Remplacement d’état hiérarchique
Dans de nombreux cas, il est nécessaire de changer dynamiquement l’apparence de certaines parties d’un modèle, par exemple, masquer des sous-graphes ou basculer vers un rendu transparent. Modifier un par un les éléments impliqués n’est pas pratique, car cela implique d’effectuer plusieurs itérations sur le graphe de toute la scène et de gérer le clonage et l’affectation de matériel sur chaque nœud.
Pour prendre en charge ce cas d’usage avec la surcharge la plus faible possible, utilisez HierarchicalStateOverrideComponent. Ce composant implémente des mises à jour d’état hiérarchiques sur des branches arbitraires du graphe de la scène. En d’autres termes, un état peut être défini à n’importe quel niveau du graphe de la scène ; il descend dans la hiérarchie jusqu’à ce qu’il soit remplacé par un nouvel état ou appliqué à un objet feuille.
À titre d’exemple, prenons le modèle d’une voiture : vous souhaitez rendre toute la voiture transparente, à l’exception de la partie moteur interne. Ce cas d’usage implique seulement deux instances du composant :
- Le premier composant est assigné au nœud racine du modèle et active le rendu transparent pour l’ensemble de la voiture.
- Le deuxième composant est affecté au nœud racine du moteur et remplace l’état en désactivant explicitement le mode semi-transparent.
Remarque
Les nuages de points n’exposent pas de graphique de scène complet (voir différences entre les types de maillage). Par conséquent, l’affectation d’un remplacement hiérarchique à l’entité racine d’un modèle de nuage de points applique l’état au nuage de points complet. En outre, certaines fonctionnalités de remplacement d’état ne sont pas prises en charge pour les nuages de points, comme indiqué dans la section correspondante.
Fonctionnalités
Voici l’ensemble fixe d’états qui peuvent être remplacés :
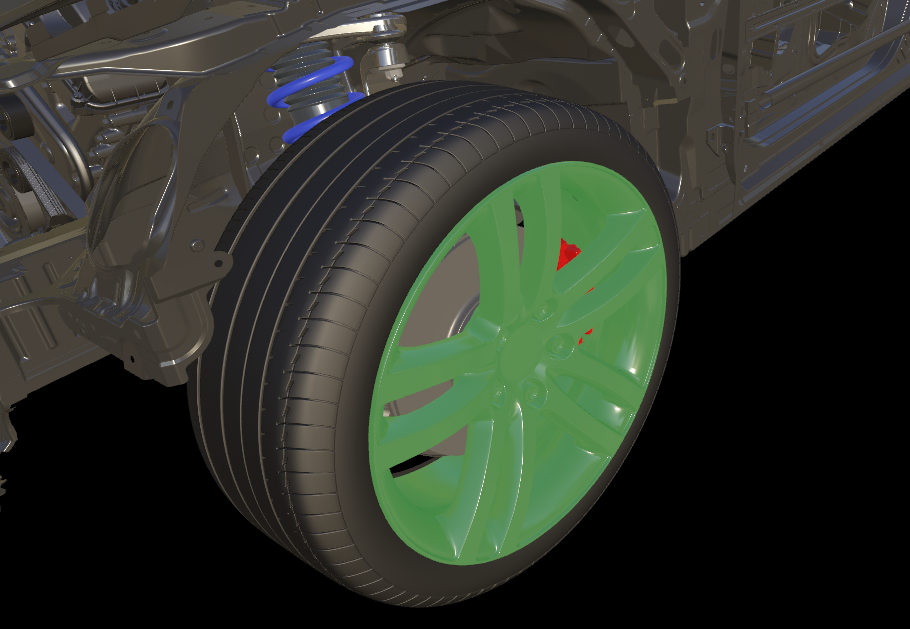
Hidden: les maillages respectifs dans le graphique de la scène sont masqués ou affichés.Tint color: un objet rendu peut être teinté avec sa propre couleur et son propre poids de teinte. L’image ci-dessous illustre la teinte de couleur de la jante d’une roue.
