Tutoriel : Attribuer des rôles personnalisés avec une fonction et Microsoft Graph (préversion)
Cet article montre comment utiliser une fonction pour interroger Microsoft Graph et attribuer des rôles personnalisés à un utilisateur en fonction de son appartenance de groupe Entra ID.
Ce didacticiel vous apprend à effectuer les opérations suivantes :
- Déployer une application web statique.
- Créer une inscription d’application Microsoft Entra.
- Configurer l’authentification personnalisée avec Microsoft Entra ID.
- Configurez une fonction serverless qui interroge l’appartenance de groupe Entra ID de l’utilisateur et retourne une liste de rôles personnalisés.
Remarque
Ce tutoriel vous oblige à utiliser une fonction pour attribuer des rôles. La gestion des rôles basée sur les fonctions est en préversion. Le niveau d’autorisation requis pour suivre ce tutoriel est « User.Read.All ».
Il existe une fonction nommée GetRoles dans l’API de l’application. Cette fonction utilise le jeton d’accès de l’utilisateur pour interroger son appartenance de groupe Entra ID depuis Microsoft Graph. Si l’utilisateur est membre de groupes définis dans l’application, les rôles personnalisés correspondants sont mappés avec l’utilisateur.
Prérequis
| Condition requise | Commentaires |
|---|---|
| Un compte Azure actif | Si vous n’en avez pas, vous pouvez créer un compte gratuitement. |
| Permissions de Microsoft Entra | Vous devez disposer d’autorisations suffisantes pour créer une application Microsoft Entra. |
Créer un référentiel GitHub
Générez un référentiel basé sur le modèle de fonction de rôles. Accédez à l’emplacement suivant pour créer un référentiel.
Nommez votre dépôt my-custom-roles-app.
Sélectionnez Create repository from template (Créer un dépôt à partir du modèle).
Déployer l’application web statique sur Azure
Dans une nouvelle fenêtre de navigateur, ouvrez le Portail Azure.
Dans le coin supérieur gauche, sélectionnez Créer une ressource.
Dans la zone de recherche, tapez static web apps.
Sélectionnez Static Web Apps.
Sélectionnez Create (Créer).
Configurez votre application web statique avec les informations suivantes :
Paramètre Valeur Notes Abonnement Sélectionnez votre abonnement Azure. Resource group Créez un groupe nommé my-custom-roles-app-group. Nom my-custom-roles-app Type de plan Standard La personnalisation de l’authentification et l’attribution de rôles à l’aide d’une fonction nécessitent le plan Standard. Région pour l’API Sélectionnez la région la plus proche de vous. Dans la section Détails du déploiement :
Paramètre Valeur Source Sélectionnez GitHub. Organisation Sélectionnez l’organisation dans laquelle vous avez généré le référentiel. Référentiel Sélectionnez my-custom-roles-app. Branche Sélectionnez principal. Dans la section Détails de la build, ajoutez les détails de configuration de cette application.
Paramètre Valeur Notes Options prédéfinies de build Sélectionnez Personnalisé. Emplacement de l’application Entrez /frontend. Ce dossier contient l’application front-end. Emplacement de l’API /api Dossier du référentiel contenant les fonctions d’API. Emplacement de sortie Laisser vide. Cette application n’a aucune sortie de build. Sélectionnez Revoir + créer.
Sélectionnez Créer pour lancer le premier déploiement.
Une fois le processus terminé, sélectionnez Accéder à la ressource pour ouvrir votre nouvelle application web statique.
Dans la section de vue d’ensemble, recherchez l’URL de votre application. Copiez cette valeur dans un éditeur de texte afin de l’utiliser dans les étapes à venir pour configurer l’authentification Entra.
Créer un proxy d’application Microsoft Entra
Dans le portail Azure, recherchez et accédez à Microsoft Entra ID.
Dans la section Gérer, sélectionnez Inscriptions des applications.
