Prise en main des applications de conversation de vision modale à l’aide d’Azure OpenAI
Cet article explique comment utiliser des modèles modals Azure OpenAI pour générer des réponses aux messages utilisateur et charger des images dans une application de conversation. Cet exemple d’application de conversation inclut également toute l’infrastructure et la configuration nécessaires pour approvisionner des ressources Azure OpenAI et déployer l’application sur Azure Container Apps à l’aide de l’interface DE ligne de commande du développeur Azure.
En suivant les instructions de cet article, vous allez :
- Déployez une application de conversation Azure Container qui utilise l’identité managée pour l’authentification.
- Chargez des images à utiliser dans le flux de conversation.
- Discutez avec un modèle de langage large (LLM) modal Azure OpenAI à l’aide de la bibliothèque OpenAI.
Une fois cet article terminé, vous pouvez commencer à modifier le nouveau projet avec votre code personnalisé.
Remarque
Cet article utilise un ou plusieurs modèles d’application IA comme base pour les exemples et les conseils qu’il contient. Les modèles d’application IA vous fournissent des implémentations de référence bien gérées et faciles à déployer, qui constituent un point de départ de qualité pour vos applications IA.
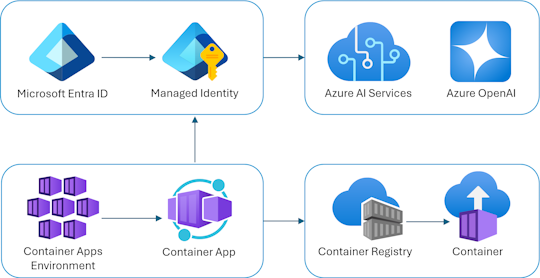
Vue d’ensemble de l’architecture
Une architecture simple de l’application de conversation est illustrée dans le diagramme suivant : 
L’application de conversation s’exécute en tant qu’application conteneur Azure. L’application utilise une identité managée via l’ID Microsoft Entra pour s’authentifier auprès d’Azure OpenAI, au lieu d’une clé API. L’application de conversation utilise Azure OpenAI pour générer des réponses aux messages utilisateur.
L’architecture d’application s’appuie sur les services et composants suivants :
- Azure OpenAI représente le fournisseur d'IA auquel nous envoyons les requêtes de l'utilisateur.
- Azure Container Apps est l'environnement de conteneurs dans lequel l'application est hébergée.
- Managed Identity nous aide à garantir une sécurité optimale et élimine la nécessité pour vous en tant que développeur de gérer en toute sécurité un secret.
- Fichiers Bicep pour l’approvisionnement de ressources Azure, notamment Azure OpenAI, Azure Container Apps, Azure Container Registry, Azure Log Analytics et les rôles de contrôle d’accès en fonction du rôle (RBAC).
- Microsoft AI Chat Protocol fournit des contrats d’API standardisés pour les solutions et les langages d’IA. L’application de conversation est conforme au protocole Microsoft AI Chat.
- Quart Python qui utilise le
openaipackage pour générer des réponses aux messages utilisateur avec des fichiers image chargés. - Frontend HTML/JavaScript de base qui diffuse des réponses du back-end à l’aide de lignes JSON sur un readableStream.
Cost
Dans une tentative de maintenir la tarification aussi faible que possible dans cet exemple, la plupart des ressources utilisent un niveau tarifaire de base ou de consommation. Modifiez votre niveau selon vos besoins en fonction de votre utilisation prévue. Pour arrêter les frais, supprimez les ressources lorsque vous avez terminé avec l’article.
En savoir plus sur les coûts dans l’exemple de dépôt.
Prérequis
Un environnement de conteneur de développement est disponible avec toutes les dépendances requises pour terminer cet article. Vous pouvez exécuter le conteneur de développement dans GitHub Codespaces (dans un navigateur) ou localement à l’aide de Visual Studio Code.
Pour utiliser cet article, vous devez remplir les conditions préalables suivantes :
Un abonnement Azure - En créer un gratuitement
Autorisations de compte Azure : votre compte Azure doit disposer
Microsoft.Authorization/roleAssignments/writed’autorisations, telles que l’administrateur de l’accès utilisateur ou le propriétaire.GitHub
Environnement de développement ouvert
Utilisez les instructions suivantes pour déployer un environnement de développement préconfiguré contenant toutes les dépendances requises pour terminer cet article.