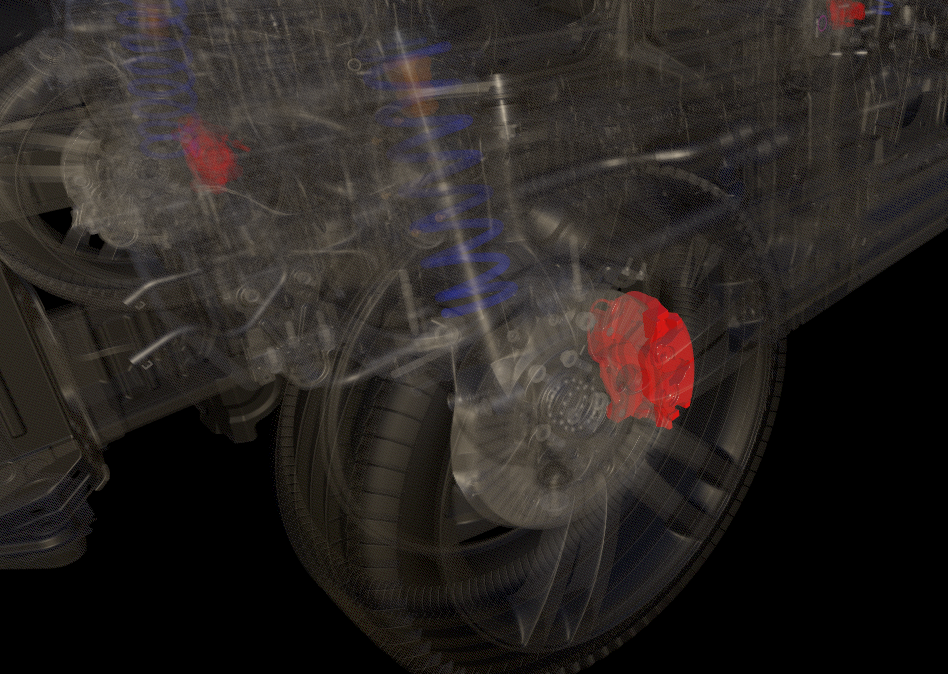
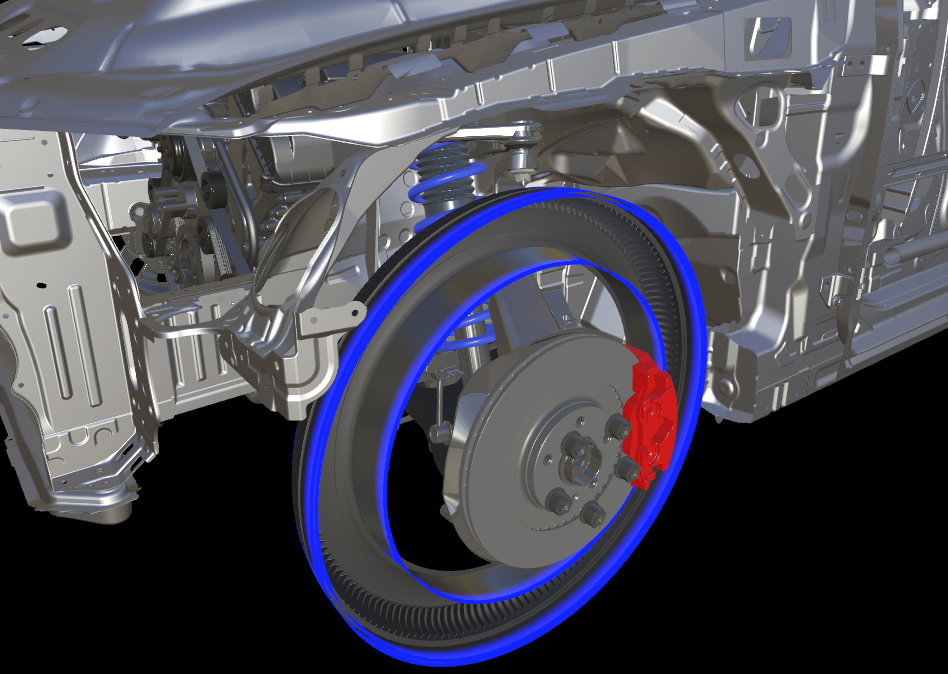
See-through: la géométrie est rendue de manière semi-transparente, par exemple pour révéler les parties internes d’un objet. L’image suivante illustre le rendu de la voiture tout entière en mode semi-transparent, à l’exception de l’étrier de frein rouge :
Important
L’effet semi-transparent ne fonctionne qu’avec le mode de rendu TileBasedComposition.
Remarque
L’effet de vue est ignoré pour les nuages de points.
