Créer un serveur d’état de pull request avec Node.js
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Le processus de pull request (PR) permet aux développeurs d’obtenir des commentaires de la part de leurs pairs et des outils automatisés sur leur code. Les outils et services non-Microsoft peuvent participer au workflow PR en utilisant l'API PR Status. Cet article vous guide tout au long du processus de création d’un serveur d’état pour valider les demandes de tirage dans un référentiel Git Azure DevOps Services. Pour plus d’informations sur l’état des demandes de tirage, consultez Personnaliser et étendre les flux de travail de demande de tirage avec l’état des demandes de tirage.
Conditions préalables
- Une organisation dans Azure DevOps avec un dépôt Git. Si vous n’avez pas d’organisation, inscrivez-vous pour charger et partager du code dans des référentiels Git privés gratuits illimités.
- Installez VS Code ou un autre éditeur de code de votre choix. Les instructions de ce guide utilisent VS Code, mais les étapes d’autres éditeurs de code sont similaires.
Installer Node.js
Pour installer Node.js, télécharger la version LTS appropriée pour votre plateforme. Le téléchargement contient un programme d’installation, que vous pouvez exécuter pour installer le runtime Node.js sur votre ordinateur local. Lors de l’installation de Node.js, veillez à conserver la partie du gestionnaire de paquets npm de l’installation, qui est sélectionnée par défaut.
Créer un serveur web de base à l’aide d’Express
Les étapes décrites dans cette section utilisent Express, qui est une infrastructure web légère pour Node.js qui fournit de nombreuses méthodes d’utilitaire HTTP qui simplifient la création d’un serveur web. Cette infrastructure vous fournit les fonctions de base nécessaires pour écouter les événements de demande de tirage.
À partir de la ligne de commande, créez un dossier de projet pour votre serveur web.
mkdir pr-server cd pr-serverUtilisez la commande
npm initpour créer un fichierpackage.jsonpour le projet.npm initSélectionnez Entrer pour accepter les valeurs par défaut pour toutes les options, à l’exception du point d’entrée. Remplacez-le par
app.jsentry point: (index.js) app.jsInstallez Express dans le répertoire
pr-serverà l’aide de la commande suivante. Cela installe Express et l’enregistre dans la liste des dépendances.npm install expressCréez une application Express sur laquelle vous pourrez vous appuyer pour le serveur d'état PR Les étapes suivantes sont basées sur l’exemple Express Hello World. Ouvrez le dossier du projet dans VS Code en exécutant la commande suivante à partir du dossier
pr-server.code .Créez un fichier
(Ctrl + N)et collez-le dans l’exemple de code suivant.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Enregistrez le fichier en tant que
app.js.Exécutez le serveur web de base à l’aide de la commande suivante :
node app.jsVérifiez que le serveur est en cours d’exécution en accédant à
http://localhost:3000/.
Écouter les requêtes HTTP POST
Le serveur web va recevoir POST demandes d’Azure DevOps Services. Vous devez donc gérer ces demandes dans votre serveur.
À la fin du fichier
app.js, ajoutez le code suivant et enregistrez le fichier.app.post('/', function (req, res) { res.send('Received the POST') })Réexécutez votre serveur web à l’aide de la commande suivante :
node app.js
Configurer un crochet de service pour les événements de demande de tirage
Les hooks de service sont une fonctionnalité Azure DevOps Services qui peut alerter les services externes lorsque certains événements se produisent. Pour cet exemple, configurez deux hooks de service pour les événements PR, afin que le serveur d'état puisse être notifié. Le premier concerne l'événement Requête pull créée et le second l'événement Requête pull mise à jour.
Pour recevoir les notifications des hooks de service, exposez un port à l'Internet public. L’utilitaire ngrok est utile pour ce faire dans un environnement de développement.
Téléchargez et décompressez la version ngrok appropriée pour votre plateforme.
Utilisez ngrok pour commencer à écouter sur le même port que votre exemple de serveur - port 3000. Exécutez la commande suivante dans une nouvelle fenêtre de commande.
ngrok http 3000Ngrok crée une URL publique qui redirige vers
localhost:3000. Notez l’URL, car vous en avez besoin à l’étape suivante. Il ressemble à l’exemple suivant :http://c3c1bffa.ngrok.ioAccédez à votre projet dans Azure DevOps, par exemple,
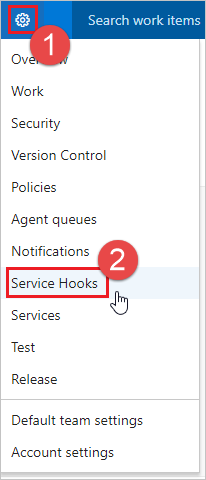
https://dev.azure.com/<your account>/<your project name>Dans le menu de navigation, pointez sur l’engrenage et sélectionnez Crochets de service.

