Créer un widget Analytics pour Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
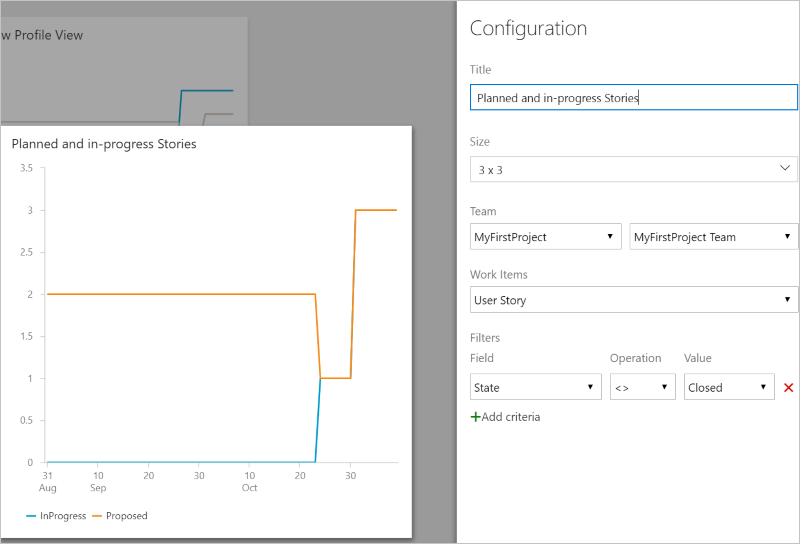
Vous pouvez créer votre propre widget Analytics à afficher dans un tableau de bord dans Azure DevOps. L’exemple de widget sur github illustre :
- Comment afficher les lignes de tendance associées aux états d’élément de travail
- Comment interroger un jeu de données, l’utilisateur configurera par le biais de la vue de configuration du widget
- Comment créer et publier le widget sur la Place de marché Azure DevOps
Avec ces informations, vous serez en mesure de créer votre propre widget Analytics.

Notes
Le service Analytics est automatiquement activé et pris en charge en production pour toutes les Azure DevOps Services.
L’intégration power BI et l’accès au flux OData du service Analytics sont en disponibilité générale. Nous vous encourageons à l’utiliser et à nous faire part de vos commentaires.
Les données disponibles dépendent de la version. La dernière version prise en charge est v2.0, et la dernière préversion est v4.0-preview. Pour plus d’informations, consultez Gestion des versions de l’API OData.
Notes
Le service Analytics est automatiquement installé et pris en charge en production pour toutes les nouvelles collections de projets pour Azure DevOps Server 2020 et versions ultérieures. L’intégration power BI et l’accès au flux OData du service Analytics sont en disponibilité générale. Nous vous encourageons à l’utiliser et à nous faire part de vos commentaires. Si vous avez effectué une mise à niveau à partir de Azure DevOps Server 2019, vous pouvez installer le service Analytics pendant la mise à niveau.
Les données disponibles dépendent de la version. La dernière version prise en charge est v2.0, et la dernière préversion est v4.0-preview. Pour plus d’informations, consultez Gestion des versions de l’API OData.
Notes
Le service Analytics est en préversion pour Azure DevOps Server 2019. Vous pouvez l’activer ou l’installer pour une collection de projets. L’intégration power BI et l’accès au flux OData du service Analytics sont en préversion. Nous vous encourageons à l’utiliser et à nous faire part de vos commentaires.
Les données disponibles dépendent de la version. La dernière version prise en charge est v2.0, et la dernière préversion est v4.0-preview. Pour plus d’informations, consultez Gestion des versions de l’API OData.
Prérequis
Cet exemple fournit un widget prêt à l’être, qui couvre les principes de base des rubriques Tableaux de bord, Graphiques et Analytique. Les documents suivants fournissent des informations plus détaillées dans cet exemple :
- Créer une extension de widget Azure DevOps, référencer l’exemple d’extensions de widget
- Afficher un contrôle de graphique Azure DevOps, référence Ajouter un graphique
- Interroger OData à partir d’Analytics
Fournir une vue de configuration
- Exécutez des requêtes analytiques simples requises par les contrôles d’interface utilisateur utilisés pour la configuration d’une vue.
- Gérez l’état de l’interface utilisateur de configuration, avec les mises à jour basées sur les actions de l’utilisateur et avec les nouvelles données des requêtes Analytics.
- Interface utilisateur de configuration de rendu à l’aide de Typescript et React.
Afficher des données dans un widget
- Exécuter une requête configurée par l’utilisateur en tant que requête POST
- Interpréter des données d’analytique pour afficher un graphique
Étapes suivantes
Pour éviter un excès de complexité dans l’exemple, nous avons omis certaines technologies et pratiques, qu’un widget de production devrait certainement inclure. L’exemple ui-fabric-react sur github met en évidence un processus de génération qui exerce ces détails.
- Regroupement javascript et minimisation du contenu : l’ensemble de petits fichiers de script libres dans l’exemple peut se charger beaucoup plus rapidement lorsqu’ils sont combinés dans un seul fichier et réduits.
- Contrôles de l’interface utilisateur d’infrastructure : les contrôles d’interface utilisateur de structure fournissent un ensemble complet de composants d’interface utilisateur de configuration pour React.