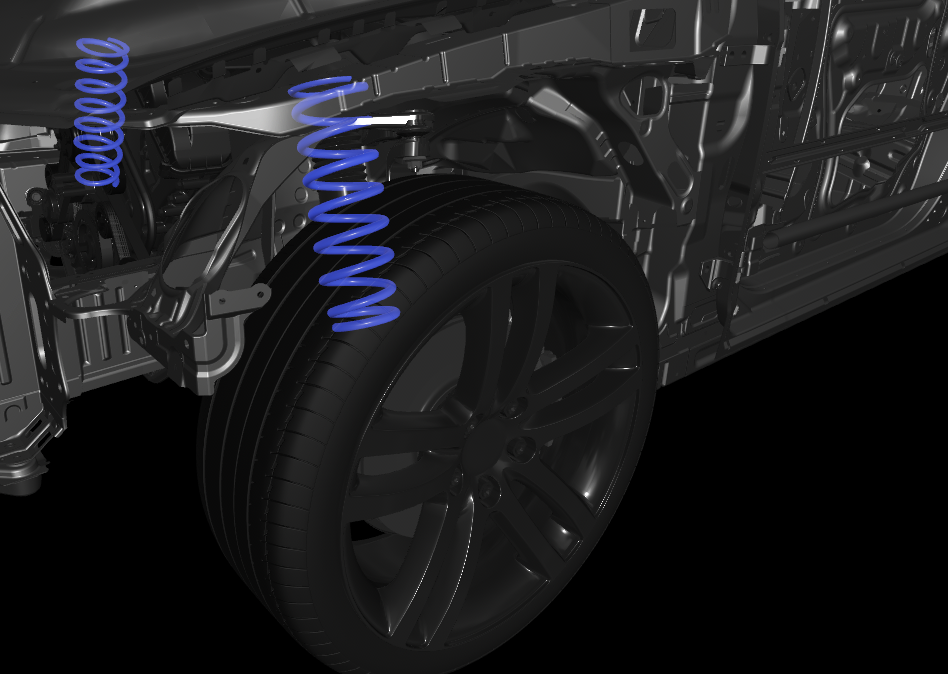
Shell: la géométrie est rendue sous la forme d’un châssis désaturé et transparent. Ce mode permet d’atténuer les parties peu importantes d’une scène tout en conservant un sens de la forme et du positionnement relatif. Pour modifier l’apparence du rendu de châssis, utilisez l’état ShellRenderingSettings. Reportez-vous à l’image suivante pour observer le modèle de voiture entièrement rendu en tant que châssis, à l’exception des ressorts bleus :
Important
L’effet de châssis ne fonctionne qu’avec le mode de rendu TileBasedComposition.
Remarque
L’effet shell est ignoré pour les nuages de points.
Selected: la géométrie est rendue avec un contour de sélection.
Remarque
Le rendu du plan de sélection est ignoré pour les nuages de points.
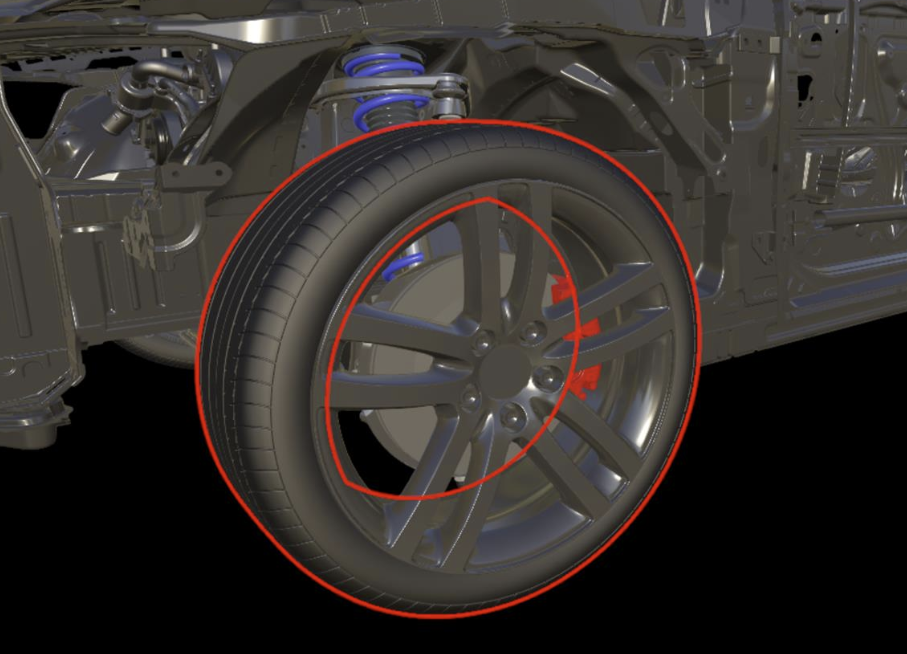
DisableCollision: la géométrie est exempte de requêtes spatiales. Comme l'indicateurHiddenn'affecte pas l'indicateur d'état des collisions, ces deux indicateurs sont souvent définis ensemble.TransparencyWritesDepth: active l’écriture épaisse pourSee-throughet les transparences matérielles dans l’arborescence de scène de l’entité du composant. Grâce à l’utilisation de cet indicateur, les transparencesSee-throughpeuvent avoir l’écriture épaisse activée ou désactivée dans une sous-arborescence, même si la propriétéTransparencyWritesDepthest globalement forcée. Pour la transparence matérielle, l’indicateur se comporte de manière inclusive, ce qui signifie que si la propriétéTransparencyWritesDepthest activée avec un remplacement, globalement forcée ou via les indicateurs de matériel, l’écriture épaisse est activée pour les objets rendus avec ce matériau.UseCutPlaneFilterMask: utilisez un masque de bits de filtre individuel pour contrôler la sélection de plan de coupe. Cet indicateur détermine si le masque de filtre individuel doit être utilisé ou hérité de son parent. Le masque de bits de filtre lui-même est défini via la propriétéCutPlaneFilterMask. Pour plus d’informations sur le fonctionnement du filtrage, reportez-vous au paragraphe Plans de coupe sélectifs. Dans l’exemple suivant, seul le pneu et la jante sont coupés, tandis que le reste de la scène reste inchangé.
