Automatiser la génération et le déploiement pour les flux de travail d’application logique Standard avec Azure DevOps
Pour les workflows d’application logique Standard qui s’exécutent dans Azure Logic Apps à locataire unique, vous pouvez utiliser Visual Studio Code avec l’extension Azure Logic Apps (Standard) pour développer, tester et stocker localement votre projet d’application logique à l’aide de n’importe quel système de contrôle de code source. Toutefois, pour bénéficier des avantages complets du déploiement facile et cohérent de vos workflows dans différents environnements et plateformes, vous devez également automatiser votre processus de génération et de déploiement.
L’extension Azure Logic Apps (Standard) fournit des outils pour créer et gérer des processus de génération et de déploiement automatisés à l’aide d’Azure DevOps. Toutefois, avant de démarrer cette automatisation, tenez compte des éléments suivants :
La ressource d’application logique Azure dans laquelle vous créez vos workflows
Les connexions hébergées par Azure qui utilisent et sont créées à partir de connecteurs gérés par Microsoft.
Ces connexions diffèrent des connexions qui s’exécutent directement et en mode natif avec le runtime Azure Logic Apps.
Les paramètres spécifiques pour les différents environnements dans lesquels vous souhaitez déployer
L’extension vous aide à effectuer les tâches requises suivantes pour automatiser la génération et le déploiement :
Paramétrez les références de connexion au moment du design. Cette tâche simplifie le processus de mise à jour des références dans différents environnements sans interrompre la fonctionnalité de développement local.
Générez des scripts qui automatisent le déploiement pour votre ressource d’application logique Standard, y compris toutes les ressources dépendantes.
Générez des scripts qui automatisent le déploiement pour les connexions hébergées par Azure.
Préparez des paramètres spécifiques à l’environnement que vous pouvez injecter dans le package Azure Logic Apps pendant le processus de génération sans interrompre la fonctionnalité de développement locale.
Générez des pipelines à la demande à l’aide d’Azure DevOps pour prendre en charge le déploiement de l’infrastructure, ainsi que les processus de génération et de mise en production.
Ce guide explique comment effectuer les tâches suivantes :
Créez un espace de travail et un projet d’application logique dans Visual Studio Code qui inclut les fichiers qui créent des pipelines pour le déploiement d’infrastructure, l’intégration continue (CI) et le déploiement continu (CD).
Créez une connexion entre votre espace de travail et votre référentiel Git dans Azure DevOps.
Créez des pipelines dans Azure DevOps.
Pour plus d’informations, consultez la documentation suivante :
Problèmes connus et limitations
Cette fonctionnalité prend uniquement en charge les projets d’application logique Standard. Si votre espace de travail Visual Studio Code contient à la fois un projet d’application logique Standard et un projet de code personnalisé Functions, les deux ont des scripts de déploiement générés, mais les projets de code personnalisés sont actuellement ignorés. La capacité de création des pipelines de build pour du code personnalisé se trouve sur la feuille de route.
L’extension crée des pipelines pour le déploiement d’infrastructure, l’intégration continue (CI) et le déploiement continu (CD). Toutefois, vous êtes responsable de la connexion des pipelines à Azure DevOps et de créer les déclencheurs appropriés.
Actuellement, l’extension prend uniquement en charge les modèles Azure Resource Management (modèles ARM) pour les scripts de déploiement d’infrastructure. D’autres modèles sont en cours de planification.
Prérequis
Un compte et un abonnement Azure. Si vous n’avez pas encore d’abonnement, vous pouvez vous inscrire pour obtenir un compte Azure gratuitement.
Visual Studio Code avec l’extension Azure Logic Apps (standard). Pour répondre à ces exigences, consultez les conditions préalables pour Créer des workflows Standard avec Visual Studio Code.
Tâches de génération et de mise en production Azure Logic Apps (Standard) pour Azure DevOps Tasks. Vous trouverez ces tâches dans la Place de marché Azure DevOps.
Un référentiel Git existant dans Azure DevOps où vous pouvez stocker votre projet d’application logique.
Une connexion de service Azure Resource Manager avec un principal de service existant.
Un groupe de ressources Azure existant dans lequel vous souhaitez déployer votre application logique.
