Troubleshooting Heatmaps (or Heat maps)
Troubleshoot common questions about heatmaps with this guide:
Click maps
What if my heatmap has low page views?
If you notice fewer page views than you think there should be, here are a few things to check:
Make sure your Clarity tracking code is installed on all your pages connected to a project. Check the Setup process to learn more.
If you have recently updated your website design, make sure the Clarity tracking code is still installed on all the relevant pages of your project.
After installing the code, wait for 30 minutes before Clarity generates a heatmap.
Make sure you're targeting the correct URL.

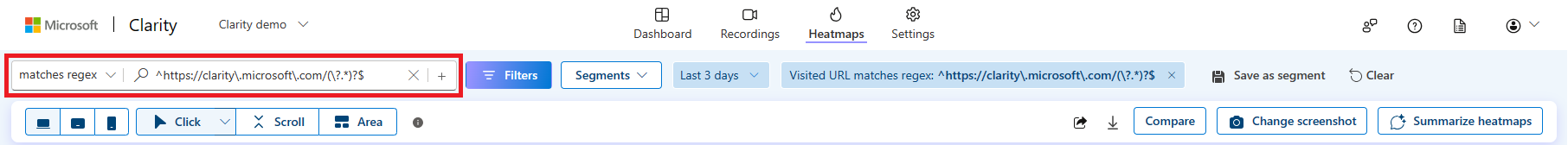
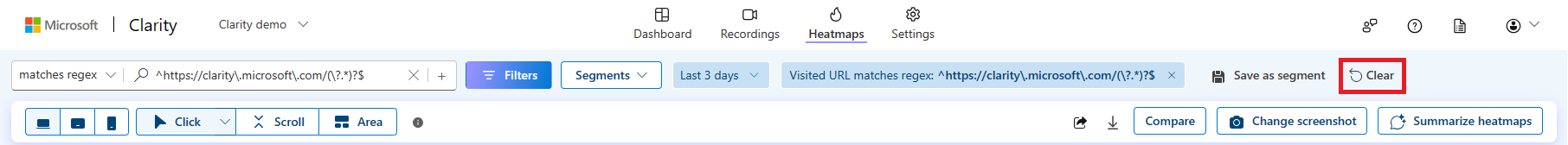
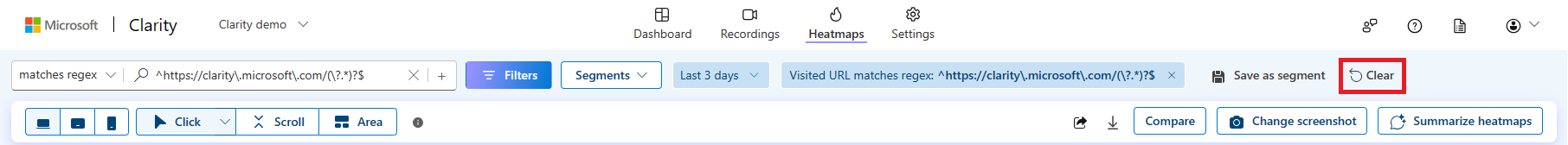
Check your Filters. Clear all the filters and try to view the heatmaps.

