Ajouter Markdown à un tableau de bord
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Le widget Markdown est un outil polyvalent qui vous permet de prendre en charge votre équipe et vos parties prenantes en ajoutant des informations précieuses directement à votre tableau de bord. Vous pouvez l’utiliser pour afficher les éléments suivants :
- Objectifs de l’équipe
- Liens vers les backlogs d’équipe ou les tableaux
- Liens vers des métriques
- Liens vers d’autres éléments situés dans un partage réseau, tels qu’un site OneNote, un site SharePoint ou des pages wiki
- Dates importantes ou échéances cibles
En utilisant le widget Markdown, vous pouvez vous assurer que les informations essentielles sont facilement accessibles et visibles par votre équipe et vos parties prenantes.
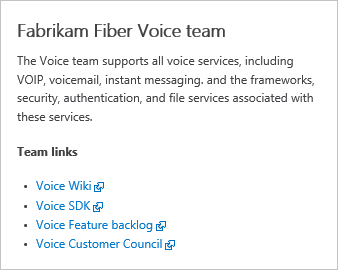
L’exemple suivant montre des informations et des liens d’équipe : 
Prérequis
- Accès :
- Toute personne disposant d’un accès au projet , y compris parties prenantes, peut afficher les tableaux de bord.
- Au moins Basic accès, ou des permissions de tableau de bord spécifiques.
- Autorisations :
- Tableaux de bord d’équipe : Pour ajouter, modifier ou gérer un tableau de bord d’équipe, répondez aux exigences suivantes :
- Soyez membre de l’équipe.
- Être membre du groupe Administrateurs du projet.
- Tableaux de bord d’équipe : Pour ajouter, modifier ou gérer un tableau de bord d’équipe, répondez aux exigences suivantes :
- Accès :
- Toute personne disposant d’un accès au projet , y compris parties prenantes, peut afficher les tableaux de bord.
- Au moins un accès Basic ou des dashboard permissions.md) vous ont été accordés, ou être membre du groupe des administrateurs de projet.
- Outils : Activez Analytics pour que les widgets Analytics fonctionnent avec votre tableau de bord.
- Accès :
- Toute personne ayant accès à un projet, y compris les parties prenantes, peut afficher les tableaux de bord.
- Soyez membre du projet et disposez d’un accès de base, disposez d’autorisations de tableau de bord spécifiques qui vous sont accordées pour le tableau de bord sélectionné, être membre du groupe Administrateurs de projet ou être affecté au rôle d’administrateur d’équipe.
- Outils :
- Installez ou activez l’extension Analytics Marketplace. Les widgets Analytics ne sont pas disponibles si Analytics n’est pas installé, activé ou en cours d’exécution.
- Activez Analytics pour que les widgets Analytics fonctionnent avec votre tableau de bord.
Remarque
Les données affichées dans un graphique ou un widget sont soumises aux autorisations accordées à l’utilisateur connecté. Par exemple, si un utilisateur n’a pas les autorisations nécessaires pour afficher les éléments de travail sous un chemin d’accès à une zone spécifique, ces éléments ne s’affichent pas dans un widget de résultats de requête sur le tableau de bord. Pour plus d’informations, consultez faq sur l’utilisation des tableaux de bord.
Syntaxe Markdown prise en charge
Le widget Markdown prend en charge les fonctionnalités standard CommonMark, telles que :
- En-têtes
- Paragraphes et sauts de ligne
- Éléments blockquote
- Ligne horizontale
- Accentuation (gras, italique, barré)
- Tables
- Listes, ordonnées et non triées
- Liens
- Images
- Échappement de caractères
Pour plus d’informations, veuillez consulter la section Guide de syntaxe pour l’utilisation de Markdown de base.
Pour des raisons de performances, le widget Markdown n’ajoute pas la prise en charge de nombreuses fonctionnalités étendues, dont beaucoup sont prises en charge dans le wiki. Les fonctionnalités étendues entravent le temps de chargement des widgets. Par exemple, les fonctionnalités Markdown étendues suivantes ne sont pas prises en charge dans le widget Markdown :
- Syntaxe HTML incorporée
- Mise en surbrillance du code (wiki/autres prennent en charge le codage de couleurs prenant en charge la syntaxe du langage, CommonMark affiche simplement le code en tant que texte préformaté brut)
- Listes de contrôle
- Caractères emoji
- Documents joints
- Formules mathématiques
Ajouter le widget Markdown
Procédez comme suit pour ajouter le widget Markdown. Pour ajouter un tableau de bord, consultez Ajouter, renommer et supprimer des tableaux de bord.
Connectez-vous à votre projet (
https://dev.azure.com/{Your_Organization/Your_Project}).Sélectionnez Tableaux de bord.
Sélectionnez
 Modifier. Le catalogue de widgets s’ouvre automatiquement.
Modifier. Le catalogue de widgets s’ouvre automatiquement.Ajoutez ou faites glisser le widget Markdown sur le tableau de bord où vous le souhaitez.

Sélectionnez Modification terminée pour quitter la modification du tableau de bord. Cette action ignore le catalogue de widgets. Vous pouvez ensuite configurer le widget Markdown en fonction des besoins.
Sélectionnez
 plus d’actions >
plus d’actions > Configurer.
Configurer.
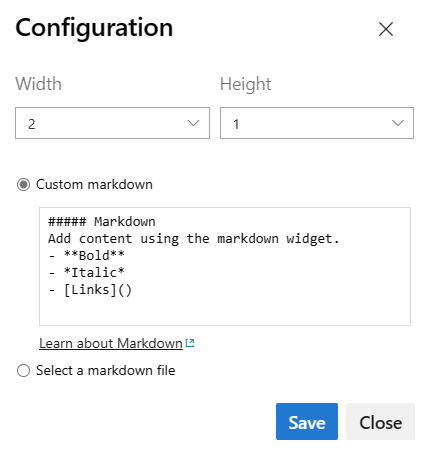
(Facultatif) Ajustez la taille du widget selon les besoins pour qu’il corresponde au contenu de Markdown. La plus grande taille est de 10 mosaïques larges par 10 mosaïques de hauteur. Vous pouvez toujours ajuster la taille ultérieurement.
Entrez le texte et la syntaxe Markdown dans la boîte de dialogue de configuration. Pour obtenir une syntaxe prise en charge, consultez les instructions de syntaxe pour les fichiers Markdown, les widgets, les wikis et les commentaires de demande de tirage( pull request).

Remarque
- Les liens vers des documents sur des partages de fichiers utilisant
file://ne sont pas pris en charge. Cette restriction est implémentée à des fins de sécurité. - Pour créer un lien vers une page wiki, utilisez la syntaxe suivante :
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileName - Pour créer un lien vers un fichier de référentiel, une page ou une image dans le projet, choisissez
Sélectionner un fichier markdown , choisissez votreréférentiel, Branch etChemin d’accès dans les menus déroulants.
- Les liens vers des documents sur des partages de fichiers utilisant
Enregistrer vos modifications.