Charger et analyser un fichier avec Azure Functions et le Stockage Blob
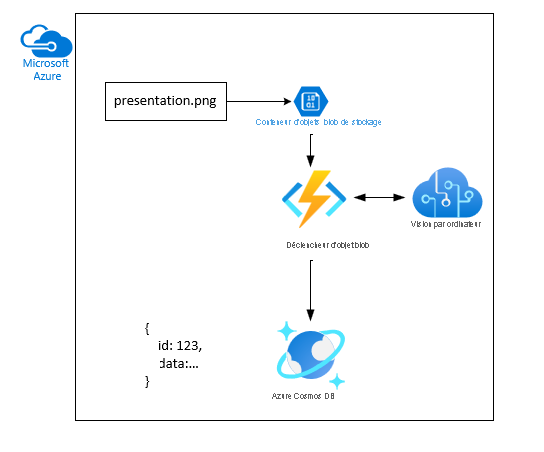
Dans ce tutoriel, vous allez apprendre à charger une image dans Stockage Blob Azure et à la traiter à l’aide d’Azure Functions, de Vision par ordinateur et de Cosmos DB. Vous allez également voir comment implémenter des déclencheurs et des liaisons de fonction Azure dans le cadre de ce processus. Ensemble, ces services analysent une image chargée comprenant du texte, extraient le texte, puis le stockent le dans une ligne de base de données à des fins d’analyse ou à d’autres fins.
Le Stockage Blob Azure est une solution Microsoft de stockage d’objets hautement scalable conçue pour le cloud. Le Stockage d’objets blob est conçu pour stocker des images et des documents, envoyer des fichiers multimédias en streaming, gérer les données de sauvegarde et d’archive, etc. Pour en savoir plus sur le Stockage Blob, consultez la page de présentation.
Avertissement
Ce tutoriel est destiné à être adopté rapidement et, par conséquent, il ne respecte pas les exigences de sécurité par défaut. Pour en savoir plus sur ce scénario avec un objectif sécurisé par défaut, accédez à Considérations relatives à la sécurité.
Azure Cosmos DB est une base de données NoSQL et relationnelle complètement managée pour développer des applications modernes.
Azure Functions est une solution d’ordinateur serverless qui vous permet d’écrire et d’exécuter de petits blocs de code comme des fonctions serverless basées sur des événements et hautement scalables. Pour en savoir plus sur Azure Functions, consultez la page de présentation.
Dans ce tutoriel, vous allez apprendre à effectuer les actions suivantes :
- Charger des images et des fichiers dans le Stockage Blob
- Utiliser un déclencheur d’événements de fonction Azure pour traiter les données chargées dans le Stockage Blob
- Utiliser Azure AI services pour analyser une image
- Écrire des données dans Cosmos DB à l’aide de liaisons de sortie de fonction Azure

Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
-
Visual Studio Code installé.
- Extension Azure Functions pour déployer et configurer l’application Functions.
- Extension de stockage Azure
- Extension Azure Databases
- Extension Ressources Azure
Créer le compte de stockage et le conteneur
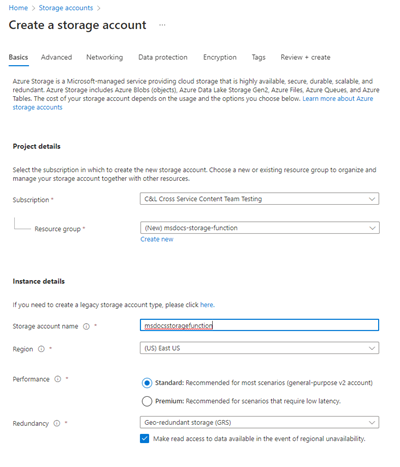
La première étape consiste à créer le compte de stockage qui contiendra les données d’objet blob chargées, qui dans ce scénario, seront des images comprenant du texte. Un compte de stockage offre plusieurs services. Toutefois, dans ce tutoriel, nous utiliserons uniquement le Stockage Blob.
Dans Visual Studio Code, sélectionnez Ctrl + Maj + P pour ouvrir la palette de commandes.
Recherchez Stockage Azure : Créer un compte Stockage (avancé).
