Commencez avec Azure OpenAI avec assistants et appel de fonction en JavaScript
Cet article vous montre comment déployer et exécuter le Guide de démarrage rapide de l’assistant Azure OpenAI serverless. Cet exemple implémente une application d’assistants utilisant JavaScript, les assistants du service Azure OpenAI avec appel de fonction, et Azure Functions.
Vue d’ensemble de l’architecture
Azure OpenAI Assistants vous permet de créer des assistants IA adaptés à vos besoins grâce à des instructions personnalisées et enrichies par des outils avancés tels qu’un interpréteur de code et des fonctions personnalisées. Dans cet article, nous vous indiquons une procédure pas à pas détaillée de prise en main de l’API Assistants.
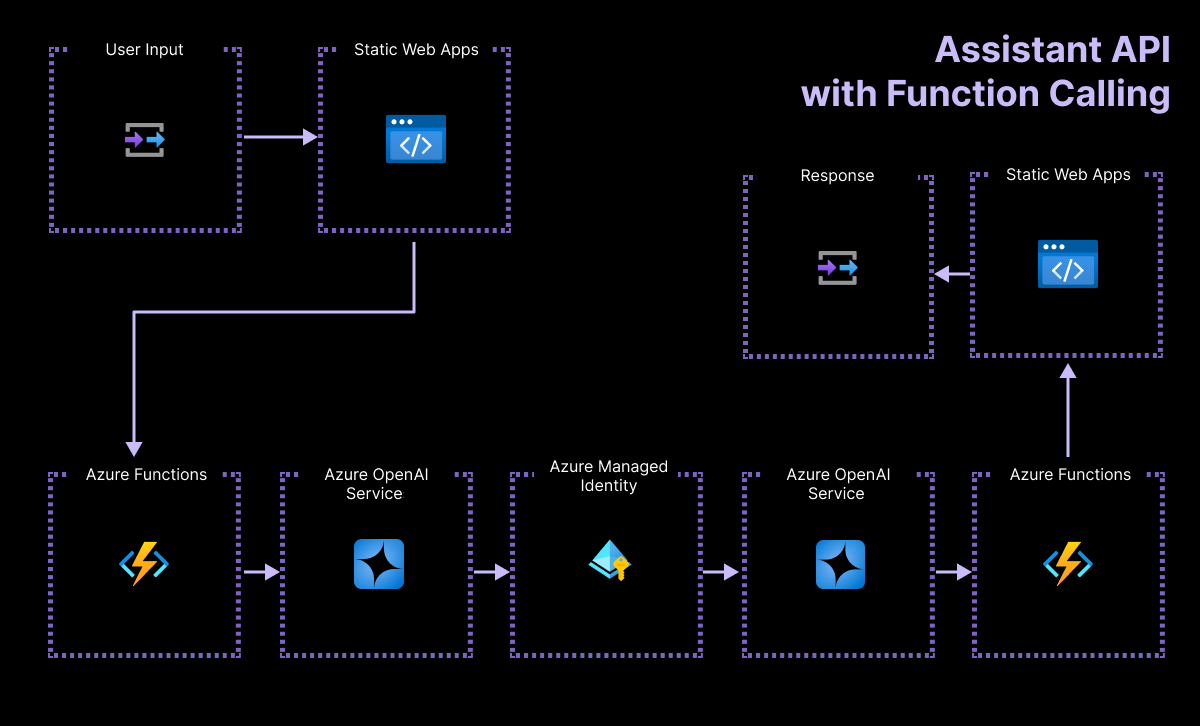
 Diagramme montrant l’architecture du client à l’application back-end.
Diagramme montrant l’architecture du client à l’application back-end.
Cette application est construite autour de deux composants principaux :
Une simple page HTML avec des fichiers CSS et JavaScript standards, hébergée sur Azure Static Web Apps.
Une API serverless construite avec Azure Functions et utilisant le SDK JavaScript OpenAI. L’application serverless envoie la définition des assistants, y compris l’appel de fonction, au point de terminaison OpenAI. Le point de terminaison répond avec l’appel de fonction de suivi et les paramètres nécessaires pour compléter cet appel.
