Tutoriel : Envoyer des notifications Push en fonction du lieu avec Notification Hubs et les données spatiales Bing
Ce didacticiel vous présente comment envoyer des notifications Push en fonction du lieu avec Azure Notification Hubs et les données spatiales Bing.
Dans ce tutoriel, vous effectuez les étapes suivantes :
- Configurer la source de données
- Configurer l’application UWP
- Configurer le serveur principal
- Tester l’envoi de notifications Push dans l’application de la plate-forme Windows universelle (UWP)
Prérequis
- Abonnement Azure. Si vous n’avez pas d’abonnement Azure, créez un compte Azure gratuit avant de commencer.
- Visual Studio 2015 Update 1 ou ultérieur (Community Edition).
- Kit de développement logiciel (SDK) Azuredans sa version la plus récente.
- Compte Centre de développement Bing Cartes (vous pouvez en créer un gratuitement et l’associer à votre compte Microsoft).
Configurer la source de données
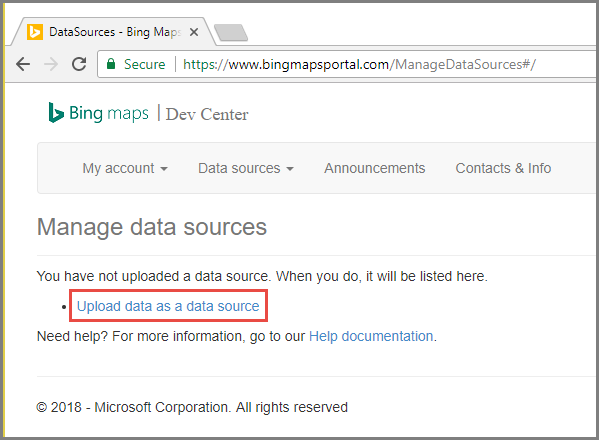
Connectez-vous au Centre de développement Bing Cartes.
Dans la barre de navigation supérieure, sélectionnez Sources de données, puis sélectionnez Gérer les sources de données.

Si vous n’avez pas une source de données existante, vous voyez un lien pour créer une source de données. Sélectionnez Télécharger des données sous la forme d’une source de données. Vous pouvez également utiliser le menu Sources de données>Télécharger des données.

Créez un fichier
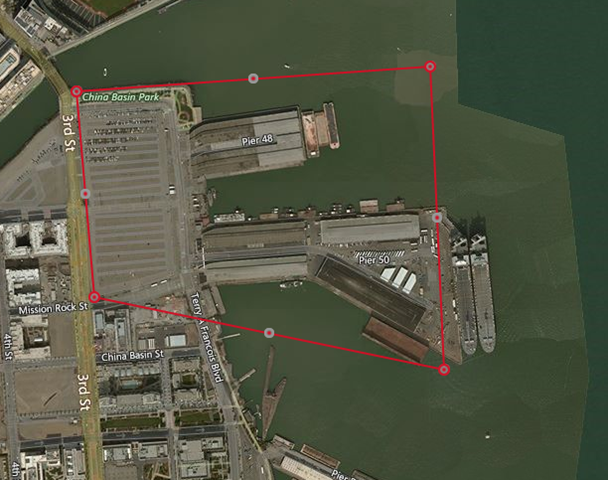
NotificationHubsGeofence.pipesur votre disque dur avec le contenu suivant : Dans ce tutoriel, vous utilisez un exemple de fichier au format pipe qui délimite une partie des quais de San Francisco :Bing Spatial Data Services, 1.0, TestBoundaries EntityID(Edm.String,primaryKey)|Name(Edm.String)|Longitude(Edm.Double)|Latitude(Edm.Double)|Boundary(Edm.Geography) 1|SanFranciscoPier|||POLYGON ((-122.389825 37.776598,-122.389438 37.773087,-122.381885 37.771849,-122.382186 37.777022,-122.389825 37.776598))Ce fichier au format pipe représente l’entité suivante :