Utilisez le tableau suivant pour créer la ressource Stockage.
Paramètre Valeur Nom Entrez msdocsprocessimage ou quelque chose de similaire. Groupe de ressources Sélectionnez le groupe de ressources msdocs-storage-functioncréé précédemment.Hébergement web statique Faux. Dans Visual Studio Code, sélectionnez Maj + Alt + A pour ouvrir l’Explorateur Azure.
Développez la section Stockage, développez votre nœud d’abonnement et attendez la création de la ressource.
Créer le conteneur dans Visual Studio Code
- Toujours dans l’Explorateur Azure avec votre nouvelle ressource Stockage trouvée, développez la ressource pour afficher les nœuds.
- Cliquez avec le bouton droit sur Conteneurs d’objets blob et sélectionnez Créer un conteneur d’objets blob.
- Entrez le nom
images. Cela crée un conteneur privé.
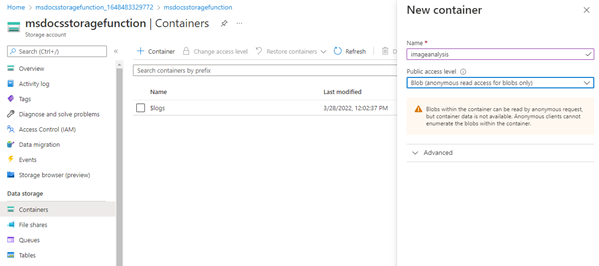
Passer du conteneur privé au conteneur public dans le Portail Azure
Cette procédure attend un conteneur public. Pour modifier cette configuration, apportez la modification dans le Portail Azure.
- Cliquez avec le bouton droit sur la ressource Stockage dans l’Explorateur Azure, puis sélectionnez Ouvrir dans le portail.
- Dans la section Stockage des données, sélectionnez Conteneurs.
- Recherchez votre conteneur
images, puis sélectionnez...(trois points) à la fin de la ligne. - Sélectionnez Modifier le niveau d’accès.
- Sélectionnez Blob (accès en lecture anonyme pour les objets blob uniquement, puis sélectionnez OK.
- Revenez à Visual Studio Code.
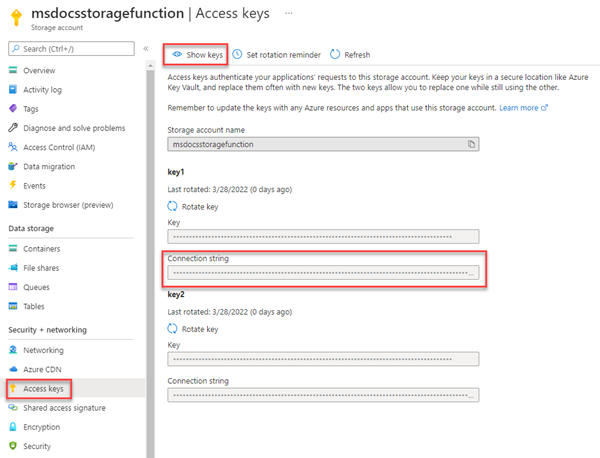
Récupérer la chaîne de connexion dans Visual Studio Code
- Dans Visual Studio Code, sélectionnez Maj + Alt + A pour ouvrir l’Explorateur Azure.
- Cliquez avec le bouton droit sur votre ressource de stockage et sélectionnez Copier la chaîne de connexion.
- collez-le quelque part pour l’utiliser ultérieurement.
- Prenez également note du nom du compte de stockage
msdocsstoragefunctionpour l’utiliser plus tard.
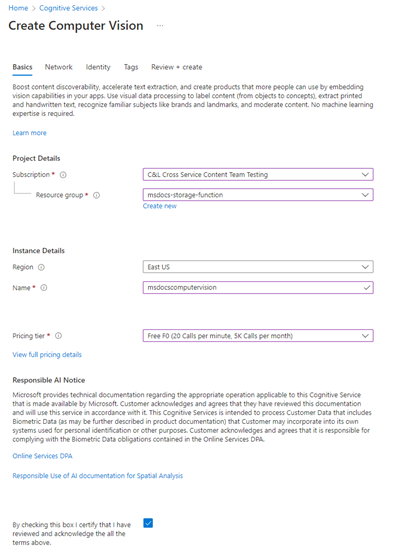
Créer le service Azure AI Vision
Ensuite, créez le compte de service Azure AI Vision qui va traiter nos fichiers chargés. Vision fait partie d’Azure AI services et offre diverses fonctionnalités permettant d’extraire les données des images. Pour en savoir plus sur Azure AI Vision, consultez la page de présentation.
