Ajouter l’authentification à votre site statique avec Azure Static Web Apps
Cet article est la deuxième partie d’une série qui vous montre comment déployer votre premier site sur Azure Static Web Apps. Auparavant, pour créer et déployer un site statique, vous utilisiez le framework web de votre choix.
Dans cet article, vous ajoutez l’authentification à votre site et l’exécutez localement avant de le déployer sur le cloud.
Prérequis
Ce tutoriel est la suite du précédent et a les mêmes prérequis.
Authentification et autorisation
Azure Static Web Apps facilite l’utilisation de fournisseurs d’authentification courants comme Microsoft Entra et Google sans écrire de code lié à la sécurité.
Remarque
Vous pouvez éventuellement inscrire un fournisseur personnalisé et attribuer des rôles personnalisés pour optimiser le contrôle quand vous utilisez des API de back-end.
Dans cet article, vous configurez votre site pour qu’il utilise Microsoft Entra ID pour l’authentification.
Ajouter une authentification
Dans le dernier article, vous avez créé un fichier staticwebapp.config.json. Ce fichier contrôle de nombreuses fonctionnalités d’Azure Static Web Apps, notamment l’authentification.
Mettez à jour
staticwebapp.config.jsonpour qu’il corresponde à la configuration suivante.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }La section
routesvous permet de restreindre l’accès aux rôles nommés. Il y a deux rôles prédéfinis :authenticatedetanonymous. Si l’utilisateur connecté n’a pas de rôle autorisé, le serveur renvoie une réponse « 401 Unauthorized ».Les valeurs de la section
responseOverridesconfigurent votre site pour que l’utilisateur, au lieu de voir une erreur de serveur, soit redirigé vers la page de connexion dans son navigateur.Exécutez le site localement.
Pour lancer le site localement, exécutez la commande CLI Static Web Apps
start.npx swa startCette commande démarre l’émulateur Azure Static Web Apps sur
http://localhost:4280.Cette URL s’affiche dans votre fenêtre de terminal une fois le service démarré.
Sélectionnez l’URL pour accéder au site.
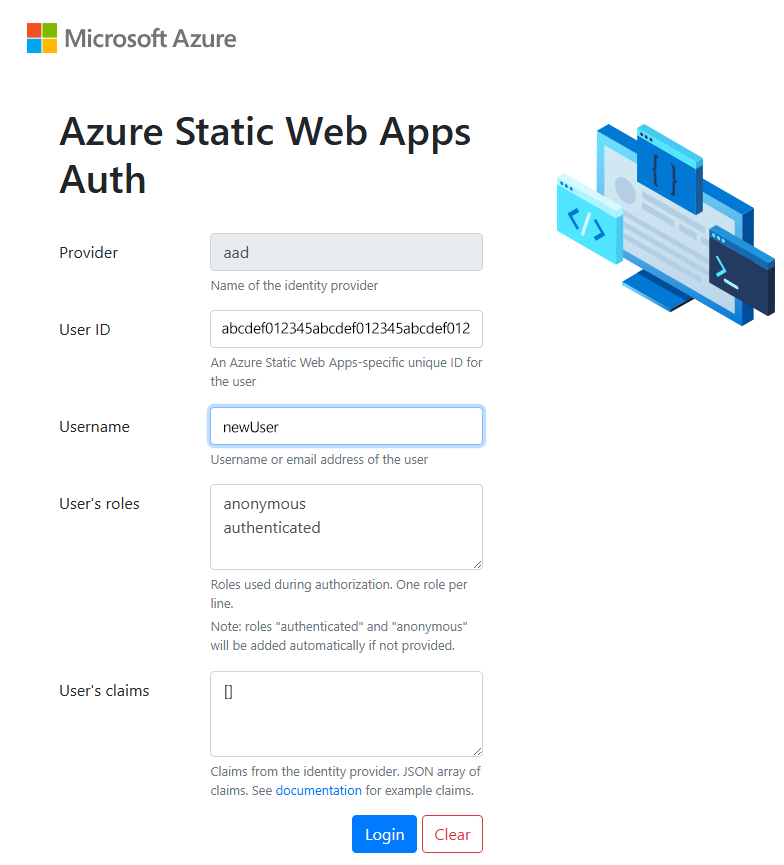
Une fois que vous avez ouvert le site dans votre navigateur, la page de connexion pour l’authentification locale s’affiche.

La page de connexion pour l’authentification locale fournit une émulation de l’expérience d’authentification réelle sans avoir besoin de services externes. Vous pouvez créer un ID utilisateur et sélectionner les rôles à appliquer à l’utilisateur à partir de cet écran.
Entrez un nom d’utilisateur, puis sélectionnez Connexion.
Une fois que vous êtes authentifié, votre site s’affiche.
Déployer le site sur Azure
Déployez votre site de la même façon que dans le dernier tutoriel.
Générez votre site :
npx swa buildDéployez votre site sur l’application web statique :
npx swa deploy --app-name swa-demo-siteL’URL de votre site s’affiche une fois le déploiement terminé. Sélectionnez l’URL du site pour ouvrir le site dans le navigateur. La page de connexion Microsoft Entra ID standard s’affiche :

Connectez-vous avec votre compte Microsoft.
Nettoyez les ressources (facultatif)
Si vous ne continuez pas avec les autres tutoriels, supprimez le groupe de ressources et les ressources Azure :
az group delete -n swa-tutorial
Quand vous supprimez un groupe de ressources, vous supprimez toutes les ressources qu’il contient. Vous ne pouvez pas annuler cette action.