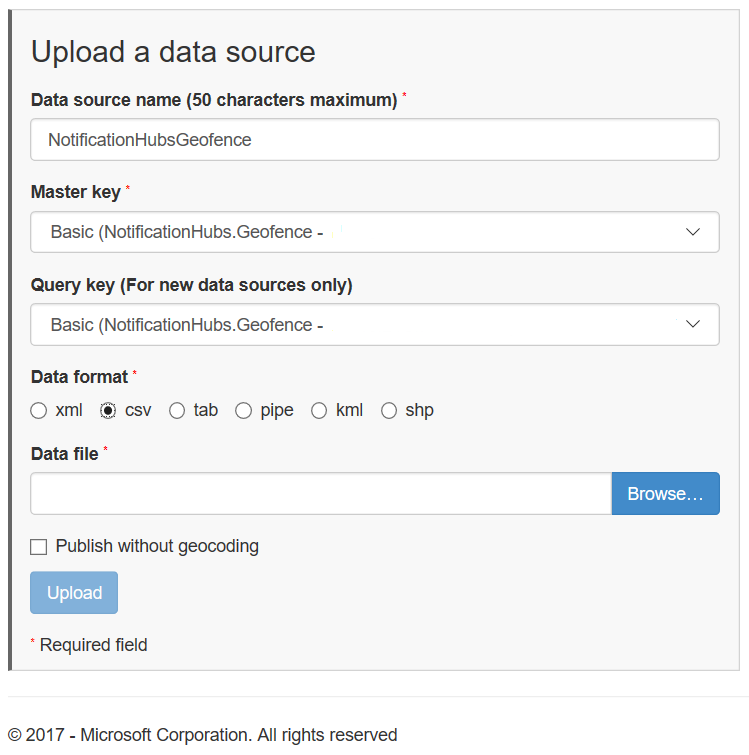
Sur la page Télécharger une source de données, effectuez les actions suivantes :
Sélectionnez pipe dans format de données.
Recherchez et sélectionnez le fichier
NotificationHubGeofence.pipecréé à l’étape précédente.Sélectionnez le bouton Télécharger.
Notes
Vous serez peut-être invité à spécifier une nouvelle clé pour la clé principale qui diffère de la clé de requête. Créez simplement une clé dans le tableau de bord et actualisez la page de téléchargement de la source de données.
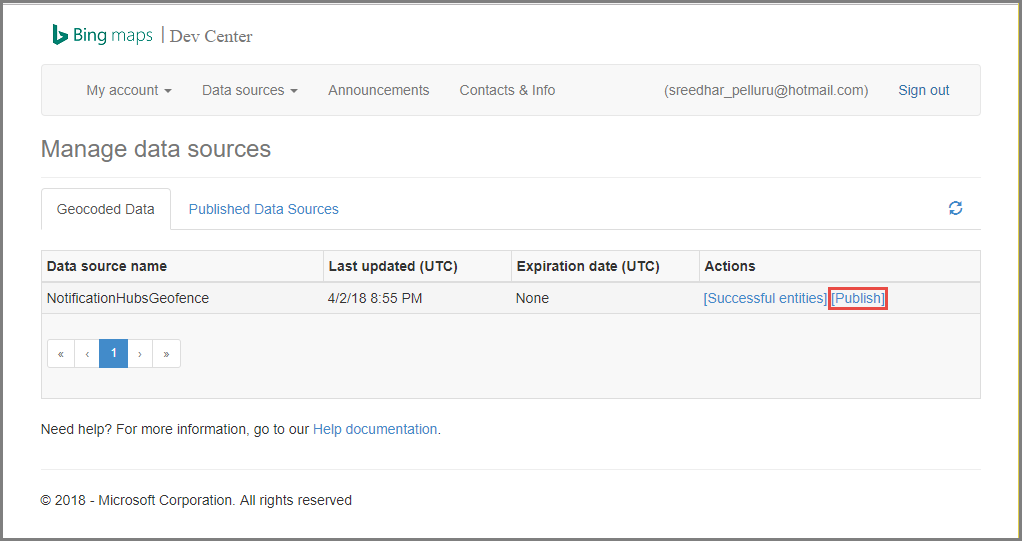
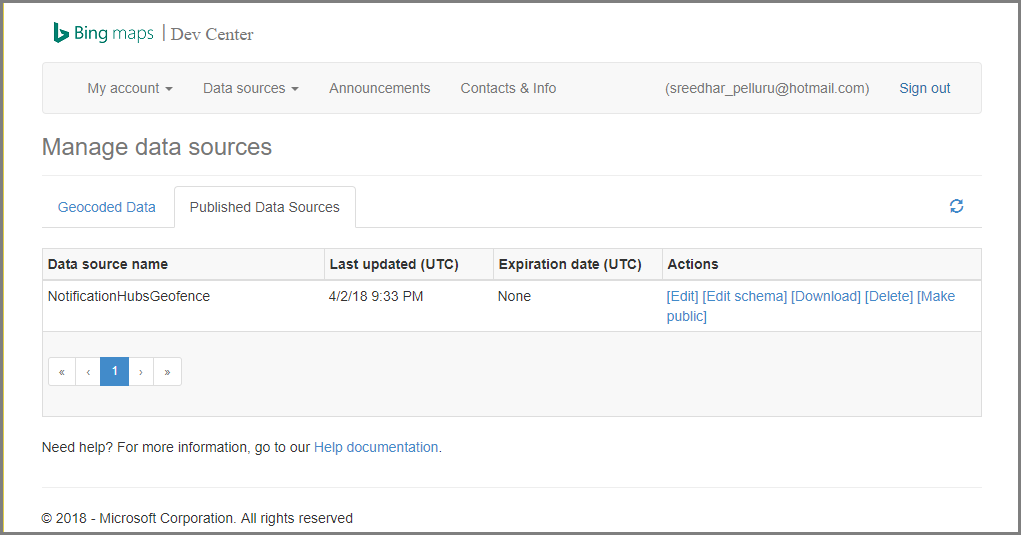
Une fois que vous avez téléchargé le fichier de données, vous devez publier la source de données. Sélectionnez Sources de données ->Gérer les sources de données comme vous le faisiez auparavant.
Sélectionnez votre source de données dans la liste, puis choisissez Publier dans la colonne Actions.

Basculez vers l’onglet Sources de données publiées et vérifiez que vous voyez la source de données dans la liste.