Dans la barre de recherche située en haut du portail, lancez une recherche sur Ordinateur, puis sélectionnez le résultat Vision par ordinateur.
Dans la page Vision par ordinateur, sélectionnez + Créer.
Dans la page Créer Vision par ordinateur, entrez les valeurs suivantes :
- Abonnement : choisissez l’abonnement souhaité.
-
Groupe de ressources : utilisez le groupe de ressources
msdocs-storage-functionque vous avez créé précédemment. - Région : sélectionnez la région la plus proche de vous.
-
Nom : entrez le nom
msdocscomputervision. - Niveau tarifaire : choisissez Gratuit si ce niveau est disponible, sinon, choisissez Standard S1.
- Cochez la case Avis sur l’IA responsable si vous acceptez les conditions.
Sélectionnez Vérifier + créer en bas. Azure prend un moment pour valider les informations que vous avez entrées. Une fois les paramètres validés, choisissez Créer. Azure commencera alors à provisionner le service Vision par ordinateur, ce qui peut prendre un moment.
Une fois l’opération terminée, sélectionnez Accéder à la ressource.
Récupérer les clés Vision par ordinateur
Ensuite, nous devons trouver la clé secrète et l’URL du point de terminaison du service Vision par ordinateur à utiliser dans notre application de fonction Azure.
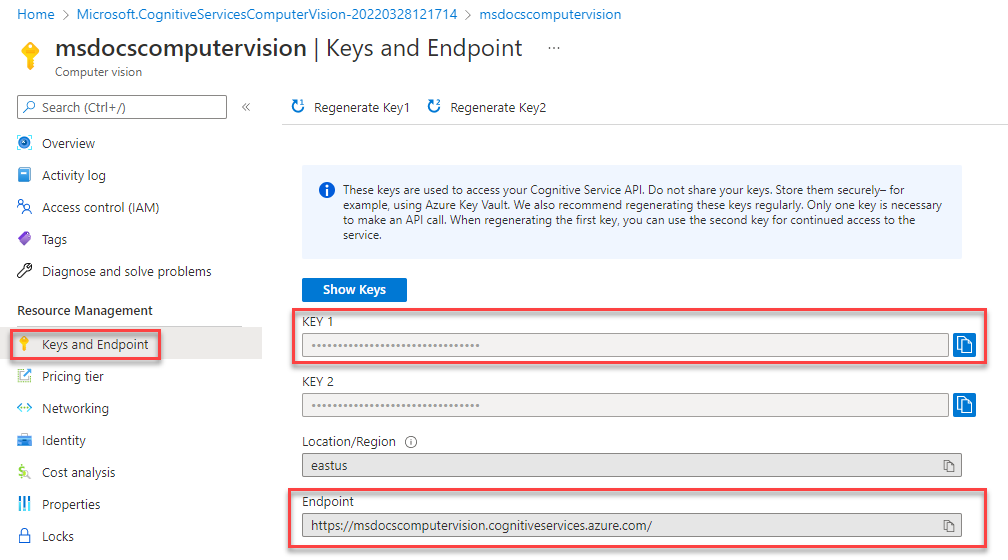
Dans la page de présentation Vision par ordinateur, sélectionnez Clés et point de terminaison.
Dans la page Clés et point de terminaison, copiez la valeur de Key 1 et les valeurs de Point de terminaison, puis collez-les quelque part pour les utiliser plus tard. Le point de terminaison doit être au format
https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/

Créer un compte de service Cosmos DB
Créez le compte de service Cosmos DB pour stocker l’analyse des fichiers. Azure Cosmos DB est une base de données NoSQL et relationnelle complètement managée pour développer des applications modernes. Vous pouvez en savoir plus sur Cosmos DB et ses API de support pour plusieurs bases de données du secteur.