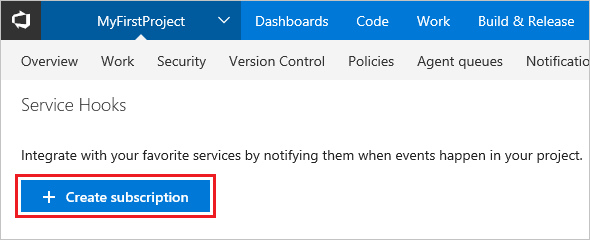
Si c'est votre premier connecteur de service, sélectionnez + Créez un abonnement.

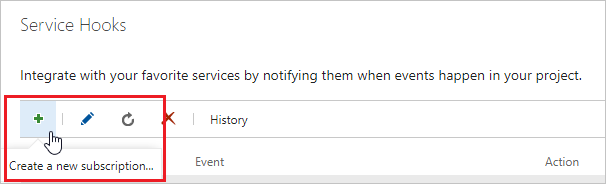
Si vous avez déjà configuré d'autres hooks de service, sélectionnez le signe plus
(+)pour créer un nouvel abonnement au hook de service.
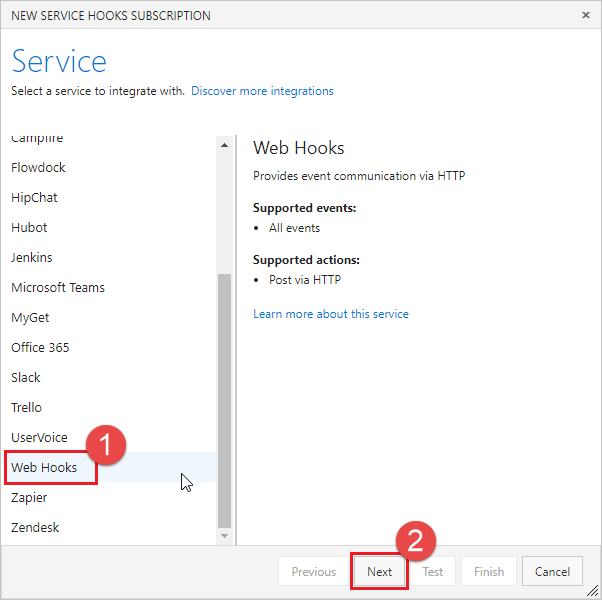
Dans la boîte de dialogue Nouvel abonnement de crochets de service, sélectionnez Webhooks dans la liste des services, puis sélectionnez Suivant.

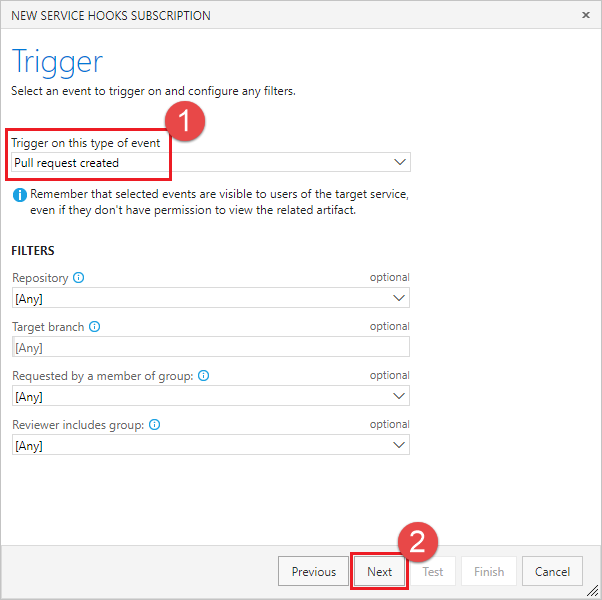
Sélectionnez Demande de tirage créée dans la liste des déclencheurs d’événements, puis sélectionnez Suivant.