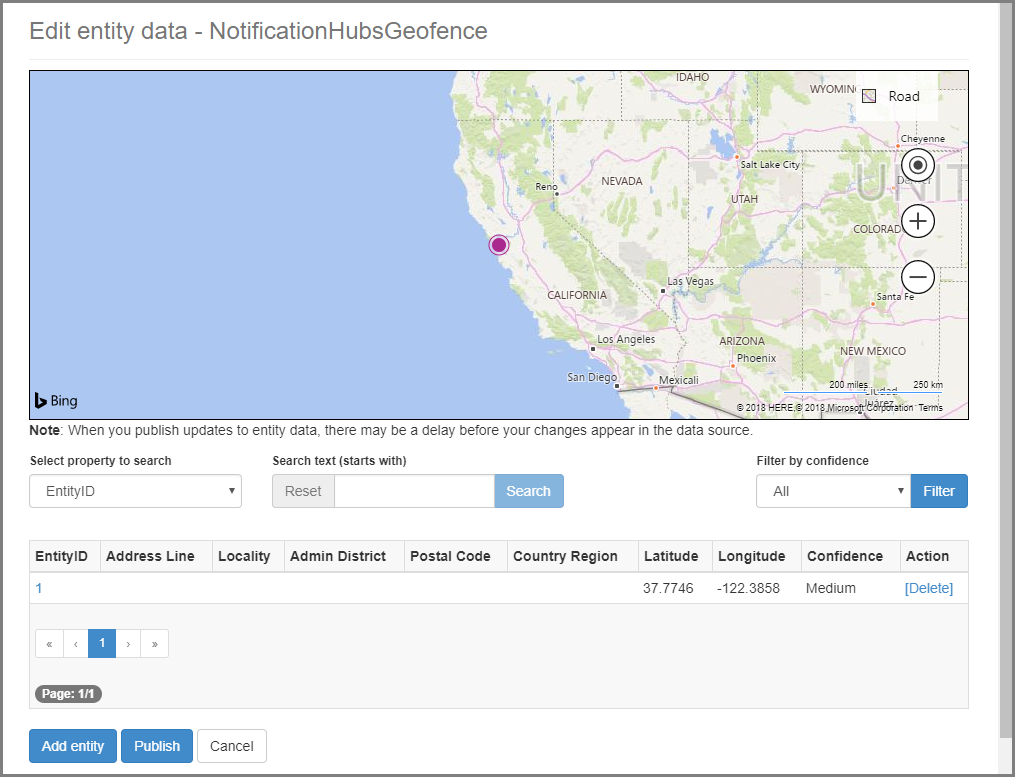
Sélectionnez Modifier. Vous consultez (en un coup d’œil) les emplacements que vous avez introduits dans les données.

À ce stade, le portail n’indique pas les limites de la clôture virtuelle que vous avez créée. Vous devez seulement avoir la confirmation que l’emplacement spécifié se trouve dans la bonne zone.
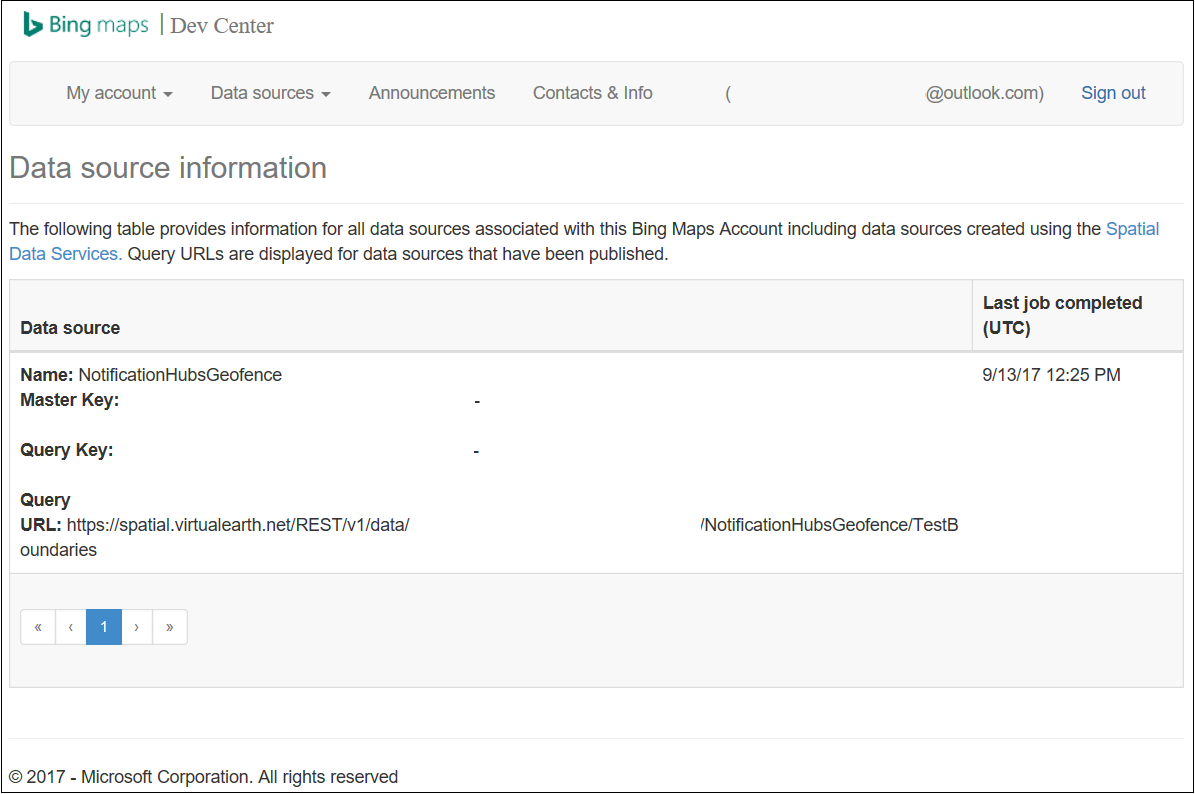
Toutes les conditions nécessaires sont désormais remplies pour la source de données. Pour obtenir plus d’informations sur l’URL de la demande pour l’appel d’API, sélectionnez Sources de données dans le Centre de développement Bing Cartes, puis Informations sur la source de données.