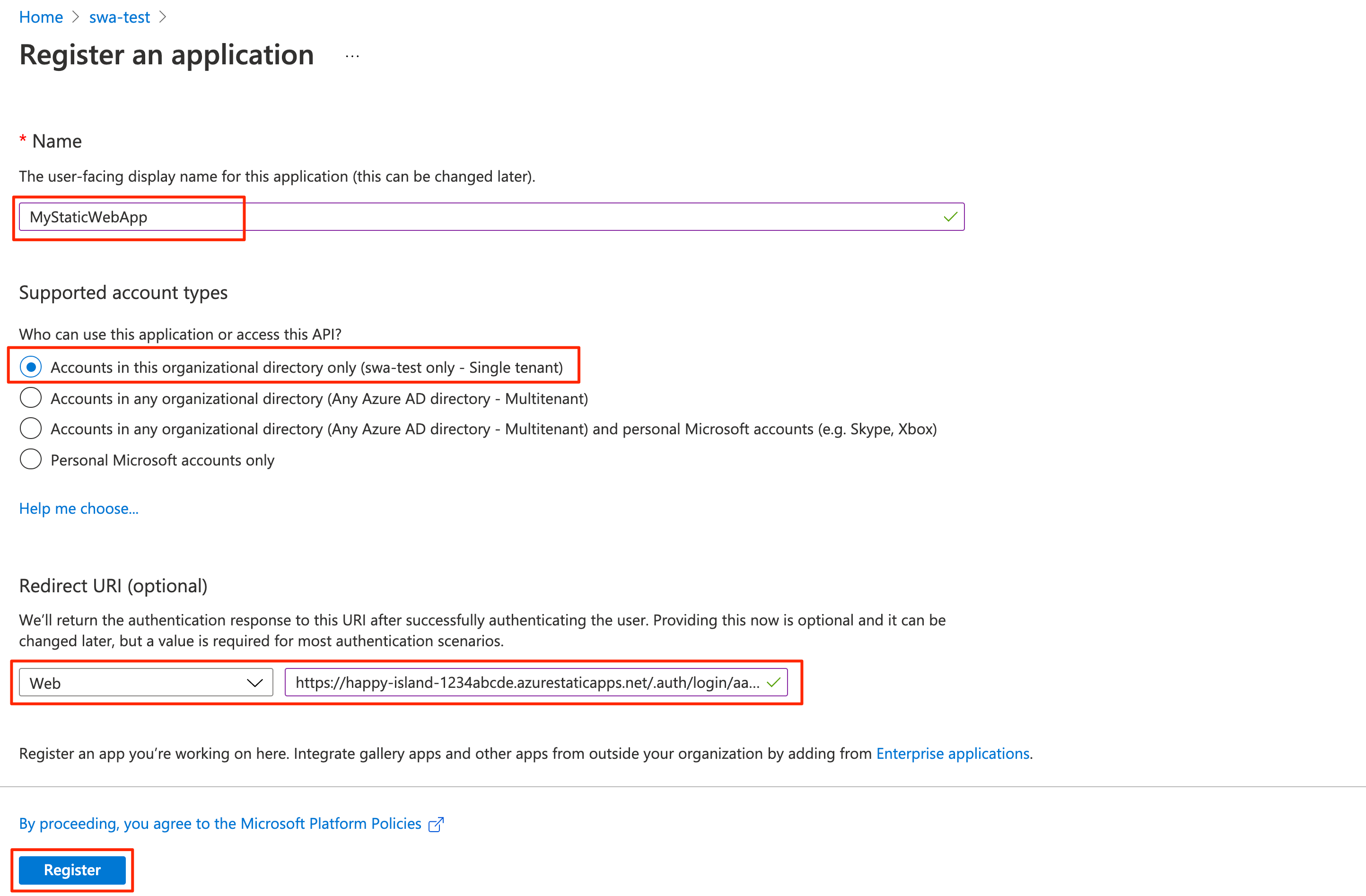
Sélectionnez Nouvelle inscription pour ouvrir la fenêtre Inscrire une application. Saisissez les valeurs suivantes :
Paramètre Valeur Notes Nom Saisissez MyStaticWebApp. Types de comptes pris en charge Sélectionnez Comptes dans ce répertoire organisationnel uniquement. URI de redirection Sélectionnez Web, puis entrez l’URL de rappel d’authentification Microsoft Entra de votre application web statique. Remplacez <YOUR_SITE_URL>dans<YOUR_SITE_URL>/.auth/login/aad/callbackpar l’URL de votre application web statique.Cette URL est celle que vous avez copiée dans un éditeur de texte à une étape précédente. 