- L’appel de fonction de l’exemple simule un appel API en générant une valeur aléatoire de symbole boursier basée sur le symbole boursier envoyé dans la fonction Azure. Cette simulation peut être remplacée par une API distante dans votre solution.
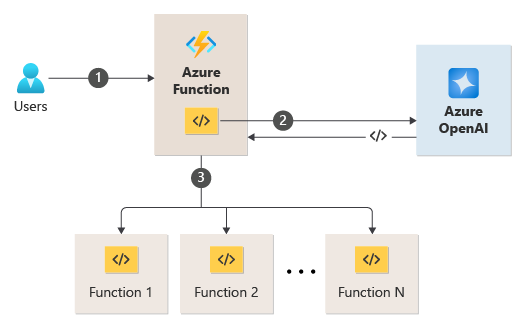
 Diagramme montrant l’intégration des Azure Functions avec Azure OpenAI où Azure OpenAI peut retourner les noms de fonctions de suivi que les Azure Functions doivent appeler.
Diagramme montrant l’intégration des Azure Functions avec Azure OpenAI où Azure OpenAI peut retourner les noms de fonctions de suivi que les Azure Functions doivent appeler.
Prérequis
Un environnement de conteneur de développement est disponible avec toutes les dépendances requises pour terminer cet article. Vous pouvez exécuter le conteneur de développement dans GitHub Codespaces (dans un navigateur) ou localement à l’aide de Visual Studio Code.
Pour suivre les instructions de cet article, vous devez disposer des éléments suivants :
- Un abonnement Azure - En créer un gratuitement
- Autorisations de compte Azure : votre compte Azure doit disposer d’autorisations Microsoft.Authorization/roleAssignments/write, telles que Administrateur de l’accès utilisateur ou Propriétaire.
- Un compte GitHub.
Environnement de développement ouvert
Utilisez les instructions suivantes pour déployer un environnement de développement préconfiguré contenant toutes les dépendances requises pour terminer cet article.
GitHub Codespaces exécute un conteneur de développement géré par GitHub avec Visual Studio Code pour le web comme interface utilisateur. Pour un environnement de développement le plus simple, utilisez GitHub Codespaces pour disposer des outils de développement et des dépendances appropriés préinstallés pour terminer cet article.
Important
Tous les comptes GitHub peuvent utiliser codespaces pendant jusqu’à 60 heures gratuites chaque mois avec 2 instances principales. Pour plus d’informations, consultez Le stockage mensuel inclus et les heures de cœur GitHub Codespaces.