L’URL de requête est le point de terminaison sur lequel vous pouvez exécuter des requêtes pour vérifier si l’appareil se trouve dans les limites d’un emplacement ou non. Pour effectuer cette vérification, il vous suffit d’exécuter un appel GET sur l’URL de requête, en ajoutant les paramètres suivants :
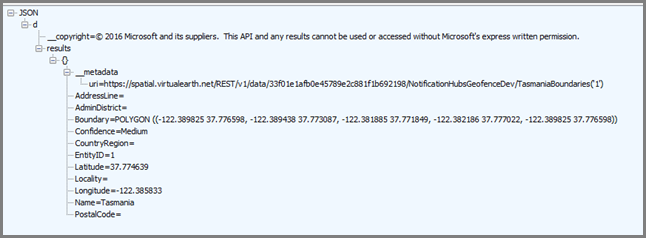
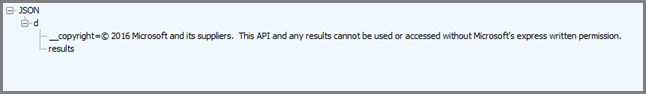
?spatialFilter=intersects(%27POINT%20LONGITUDE%20LATITUDE)%27)&$format=json&key=QUERY_KEYBing Cartes effectue automatiquement les calculs pour voir si l’appareil se situe dans la clôture virtuelle. Lorsque vous exécutez la requête via un navigateur (ou cURL), vous obtenez une réponse JSON standard :

Cette réponse se produit uniquement lorsque le point se trouve bien dans les limites désignées. Si ce n’est pas le cas, vous obtenez un compartiment results vide :

Configurer l’application UWP
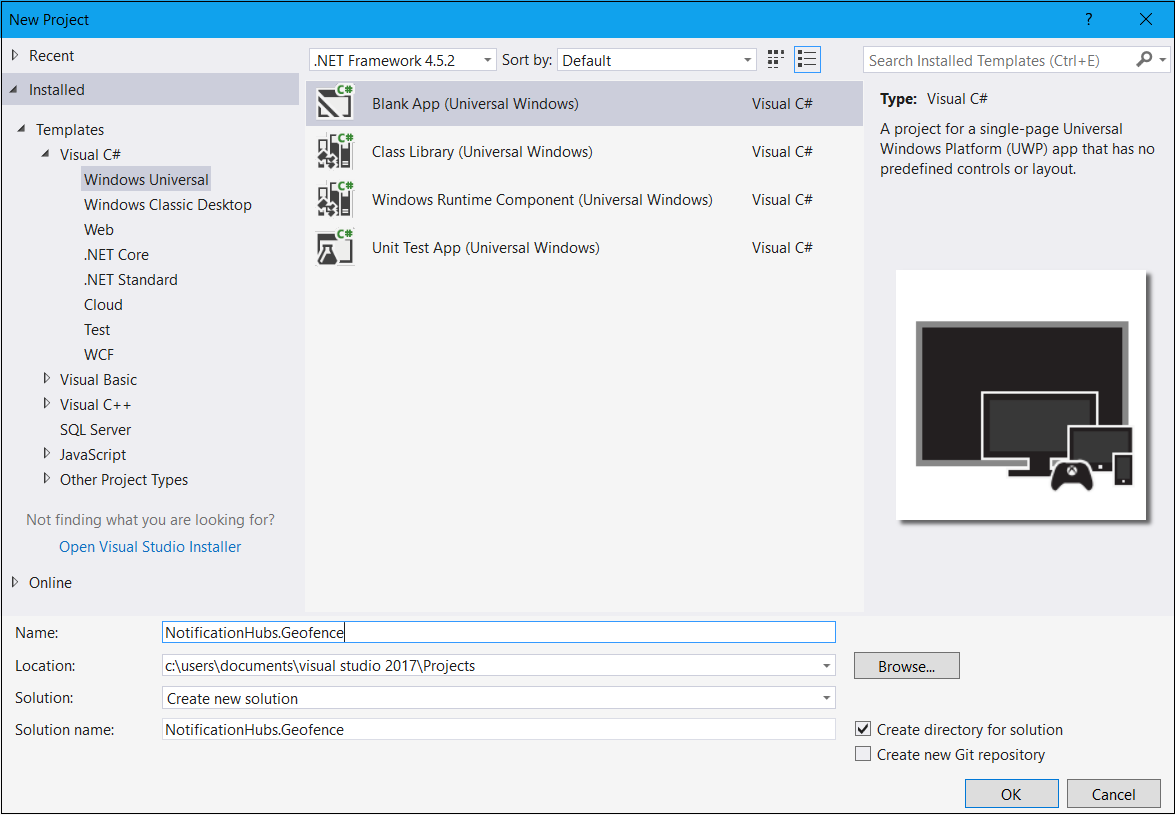
Dans Visual Studio, démarrez un nouveau projet de type Application vide (application Windows universelle) .