Sélectionnez Inscription.
Une fois l’inscription d’application créée, copiez l’ID d’application (client) et l’ID d’annuaire (locataire) de la section Essentials dans un éditeur de texte.
Vous avez besoin de ces valeurs pour configurer l’authentification Entra ID dans votre application web statique.
Activer les jetons d’ID
Dans les paramètres d’inscription de l’application, sélectionnez Authentification sous Gérer.
Dans la section Implicit grant and hybrid flows (Flux d’octroi implicite et flux hybride), sélectionnez Jetons d’ID (utilisés pour les flux implicites et hybrides) .
Le runtime Static Web Apps nécessite cette configuration pour authentifier vos utilisateurs.
Sélectionnez Enregistrer.
Créer une clé secrète client
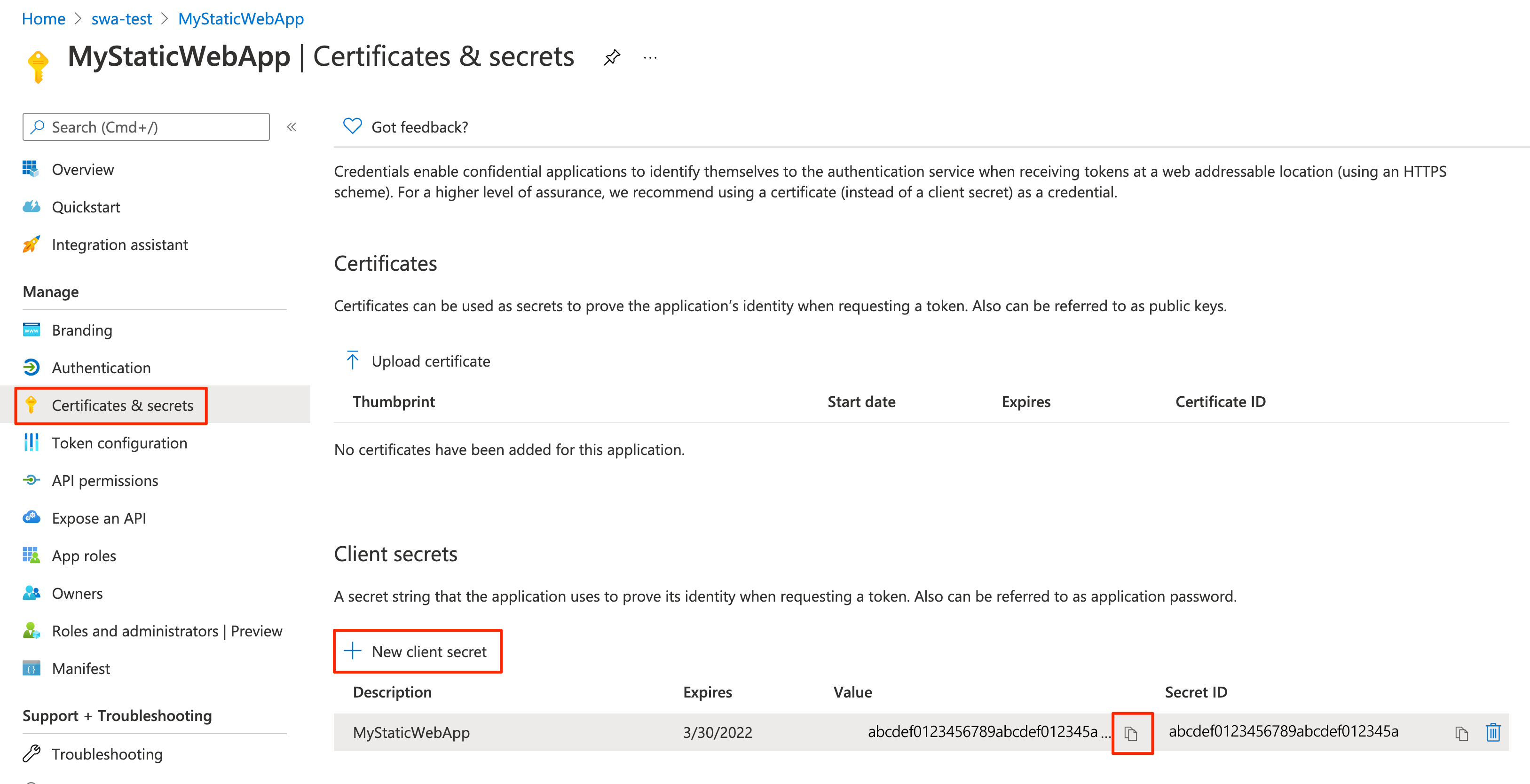
Dans les paramètres d’inscription de l’application, sélectionnez Certificats et secrets sous Gérer.
Dans la section Secrets client, sélectionnez Nouveau secret client.
Pour le champ Description, entrez MyStaticWebApp.
Pour le champ Expire, conservez la valeur par défaut de 6 mois.
Notes
Vous devez changer le secret avant la date d’expiration en générant un nouveau secret et en mettant à jour votre application avec sa valeur.
Sélectionnez Ajouter.
Copiez la valeur de la clé secrète client que vous avez créée dans un éditeur de texte.
Vous avez besoin de cette valeur pour configurer l’authentification Entra ID dans votre application web statique.

Configurer l’authentification Entra ID
Dans un navigateur, ouvrez le dépôt GitHub contenant l’application web statique que vous avez déployée.
Accédez au fichier config de l’application dans frontend/staticwebapp.config.json. Ce fichier contient la section suivante :
