Étape 3 : Déployer le site web .NET avec fonctionnalité de recherche
Déployez le site web avec fonctionnalité de recherche en tant que site Azure Static Web Apps. Ce déploiement inclut à la fois l’application React pour les pages web et l’application de fonction pour les opérations de recherche.
L’application web statique extrait les informations et les fichiers pour le déploiement à partir de GitHub à l’aide du référentiel azure-search-static-web-app.
Créer une application web statique dans Visual Studio Code
Dans Visual Studio Code, vérifiez que vous êtes à la racine du dépôt et non dans le dossier d’insertion en bloc (par exemple,
azure-search-static-web-app).Sélectionnez Azure dans la barre d’activités, puis ouvrez Ressources depuis la barre latérale.
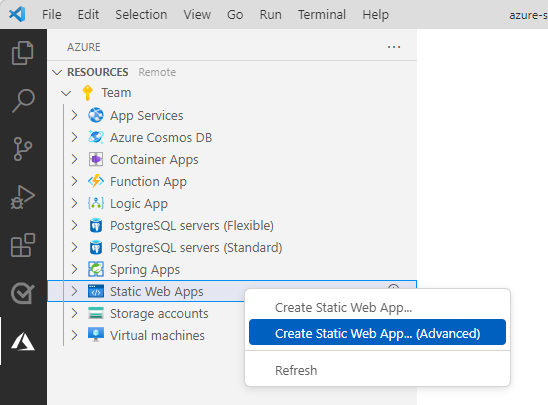
Cliquez avec le bouton droit sur Static Web Apps, puis sélectionnez Créer une application web statique (avancé). Si vous ne voyez pas cette option, vérifiez que vous disposez de l’extension Azure Functions pour Visual Studio Code.

Si vous voyez s’afficher une fenêtre indépendante qui vous demande de commiter vos changements, ne le faites pas. Les secrets de l’étape d’importation en bloc ne doivent pas être commités dans le dépôt.
Pour annuler les modifications, dans Visual Studio Code, sélectionnez l’icône Contrôle de code source dans la barre d’activités, puis sélectionnez chaque fichier modifié dans la liste des modifications et sélectionnez l’icône Ignorer les modifications.
Suivez les invites pour créer l’application web statique :
Prompt Entrez Sélectionnez un groupe de ressources pour les nouvelles ressources. Créez un groupe de ressources pour l’application statique. Entrez le nom de la nouvelle application web statique. Donnez un nom à votre application statique, par exemple my-demo-static-web-app.Sélectionner une référence Sélectionnez la référence SKU gratuite pour ce tutoriel. Sélectionnez un emplacement pour les nouvelles ressources. Sélectionnez une région proche de chez vous. Choisissez Générer une présélection pour configurer la structure de projet par défaut. Sélectionnez Personnalisé. Sélectionnez l’emplacement du code de votre application cliente client
Il s’agit du chemin, de la racine du dépôt, à votre application web statique.Entrez le chemin d’accès de la sortie générée... build
Il s’agit du chemin, de votre application web statique, aux fichiers que vous avez générés.Si vous obtenez une erreur concernant une région incorrecte, assurez-vous que le groupe de ressources et la ressource d’application web statique se trouvent dans l’une des régions prises en charge répertoriées dans la réponse d’erreur.
Lorsque l’application web statique est créée, un fichier YML de flux de travail GitHub est également créé localement et sur GitHub dans votre duplication (fork). Ce flux de travail s’exécute dans votre duplication pour créer et déployer l’application web statique et les fonctions.
Vérifiez le statut du déploiement de l’application web statique à l’aide de l’une des approches suivantes :
Sélectionnez Ouvrir Actions dans GitHub dans les notifications. Cela ouvre une fenêtre de navigateur pointée vers votre référentiel dupliqué.
Sélectionnez l’onglet Actions dans votre référentiel dupliqué. Vous devez voir la liste de tous les flux de travail sur votre duplication.
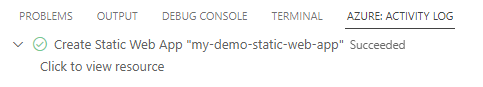
Sélectionnez Azure : Journal d’activité dans Visual Studio Code. Un message similaire à la capture d’écran suivante doit s’afficher.

