Ajouter des images, des équations et d’autres supports aux notebooks
Cet article explique comment afficher des images, des équations, du code HTML et des liens vers d’autres blocs-notes.
Afficher des images
Azure Databricks prend en charge l’affichage d’images dans les cellules Markdown. Vous pouvez afficher des images stockées dans un espace de travail Databricks ou un volume de catalogue Unity.
Afficher les images stockées dans l’espace de travail
Vous pouvez utiliser des chemins absolus ou des chemins relatifs pour afficher des images stockées dans un espace de travail. Pour afficher une image stockée dans un espace de travail, utilisez la syntaxe suivante :
%md


Afficher des images stockées dans des volumes
Vous pouvez utiliser des chemins absolus pour afficher des images stockées dans des volumes. Pour afficher une image stockée dans des volumes, utilisez la syntaxe suivante :
%md

glisser-déplacer des images
Vous pouvez faire glisser et déposer des images de votre système de fichiers local dans des cellules Markdown. L’image est chargée dans le répertoire de l’espace de travail actif et affichée dans la cellule.
Afficher des équations mathématiques
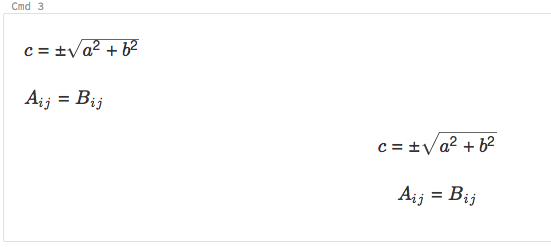
Les notebooks prennent en charge KaTeX pour l’affichage des formules mathématiques et des équations. Par exemple
%md
\\(c = \\pm\\sqrt{a^2 + b^2} \\)
\\(A{_i}{_j}=B{_i}{_j}\\)
$$c = \\pm\\sqrt{a^2 + b^2}$$
\\[A{_i}{_j}=B{_i}{_j}\\]
s’affiche sous la forme suivante :
équation rendue 
and
%md
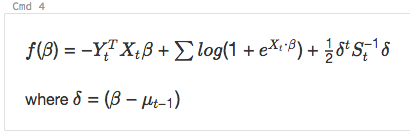
\\( f(\beta)= -Y_t^T X_t \beta + \sum log( 1+{e}^{X_t\bullet\beta}) + \frac{1}{2}\delta^t S_t^{-1}\delta\\)
where \\(\delta=(\beta - \mu_{t-1})\\)
s’affiche sous la forme suivante :
équation rendue 
Inclure du code HTML
Vous pouvez inclure du code HTML dans un notebook à l’aide de la fonction displayHTML. Pour obtenir un exemple de la procédure à suivre, consultez HTML, D3 et SVG dans les notebooks.
Remarque
L’iframe displayHTML est servi à partir du domaine databricksusercontent.com et le bac à sable iframe inclut l’attribut allow-same-origin. databricksusercontent.com devez être accessible à partir de votre navigateur. S’il est actuellement bloqué par votre réseau d’entreprise, il doit être ajouté à une liste d'autorisation.
Lien vers d’autres blocs-notes
Vous pouvez créer un lien vers d’autres blocs-notes ou dossiers dans les cellules Markdown à l’aide de chemins relatifs. Spécifiez l’attribut href d’une balise d’ancrage comme chemin d’accès relatif, en commençant par un $, puis suivez le même modèle que dans les systèmes de fichiers Unix :
%md
<a href="$./myNotebook">Link to notebook in same folder as current notebook</a>
<a href="$../myFolder">Link to folder in parent folder of current notebook</a>
<a href="$./myFolder2/myNotebook2">Link to nested notebook</a>