"auth": { "rolesSource": "/api/GetRoles", "identityProviders": { "azureActiveDirectory": { "userDetailsClaim": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name", "registration": { "openIdIssuer": "https://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>", "clientIdSettingName": "ENTRA_CLIENT_ID", "clientSecretSettingName": "ENTRA_CLIENT_SECRET" }, "login": { "loginParameters": [ "resource=https://graph.microsoft.com" ] } } } },La configuration se compose des paramètres suivants :
Propriétés Description rolesSourceURL dans laquelle le processus de connexion obtient la liste des rôles disponibles. Pour l’exemple d’application, l’URL est /api/GetRoles.userDetailsClaimURL du schéma utilisé pour valider la demande de connexion. openIdIssuerL’itinéraire de connexion Microsoft Entra, ajouté avec votre identifiant de locataire. clientIdSettingNameVotre ID client Microsoft Entra. clientSecretSettingNameLa valeur secrète de votre client Microsoft Entra. loginParametersPour permettre l’obtention d’un jeton d’accès pour Microsoft Graph, le champ loginParametersdoit être configuré avecresource=https://graph.microsoft.com.Sélectionnez Modifier pour mettre à jour le fichier.
Mettez à jour la valeur openIdIssuer de
https://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>en remplaçant<YOUR_ENTRA_TENANT_ID>par l’identifiant d’annuaire (locataire) de votre annuaire Microsoft Entra ID.Sélectionnez Valider les modifications....
Indiquez un message de validation, puis sélectionnez Valider les modifications.
La validation de ces modifications lance une exécution GitHub Actions pour mettre à jour l’application web statique.
Accédez à votre ressource d’application web statique dans le Portail Azure.
Dans la barre de menus, sélectionnez Configuration.
Dans la section Paramètres d’application, ajoutez les paramètres suivants :
Name Valeur ENTRA_CLIENT_IDID (client) de votre application Entra ID. ENTRA_CLIENT_SECRETValeur de la clé secrète client de votre application Entra. Cliquez sur Enregistrer.