Créer un espace de travail d’application logique, un projet et un workflow
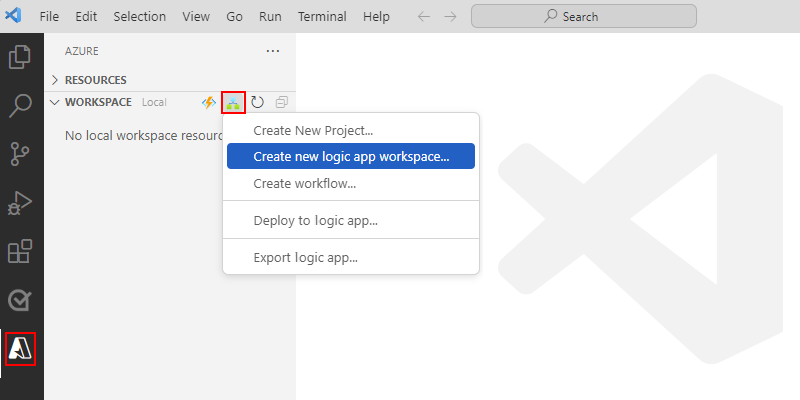
Dans la barre d’activité de Visual Studio Code, sélectionnez l’icône Azure.
Dans la fenêtre Azure, dans la barre d’outils Espace de travail, ouvrez le menu Azure Logic Apps, puis sélectionnez Créer un espace de travail d’application logique.
Suivez les invites pour effectuer les tâches suivantes :
Sélectionnez le dossier pour créer votre espace de travail.
Entrez le nom de votre espace de travail.
Sélectionnez le type de projet : application logique
Entrez le nom de votre projet d’application logique.
Sélectionnez le modèle de workflow. Entrez le nom de votre workflow.
Indiquez s’il faut ouvrir votre espace de travail dans la fenêtre Visual Studio Code actuelle ou une nouvelle fenêtre.
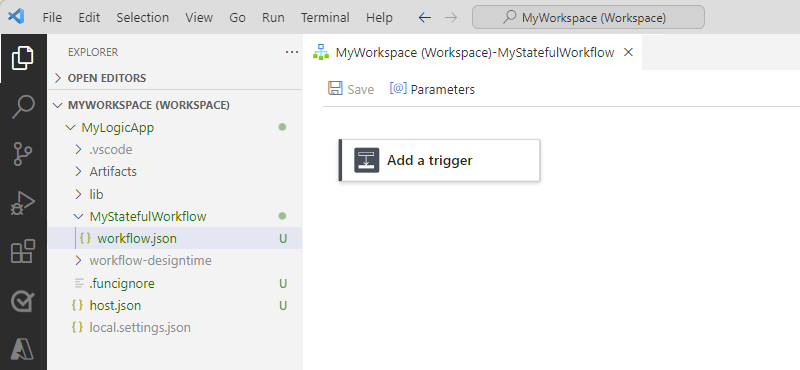
Visual Studio Code affiche votre nouvel espace de travail et votre projet d’application logique.
Procédez comme suit pour ouvrir le concepteur de workflows :
Dans votre projet d’application logique, développez le dossier avec le nom de votre workflow.
S’il n’est pas déjà ouvert, ouvrez le fichier workflow.json et le menu contextuel du fichier, puis sélectionnez Ouvrir le concepteur.
Lorsque vous êtes invité à autoriser les paramètres des connexions lorsque votre projet se charge, sélectionnez Oui.
Cette sélection permet à votre projet d’utiliser des paramètres dans les définitions de connexion afin que vous puissiez automatiser la génération et le déploiement pour différents environnements.
Suivez les invites pour sélectionner ces éléments :
Utiliser des connecteurs d’Azure
Remarque
Si vous ignorez cette étape, vous pouvez utiliser uniquement les connecteurs intégrés hébergés par le runtime. Pour activer les connecteurs gérés par Microsoft et hébergés par Azure ultérieurement, procédez comme suit :
Ouvrez le menu contextuel du fichier workflow.json, puis sélectionnez Utiliser des connecteurs d’Azure.
Sélectionnez un groupe de ressources Azure existant que vous souhaitez utiliser pour votre application logique.
Rechargez le concepteur de workflows.
Groupe de ressources Azure existant que vous souhaitez utiliser pour votre application logique
Lorsque vous avez terminé, rechargez le concepteur de workflows. Si vous y êtes invité, connectez-vous à Azure.