GitHub Codespaces exécute un conteneur de développement géré par GitHub avec Visual Studio Code pour le web comme interface utilisateur. Pour un environnement de développement le plus simple, utilisez GitHub Codespaces pour disposer des outils de développement et des dépendances appropriés préinstallés pour terminer cet article.
Important
Tous les comptes GitHub peuvent utiliser codespaces pendant jusqu’à 60 heures gratuites chaque mois avec 2 instances principales. Pour plus d’informations, consultez Le stockage mensuel inclus et les heures de cœur GitHub Codespaces.
Procédez comme suit pour créer un espace de code GitHub sur la main branche du Azure-Samples/openai-chat-vision-quickstart dépôt GitHub.
Cliquez avec le bouton droit sur le bouton suivant, puis sélectionnez Ouvrir le lien dans la nouvelle fenêtre. Cette action vous permet d’avoir l’environnement de développement et la documentation disponible pour révision.
Dans la page Créer un espace de code, passez en revue, puis sélectionnez Créer un espace de code
Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
Connectez-vous à Azure avec Azure Developer CLI dans le terminal en bas de l’écran.
azd auth loginCopiez le code à partir du terminal, puis collez-le dans un navigateur. Suivez les instructions pour vous authentifier avec votre compte Azure.
Les tâches restantes de cet article s’effectuent dans ce conteneur de développement.
Déployer et exécuter
L’exemple de référentiel contient tous les fichiers de code et de configuration du déploiement Azure de l’application de conversation. Les étapes suivantes vous guident dans l’exemple de processus de déploiement Azure de l’application de conversation.
Déployer une application de conversation sur Azure
Important
Les ressources Azure créées dans cette section entraînent des coûts immédiats. Ces ressources peuvent entraîner des coûts même si vous interrompez la commande avant la fin de exécution.
Exécutez la commande AZURE Developer CLI suivante pour le provisionnement de ressources Azure et le déploiement de code source :
azd upUtilisez le tableau suivant pour répondre aux invites :
Prompt Réponse Nom de l’environnement Gardez-le court et en minuscules. Ajoutez votre nom ou votre pseudo. Par exemple : chat-vision. Il est utilisé comme partie du nom du groupe de ressources.Abonnement Sélectionnez l’abonnement pour créer les ressources. Emplacement (pour l’hébergement) Sélectionnez un emplacement près de chez vous dans la liste. Emplacement du modèle Azure OpenAI Sélectionnez un emplacement près de chez vous dans la liste. Si le premier emplacement choisi est également disponible, sélectionnez-le. Attendez que l’application soit déployée. Le déploiement prend généralement entre 5 et 10 minutes.