UseOverrideMaterial: si la propriété est activée, le matériau stocké dansOverrideMaterialest utilisé pour rendre la géométrie avec ce matériau. Il s’agit d’un moyen efficace de basculer le rendu de parties plus larges de modèles vers un matériau dédié sans basculer réellement les matériaux individuels. Les matériaux de couleur peuvent remplacer des matériaux PBR et inversement. Toutefois, il doit être garanti que le modèle fournit des flux de vertex obligatoires comme, par exemple, le vertex normal au cas où le matériau remplacé est un matériau PBR. En outre, il remplace cette bascule sur la transparence et fonctionne uniquement de manière fiable dans le mode de rendu TileBasedComposition.Remarque
Le matériau de remplacement est ignoré pour les nuages de points.
Conseil
Comme alternative à la désactivation de la visibilité et des requêtes spatiales pour un sous-graphique complet, l’état enabled d’un objet de jeu peut être activé/désactivé. Si une hiérarchie est désactivée, ce réglage a la priorité sur tout HierarchicalStateOverrideComponent.
Remplacements hiérarchiques
HierarchicalStateOverrideComponent peut être attaché à plusieurs niveaux d’une hiérarchie d’objets. Étant donné qu’il ne peut y avoir qu’un seul composant de chaque type sur une entité, chaque HierarchicalStateOverrideComponent gère les états de masquage, semi-transparence, sélection, teinte de couleur et collision.
Chaque état peut donc avoir l’une des valeurs suivantes :
ForceOn: l’état est activé pour tous les maillages sur et au-dessous de ce nœud.ForceOff: l’état est désactivé pour tous les maillages sur et au-dessous de ce nœud.InheritFromParent: l’état n’est pas affecté par ce composant de remplacement.
Il est possible de modifier les états directement ou à l’aide de la fonction SetState :
HierarchicalStateOverrideComponent component = ...;
// set one state directly
component.HiddenState = HierarchicalEnableState.ForceOn;
// set a state with the SetState function
component.SetState(HierarchicalStates.SeeThrough, HierarchicalEnableState.InheritFromParent);
// set multiple states at once with the SetState function
component.SetState(HierarchicalStates.Hidden | HierarchicalStates.DisableCollision, HierarchicalEnableState.ForceOff);
ApiHandle<HierarchicalStateOverrideComponent> component = ...;
// set one state directly
component->SetHiddenState(HierarchicalEnableState::ForceOn);
// or: set a state with the SetState function
component->SetState(HierarchicalStates::SeeThrough, HierarchicalEnableState::InheritFromParent);
// set multiple states at once with the SetState function
component->SetState(
(HierarchicalStates)((int32_t)HierarchicalStates::Hidden | (int32_t)HierarchicalStates::DisableCollision), HierarchicalEnableState::ForceOff);
Couleur de teinte
Le remplacement de tint color est légèrement spécial en ce sens qu'il existe à la fois un état activation/désactivation/héritage et une propriété de couleur de teinte. La partie alpha de la couleur de teinte définit le poids de l’effet de teinte : si elle est définie sur 0.0, aucune couleur de teinte n’est visible et, si elle est définie sur 1.0, l’objet est rendu avec une couleur de teinte pure. Pour les valeurs intermédiaires, la couleur finale est mélangée à la couleur de teinte. La couleur de teinte peut être modifiée image par image pour obtenir une animation de couleur.
Considérations relatives aux performances
Une instance de HierarchicalStateOverrideComponent n’ajoute pas beaucoup de surcharge d’exécution en elle-même. Toutefois, il est toujours conseillé de limiter le nombre de composants actifs. Par exemple, pour implémenter un système de sélection qui met en surbrillance l’objet choisi, il est recommandé de supprimer le composant lorsque la mise en surbrillance est supprimée. Si les composants sont conservés avec des fonctionnalités neutres, le nombre de composants peut vite grimper.
Le rendu transparent place davantage de charge de travail sur les GPU du serveur que le rendu standard. Si une grande partie du graphe de la scène passe en mode semi-transparent, avec de nombreuses couches de géométrie visibles, il peut en résulter un goulot d’étranglement au niveau des performances. Il en est de même pour les objets avec des contours de sélection et pour le rendu de châssis.