préférences. Sélectionnez Comptes et cliquez sur le bouton Ajouter (+) pour ajouter votre ID Apple. Consultez Ajouter votre compte ID Apple pour obtenir des instructions détaillées.
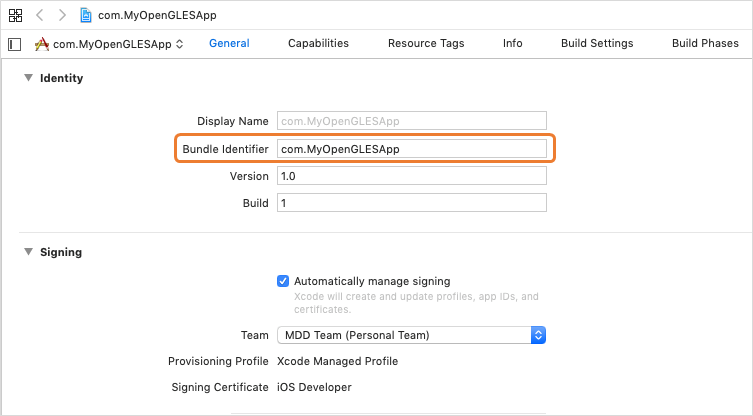
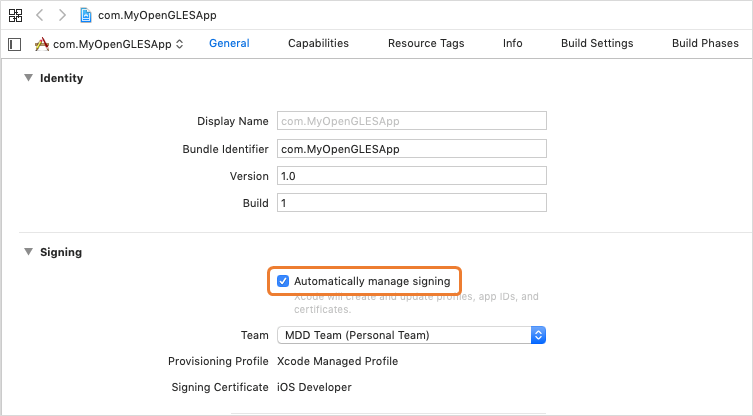
À partir des paramètres « Général » du projet Xcode, remplacez la valeur identificateur du Bundle par
com.<NameOfVSProject>, où<NameOfVSProject>est le même nom que le projet de solution Visual Studio que vous avez créé. Par exemple, si vous avez créé un projet appeléMyOpenGLESAppsur Visual Studio, puis défini identificateur du Bundle surcom.MyOpenGLESApp.
Pour activer la signature automatique, vérifiez. Gestion automatique des signatures**.

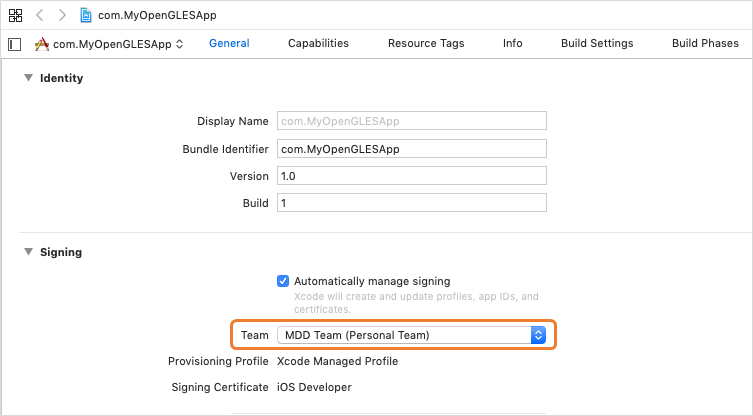
Sélectionnez le nom d’équipe de l’ID Apple que vous avez ajouté en tant qu’équipe de développement.