Démarrez le processus pour créez un environnement GitHub Codespace sur la branche
maindu référentiel GitHubAzure-Samples/azure-openai-assistant-javascript.Cliquez avec le bouton droit sur le bouton suivant, puis sélectionnez ouvrir le lien dans les nouvelles fenêtres pour que l’environnement de développement et la documentation soient disponibles en même temps.
Dans la page Créer un codespace , passez en revue les paramètres de configuration du codespace, puis sélectionnez Créer un codespace
Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
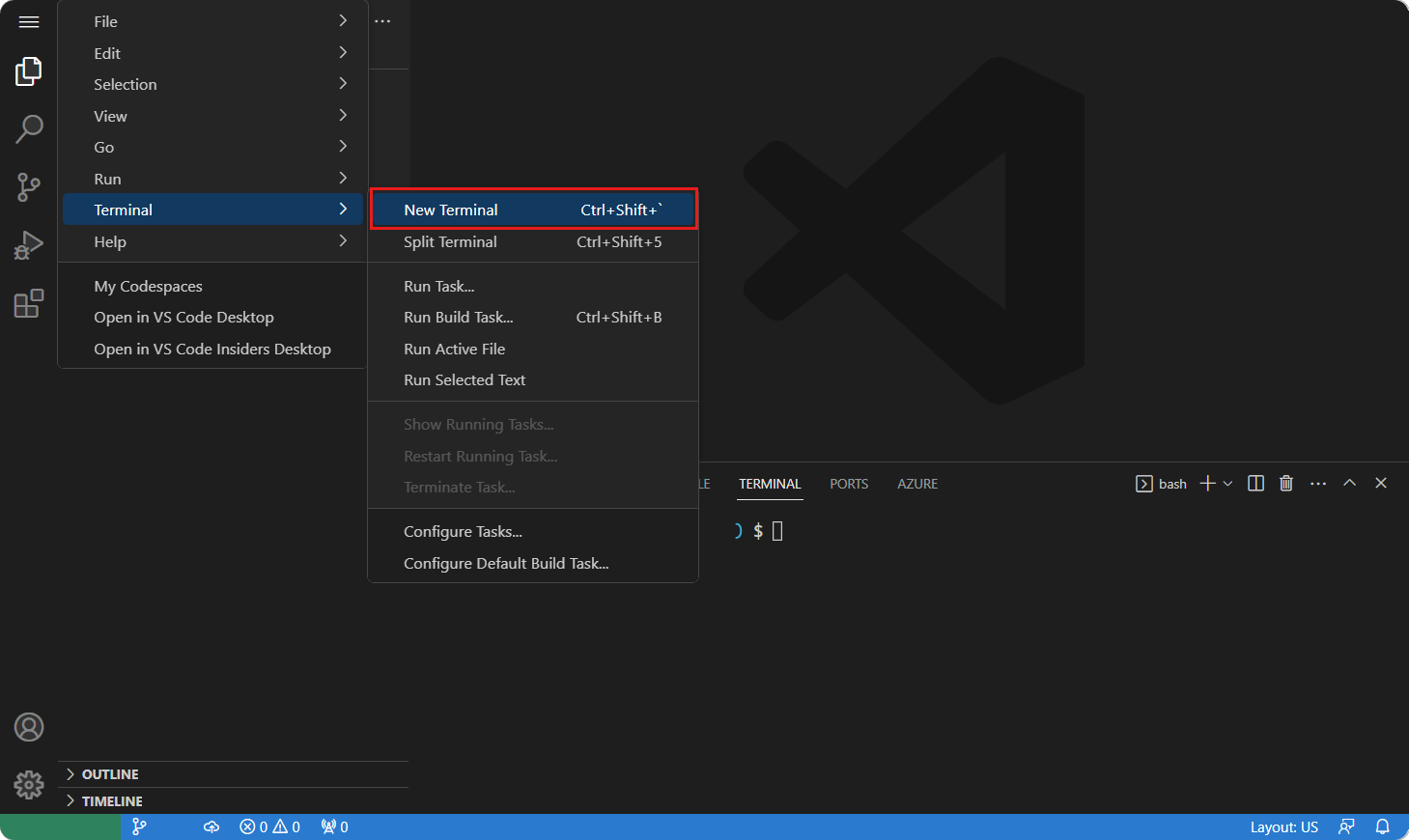
Dans le terminal en bas de l’écran, connectez-vous à Azure avec Azure Developer CLI.
azd auth loginCopiez le code à partir du terminal, puis collez-le dans un navigateur. Suivez les instructions pour vous authentifier avec votre compte Azure.
Les tâches restantes de cet article s’effectuent dans ce conteneur de développement.
Déployer et exécuter
Le référentiel d’exemple contient tout le code et les fichiers de configuration dont vous avez besoin pour déployer une application de fonction sur Azure. Les étapes suivantes vous guident tout au long du processus de déploiement de l’exemple sur Azure.
Déployer l’application assistants sur Azure
Important
Les ressources Azure créées dans cette section entraînent des coûts immédiats, principalement de la ressource Recherche Azure AI. Ces ressources peuvent entraîner des coûts même si vous interrompez la commande avant la fin de exécution.
Exécutez la commande Azure Developer CLI suivante pour provisionner les ressources Azure et déployer le code source :
azd upLorsque vous y êtes invité, entrer un nom d’environnement court et en minuscules. Par exemple :
myenv. Il est utilisé comme partie du nom du groupe de ressources.Lorsque vous y êtes invité, sélectionnez un abonnement dans lequel créer les ressources.
Lorsque vous êtes invité à sélectionner un emplacement pour la première fois, sélectionnez un emplacement près de vous. Cet emplacement est utilisé pour la plupart des ressources, y compris l’hébergement.
