Comment envoyer les mesures des utilisateurs réels à Azure Traffic Manager avec des pages web
Vous pouvez configurer vos pages web pour envoyer des mesures utilisateur réelles (RUM, Real User Measurements) à Traffic Manager en obtenant une clé RUM et en incorporant le code généré dans une page web.
Obtenir une clé de mesures des utilisateurs réels
Les mesures que vous prenez et envoyez à Traffic Manager à partir de votre application cliente sont identifiées par le service à l’aide d’une chaîne unique, que l’on nomme clé Mesures utilisateur réelles. Vous pouvez obtenir une clé Mesures utilisateur réelles via le portail Azure, une API REST, PowerShell ou Azure CLI.
Pour obtenir la clé de mesures des utilisateurs réels à l’aide du portail Azure :
Dans la barre de recherche du portail, recherchez le nom du profil Traffic Manager que vous souhaitez modifier, puis sélectionnez le profil Traffic Manager dans les résultats affichés.
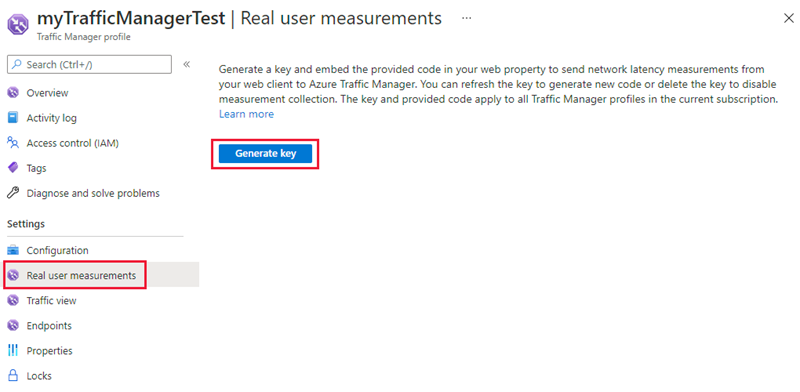
Sur la page du profil Traffic Manager, cliquez sur Mesures utilisateur réelles sous Paramètres.
Cliquez sur Générer une clé pour créer une clé Mesures utilisateur réelles.

Figure 1 : Génération de la clé de mesures des utilisateurs réels
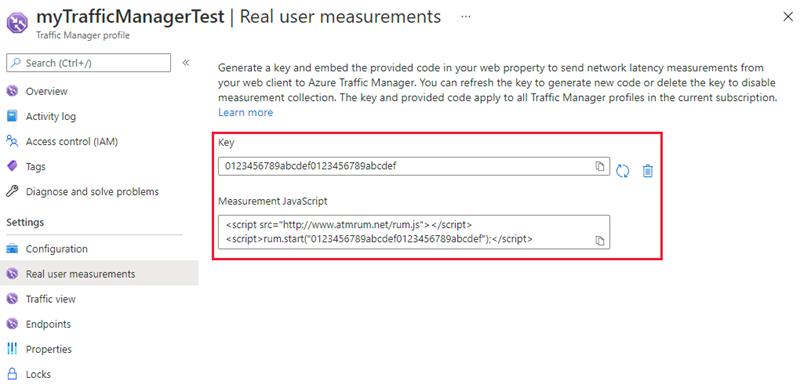
La page affiche maintenant la clé RUM générée et un extrait de code JavaScript à incorporer à votre page HTML.

Figure 2 : Clé de mesures des utilisateurs réels et code JavaScript de mesure
Sélectionnez le bouton Copier pour copier le code JavaScript.
Important
Utilisez le code JavaScript généré pour que la fonctionnalité Mesures utilisateur réelles fonctionne correctement. Toute modification apportée à ce script ou aux scripts utilisés par la fonctionnalité Mesures des utilisateurs réels peut entraîner un comportement imprévisible.
Incorporer le code à une page web HTML
Une fois que vous avez obtenu la clé Mesures utilisateur réelles, l’étape suivante consiste à incorporer le code JavaScript copié dans une page HTML que vos utilisateurs consultent. Cet exemple montre comment mettre à jour une page HTML pour ajouter ce script. Vous pouvez utiliser ces instructions pour l’adapter à votre flux de travail de gestion du code source HTML.
Ouvrez la page HTML dans un éditeur de texte.
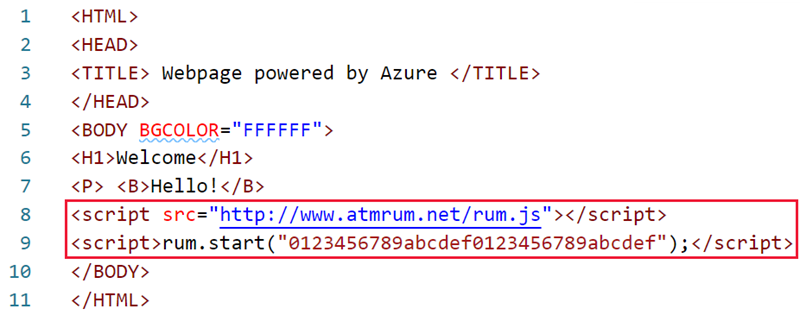
Collez le code JavaScript que vous avez copié dans la dernière section dans la section de CORPS du code HTML. Le code copié se trouve sur les lignes 8 et 9, voir figure 3.

Figure 3 : Code HTML simple auquel est incorporé du code JavaScript pour les mesures des utilisateurs réels
Enregistrez le fichier HTML et hébergez-le sur un serveur Web connecté à Internet.
La prochaine fois que cette page sera affichée dans un navigateur web, le code JavaScript référencé sera téléchargé, et le script exécutera les opérations de mesure et de création de rapports.
Étapes suivantes
- En savoir plus sur les mesures des utilisateurs réels.
- En savoir plus sur le fonctionnement de Traffic Manager
- En savoir plus sur les méthodes de routage du trafic prises en charge par Traffic Manager
- En savoir plus sur la création d’un profil Traffic Manager