Écrire une application web Azure pour lire des données FHIR dans l’API Azure pour FHIR
Important
L’API Azure pour FHIR sera mise hors service le 30 septembre 2026. Suivez les stratégies de migration pour passer au service FHIR® de Services de données de santé Azure d’ici à cette date. En raison de la mise hors service de l’API Azure pour FHIR, les nouveaux déploiements ne seront plus autorisés à compter du 1er avril 2025. Le service FHIR des Services de données de santé Azure est la version évoluée de l’API Azure pour FHIR qui permet aux clients de gérer les services FHIR, DICOM et MedTech avec des intégrations dans d’autres services Azure.
Maintenant que vous savez comment vous connecter à votre serveur FHIR et envoyer des données avec POST, vous êtes prêt à écrire une application web qui va lire des données FHIR. Dans cette dernière étape du tutoriel, nous allons vous montrer comment écrire l’application web et y accéder.
Créer l’application web
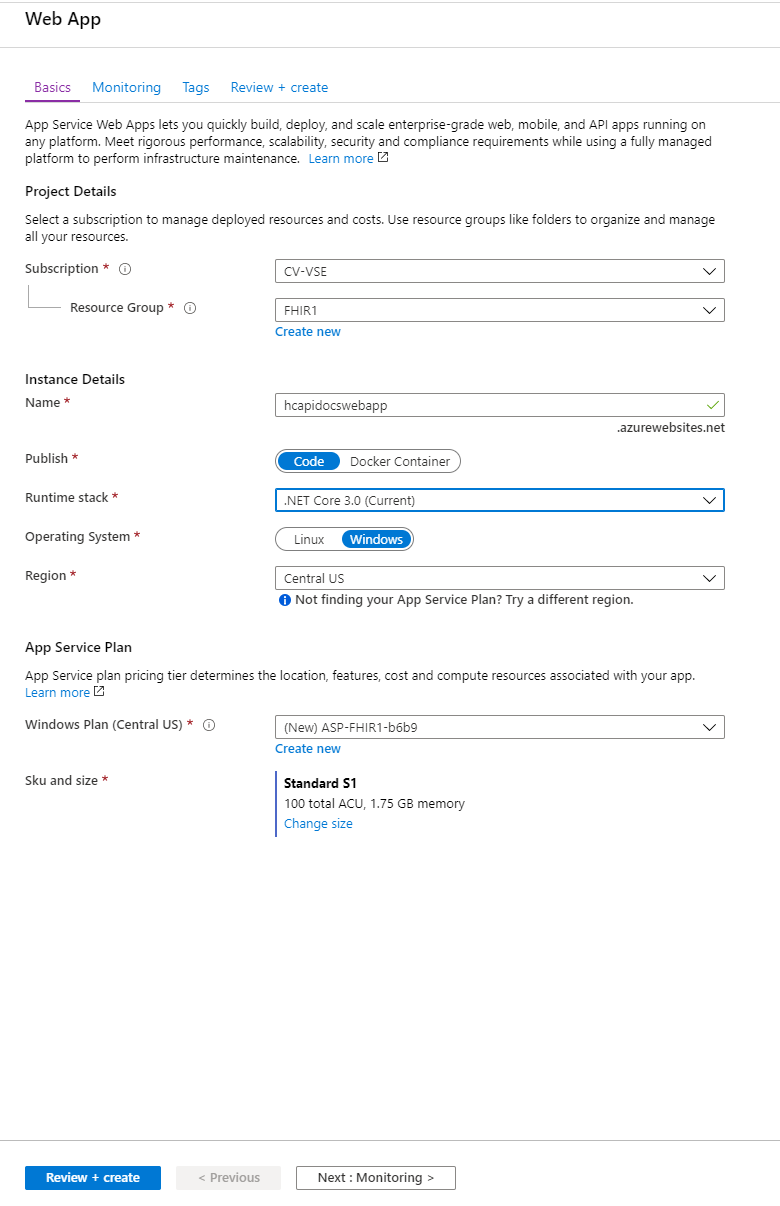
Dans Azure, sélectionnez Créer une ressource et Application web. Veillez à attribuer à l’application web le nom que vous avez spécifié dans l’URI de redirection pour votre application cliente, ou revenez en arrière et mettez à jour l’URI de redirection avec le nouveau nom.

Une fois l’application web disponible, choisissez Accéder à la ressource. Sélectionnez Éditeur App Service (Préversion) sous Outils de développement à droite, puis sélectionnez Accéder. Cela a pour effet d’ouvrir l’Éditeur App Service. Cliquez avec le bouton droit dans l’espace en gris en dessous de Explorer, puis créez un fichier appelé index.html.
Voici le code que vous pouvez entrer dans index.html. Vous devrez mettre à jour les éléments suivants :
- clientId – À mettre à jour avec l’ID de votre application cliente. Cet ID est le même que celui que vous avez extrait au moment de récupérer votre jeton
- authority – mettez à jour avec votre ID de locataire Microsoft Entra.
- FHIRendpoint – À mettre à jour avec le nom de votre service FHIR
- scopes – À mettre à jour pour faire apparaître l’URL complète de votre audience
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
À partir de là, vous pouvez revenir à votre ressource d’application web et ouvrir l’URL figurant dans la page Vue d’ensemble. Connectez-vous pour voir le patient James Tiberious Kirk que vous avez créé précédemment.
Étapes suivantes
Vous avez réussi à déployer l’API Azure pour FHIR, à inscrire une application cliente publique, à tester l’accès et à créer une petite application web. Découvrez maintenant les fonctionnalités prises en charge par l’API Azure pour FHIR.
FHIR® est une marque déposée de HL7 utilisé avec l’autorisation de HL7.