Vous pouvez maintenant modifier le workflow de n’importe quelle façon que vous souhaitez et tester localement votre workflow. Pour créer et tester un exemple de workflow, consultez Créer des workflow Standard avec Visual Studio Code.
Générer des scripts de déploiement
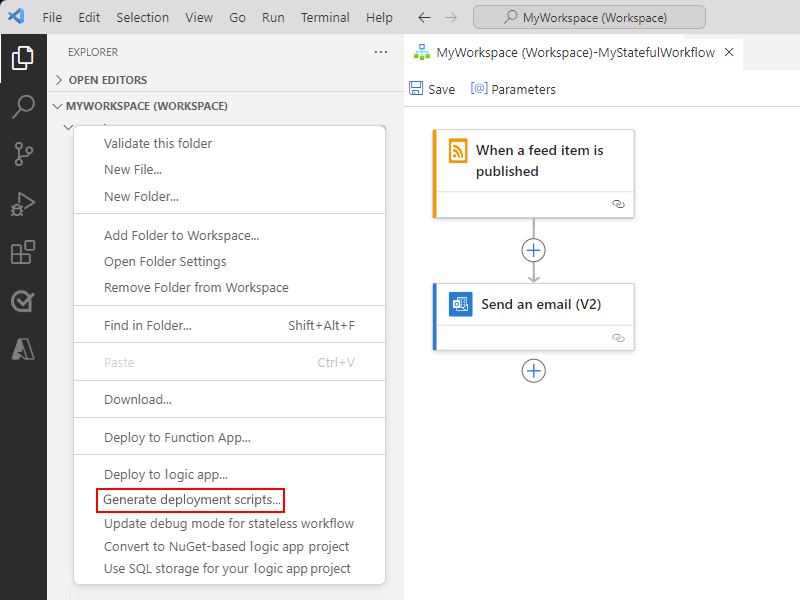
Après avoir créé et testé localement votre workflow, créez vos scripts de déploiement.
Dans la zone vide sous tous vos fichiers projet, ouvrez le menu contextuel de votre projet, puis sélectionnez Générer des scripts de déploiement.
Suivez les invites pour effectuer ces étapes :
Sélectionnez le groupe de ressources Azure existant à utiliser pour votre application logique.
Entrez un nom unique pour votre ressource d’application logique.
Entrez un nom unique pour votre ressource de compte de stockage.
Entrez un nom unique à utiliser pour votre plan App Service.
Sélectionnez le dossier de l’espace de travail dans lequel vous souhaitez générer les fichiers.
Emplacement du dossier de déploiement Description Nouveau dossier de déploiement (par défaut) Créez un dossier dans l’espace de travail actuel. Choisir un autre dossier Sélectionnez un autre dossier dans l’espace de travail actuel.
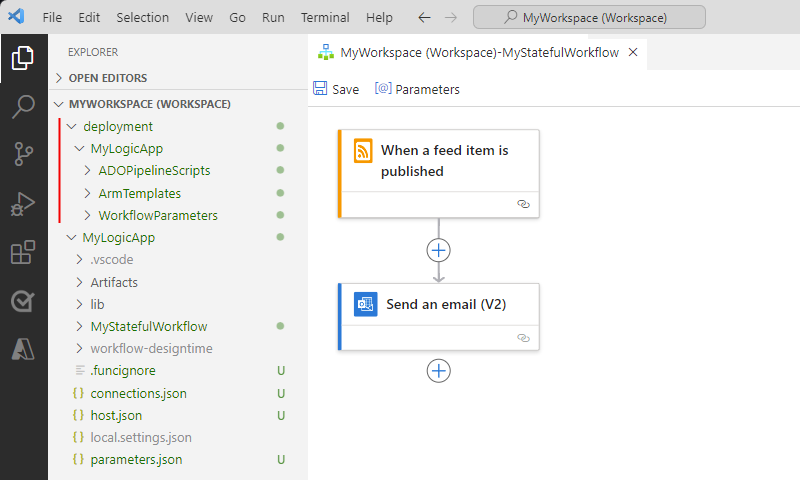
Lorsque vous avez terminé, Visual Studio Code crée un dossier nommé deployment/{logic-app-name} à la racine de votre espace de travail. Ce dossier utilise le même nom d’application logique que celui que vous avez fourni dans ces étapes.