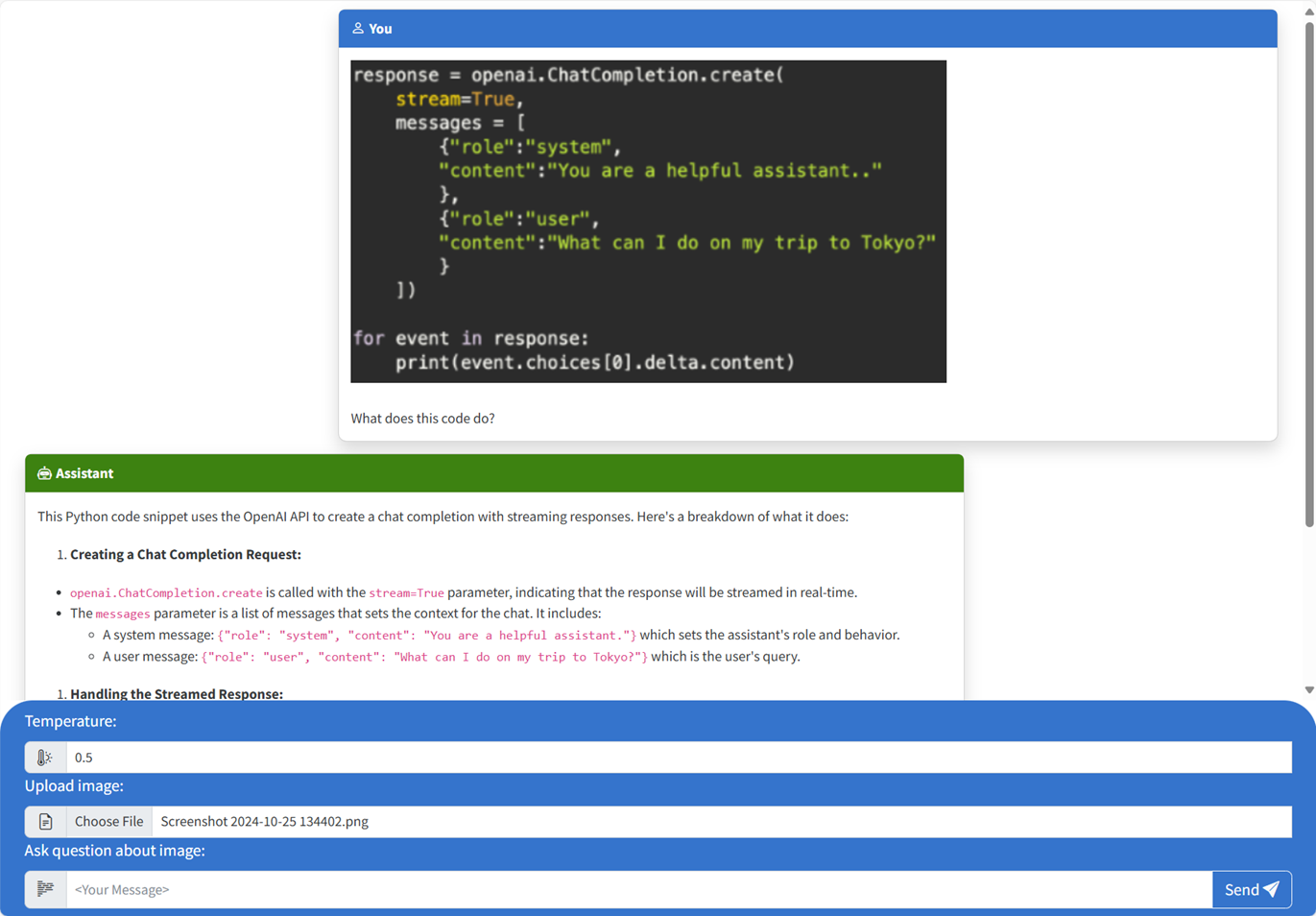
Utiliser l’application de conversation pour poser des questions au modèle de langage volumineux
Le terminal affiche une URL après le déploiement réussi de l’application.
Sélectionnez cette URL étiquetée
Deploying service webpour ouvrir l’application de conversation dans un navigateur.Dans le navigateur, chargez une image en cliquant sur Choisir un fichier et en sélectionnant une image.
Posez une question sur l’image chargée, telle que « Qu’est-ce que l’image à propos ? ».
La réponse provient d’Azure OpenAI et le résultat s’affiche.
Exploration de l’exemple de code
Bien qu’OpenAI et Azure OpenAI Service s’appuient sur une bibliothèque de client Python commune, de petites modifications de code sont nécessaires lors de l’utilisation de points de terminaison Azure OpenAI. Cet exemple utilise un modèle modal Azure OpenAI pour générer des réponses aux messages utilisateur et charger des images.
Encodage base64 de l’image chargée dans le front-end
L’image chargée doit être encodée en Base64 afin qu’elle puisse être utilisée directement en tant qu’URI de données dans le cadre du message.
Dans l’exemple, l’extrait de code front-end suivant dans la scriptbalise du src/quartapp/templates/index.html fichier gère cette fonctionnalité. La toBase64 fonction de flèche utilise la readAsDataURL méthode de lectureFileReader asynchrone dans le fichier image chargé en tant que chaîne encodée en base64.
const toBase64 = file => new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = reject;
});
La toBase64 fonction est appelée par un écouteur sur l’événement du submit formulaire. Lorsque l’événement submit se déclenche, l’écouteur recherche un fichier image et le gère s’il est présent en encodage Base64 de l’image à l’aide de la toBase64 fonction. La nouvelle URL des données d’image, fileDataest ensuite ajoutée au message.
form.addEventListener("submit", async function(e) {
e.preventDefault();
const file = document.getElementById("file").files[0];
const fileData = file ? await toBase64(file) : null;
const message = messageInput.value;
const userTemplateClone = userTemplate.content.cloneNode(true);
userTemplateClone.querySelector(".message-content").innerText = message;
if (file) {
const img = document.createElement("img");
img.src = fileData;
userTemplateClone.querySelector(".message-file").appendChild(img);
}
targetContainer.appendChild(userTemplateClone);
Gestion de l’image avec le back-end
Dans le fichier, le code principal pour la src\quartapp\chat.py gestion des images démarre après la configuration de l’authentification sans clé.