Bien que ce tutoriel spécifie une API lorsque vous créez votre ressource, les liaisons de fonction Azure pour Cosmos DB sont configurées de la même façon pour toutes les API Cosmos DB.
Dans la barre de recherche en haut du portail, recherchez Azure Cosmos DB et sélectionnez le résultat.
Dans la page Azure Cosmos DB, sélectionnez + Créer. Sélectionnez Azure Cosmos DB for NoSQL dans la liste des choix d’API.
Sur la page Créer Cosmos DB, entrez les valeurs suivantes :
- Abonnement : choisissez l’abonnement souhaité.
-
Groupe de ressources : utilisez le groupe de ressources
msdocs-storage-functionque vous avez créé précédemment. - Région : Sélectionnez la même région que votre groupe de ressources.
-
Nom : entrez le nom
msdocscosmosdb. - Niveau tarifaire : choisissez Gratuit si ce niveau est disponible, sinon, choisissez Standard S1.
Sélectionnez Vérifier + créer en bas. Azure prendra un moment pour valider les informations que vous avez entrées. Une fois les paramètres validés, choisissez Créer. Azure commencera alors à provisionner le service Vision par ordinateur, ce qui peut prendre un moment.
Une fois l’opération terminée, sélectionnez Accéder à la ressource.
Sélectionnez Explorateur de données, puis Nouveau conteneur.
Créez une base de données et un conteneur en indiquant les paramètres suivants :
- Créez un ID de base de données :
StorageTutorial. - Entrez le nouvel ID de conteneur :
analysis. - Entrez la clé de partition :
/type.
- Créez un ID de base de données :
Laissez les autres paramètres par défaut et sélectionnez OK.
Obtenir la chaîne de connexion Cosmos DB
Obtenez la chaîne de connexion pour le compte de service Cosmos DB à utiliser dans notre application de fonction Azure.
Dans la page Vue d’ensemble Cosmos DB, sélectionnez Clés.
Sur la page Clés, copiez la chaîne de connexion principale à utiliser plus tard.
Télécharger et configurer l’exemple de projet
Le code de la fonction Azure utilisée dans ce tutoriel est disponible dans ce référentiel GitHub dans le sous-référentiel JavaScript-v4. Vous pouvez également cloner le projet à l’aide de la commande ci-dessous.
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/javascript-v4 \
code .
L’exemple de projet effectue les tâches suivantes :
- Récupère les variables d’environnement pour se connecter au compte de stockage, à Vision par ordinateur et au service Cosmos DB
- Accepte le fichier chargé en tant que paramètre d’objet blob
- Analyse l’objet blob à l’aide du service Vision par ordinateur
- Insère le texte de l’image analysée, en tant qu’objet JSON, dans Cosmos DB à l’aide de liaisons de sortie
Une fois que vous avez téléchargé et ouvert le projet, vous devez comprendre quelques concepts essentiels :
| Concept | Objectif |
|---|---|
| Fonction | La fonction Azure est définie à la fois par le code de fonction et par les liaisons. Celles-ci se trouvent dans ./src/functions/process-blobs.js. |
| Déclencheurs et liaisons | Les déclencheurs et liaisons indiquent les données attendues dans ou hors de la fonction et quel service va envoyer ou recevoir ces données. |
Déclencheurs et liaisons utilisés dans ce tutoriel pour accélérer le processus de développement en supprimant la nécessité d’écrire du code pour se connecter aux services.
Déclencheur de Stockage Blob d’entrée
Code, qui spécifie que la fonction est déclenchée lorsqu’un objet blob est chargé dans le conteneur d’images suivant. La fonction est déclenchée sur n’importe quel nom d’objet blob, y compris les dossiers hiérarchiques.