Remarque
Les valeurs des variables, des paramètres d’application et des paramètres dans les fichiers suivants sont préremplies en fonction des données saisies dans ces étapes. Lorsque vous ciblez un autre environnement, veillez à mettre à jour les valeurs des paramètres et des fichiers variables créés.
Sous le dossier {logic-app-name}, vous disposez de la structure suivante :
Nom de dossier Nom et description du fichier ADOPipelineScripts - CD-pipeline.yml : pipeline de livraison continue qui contient les instructions pour déployer le code de l’application logique sur la ressource d’application logique dans Azure.
- CD-pipeline-variables.yml : fichier YAML qui contient les variables utilisées par le fichier CD-pipeline.yml.
- CI-pipeline.yml : pipeline d’intégration continue qui contient les instructions de création et de génération des artefacts requis pour déployer la ressource d’application logique sur Azure.
- CI-pipeline-variables.yml : fichier YAML qui contient les variables utilisées par le fichier CI-pipeline.yml.
- infrastructure-pipeline.yml : pipeline YAML « Infrastructure-as-Code » qui contient les instructions permettant de charger tous les modèles ARM sur Azure et d’exécuter les étapes dans le fichier infrastructure-pipeline-template.yml.
- infrastructure-pipeline-template.yml : fichier de pipeline YAML qui contient les étapes de déploiement d’une ressource d’application logique avec toutes les dépendances requises et pour déployer chaque connexion managée requise par le code source.
- infrastructure-pipeline-variables.yml : pipeline YAML qui contient toutes les variables requises pour exécuter les étapes dans le fichier infrastructure-pipeline-template.yml.ArmTemplates - {connection-type}.parameters.json : fichier de paramètres Resource Manager qui contient les paramètres requis pour déployer une connexion hébergée par Azure nommée {connection-type} sur Azure. Ce fichier existe pour chaque connexion hébergée par Azure dans votre workflow.
- {connection-type}.template.json : fichier de modèle Resource Manager qui représente une connexion hébergée par Azure nommée {connection-reference} et contient les informations utilisées pour déployer la ressource de connexion correspondante sur Azure. Ce fichier existe pour chaque connexion hébergée par Azure dans votre workflow.
- {logic-app-name}.parameters.json : fichier de paramètres Resource Manager qui contient les paramètres requis pour déployer la ressource d’application logique Standard nommée {logic-app-name} sur Azure, y compris toutes les dépendances.
- {logic-app-name}.template.json : fichier de modèle Resource Manager qui représente la ressource d’application logique Standard nommée {logic-app-name} et contient les informations utilisées pour déployer la ressource d’application logique sur Azure.WorkflowParameters parameters.json : ce fichier JSON est une copie du fichier de paramètres locaux et contient une copie de tous les paramètres définis par l’utilisateur, ainsi que la version cloud de tous les paramètres créés par l’extension pour paramétrer les connexions hébergées par Azure. Ce fichier est utilisé pour générer le package qui se déploie sur Azure.
Connecter votre espace de travail à votre référentiel Git
Procédez comme suit pour initialiser votre référentiel :
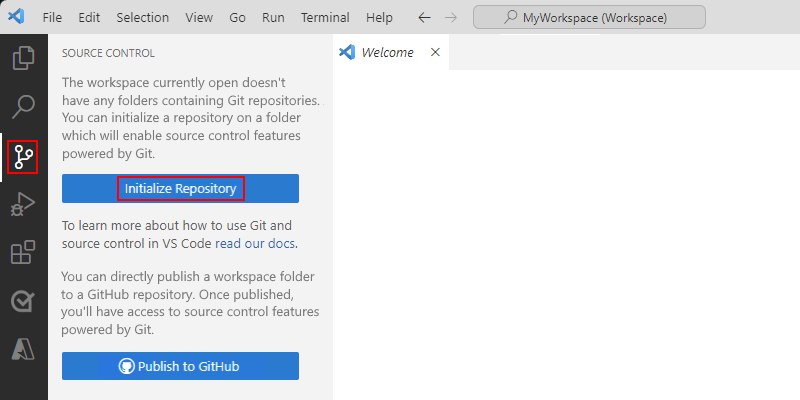
Dans Visual Studio Code, dans la barre d’activité, sélectionnez l’icône Contrôle de code source.