Pour générer et exécuter l’application iOS sur un appareil iOS
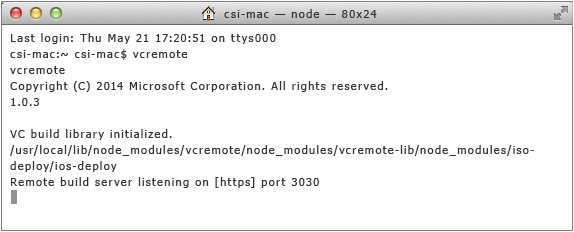
Exécutez l’agent distant sur votre Mac et vérifiez que Visual Studio est associé à l’agent distant. Pour démarrer l’agent distant, ouvrez une fenêtre d’application Terminal et entrez
vcremote. Pour plus d’informations, consultez Configurer l’agent distant dans Visual Studio.
Joindre un appareil iOS à votre Mac. Lorsque vous joignez votre appareil à un ordinateur pour la première fois, une alerte vous demande si vous faites confiance à l’ordinateur pour accéder à votre appareil. Permettez à l’appareil de faire confiance à l’ordinateur Mac.
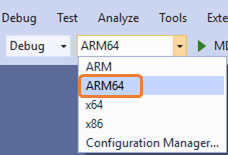
Dans Visual Studio, si elle n’est pas déjà sélectionnée, choisissez la plateforme solution à partir de la liste déroulante Plateformes Solution, selon le processeur de votre appareil. Dans cet exemple, il s’agit d’un processeur ARM64.

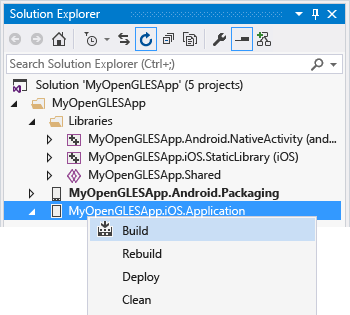
Dans l’Explorateur de solutions, ouvrez le menu contextuel du projet MyOpenGLESApp.iOS.Application, puis choisissez Décharger le projet pour décharger le projet.
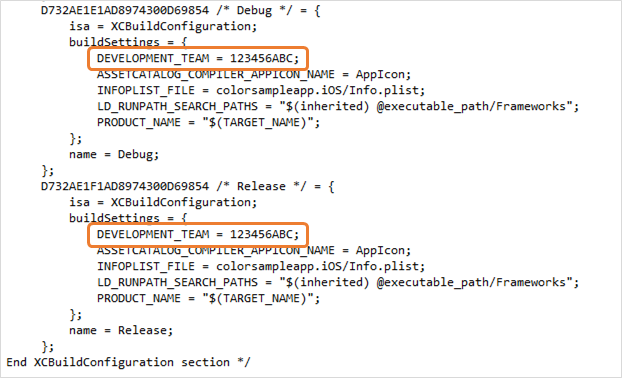
Une fois de plus, ouvrez le menu contextuel du projet MyOpenGLESApp.iOS.Application déchargé, puis choisissez Modifier projet.pbxproj pour modifier le fichier du projet. Dans le fichier
project.pbxproj, recherchez l’attributbuildSettingset ajoutezDEVELOPMENT_TEAMà l’aide de votre ID d’équipe Apple. La capture d’écran ci-dessous montre un exemple de valeur123456ABCpour l’ID de l’équipe Apple. Vous pouvez trouver la valeur de votre ID d’équipe Apple à partir de Xcode. Accédez à Paramètres de la build et pointez sur le nom de votre équipe de développement pour afficher une info-bulle. L’info-bulle affiche votre ID d’équipe.
Fermez le fichier
project.pbxproj, puis ouvrez le menu contextuel du projet MyOpenGLESApp.iOS.Application déchargé et choisissez Recharger le projet pour recharger le projet.Générez à présent le projet MyOpenGLESApp.iOS.Application en ouvrant le menu contextuel du projet et en choisissant Build.

La fenêtre Sortie affiche la sortie du processus de génération. Il affiche les résultats de la bibliothèque statique iOS et de l’application iOS. Sur le Mac, la fenêtre Terminal exécutant l’agent distant affiche la commande et l’activité de transfert de fichier.
Sur votre ordinateur Mac, vous pouvez être invité à autoriser codesign à accéder à votre trousseau. Cliquez sur Autoriser pour continuer.
Choisissez votre appareil iOS dans la barre d’outils pour exécuter l’application sur votre périphérique joint à votre Mac. Si l’application ne démarre pas, vérifiez que l’appareil autorise votre application déployée à s’exécuter sur l’appareil. Cette autorisation peut être définie en accédant à Paramètres>Général>Gestion des périphériques sur l’appareil. Sélectionnez votre compte d’application développeur, faites confiance à votre compte et vérifiez l’application. Essayez à nouveau d’exécuter l’application à partir de Visual Studio.