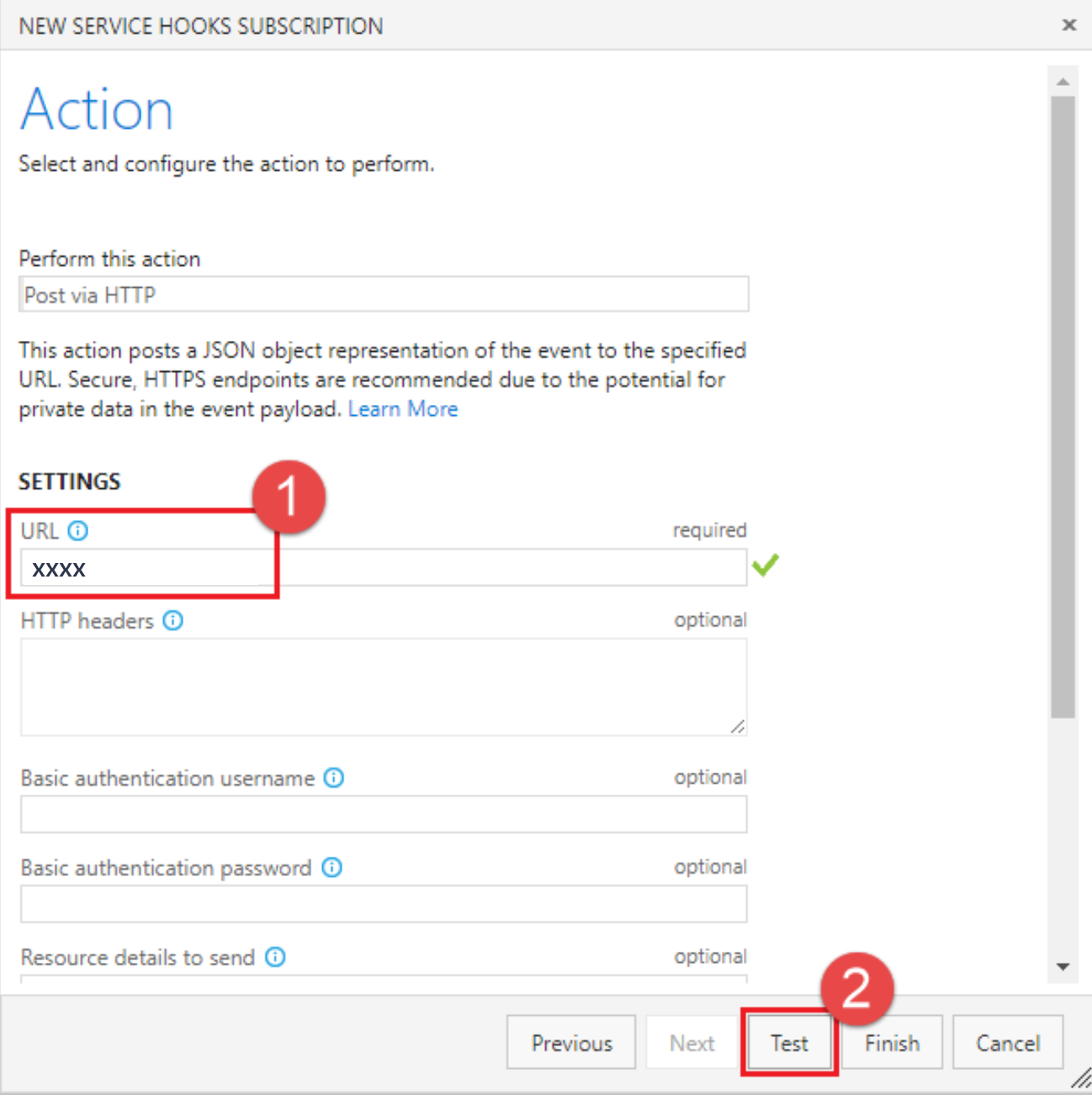
Dans la page Action, entrez l’URL de ngrok dans la zone URL. Sélectionnez Test pour envoyer un événement de test à votre serveur.

Dans la fenêtre de la console ngrok, un
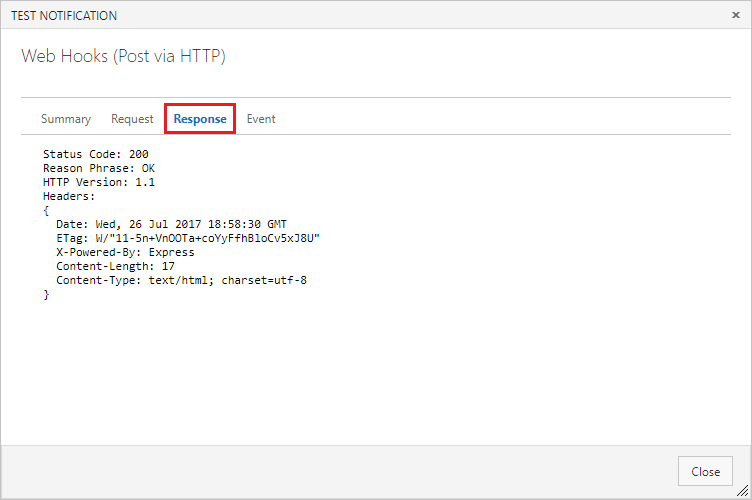
POSTentrant renvoie un200 OK, indiquant que votre serveur a reçu l'événement de service hook.HTTP Requests ------------- POST / 200 OKDans la fenêtre Notification de test, sélectionnez l’onglet Réponse pour afficher les détails de la réponse à partir de votre serveur. Vous devez voir une longueur de contenu de 17 qui correspond à la longueur de la chaîne de votre gestionnaire POST (par exemple, « Réception du POST »).