Dans la fenêtre Contrôle de code source, sélectionnez Initialiser le référentiel.
Dans le menu d’invite, sélectionnez Choisir un dossier. Sélectionnez le dossier racine de l’espace de travail, puis Initialiser le référentiel.
Dans la fenêtre Contrôle de code source, sélectionnez Ouvrir le référentiel.
Dans le menu d’invite, sélectionnez le référentiel que vous venez de créer.
Pour plus d’informations, consultez Visual Studio Code – Initialiser un référentiel dans un dossier local.
Procédez comme suit pour obtenir l’URL de votre référentiel Git afin de pouvoir ajouter un dépôt distant :
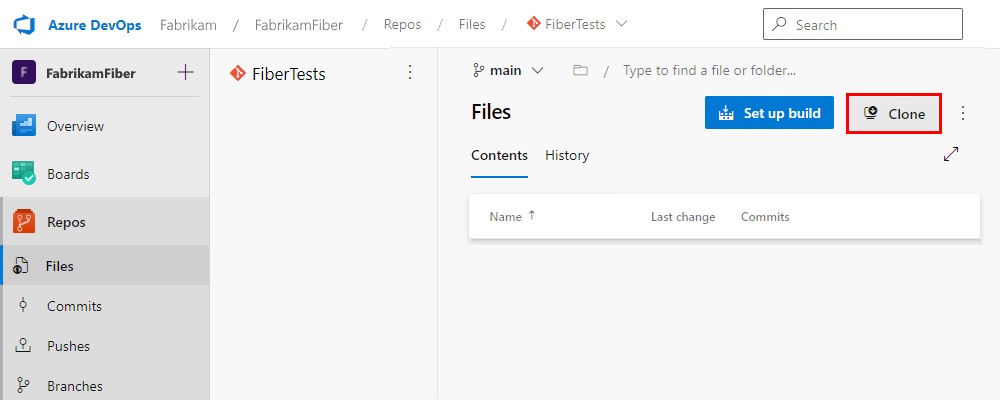
Dans Azure DevOps, ouvrez le projet d’équipe pour votre organisation Azure DevOps.
Dans le menu de gauche, développez Référentiels et sélectionnez Fichiers.
Dans la barre d’outils du volet Fichiers, sélectionnez Cloner.
Dans la fenêtre Cloner le référentiel, copiez la version HTTPS de l’URL du clone.
Pour plus d’informations, consultez Obtenir l’URL de clone de votre référentiel Git dans Azure Repos.
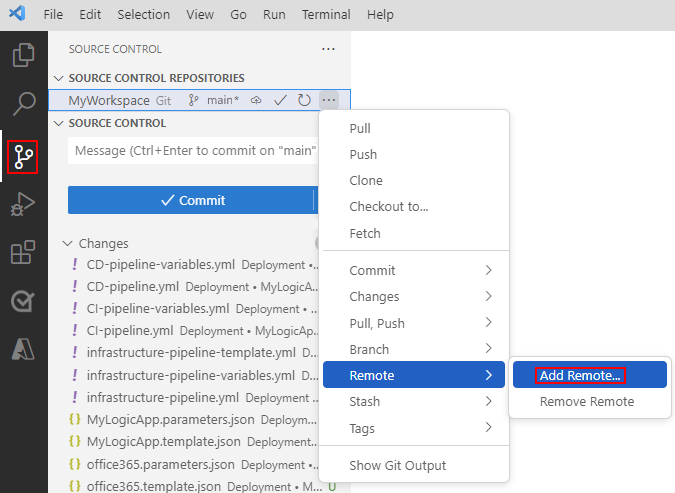
Procédez comme suit pour ajouter un dépôt distant à votre référentiel Git :
À l’invite, collez votre URL copiée et entrez un nom pour le dépôt distant, qui est généralement origine.
Vous avez maintenant créé une connexion entre Visual Studio Code et votre référentiel.