Remarque
Pour plus d’informations sur l’utilisation de connexions sans clé pour l’authentification et l’autorisation auprès d’Azure OpenAI, consultez l’article Prise en main du bloc de construction de sécurité Azure OpenAI microsoft Learn.
Fonction de gestionnaire de conversation
La chat_handler() fonction attend les données JSON de la requête entrante à partir du chat/stream point de terminaison, puis la traite. Les messages sont ensuite extraits des données JSON. Enfin, l’image encodée en base64 est récupérée à partir des données JSON.
@bp.post("/chat/stream")
async def chat_handler():
request_json = await request.get_json()
request_messages = request_json["messages"]
# get the base64 encoded image from the request
image = request_json["context"]["file"]
Flux de réponse à l’aide du client et du modèle OpenAI
L’intérieur response_stream de la chat_handler fonction gère l’appel d’achèvement de conversation dans l’itinéraire. L’extrait de code suivant commence par prétraiter les messages de contenu utilisateur. Si une image est présente, l’URL de l’image est ajoutée au contenu utilisateur, avec le
@stream_with_context
async def response_stream():
# This sends all messages, so API request may exceed token limits
all_messages = [
{"role": "system", "content": "You are a helpful assistant."},
] + request_messages[0:-1]
all_messages = request_messages[0:-1]
if image:
user_content = []
user_content.append({"text": request_messages[-1]["content"], "type": "text"})
user_content.append({"image_url": {"url": image, "detail": "auto"}, "type": "image_url"})
all_messages.append({"role": "user", "content": user_content})
else:
all_messages.append(request_messages[-1])
Remarque
Pour plus d’informations sur le paramètre d’image detail et les paramètres associés, consultez les paramètres de paramètre Detail dans le traitement de l’image : faible, élevé, section Auto de l’article « Utiliser GPT-4 Turbo with Vision » Dans l’article Microsoft Learn.
Ensuite, bp.openai_client.chat.completions obtient les achèvements de conversation via un appel d’API Azure OpenAI et diffuse la réponse.
chat_coroutine = bp.openai_client.chat.completions.create(
# Azure OpenAI takes the deployment name as the model name
model=os.environ["OPENAI_MODEL"],
messages=all_messages,
stream=True,
temperature=request_json.get("temperature", 0.5),
)
Enfin, la réponse est redirigée vers le client, avec une gestion des erreurs pour toutes les exceptions.
try:
async for event in await chat_coroutine:
event_dict = event.model_dump()
if event_dict["choices"]:
yield json.dumps(event_dict["choices"][0], ensure_ascii=False) + "\n"
except Exception as e:
current_app.logger.error(e)
yield json.dumps({"error": str(e)}, ensure_ascii=False) + "\n"
return Response(response_stream())
Autres exemples de ressources à explorer
En plus de l’exemple d’application de conversation, il existe d’autres ressources dans le référentiel pour explorer davantage d’apprentissage. Consultez les blocs-notes suivants dans le notebooks répertoire :
| Notebook | Description |
|---|---|
| chat_pdf_images.ipynb | Ce bloc-notes montre comment convertir des pages PDF en images et les envoyer à un modèle de vision pour l’inférence. |
| chat_vision.ipynb | Ce notebook est fourni pour l’expérimentation manuelle avec le modèle de vision utilisé dans l’application. |
Nettoyer les ressources
Nettoyage des ressources Azure
Les ressources Azure créées dans cet article sont facturées dans votre abonnement Azure. Si vous pensez ne plus avoir besoin de ces ressources, supprimez-les pour éviter des frais supplémentaires.
Pour supprimer les ressources Azure et supprimer le code source, exécutez la commande CLI Azure Developer suivante :
azd down --purge
Nettoyer GitHub Codespaces
La suppression de l’environnement GitHub Codespaces vous permet d’optimiser le nombre d’heures gratuites par cœur que vous obtenez pour votre compte.
Important
Pour plus d’informations sur les droits de votre compte GitHub, consultez GitHub Codespaces mensuel inclus stockage et heures principales.
Connectez-vous au tableau de bord GitHub Codespaces (https://github.com/codespaces).
Localisez vos codespaces en cours d’exécution provenant du référentiel GitHub
Azure-Samples//openai-chat-vision-quickstart.Ouvrez le menu contextuel du codespace et sélectionnez Supprimer.
Obtenir de l’aide
Consignez votre problème dans les problèmes du référentiel.