Une fois le projet créé, vous pouvez commencer à exploiter l’application. Nous allons à présent définir l’infrastructure de clôture virtuelle. Pour ce faire, vous allez utiliser les services Bing pour cette solution, vous pouvez ainsi interroger des infrastructures de localisation spécifiques grâce à un point de terminaison d’API REST public :
http://spatial.virtualearth.net/REST/v1/data/Pour que cela fonctionne, spécifiez les paramètres suivants :
ID de source de données et nom de source de données : dans l’API Bing Cartes, les sources de données contiennent diverses métadonnées compartimentées, telles que les emplacements et les heures d’ouverture de l’opération.
Nom d’entité : l’entité que vous souhaitez utiliser comme point de référence pour la notification.
Clé d’API Bing Cartes : la clé que vous avez obtenue précédemment lorsque vous avez créé le compte Centre de développement Bing.
Maintenant que la source de données est prête, vous pouvez commencer à travailler sur l’application UWP.
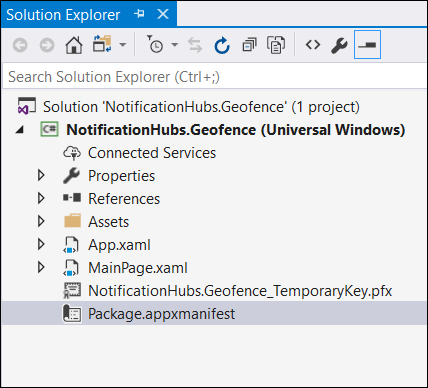
Activez les services de localisation pour votre application. Ouvrez le fichier
Package.appxmanifestdans l’Explorateur de solution.
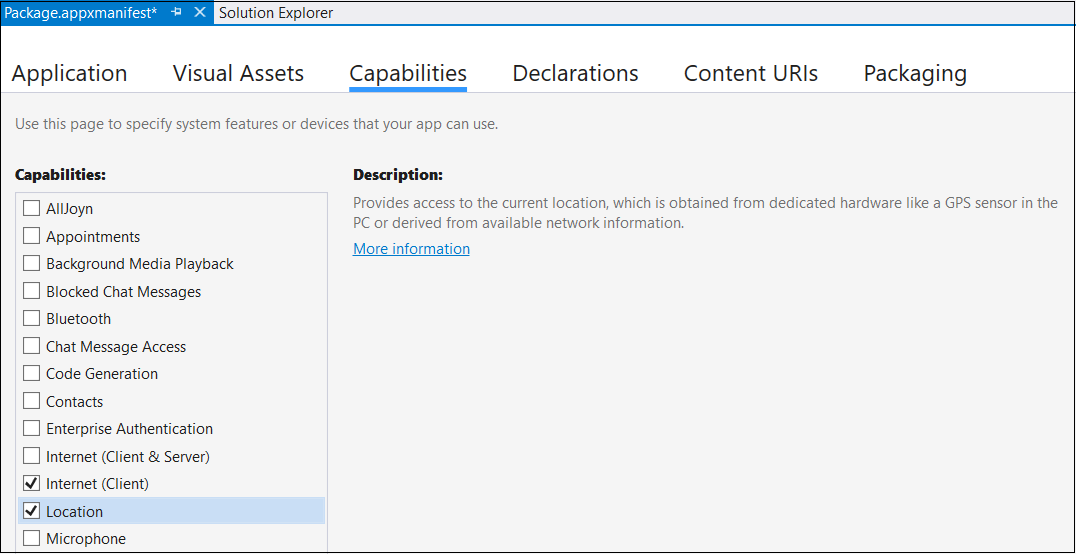
Dans l’onglet de propriétés du package que vous venez d’ouvrir, basculez vers l’onglet Capacités, et sélectionnez Localisation.

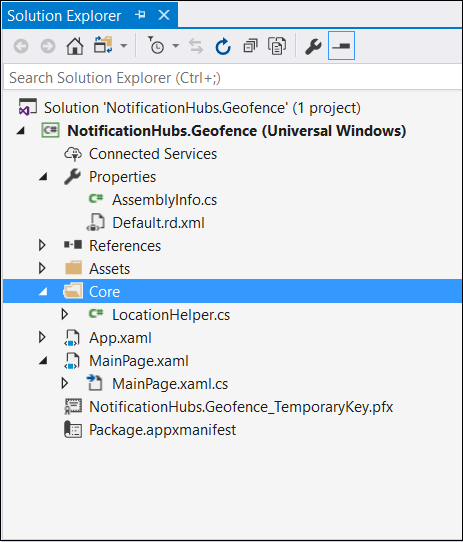
Créez un dossier dans votre solution nommé
Core, puis ajoutez-y un nouveau fichier, nomméLocationHelper.cs:
La classe
LocationHelpera un code pour obtenir l’emplacement de l’utilisateur via l’API système :using System; using System.Threading.Tasks; using Windows.Devices.Geolocation; namespace NotificationHubs.Geofence.Core { public class LocationHelper { private static readonly uint AppDesiredAccuracyInMeters = 10; public async static Task<Geoposition> GetCurrentLocation() { var accessStatus = await Geolocator.RequestAccessAsync(); switch (accessStatus) { case GeolocationAccessStatus.Allowed: { Geolocator geolocator = new Geolocator { DesiredAccuracyInMeters = AppDesiredAccuracyInMeters }; return await geolocator.GetGeopositionAsync(); } default: { return null; } } } } }Pour en savoir plus sur l’obtention de l’emplacement de l’utilisateur dans les applications UWP, consultez Obtenir l’emplacement de l’utilisateur.
Pour vérifier que l’obtention de l’emplacement fonctionne correctement, accédez au code de votre page d’accueil (
MainPage.xaml.cs). Créez un gestionnaire d’événements pour l’événementLoadeddans le constructeurMainPage.public MainPage() { this.InitializeComponent(); this.Loaded += MainPage_Loaded; }L’implémentation du gestionnaire d’événements se fait de la manière suivante :
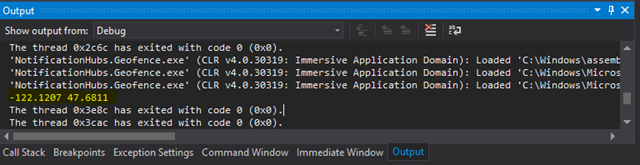
private async void MainPage_Loaded(object sender, RoutedEventArgs e) { var location = await LocationHelper.GetCurrentLocation(); if (location != null) { Debug.WriteLine(string.Concat(location.Coordinate.Longitude, " ", location.Coordinate.Latitude)); } }Exécutez l’application et permettez-lui d’accéder à votre emplacement.