Obtenir la clé de requête Recherche Azure AI dans Visual Studio Code
Vous pouvez être tenté de réutiliser votre clé d’administration de recherche à des fins de requête, mais cela ne suit pas le principe du privilège minimum. La fonction Azure doit utiliser la clé de requête pour se conformer aux privilèges minimum.
Dans Visual Studio Code, ouvrez une nouvelle fenêtre de terminal.
Obtenez la clé API de requête avec cette commande Azure CLI :
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEConservez cette clé de requête, vous l’utiliserez dans la section suivante. La clé de requête autorise l’accès en lecture à un index de recherche.
Ajouter des variables d’environnement dans le portail Azure
L’application de fonction Azure Functions ne retourne pas de données de recherche tant que les secrets de recherche ne figurent pas dans les paramètres.
Sélectionnez Azure dans la barre d’activité.
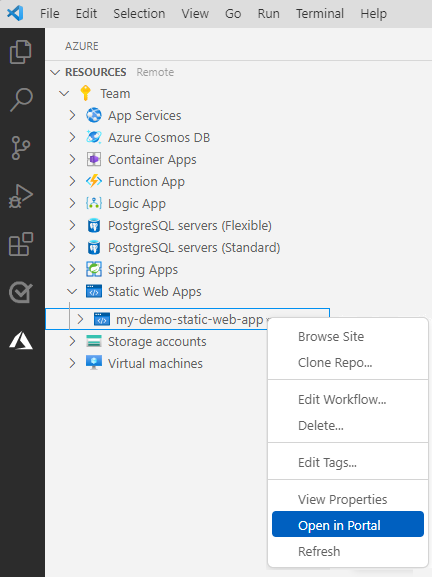
Cliquez avec le bouton droit sur votre ressource Static Web Apps et sélectionnez Ouvrir dans le portail.