Si vous êtes invité à entrer un emplacement pour le modèle OpenAI, sélectionnez un emplacement proche de vous. Si le premier emplacement choisi est également disponible, sélectionnez-le.
Attendez que l’application soit déployée. La fin du déploiement peut prendre 5 à 10 minutes.
Une fois l’application déployée, une URL s’affiche dans le terminal.
Sélectionnez cette URL étiquetée
Deploying service webpour ouvrir l’application assistant dans un navigateur.
Utiliser l’application Assistant
Vous pouvez utiliser l’application assistant pour obtenir le prix du marché boursier de MSFT. Les étapes suivantes vous guident à travers le processus d’utilisation de l’application assistant. L’assistant peut vous envoyer les réponses par e-mail. Étant donné que la fonctionnalité d’envoi d’e-mail n’est pas configurée, modifiez l’invite pour ne pas utiliser cette instruction.
Dans le navigateur, copiez et collez l’invite suivante :
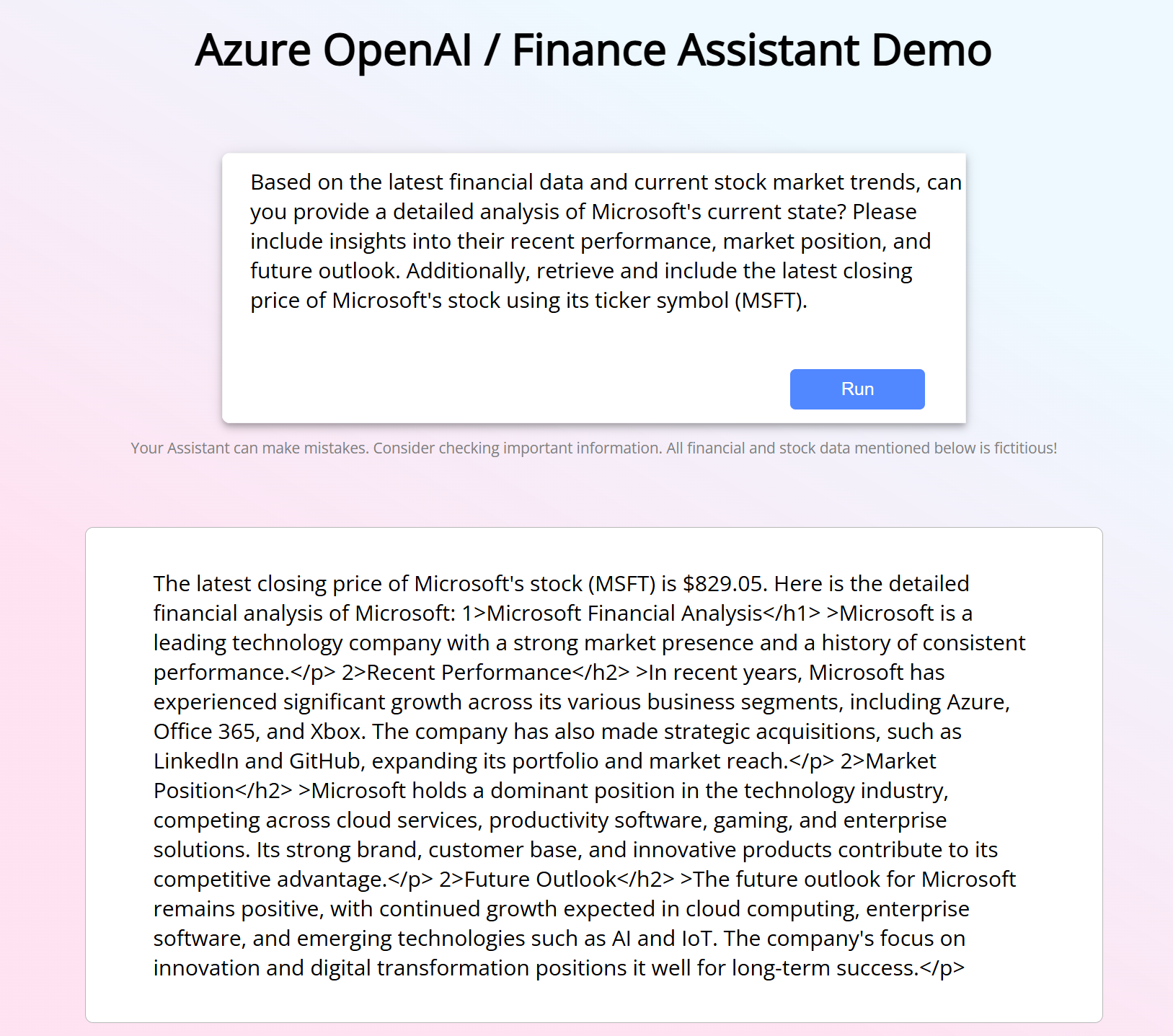
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).Sélectionnez le bouton Run. Vos résultats devraient être similaires à la réponse suivante.