Créer les rôles
Ouvrez votre inscription d’application Entra ID dans le portail Azure.
Sous Gérer, sélectionnez Rôles d’applications.
Sélectionnez Créer un rôle d’application et entrez les valeurs suivantes :
Paramètre Valeur Nom complet Entrez admin. Types de membres autorisés Sélectionnez Utilisateurs/groupes. Valeur Entrez admin. Description Entrez Administrateur. Cochez la case Voulez-vous activer ce rôle d’application ?
Sélectionnez Appliquer.
Répétez maintenant le même processus pour un rôle nommé lecteur.
Copiez les valeurs d’ID de chaque rôle et mettez-les de côté dans un éditeur de texte.
Vérifier les rôles personnalisés
L’exemple d’application contient une fonction d’API (api/GetRoles/index.js) qui interroge Microsoft Graph pour déterminer si un utilisateur se trouve dans un groupe prédéfini.
En fonction des appartenances aux groupes de l’utilisateur, la fonction attribue des rôles personnalisés à l’utilisateur. L’application est configurée pour restreindre certaines routes en fonction de ces rôles personnalisés.
Dans votre référentiel GitHub, accédez à la fonction GetRoles située dans api/GetRoles/index.js.
Tout en haut, un objet
roleGroupMappingsmappe les rôles d’utilisateur personnalisés aux groupes Microsoft Entra.Sélectionnez Modifier.
Mettez à jour l’objet avec les identifiants de groupe de votre locataire Microsoft Entra.
Par exemple, si vous avez des groupes avec les ID
6b0b2fff-53e9-4cff-914f-dd97a13bfbd6etb6059db5-9cef-4b27-9434-bb793aa31805, vous devez mettre à jour l’objet comme suit :const roleGroupMappings = { 'admin': '6b0b2fff-53e9-4cff-914f-dd97a13bfbd6', 'reader': 'b6059db5-9cef-4b27-9434-bb793aa31805' };La fonction GetRoles est appelée chaque fois qu’un utilisateur est correctement authentifié auprès de Microsoft Entra ID. La fonction utilise le jeton d’accès de l’utilisateur pour interroger son appartenance de groupe Entra depuis Microsoft Graph. Si l’utilisateur est membre de groupes définis dans l’objet
roleGroupMappings, les rôles personnalisés correspondants sont retournés.Dans l’exemple ci-dessus, si un utilisateur est membre du groupe Entra ID ayant l’ID
b6059db5-9cef-4b27-9434-bb793aa31805, le rôlereaderlui est octroyé.Sélectionnez Valider les modifications....
Indiquez un message de validation, puis sélectionnez Valider les modifications.
Ces modifications initient une build pour mettre à jour l’application web statique.
Une fois le déploiement effectué, vous pouvez vérifier vos changements en accédant à l’URL de l’application.
Connectez-vous à votre application web statique à l’aide de Microsoft Entra ID.
Quand vous êtes connecté, l’exemple d’application affiche la liste des rôles qui vous sont attribués en fonction de l’appartenance de groupe Entra ID de votre identité.
En fonction de ces rôles, vous êtes autorisé ou non à accéder à certains itinéraires dans l’application.
Notes
Certaines requêtes sur Microsoft Graph retournent plusieurs pages de données. Lorsque plusieurs requêtes sont requises, Microsoft Graph retourne une propriété @odata.nextLink dans la réponse qui contient une URL vers la page de résultats suivante. Pour plus d’informations, consultez Pagination de données Microsoft Graph dans votre application.
Nettoyer les ressources
Nettoyez les ressources que vous avez déployées en supprimant le groupe de ressources.
Dans le portail Azure, sélectionnez Groupe de ressources dans le menu de gauche.
Entrez le nom du groupe de ressources dans le champ Filtrer par nom.
Sélectionnez le nom du groupe de ressources que vous avez utilisé dans ce tutoriel.
Sélectionnez Supprimer le groupe de ressources dans le menu supérieur.