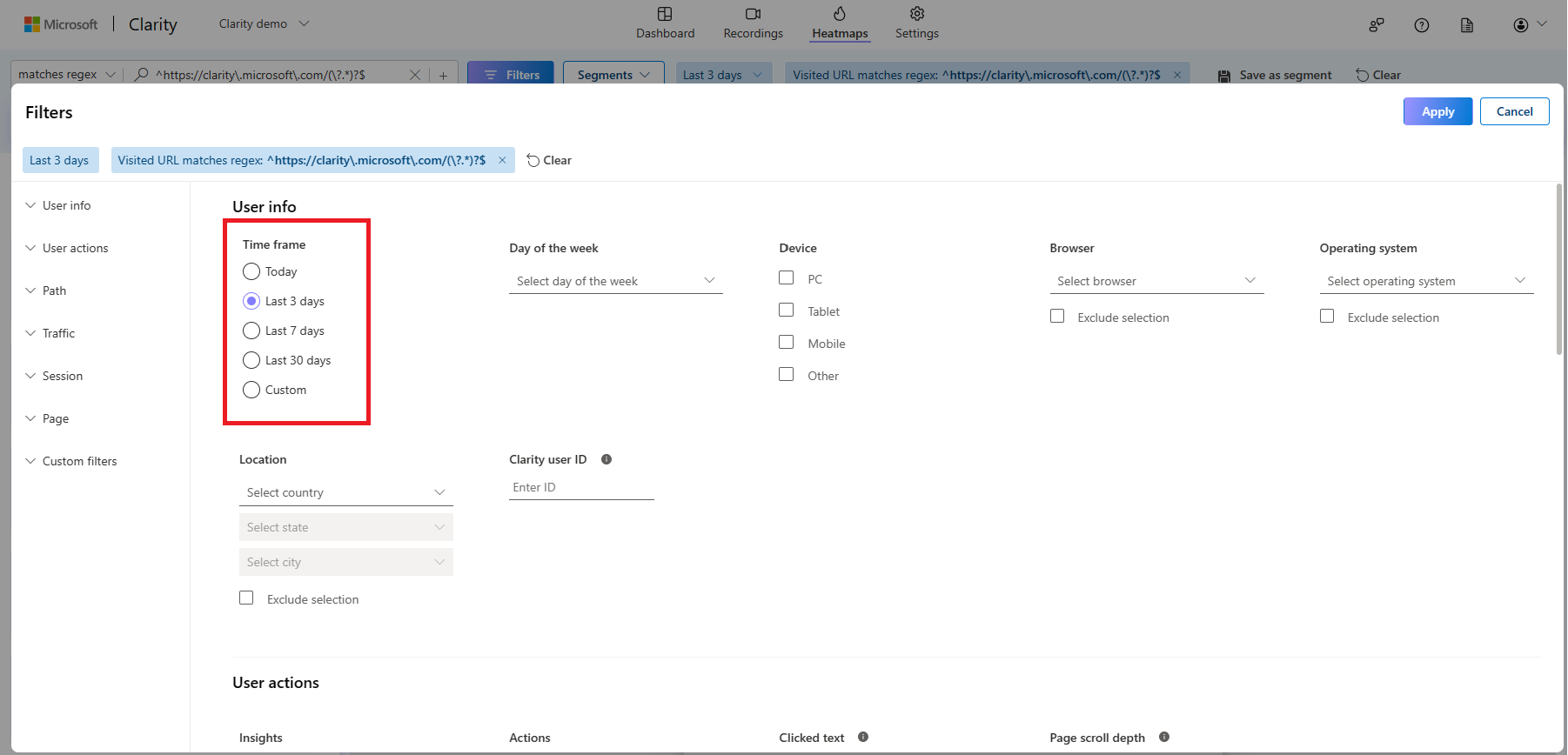
Go to the 'Time frame' filter and change it to Today to view the latest heatmaps.

Why is there low click data?
If a heatmap has low or no click data, there are a few things to check:
Make sure your Clarity tracking code is installed on all your pages connected to a project. Check the Setup process to learn more.
If you have recently updated your website design, make sure the Clarity tracking code is still installed on all the relevant pages of your project.
After installing the code, wait for 30 minutes before Clarity generates a heatmap.
Check your filters. Clear all the filters and try to view the heatmaps.