// ...preceding code removed for brevity
app.storageBlob('process-blob-image', {
path: 'images/{name}', // Storage container name: images, Blob name: {name}
connection: 'StorageConnection', // Storage account connection string
handler: async (blob, context) => {
// ... function code removed for brevity
-
app.storageBlob : le déclencheur d’entrée Stockage Blob est utilisé pour lier la fonction à l’événement de chargement dans Stockage Blob. Le déclencheur a deux paramètres obligatoires :
-
path: chemin d’accès dans lequel le déclencheur surveille les événements. Le chemin d’accès inclut le nom du conteneurimageset la substitution de variable pour le nom de l’objet blob. Ce nom d’objet blob est récupéré à partir de la propriéténame. -
{name}: nom de l’objet blob chargé. L’utilisation deblobest le nom du paramètre pour l’objet blob entrant dans la fonction. Ne modifiez pas la valeurblob. -
connection: chaîne de connexion du compte de stockage. La valeurStorageConnectioncorrespond au nom du fichierlocal.settings.jsonlors du développement local.
-
Déclencheur Cosmos DB de sortie
Une fois la fonction terminée, elle utilise l’objet retourné comme données à insérer dans Cosmos DB.
// ... function definition object
app.storageBlob('process-blob-image', {
// removed for brevity
// Data to insert into Cosmos DB
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}),
// Output binding for Cosmos DB
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
Pour le conteneur de cet article, les propriétés requises suivantes sont :
id: ID requis pour que Cosmos DB crée une ligne./type: la clé de partition spécifiée avec le conteneur a été créée.output.cosmosDB : le déclencheur de sortie Cosmos DB est utilisé pour insérer le résultat de la fonction dans Cosmos DB.
-
connection: chaîne de connexion du compte de stockage. La valeurStorageConnectioncorrespond au nom dans le fichierlocal.settings.json. -
databaseName: base de données Cosmos DB à laquelle se connecter. -
containerName: le premier paramètre spécifie le nom de la table dans laquelle écrire la valeur de texte de l’image analysée qui est retournée par la fonction. La table doit déjà exister.
-
Code de la fonction Azure
Voici le code complet de la fonction.
const { app, input, output } = require('@azure/functions');
const { v4: uuidv4 } = require('uuid');
const { ApiKeyCredentials } = require('@azure/ms-rest-js');
const { ComputerVisionClient } = require('@azure/cognitiveservices-computervision');
const sleep = require('util').promisify(setTimeout);
const STATUS_SUCCEEDED = "succeeded";
const STATUS_FAILED = "failed"
const imageExtensions = ["jpg", "jpeg", "png", "bmp", "gif", "tiff"];
async function analyzeImage(url) {
try {
const computerVision_ResourceKey = process.env.ComputerVisionKey;
const computerVision_Endpoint = process.env.ComputerVisionEndPoint;
const computerVisionClient = new ComputerVisionClient(
new ApiKeyCredentials({ inHeader: { 'Ocp-Apim-Subscription-Key': computerVision_ResourceKey } }), computerVision_Endpoint);
const contents = await computerVisionClient.analyzeImage(url, {
visualFeatures: ['ImageType', 'Categories', 'Tags', 'Description', 'Objects', 'Adult', 'Faces']
});
return contents;
} catch (err) {
console.log(err);
}
}
app.storageBlob('process-blob-image', {
path: 'images/{name}',
connection: 'StorageConnection',
handler: async (blob, context) => {
context.log(`Storage blob 'process-blob-image' url:${context.triggerMetadata.uri}, size:${blob.length} bytes`);
const blobUrl = context.triggerMetadata.uri;
const extension = blobUrl.split('.').pop();
if(!blobUrl) {
// url is empty
return;
} else if (!extension || !imageExtensions.includes(extension.toLowerCase())){
// not processing file because it isn't a valid and accepted image extension
return;
} else {
//url is image
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
...analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}
},
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
Ce code récupère également les valeurs de configuration essentielles des variables d’environnement, telles que la chaîne de connexion Stockage Blob et la clé Vision par ordinateur. Ces variables d’environnement sont ajoutées à l’environnement Azure Functions après son déploiement.
La fonction par défaut utilise également une deuxième méthode appelée AnalyzeImage. Ce code utilise le point de terminaison URL et la clé du compte Vision par ordinateur pour demander à Vision par ordinateur de traiter l’image. La requête retourne tout le texte découvert dans l’image. Ce texte est écrit dans Cosmos DB, à l’aide de la liaison sortante.