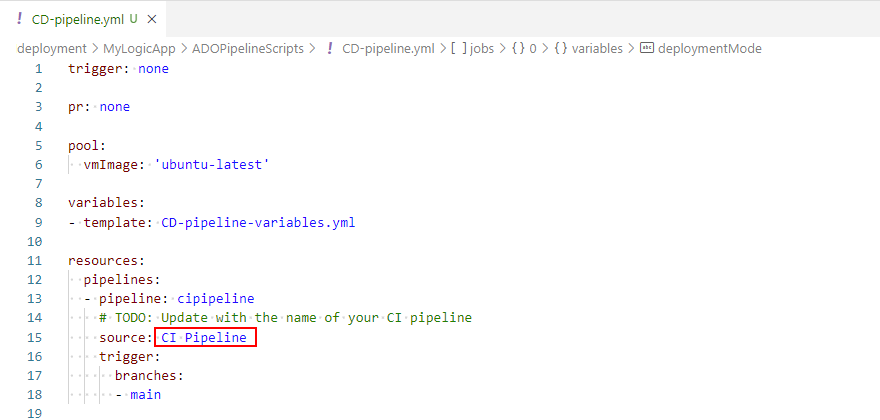
Avant de configurer vos pipelines dans la section suivante, ouvrez le fichier CD-pipeline.yml et renommez le Pipeline CI dans l’attribut
sourcepour qu’il corresponde au nom du pipeline CI que vous souhaitez utiliser.Dans la fenêtre Contrôle de code source, validez vos modifications et publiez-les dans le référentiel.
Pour plus d’informations, consultez Indexation et validation des modifications de code.
Créer des pipelines dans Azure DevOps
Pour créer l’infrastructure avec les pipelines CI et CD dans Azure DevOps, répétez les étapes suivantes pour chacun des fichiers de pipeline suivants :
- infrastructure-pipeline.yml pour le pipeline « Infrastructure-as-Code ».
- CI-pipeline.yml pour le pipeline d’intégration continue.
- CD-pipeline.yml pour le pipeline de livraison continue.
Configurer un pipeline
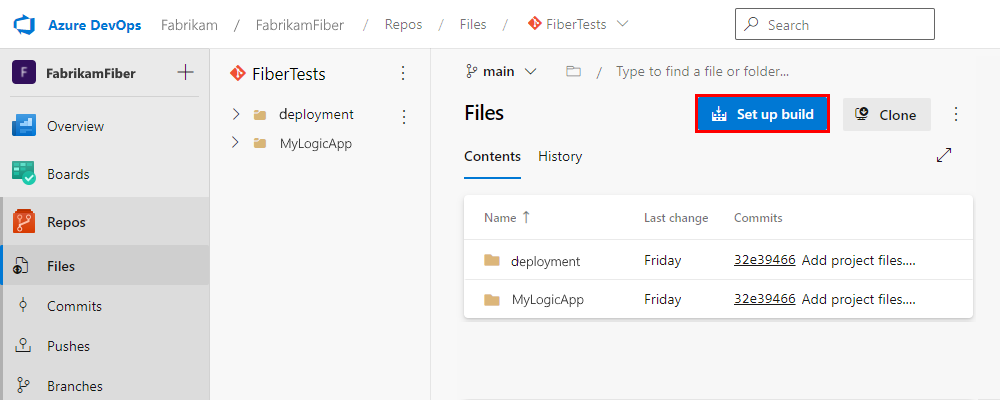
Dans Azure DevOps, revenez à votre projet d’équipe et au volet Référentiels>Fichiers.
Dans le volet Fichiers, sélectionnez Configurer la build.
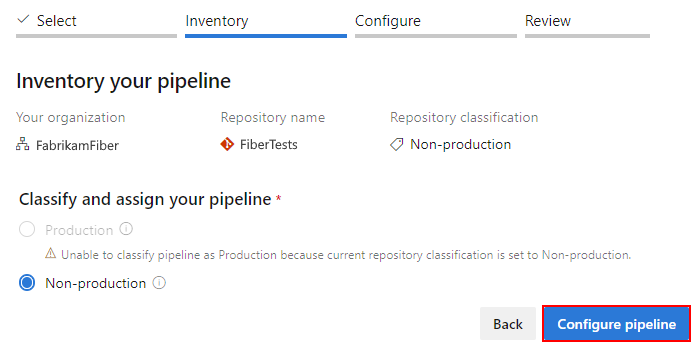
Dans le volet Inventaire de votre pipeline, confirmez les informations du référentiel, puis sélectionnez Configurer le pipeline.
