Changing the appearance of the map
Note
Bing Maps SDK for Android and iOS retirement
Bing Maps SDK for Android and iOS is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps SDK for Android and iOS until June 30th, 2025. Enterprise account customers can continue to use Bing Maps SDK for Android and iOS until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps SDK for Android and iOS will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
Default Map Style Sheets
The pre-built Map Style Sheets establish the fundamental mode that a map view will render in. Available options are specified in MapStyleSheets.
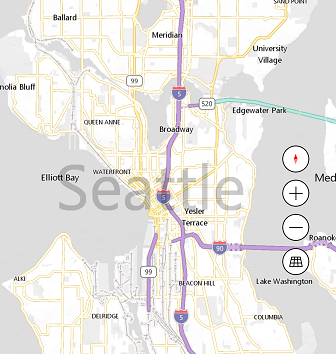
Examples
Java
mMap.setMapStyleSheet(MapStyleSheets.roadLight());
Swift
mapView.setStyleSheet(MSMapStyleSheets.roadLight())
Custom Map Style Sheets
You can create your own Map Style Sheet by writing custom JSON and passing it to MapStyleSheet.fromJson(string json). The style sheet JSON API is described here. The style sheet JSON can also be created interactively using the Map Style Sheet Editor.
Examples
The following example shows how to create a custom map style sheet from JSON and set the style of the map.
Java
String customMapStyleString = "{" + "\"version\": \"1.0\"," + "\"settings\": {" + "\"landColor\": \"#FFFFFF\"," + "\"spaceColor\": \"#000000\"" + "}," + "\"elements\": {" + "\"mapElement\": {" + "\"labelColor\": \"#000000\"," + "\"labelOutlineColor\": \"#FFFFFF\"" + "}," + "\"water\": {" + "\"fillColor\": \"#DDDDDD\"" + "}," + "\"area\": {" + "\"fillColor\": \"#EEEEEE\"" + "}," + "\"political\": {" + "\"borderStrokeColor\": \"#CCCCCC\"," + "\"borderOutlineColor\": \"#00000000\"" + "}" + "}" + "}"; final MapStyleSheet styleSheetFromJson = MapStyleSheet.fromJson(customMapStyleString); if (styleSheetFromJson != null) { mapView.setMapStyleSheet(styleSheetFromJson); }
Swift
let customMapStyleString = """ { "version": "1.0", "settings": { "landColor": "#FFFFFF", "spaceColor": "#000000" }, "elements": { "mapElement": { "labelColor": "#000000", "labelOutlineColor": "#FFFFFF" }, "water": { "fillColor": "#DDDDDD" }, "area": { "fillColor": "#EEEEEE" }, "political": { "borderStrokeColor": "#CCCCCC", "borderOutlineColor": "#00000000" } } } """ var styleSheetFromJson:MSMapStyleSheet? = nil if (MSMapStyleSheets.try(toParseJson: customMapStyleString, into:&styleSheetFromJson)) { mapView.setStyleSheet(styleSheetFromJson!) }

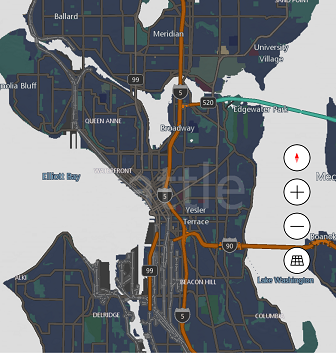
Also, you can start with an existing sheet and then use JSON to override any elements that you want. The following example updates the existing RoadDark style to change only the color of water area.
Java
String customMapStyleString = "{" + "\"version\": \"1.0\"," + "\"elements\": {" + "\"water\": {" + "\"fillColor\": \"#DDDDDD\"" + "}" + "}" + "}"; final MapStyleSheet styleSheetFromJson = MapStyleSheet.fromJson(customMapStyleString); if (styleSheetFromJson != null) { final MapStyleSheet builtInSheet = MapStyleSheets.roadDark(); mMap.setMapStyleSheet(MapStyleSheet.combine(new ArrayList<MapStyleSheet>() {{ add(styleSheetFromJson); > add(builtInSheet); }})); }
Swift
let customMapStyleString = """ { "version": "1.0", "elements": { "water": { "fillColor": "#DDDDDD" } } } """ if (MSMapStyleSheets.try(toParseJson: customMapStyleString, into:&styleSheetFromJson)) { let builtInSheet = MSMapStyleSheets.roadDark() mapView.setStyleSheet(MSMapStyleSheets.combineStyleSheets([styleSheetFromJson, builtInSheet])) }

See also Map Style Sheets