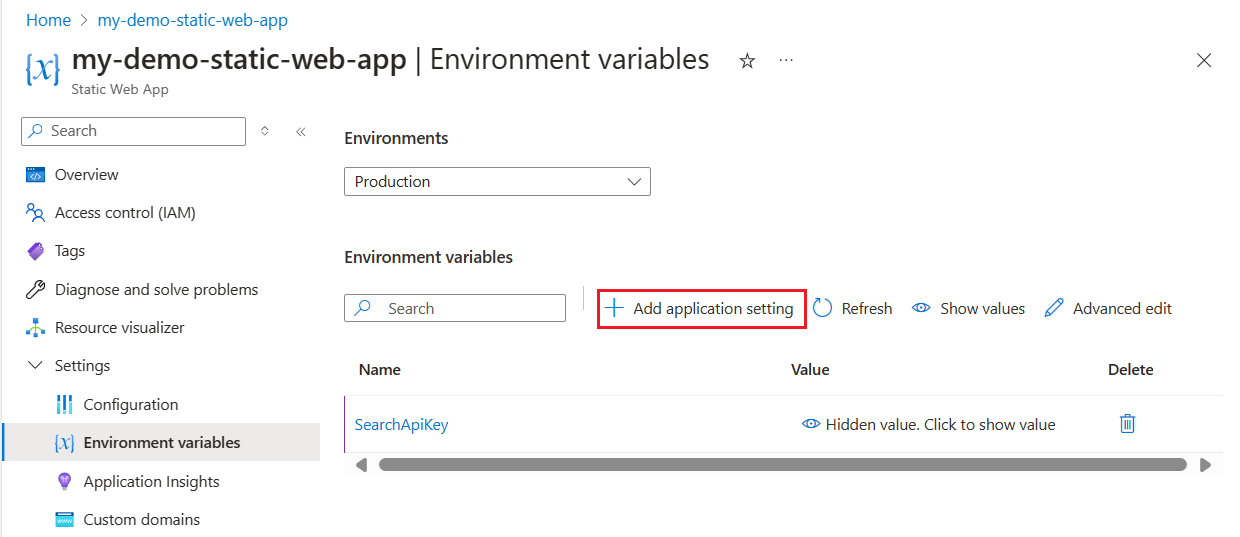
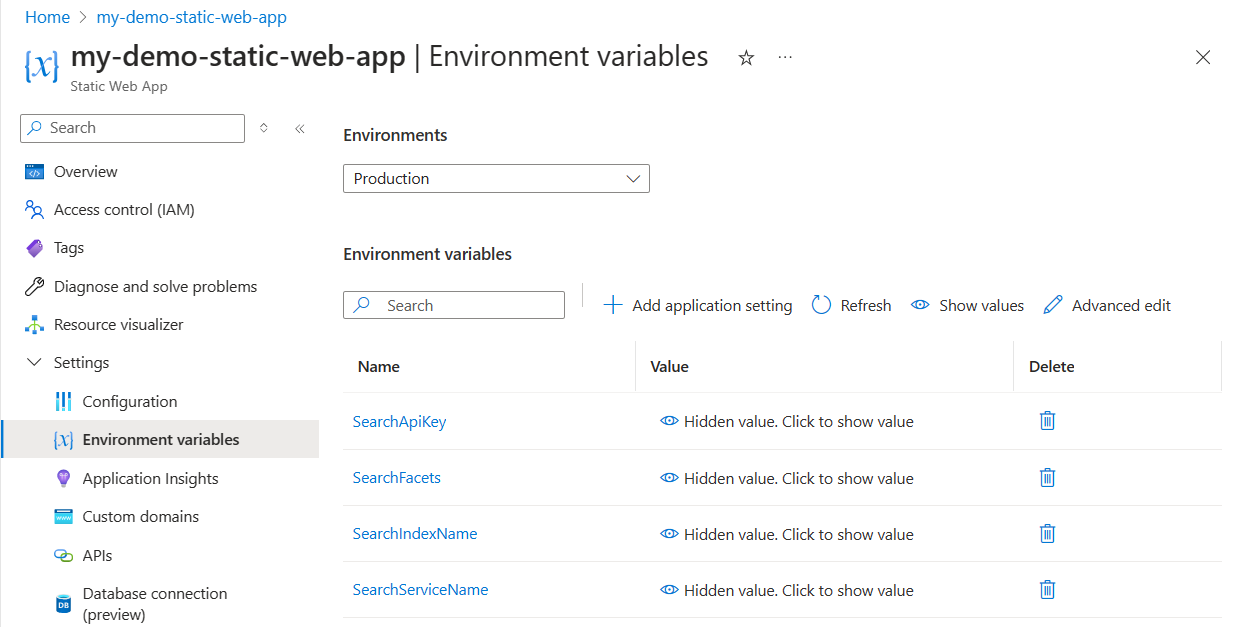
Sélectionnez Variables d’environnement, puis + Ajouter un paramètre d’application.

Ajoutez chacun des paramètres suivants :
Paramètre Valeur de votre ressource de recherche SearchApiKey Clé de requête de recherche SearchServiceName Nom de ressource de recherche SearchIndexName good-booksSearchFacets authors*,language_codeLa Recherche Azure AI nécessite une syntaxe différente pour filtrer les collections par rapport à celle qu’elle utilise pour les chaînes. Ajoutez un
*après un nom de champ pour indiquer que le champ est de typeCollection(Edm.String). Cela permet à la fonction Azure d’ajouter correctement des filtres aux requêtes.Vérifiez vos paramètres pour être sûr qu’ils ressemblent à la capture d’écran suivante.

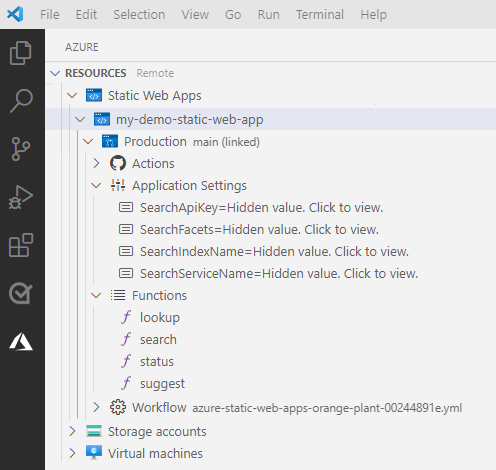
Revenez à Visual Studio Code.
Actualisez votre application web statique pour afficher les paramètres d’application et les fonctions.