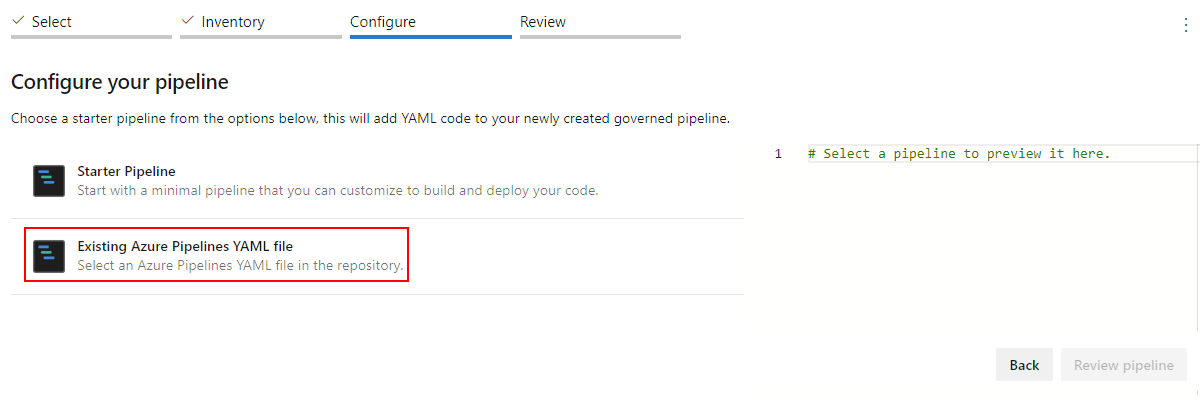
Dans le volet Configurer votre pipeline, sélectionnez Fichier YAML Azure Pipelines existant.
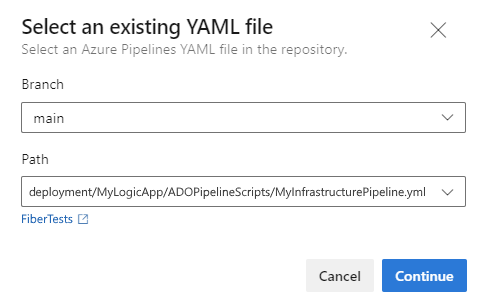
Dans le volet Sélectionner un fichier YAML existant, procédez comme suit pour sélectionner votre fichier Infrastructure-pipeline.yml :
Pour Branche, sélectionnez la branche dans laquelle vous avez validé vos modifications, par exemple, principale ou votre branche de mise en production.
Pour Chemin d’accès, sélectionnez le chemin à utiliser pour votre pipeline. Le chemin d’accès suivant est la valeur par défaut :
deployment/{logic-app-name}/ADOPipelineScripts/{infrastructure-pipeline-name}.yml
Lorsque vous êtes prêt, sélectionnez Continuer.
Dans le volet Configurer votre pipeline, sélectionnez Passer en revue le pipeline.
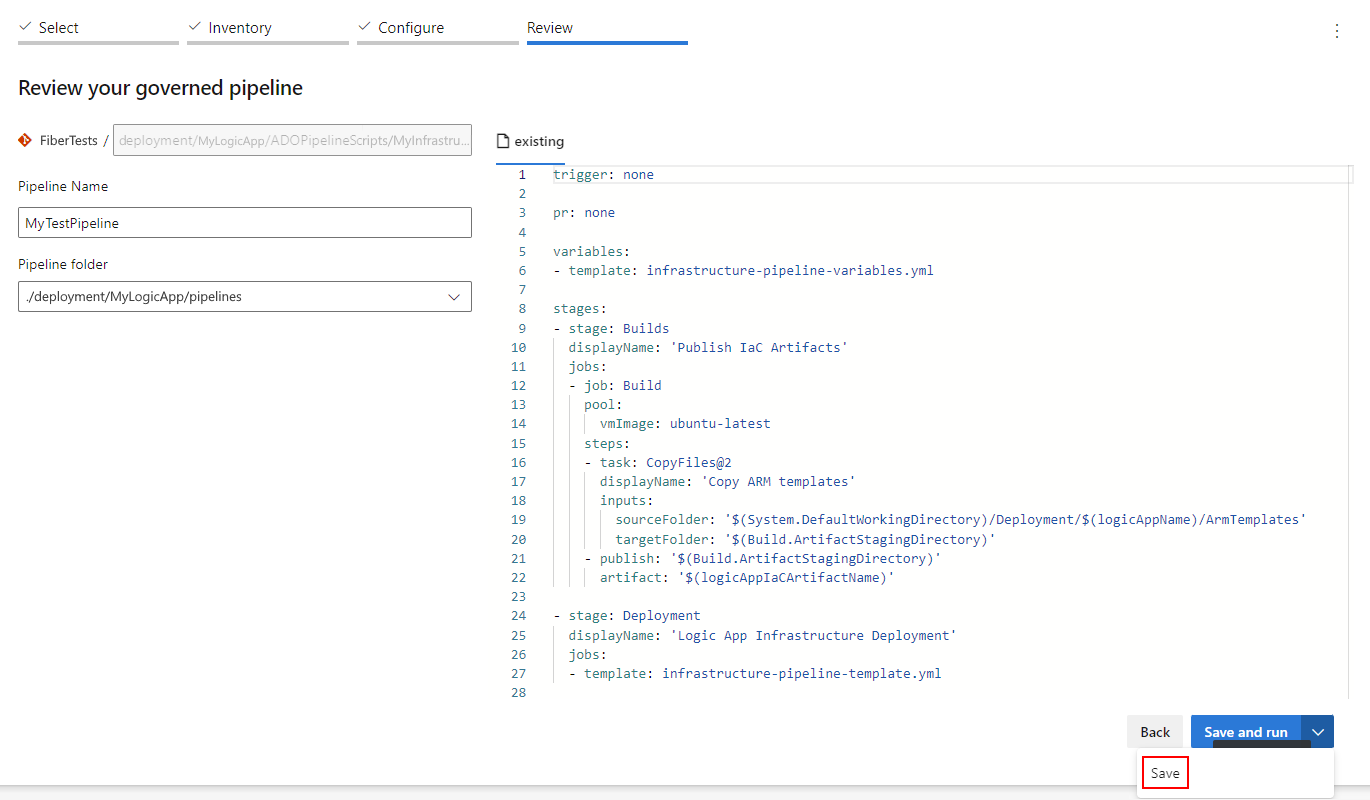