Why am I unable to share my heatmap?
Try refreshing the page and downloading the heatmap.
Make sure you've entered the correct email ID.
Contact us if you're still facing issues sharing the heatmap.
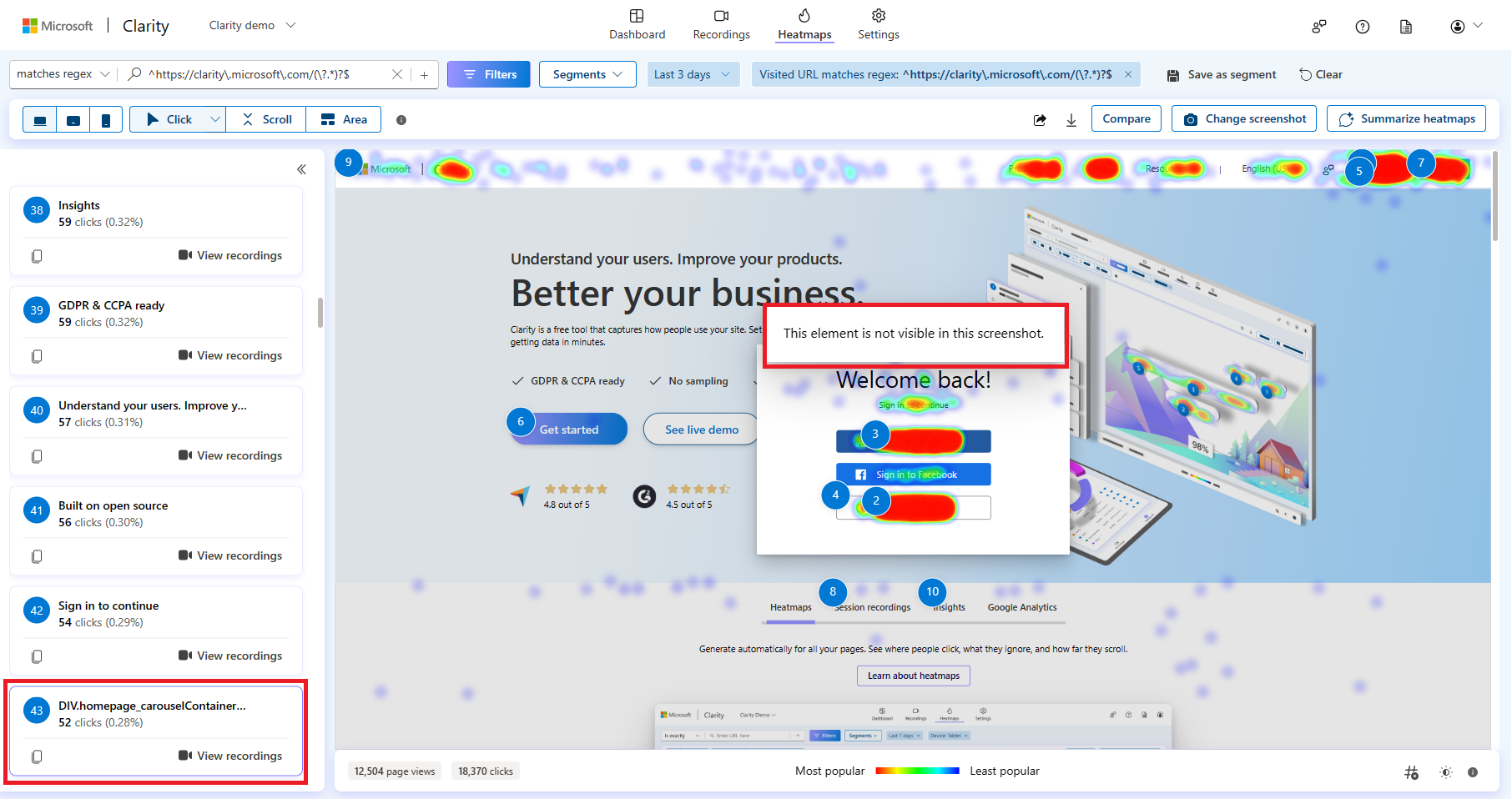
Why do I see 'This element is not visible on this page' on a Click map?

Heatmaps are picked from recordings. The click data is generated based on the absolute ranking of the most clicked elements. If a recording didn't match the clicked elements, you see the message as 'This element isn’t visible on the page'. This means that a user clicked on an element where no action is defined.
Note
Contact us if the issue persists after following the troubleshooting guide.
Why do I see my website with no styling (just HTML, no CSS) or old styling in Heatmaps?
Clarity requires access to your site's styling assets to render the recordings and heatmaps correctly. If we don't have this access, your HTML is rendered without styling.
We cache styles when you first view recordings or heatmaps. Once we receive your Stylesheet and fonts once, we cache them and use them in the future to display your site.
Clarity doesn't support resource versioning. It means that if the content of the same URL changes, any previously cached content is used for rendering.
There are several possible reasons why CSS or fonts may appear broken in recordings and heatmaps. Some of those reasons and possible resolutions include:
| Trouble spot | Solution |
|---|---|
| Your styling resource exists in a non-public environment (production servers, localhost, intranet, and so on). | Deploy your CSS publicly. |
| Your site blocks access to Clarity (restricted IPs, by geolocation, domain/referrer, and so on). | Allow public and cross-origin access to your site. |
| Your site uses a temporary Stylesheet. | Make your CSS permanent. Or, view your recording or heatmap before it's changed/deleted so that the CSS gets cached. |
| Clarity has a cached version of the Stylesheet on our servers. | To request deletion of a cached Stylesheet or font, send a request to clarityMS@microsoft.com along with a link to a recording or heatmap that uses the resource and resource URL. |