Si vous ne voyez pas les paramètres de l’application, passez en revue les étapes de mise à jour et de relance du workflow GitHub.
Utiliser la recherche dans votre application web statique
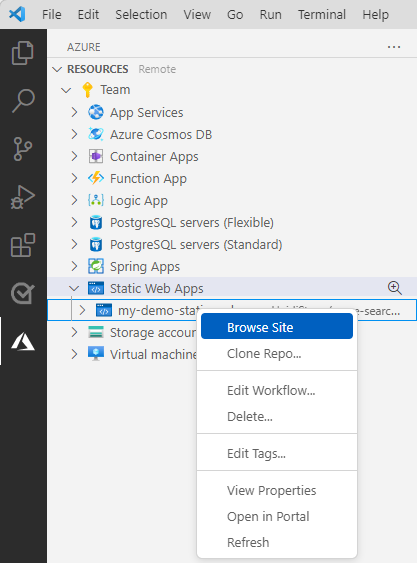
Dans Visual Studio Code, ouvrez la barre d’activités et sélectionnez l’icône Azure.
Dans la barre latérale, cliquez avec le bouton droit sur votre abonnement Azure sous la zone
Static Web Apps, puis recherchez l’application web statique que vous avez créée pour ce tutoriel.Cliquez avec le bouton droit sur le nom de l’application web statique, puis sélectionnez Parcourir le site.

Sélectionnez Ouvrir dans la boîte de dialogue de la fenêtre contextuelle.
Dans la barre de recherche du site web, entrez une requête de recherche telle que
codepour que la fonctionnalité de suggestion suggère des titres de livres. Sélectionnez une suggestion ou continuez à entrer votre requête. Appuyez sur Entrée une fois votre requête de recherche saisie.Passez en revue les résultats, puis sélectionnez l’un des livres pour obtenir plus de détails.
Dépannage
Si l’application web n’a pas été déployée ou ne fonctionne pas, utilisez la liste suivante pour identifier et résoudre le problème :
Le déploiement a-t-il réussi ?
Pour déterminer si votre déploiement a réussi, vous devez accéder à votre duplication de l’exemple de dépôt et vérifier la réussite ou l’échec de l’action GitHub. Il ne doit y avoir qu’une seule action, et elle doit avoir des paramètres d’application web statique pour
app_location,api_locationetoutput_location. Si l’action n’a pas été déployée avec succès, examinez en détail les journaux d’actions et recherchez la dernière défaillance.L’application cliente (front-end) fonctionne-t-elle ?
Vous devez être en mesure d’accéder à votre application web, et elle doit s’afficher correctement. Si le déploiement a réussi, mais que le site web ne s’affiche pas, il peut s’agir d’un problème concernant la façon dont l’application web statique est configurée pour la reconstruction de l’application, une fois qu’elle est sur Azure.
L’application API (back-end serverless) fonctionne-t-elle ?
Vous devriez être en mesure d’interagir avec l’application cliente, de rechercher des livres et de filtrer. Si le formulaire ne retourne aucune valeur, ouvrez les outils de développement du navigateur et déterminez si les appels HTTP à l’API ont réussi. Si les appels n’ont pas réussi, la raison la plus probable est que les configurations d’application web statique pour le nom du point de terminaison d’API et la clé de requête de recherche sont incorrectes.
Si le chemin d’accès au code de la fonction Azure (
api_location) est erroné dans le fichier YML, l’application se charge mais n’appelle aucune des fonctions d’intégration à la Recherche Azure AI. Consultez à nouveau la section de déploiement pour vous assurer que les chemins d’accès sont corrects.
Nettoyer les ressources
Pour effacer les ressources créées à l’occasion de ce tutoriel, supprimez le groupe de ressources ou les ressources individuelles.
Dans Visual Studio Code, ouvrez la barre d’activités et sélectionnez l’icône Azure.
Dans la barre latérale, cliquez avec le bouton droit sur votre abonnement Azure sous la zone
Static Web Appset recherchez l’application que vous avez créée pour ce tutoriel.Cliquez avec le bouton droit sur le nom de l’application, puis sélectionnez Supprimer.
Si vous ne souhaitez plus utiliser la duplication (fork) GitHub de l’exemple, n’oubliez pas de la supprimer sur GitHub. Accédez aux paramètres de votre duplication (fork), puis supprimez le référentiel.
Pour supprimer Recherche Azure AI, recherchez votre service de recherche et sélectionnez Supprimer en haut de la page.