Fermez la fenêtre Notification de test, puis sélectionnez Terminer pour créer le crochet de service.
Passez à nouveau les étapes 3 à 9, mais cette fois configurez l’événement Demande de tirage mise à jour.
Important
Veillez à parcourir les étapes précédentes à deux reprises et à créer des crochets de service pour les événements Demande de tirage créée et Demande de tirage mise à jour.
Publier l’état sur les demandes de tirage
Maintenant que votre serveur peut recevoir des événements de crochet de service lorsque de nouvelles demandes de tirage sont créées, mettez-le à jour pour publier l’état de retour à la demande de tirage.
Les demandes de crochet de service incluent une charge utile JSON décrivant l’événement. Pour aider à analyser le JSON retourné par le crochet de service, installez le package d’analyseur de corps.
npm install body-parserMettez à jour
app.jspour utiliser l’analyseur de corps pour analyserapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Pour simplifier l’exécution d’appels d’API REST à Azure Repos, installez le package azure-devops-node-api.
npm install azure-devops-node-apiMettez à jour
app.jspour utiliser le package azure-devops-node-api, configurez les détails d’une connexion à votre compte et obtenez une instance de l’API Git.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Créez une variable d’environnement pour votre URL de collection, en remplaçant
<your account>par le nom de votre organisation Azure DevOps.setx COLLECTIONURL "https://dev.azure.com/<your account>"Créez un jeton d’authentification personnel (PAT) pour que votre application utilise, en suivant les instructions suivantes : Authentification avec des jetons d’accès personnels. Vous devez créer un nouveau PAT pour chaque service que vous utilisez pour accéder à votre compte, en le nommant correctement.
Créez une variable d’environnement pour votre PAT.
setx TOKEN "yourtokengoeshere"Mettez à jour la fonction
post()pour lire les détails de la demande de tirage à partir de la charge utile du crochet de service. Vous avez besoin de ces valeurs pour renvoyer le statut.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleGénérez l’objet d’état à publier sur la demande de tirage.
Stateest une énumération de type GitStatusState. Utilisezsucceededpour indiquer que le PR a passé la vérification de statut et peut être fusionné.Le
descriptionest une valeur de chaîne qui s'affiche pour l'utilisateur dans la section Statut et dans le flux d'activité dans la vue Détails du PR.L'
targetUrlest une URL utilisée pour créer un lien pour le texte de description dans la section État et le flux d’activité, c’est-à-dire où les utilisateurs peuvent accéder pour obtenir plus d’informations sur l’état, par exemple, un rapport de build ou une exécution de test. Si aucune URL n’est spécifiée, la description apparaît sous forme de texte sans lien.Le contexte
nameetgenresont utilisés pour catégoriser l’état et le distinguer des autres services affichant l’état.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }Au lieu d'afficher immédiatement le statut
succeeded, vérifiez le titre de la PR pour voir si l'utilisateur a indiqué que la PR est un travail en cours en ajoutant WIP au titre. Si tel est le cas, remplacez l’état publié par la demande de tirage.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Enfin, publiez l’état à l’aide de la méthode
createPullRequestStatus(). Il nécessite l'objet de statut, l'ID du dépôt et l'ID du pull request. Affichez la réponse dans la console Node pour que vous puissiez voir le résultat de la requête.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })La méthode résultante doit ressembler à ceci :
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Enregistrez
app.jset redémarrez votre application de nœud.node app.js
Créez un nouveau PR pour tester le serveur d'état.
Maintenant que votre serveur est en cours d’exécution et écoute des notifications de crochet de service, créez une demande de tirage pour la tester.
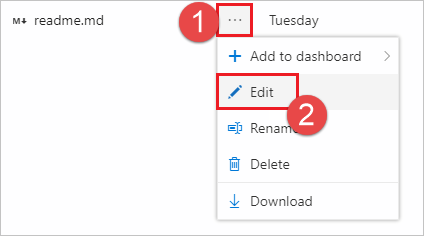
Démarrez dans la vue fichiers. Modifiez le fichier readme.md dans votre dépôt (ou tout autre fichier si vous n’avez pas de readme.md).