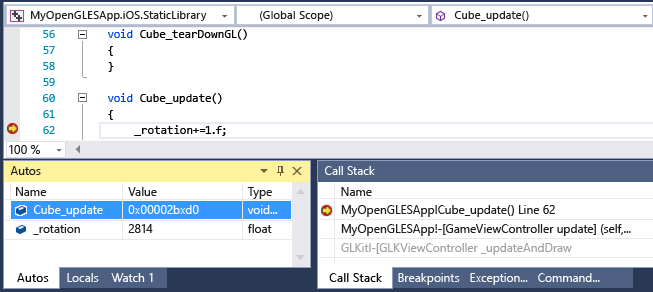
Une fois l’application démarrée, vous pouvez définir des points d’arrêt et utiliser le débogueur Visual Studio pour examiner les variables locales, consulter la pile des appels et observer les valeurs.

Appuyez sur Maj+F5 pour arrêter le débogage.
Les projets de bibliothèque et d’application iOS générés placent le code C++ dans une bibliothèque statique qui implémente uniquement le code partagé. La majeure partie du code d’application se trouve dans le projet
Application. Les appels au code de bibliothèque partagée dans ce modèle de projet sont effectués dans le fichier GameViewController.m. Pour générer votre application iOS, Visual Studio utilise l’ensemble d’outils de plateforme Xcode, celui-ci nécessitant une communication avec un client distant qui s’exécute sur un Mac.Visual Studio transfère les fichiers projet au client distant. Ensuite, il envoie des commandes pour générer l’application à l’aide de Xcode. Le client distant renvoie les informations d’état de build à Visual Studio. Une fois l’application générée, Visual Studio peut envoyer des commandes pour exécuter et déboguer l’application. Le débogueur dans Visual Studio contrôle l’application en cours d’exécution dans votre appareil iOS joint à votre Mac. Visual Studio mappe les propriétés du projet aux options utilisées pour compiler, lier et déboguer sur la plateforme iOS cible. Pour obtenir les détails de l’option de ligne de commande du compilateur, ouvrez la boîte de dialogue Pages de propriétés du projet MyOpenGLESApp.iOS.StaticLibrary.
Personnaliser vos applications
Vous pouvez modifier le code C++ partagé pour ajouter ou modifier des fonctionnalités communes. Modifiez les appels vers le code partagé dans les projets et MyOpenGLESApp.iOS.Application les MyOpenGLESApp.Android.NativeActivity projets pour qu’ils correspondent. Vous pouvez utiliser des macros de préprocesseur pour spécifier des sections spécifiques à la plateforme dans votre code commun. La macro de préprocesseur __ANDROID__ est prédéfinie quand vous générez pour Android. La macro de préprocesseur __APPLE__ est prédéfinie quand vous générez pour iOS.
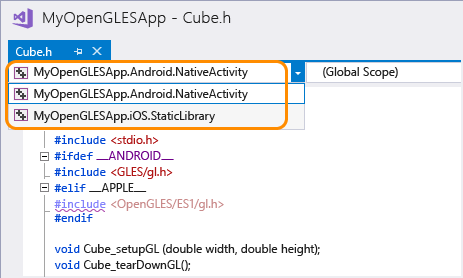
Pour afficher IntelliSense pour une plateforme de projet particulière, choisissez le projet dans la liste déroulante du sélecteur de contexte. Il se trouve dans la barre de navigation en haut de la fenêtre de l’éditeur.

Les problèmes IntelliSense dans le code utilisé par le projet actuel sont signalés par un trait ondulé rouge. Problème de trait ondulé violet dans d’autres projets. Visual Studio ne prend en charge ni la colorisation de code ni IntelliSense pour les fichiers Java ou Objective-C. Toutefois, vous pouvez toujours modifier les fichiers et ressources sources. Utilisez-les pour définir le nom, l’icône et d’autres détails d’implémentation de votre application.