 Capture d’écran de la première réponse de l’application assistant.
Capture d’écran de la première réponse de l’application assistant.
Nettoyer les ressources
Nettoyage des ressources Azure
Les ressources Azure créées dans cet article sont facturées dans votre abonnement Azure. Si vous pensez ne plus avoir besoin de ces ressources, supprimez-les pour éviter des frais supplémentaires.
Exécutez la commande Azure Developer CLI suivante pour supprimer les ressources Azure et le code source :
azd down --purge
Nettoyer GitHub Codespaces
La suppression de l’environnement GitHub Codespaces vous permet d’optimiser le nombre d’heures gratuites par cœur que vous obtenez pour votre compte.
Important
Pour plus d’informations sur les droits de votre compte GitHub, consultez GitHub Codespaces mensuel inclus stockage et heures principales.
Connectez-vous au tableau de bord GitHub Codespaces (https://github.com/codespaces).
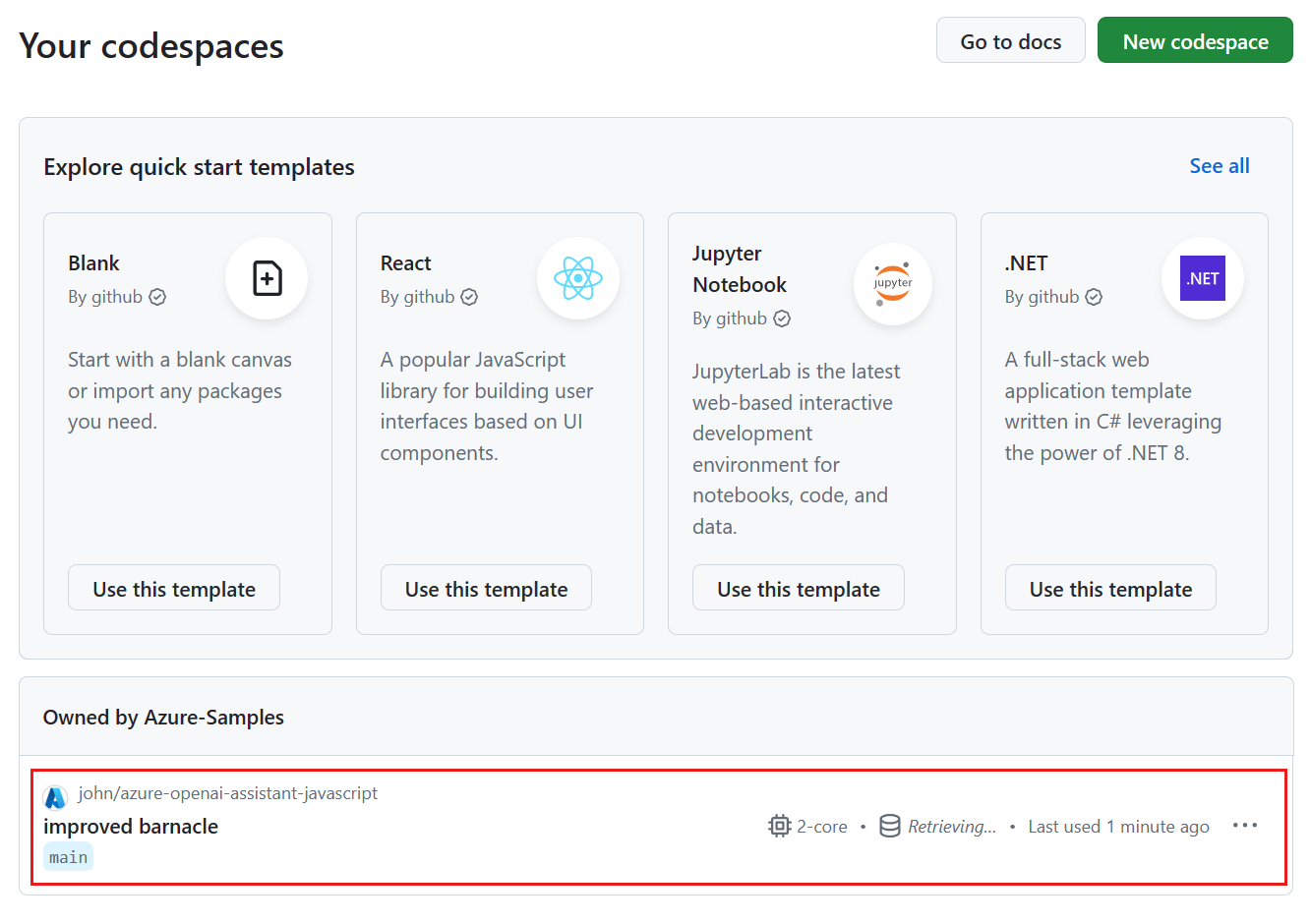