Lorsque l’application démarre, vous devez être en mesure de voir les coordonnées dans la fenêtre Sortie :

Maintenant que vous savez que l’obtention de l’emplacement fonctionne, vous pouvez supprimer le gestionnaire d’événements de test Loaded si vous le désirez car vous ne l’utiliserez plus.
L’étape suivante consiste à capturer le changement d’emplacement. Dans la classe
LocationHelper, ajoutez le gestionnaire d’événements pourPositionChanged:geolocator.PositionChanged += Geolocator_PositionChanged;L’implémentation affiche les coordonnées de l’emplacement dans la fenêtre Sortie :
private static async void Geolocator_PositionChanged(Geolocator sender, PositionChangedEventArgs args) { await CoreApplication.MainView.CoreWindow.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { Debug.WriteLine(string.Concat(args.Position.Coordinate.Longitude, " ", args.Position.Coordinate.Latitude)); }); }
Configurer le serveur principal
Téléchargez l’exemple de backend .NET sur GitHub.
Une fois téléchargé, ouvrez le dossier
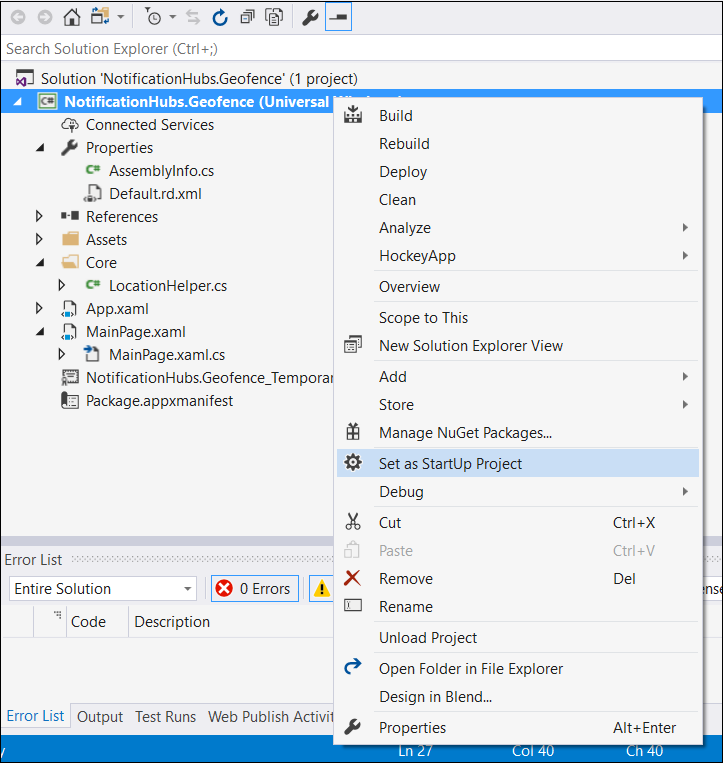
NotifyUsers, puis le fichierNotifyUsers.slndans Visual Studio.Définissez le projet
AppBackendcomme Projet de démarrage , puis exécutez-le.
Le projet est déjà configuré pour envoyer des notifications Push aux appareils cibles. Vous aurez seulement deux actions à effectuer : spécifier la bonne chaîne de connexion pour le hub de notification et ajouter l’identification des limites afin d’envoyer une notification uniquement lorsque l’utilisateur se trouve dans les limites de la clôture virtuelle.
Pour configurer la chaîne de connexion dans le dossier
Models, ouvrezNotifications.cs. La fonctionNotificationHubClient.CreateClientFromConnectionStringdoit contenir les informations sur votre hub de notification que vous pouvez obtenir dans le portail Azure (consultez la page Stratégies d’accès dans Paramètres). Enregistrez le fichier de configuration mis à jour.Créez un modèle pour le résultat de l’API Bing Cartes. Pour ce faire, la méthode la plus simple consiste à ouvrir le dossier
Models, puis à sélectionner Ajouter>Classe. Nommez-leGeofenceBoundary.cs. Une fois terminé, copiez le fichier JSON à partir de la réponse de l’API que vous avez obtenue dans la première section. Dans Visual Studio, utilisez Modifier>Collage spécial>Coller le code JSON en tant que classes.De cette façon, l’objet sera désérialisé (ce qui était l’objectif). La classe obtenue doit ressembler à la classe suivante :
namespace AppBackend.Models { public class Rootobject { public D d { get; set; } } public class D { public string __copyright { get; set; } public Result[] results { get; set; } } public class Result { public __Metadata __metadata { get; set; } public string EntityID { get; set; } public string Name { get; set; } public float Longitude { get; set; } public float Latitude { get; set; } public string Boundary { get; set; } public string Confidence { get; set; } public string Locality { get; set; } public string AddressLine { get; set; } public string AdminDistrict { get; set; } public string CountryRegion { get; set; } public string PostalCode { get; set; } } public class __Metadata { public string uri { get; set; } } }Ensuite, ouvrez