Configurer les paramètres locaux
Pour exécuter le projet localement, entrez les variables d’environnement dans le fichier ./local.settings.json. Renseignez les espaces réservés avec les valeurs que vous avez enregistrées précédemment lors de la création des ressources Azure.
Bien que le code Azure Functions s’exécute localement, il se connecte aux services cloud pour Stockage, au lieu d’utiliser des émulateurs locaux.
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "",
"StorageConnection": "STORAGE-CONNECTION-STRING",
"StorageAccountName": "STORAGE-ACCOUNT-NAME",
"StorageContainerName": "STORAGE-CONTAINER-NAME",
"ComputerVisionKey": "COMPUTER-VISION-KEY",
"ComputerVisionEndPoint": "COMPUTER-VISION-ENDPOINT",
"CosmosDBConnection": "COSMOS-DB-CONNECTION-STRING"
}
}
Créer une application Azure Functions
Vous êtes maintenant prêt à déployer l’application sur Azure à l’aide d’une extension Visual Studio Code.
Dans Visual Studio Code, sélectionnez Maj + Alt + A pour ouvrir l’Explorateur Azure.
Dans la section Functions, recherchez et cliquez avec le bouton droit sur l’abonnement, puis sélectionnez Créer une application Functions dans Azure (avancé).
Utilisez le tableau suivant pour créer la ressource Function.
Paramètre Valeur Nom Entrez msdocsprocessimage ou quelque chose de similaire. Pile d’exécution Sélectionnez une version de Node.js LTS. Modèle de programmation Sélectionnez v4. SE Sélectionnez Linux. Groupe de ressources Sélectionnez le groupe de ressources msdocs-storage-functioncréé précédemment.Lieu Sélectionnez la même région que votre groupe de ressources. Type de plan Sélectionnez Consommation. Stockage Azure Sélectionnez le compte de stockage que vous avez préalablement créé. Application Insights Ignorer pour le moment Azure approvisionne les ressources demandées, ce qui prendra quelques instants.
Déployer une application Azure Functions
- Une fois le processus de création de ressource précédent terminé, cliquez avec le bouton droit sur la nouvelle ressource dans la section Functions de l’Explorateur Azure, puis sélectionnez Déployer sur Function App.
- Si vous êtes invité à répondre à la question Voulez-vous vraiment déployer..., sélectionnez Déployer.
- Une fois le processus terminé, la notification qui s’affiche comporte Charger les paramètres. Sélectionnez cette option. Cela copie les valeurs de votre fichier local.settings.json dans votre application Azure Functions. Si la notification a disparu avant que vous puissiez la sélectionner, passez à la section suivante.
Ajouter des paramètres d’application pour Stockage et Vision par ordinateur
Si vous avez sélectionné Charger les paramètres dans la notification, ignorez cette section.
La fonction Azure a bien été déployée, mais elle ne peut pas encore se connecter au compte de stockage et au service Vision par ordinateur. Les clés et les chaînes de connexion doivent d’abord être ajoutées aux paramètres de configuration de l’application Azure Functions.
Recherchez votre ressource dans la section Functions de l’Explorateur Azure, cliquez avec le bouton droit sur Paramètres de l’application, puis sélectionnez Ajouter un nouveau paramètre.
Entrez un nouveau paramètre d’application pour les secrets suivants. Copiez et collez vos valeurs secrètes à partir de votre projet local dans le fichier
local.settings.json.Paramètre StorageConnection StorageAccountName StorageContainerName ComputerVisionKey ComputerVisionEndPoint CosmosDBConnection
Toutes les variables d’environnement qui sont nécessaires pour connecter la fonction Azure à différents services sont désormais configurées.
Charger une image dans le Stockage Blob
Vous êtes maintenant prêt à tester l’application ! Vous pouvez charger un objet blob dans le conteneur, puis vérifier que le texte de l’image a été enregistré dans Cosmos DB.
- Dans l’Explorateur Azure dans Visual Studio Code, recherchez et développez votre ressource Stockage dans la section Stockage.