Dans le volet Passer en revue votre pipeline régi, fournissez les informations suivantes :
- Nom du pipeline : entrez un nom pour le pipeline.
- Dossier de pipeline : sélectionnez le dossier où enregistrer votre pipeline, nommé ./deployment/{logic-app-name}/pipelines.
Quand vous avez terminé, sélectionnez Enregistrer.
Afficher et exécuter le pipeline
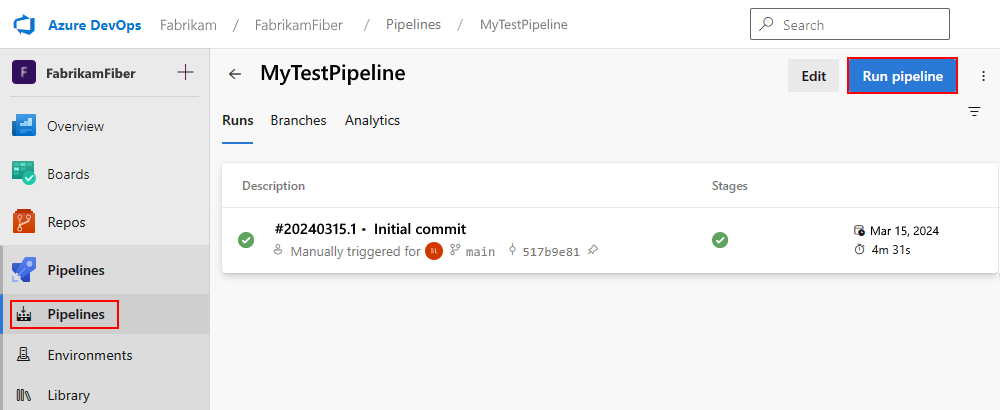
Pour rechercher et exécuter votre pipeline, procédez comme suit :
Dans le menu de gauche de votre projet d’équipe, développez Pipelines, puis sélectionnez Pipelines.
Sélectionnez l’onglet Tout pour afficher tous les pipelines disponibles. Recherchez et sélectionnez votre pipeline.
Dans la barre d’outils de votre pipeline, sélectionnez Exécution d’un pipeline.
Pour plus d’informations, consultez Créer votre premier pipeline.