Controllers>NotificationsController.cs. Mettez à jour l’appel POST afin de prendre en compte la longitude et la latitude cibles. Pour cela, ajoutez deux chaînes à la signature de fonction :latitudeetlongitude.public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag, string latitude, string longitude)Dans le projet, créez une classe appelée
ApiHelper.cs. Celle-ci vous permet de vous connecter à Bing afin de vérifier les intersections des limites des points. Implémentez une fonctionIsPointWithinBoundscomme indiqué dans le code suivant :public class ApiHelper { public static readonly string ApiEndpoint = "{YOUR_QUERY_ENDPOINT}?spatialFilter=intersects(%27POINT%20({0}%20{1})%27)&$format=json&key={2}"; public static readonly string ApiKey = "{YOUR_API_KEY}"; public static bool IsPointWithinBounds(string longitude,string latitude) { var json = new WebClient().DownloadString(string.Format(ApiEndpoint, longitude, latitude, ApiKey)); var result = JsonConvert.DeserializeObject<Rootobject>(json); if (result.d.results != null && result.d.results.Count() > 0) { return true; } else { return false; } } }Important
Veillez à remplacer le point de terminaison d’API avec l’URL de requête obtenue précédemment dans le Centre de développement Bing (cela s’applique également à la clé d’API).
Si la requête renvoie des résultats, cela signifie que le point spécifié se trouve dans les limites de la clôture virtuelle. La fonction retourne donc
true. Si Bing ne renvoie pas de résultats, cela signifie que le point se trouve en dehors des limites de la recherche. La fonction retourne doncfalse.Dans
NotificationsController.cs, créez une vérification juste avant l’instruction switch :if (ApiHelper.IsPointWithinBounds(longitude, latitude)) { switch (pns.ToLower()) { case "wns": //// Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); // Windows 10 specific Action Center support toast = @"<toast><visual><binding template=""ToastGeneric""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; } }
Test des notifications Push dans l’application UWP
Dans l’application UWP, vous devriez à présent être en mesure de tester les notifications. Dans la classe
LocationHelper, créez une fonctionSendLocationToBackend:public static async Task SendLocationToBackend(string pns, string userTag, string message, string latitude, string longitude) { var POST_URL = "http://localhost:8741/api/notifications?pns=" + pns + "&to_tag=" + userTag + "&latitude=" + latitude + "&longitude=" + longitude; using (var httpClient = new HttpClient()) { try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { Debug.WriteLine(ex.Message); } } }Notes
Définissez le
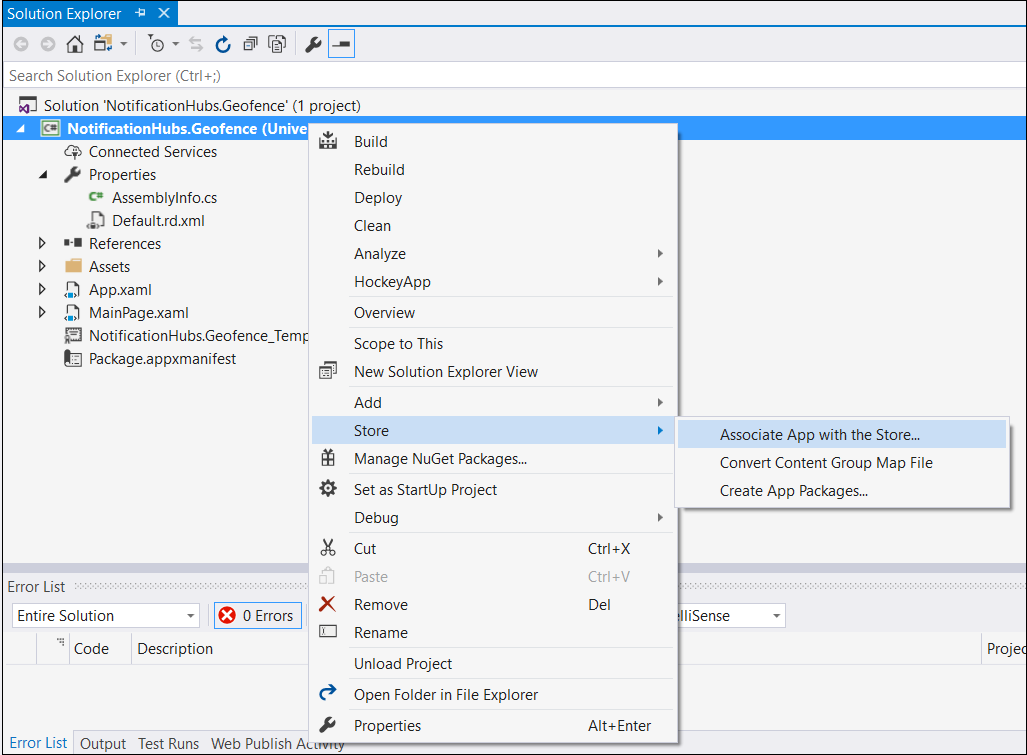
POST_URLà l’emplacement de votre application web déployée. Il est possible de l’exécuter localement pour le moment, mais quand vous travaillez sur le déploiement d’une version publique, vous devez l’héberger avec un fournisseur externe.Inscrivez l’application UWP pour les notifications Push. Dans Visual Studio, sélectionnez Projet>Store>Associer l’application au Store.