Apportez une modification et validez les modifications apportées au dépôt.

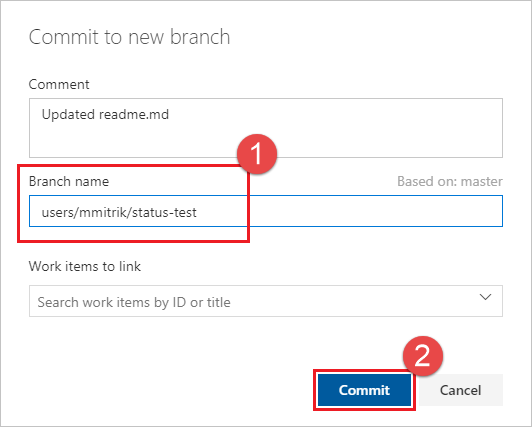
Veillez à valider les modifications apportées à une nouvelle branche afin de pouvoir créer une demande de tirage à l’étape suivante.

Sélectionnez le lien Créer une demande de tirage.

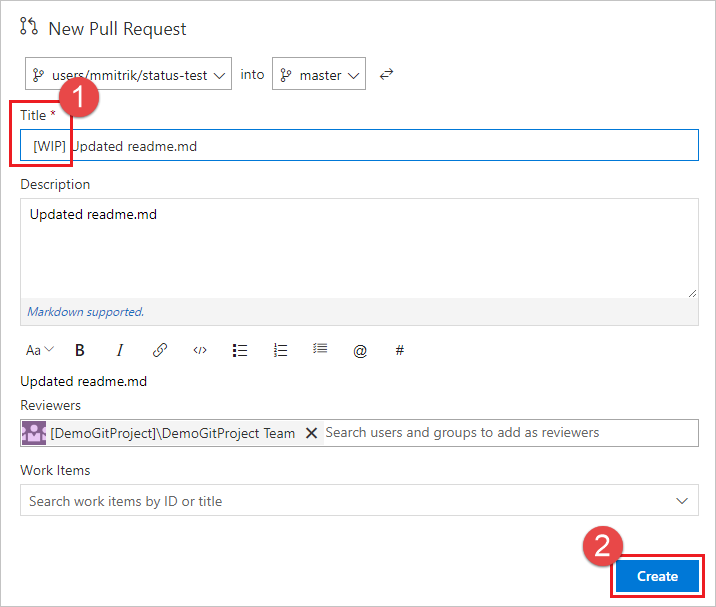
Ajoutez WIP dans le titre pour tester les fonctionnalités de l’application. Sélectionnez Créer pour créer la demande de tirage.

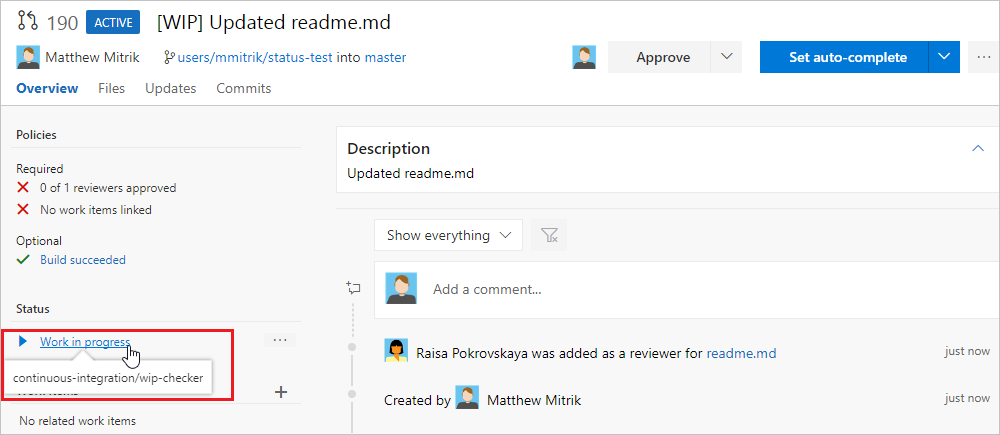
Une fois le PR créé, la section d'état s'affiche avec l'entrée Travail en cours qui renvoie à l'URL spécifiée dans la charge utile.

Mettez à jour le titre de la demande de tirage et supprimez le texte WIP et notez que l’état passe de Travail en cours à Prêt pour la révision.
Articles connexes
- documentation de l’API REST
- Configurer une stratégie de branche pour un service externe