- Développez Conteneurs d’objets blob et cliquez avec le bouton droit sur le nom de votre conteneur
images, puis sélectionnez Charger des fichiers. - Vous pouvez utiliser les quelques exemples d’images inclus dans le dossier images situé à la racine de l’exemple de projet téléchargeable. Vous pouvez également utiliser l’une de vos propres images.
- Pour le répertoire de destination, acceptez la valeur par défaut
/. - Attendez que les fichiers soient chargés et répertoriés dans le conteneur.
Afficher l’analyse de texte de l’image
Ensuite, vous pouvez vérifier que le chargement a déclenché la fonction Azure et que le texte de l’image a été analysé et enregistré correctement dans Cosmos DB.
Dans Visual Studio Code, dans Azure Explorer, sous le nœud Azure Cosmos DB, sélectionnez votre ressource, puis développez-la pour rechercher votre base de données, StorageTutorial.
Développez le nœud de base de données.
Un conteneur d’analyse doit maintenant être disponible. Sélectionnez le nœud Documents du conteneur pour afficher un aperçu des données à l’intérieur. Vous devez voir une entrée pour le texte de l’image traitée d’un fichier chargé.
{ "id": "3cf7d6f0-a362-421e-9482-3020d7d1e689", "type": "image", "blobUrl": "https://msdocsstoragefunction.blob.core.windows.net/images/presentation.png", "blobSize": 1383614, "analysis": { ... details removed for brevity ... "categories": [], "adult": {}, "imageType": {}, "tags": [], "description": {}, "faces": [], "objects": [], "requestId": "eead3d60-9905-499c-99c5-23d084d9cac2", "metadata": {}, "modelVersion": "2021-05-01" }, "trigger": { "blobTrigger": "images/presentation.png", "uri": "https://msdocsstorageaccount.blob.core.windows.net/images/presentation.png", "properties": { "lastModified": "2023-07-07T15:32:38+00:00", "createdOn": "2023-07-07T15:32:38+00:00", "metadata": {}, ... removed for brevity ... "contentLength": 1383614, "contentType": "image/png", "accessTier": "Hot", "accessTierInferred": true, }, "metadata": {}, "name": "presentation.png" }, "_rid": "YN1FAKcZojEFAAAAAAAAAA==", "_self": "dbs/YN1FAA==/colls/YN1FAKcZojE=/docs/YN1FAKcZojEFAAAAAAAAAA==/", "_etag": "\"7d00f2d3-0000-0700-0000-64a830210000\"", "_attachments": "attachments/", "_ts": 1688743969 }
Félicitations ! Vous venez de traiter une image qui a été chargée dans le Stockage Blob à l’aide d’Azure Functions et de Vision par ordinateur.
Dépannage
Utilisez le tableau suivant pour résoudre les problèmes au cours de cette procédure.
| Problème | Résolution |
|---|---|
Erreurs await computerVisionClient.read(url); avec Only absolute URLs are supported |
Assurez-vous que votre point de terminaison ComputerVisionEndPoint figure dans le format https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/. |
Considérations de sécurité
En tant que tutoriel pour débutant, cette solution ne présente pas les pratiques de sécurité par défaut. Il s'agit d'une démarche intentionnelle pour vous permettre de réussir à déployer la solution. Une fois le déploiement réussi, l’étape suivante consiste à sécuriser les ressources. Cette solution utilise trois services Azure, chacun ayant ses propres fonctionnalités de sécurité et considérations relatives à la configuration sécurisée par défaut :
- Azure Functions - Sécurisation d’Azure Functions
- Azure Storage - Recommandations de sécurité pour le stockage Blob
- Azure Cognitive Services - Fonctionnalités de sécurité Azure AI services
Exemple de code
Nettoyer les ressources
Si vous ne comptez pas continuer à utiliser cette application, vous pouvez supprimer les ressources que vous avez créées en supprimant le groupe de ressources.
- Sélectionner Groupes de ressources dans l’Explorateur Azure
- Recherchez le groupe de ressources
msdocs-storage-functiondans la liste et cliquez avec le bouton droit dessus. - Sélectionnez Supprimer. Le processus de suppression du groupe de ressources peut prendre quelques minutes.