Une fois que vous êtes connecté à votre compte de développeur, sélectionnez une application existante ou créez une application et associez le package à celle-ci.
Accédez au Centre de développement et ouvrez l’application que vous avez créée. Sélectionnez Services>Notifications push>Services Microsoft Live.
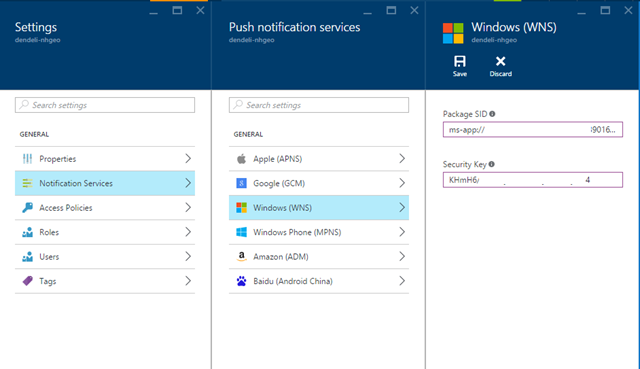
Sur le site, prenez note du Secret d’application et du Package SID. Vous avez besoin de ces deux éléments dans le portail Azure. Ouvrez votre hub de notification, sélectionnez Paramètres>Services de notification>Windows (WNS) et entrez les informations dans les champs requis.

Choisissez Enregistrer.
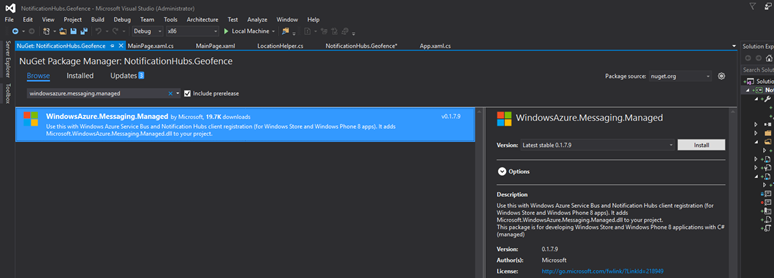
Dans l’Explorateur de solutions, ouvrez Références, puis sélectionnez Gérer les packages NuGet. Ajoutez une référence à la bibliothèque managée Microsoft Azure Service Bus; recherchez simplement
WindowsAzure.Messaging.Managedet ajoutez-le à votre projet.
À des fins de test, recréez le gestionnaire d’événements
MainPage_Loaded, puis ajoutez-lui cet extrait de code :var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); var hub = new NotificationHub("HUB_NAME", "HUB_LISTEN_CONNECTION_STRING"); var result = await hub.RegisterNativeAsync(channel.Uri); // Displays the registration ID so you know it was successful if (result.RegistrationId != null) { Debug.WriteLine("Reg successful."); }Le code inscrit l’application auprès du hub de notification. Vous avez terminé !
Dans
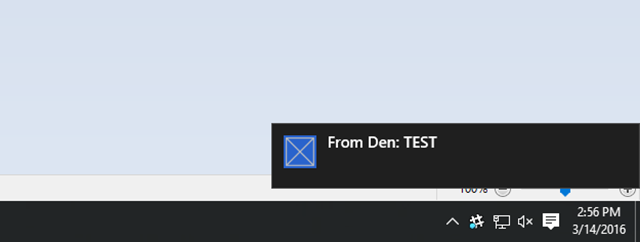
LocationHelper, à l’intérieur du gestionnaireGeolocator_PositionChanged, vous pouvez ajouter un extrait de code de test qui force l’emplacement à l’intérieur des limites de la clôture virtuelle :await LocationHelper.SendLocationToBackend("wns", "TEST_USER", "TEST", "37.7746", "-122.3858");Étant donné que vous ne transmettez pas les coordonnées réelles (qui ne se trouvent peut-être pas dans les limites actuellement) et que vous utilisez des valeurs de test prédéfinies, vous verrez une notification s’afficher lors de la mise à jour :

Étapes suivantes
Vous devrez peut-être suivre quelques étapes supplémentaires pour vous assurer que la solution est prête pour la production.
- Tout d’abord, assurez-vous que la clôture virtuelle est dynamique. Cette opération nécessite des actions supplémentaires avec l’API Bing pour pouvoir télécharger les nouvelles limites au sein de la source de données existante. Pour plus d’informations, consultez la documentation de l’API des services de données spatiales Bing.
- Ensuite, vous pouvez cibler les participants appropriés par balisagepour garantir une remise correcte.
La solution indiquée dans ce didacticiel décrit un scénario dans lequel vous disposez d’un large choix de plateformes cibles. La clôture virtuelle n’a donc pas été limitée à des fonctionnalités spécifiques du système. Ceci dit, la plateforme Windows universelle offre des fonctionnalités prêtes à l’emploi pouvant détecter les clôtures virtuelles.