Localisez vos codespaces en cours d’exécution provenant du référentiel GitHub
Azure-Samples/azure-openai-assistant-javascript. Capture d’écran de tous les Codespaces en cours d’exécution, avec leur état et leurs modèles.
Capture d’écran de tous les Codespaces en cours d’exécution, avec leur état et leurs modèles.
Ouvrez le menu contextuel,
..., pour le codespace, puis sélectionnez Supprimer.
Obtenir de l’aide
Cet exemple de référentiel propose des informations de résolution des problèmes.
Si votre problème n’est pas résolu, enregistrez votre problème dans les Issues du référentiel.
 Capture d’écran de l’option de menu permettant d’ouvrir un nouveau terminal.
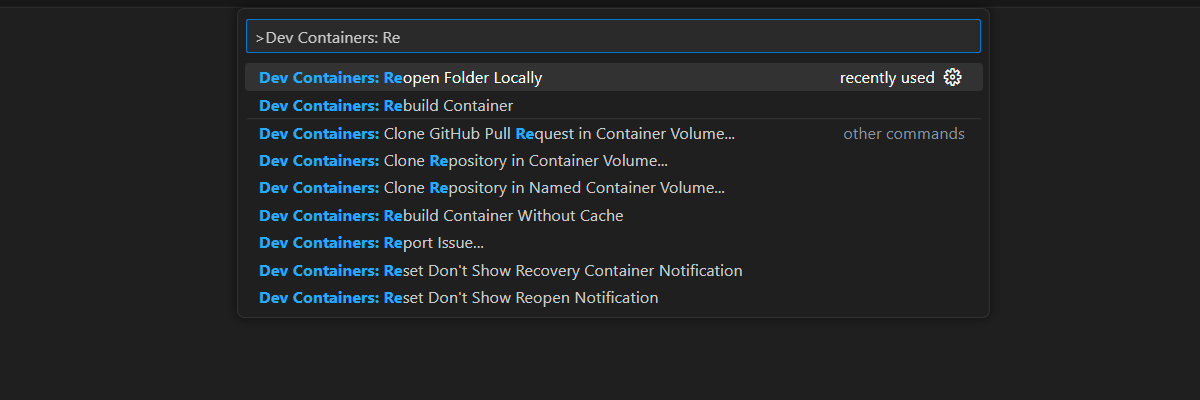
Capture d’écran de l’option de menu permettant d’ouvrir un nouveau terminal. Capture d’écran de l’option de palette de commandes pour ré-ouvrir le dossier actuel dans votre environnement local.
Capture d’écran de l’option de palette de commandes pour ré-ouvrir le dossier actuel dans votre environnement local.