Incorporer un tableau de bord
Cet article explique comment incorporer un tableau de bord IA/BI dans un site web ou une application externe. Un administrateur d’espace de travail doit définir des surfaces d’incorporation potentielles avant que les tableaux de bord puissent être incorporés. Pour plus d’informations sur la configuration de votre espace de travail , gérez l’incorporation de tableaux de bord.
Les utilisateurs disposant au moins de l’autorisation CAN EDIT peuvent générer du code iframe pour un tableau de bord à partir de la boîte de dialogue Partager . Tous les paramètres de partage du tableau de bord publié restent en vigueur. Seuls les utilisateurs qui ont été explicitement autorisés à accéder peuvent afficher les tableaux de bord incorporés. Consultez Partager un tableau de bord pour en savoir plus sur le partage de tableaux de bord. Les tableaux de bord incorporés suivent la même cadence de cache et d’actualisation que tous les autres tableaux de bord. Consultez Mise en cache et actualisation des données.
Générer un code incorporé
Pour incorporer un tableau de bord, procédez comme suit :
Ouvrez un tableau de bord publié que vous souhaitez incorporer. Consultez Afficher et organiser des tableaux de bord pour découvrir comment afficher et accéder aux tableaux de bord dans votre espace de travail.
Cliquez sur Partager dans le coin supérieur droit.
Cliquez sur Incorporer un tableau de bord dans la boîte de dialogue Partage.
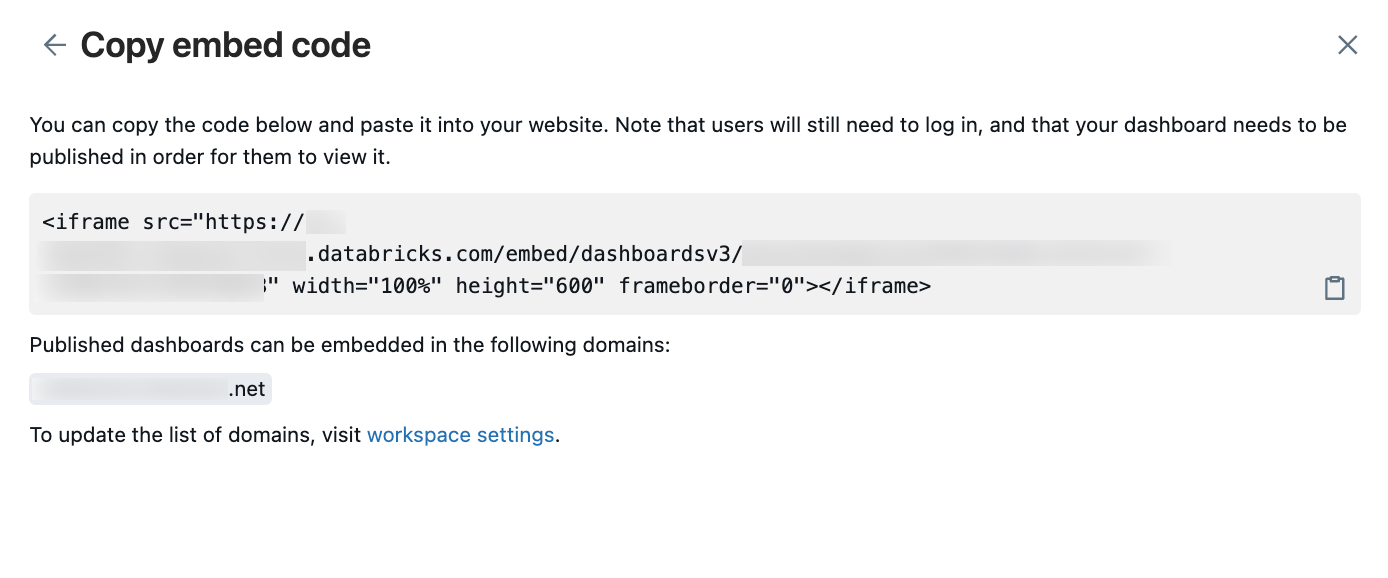
Une boîte de dialogue Copier le code incorporé s’ouvre. Si une liste de domaines d’incorporation autorisés existe, les domaines sont répertoriés. Cliquez sur
 le bouton Copier pour copier l’extrait de code.
le bouton Copier pour copier l’extrait de code.
Insérez le code incorporé dans n’importe quelle plateforme ou application qui prend en charge l’incorporation HTML et peut afficher du contenu iframe. Consultez Exemples.
Remarque
Si votre boîte de dialogue Copier le code incorporé inclut une liste de domaines autorisés qui n’incluent pas votre domaine cible, un administrateur d’espace de travail peut l’ajouter. Consultez la section Gérer l’incorporation des tableaux de bord.
Exemples
Les exemples suivants incluent des instructions pas à pas pour incorporer vos tableaux de bord dans une application. Chaque ensemble d’instructions suppose que vous avez déjà copié le code incorporé décrit dans la section précédente.
Incorporer dans Confluence
Le code incorporé généré nécessite un léger ajustement pour répondre aux exigences de Confluence. Pour incorporer votre tableau de bord dans une page Confluence, procédez comme suit :
Modifiez le code incorporé pour inclure uniquement l’URL générée, et non les balises iframe ni les valeurs de balisage supplémentaires.
Avant de modifier, le code incorporé inclut une balise HTML iframe, un lien vers votre tableau de bord pour utiliser une source dans l’iframe et des spécifications supplémentaires pour la hauteur, la largeur et la bordure, comme indiqué dans l’extrait de code suivant. Pour votre tableau de bord, les exemples d’espaces réservés et
<databricks-instance-name>contiennent les valeurs réelles associées<dashboard-and-workspace-ID>à votre espace de travail et à votre tableau de bord. Ce sont les suivantes :- Il
<databricks-instance-name>s’agit de la première partie de l’URL lorsque vous vous connectez à votre espace de travail. Consultez Obtenir des identificateurs pour les objets d’espace de travail. - Il
<dashboard-and-workspace-ID>s’agit de la dernière partie de l’URL qui pointe vers votre tableau de bord. Il semble quelque chose comme :a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Modifiez la chaîne de sorte qu’elle inclut uniquement le texte du lien, comme indiqué dans l’exemple suivant.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Il
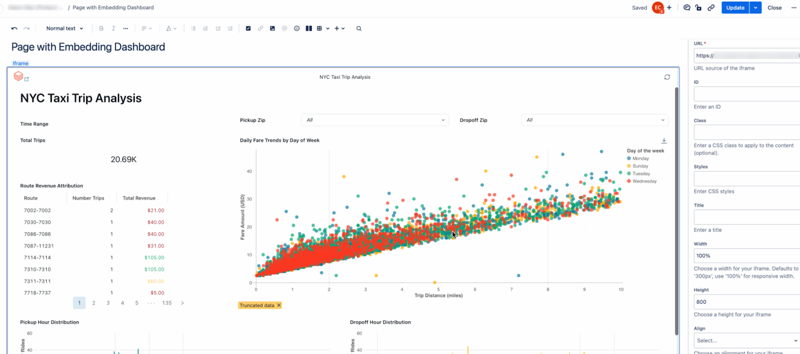
Insérez un élément iframe dans votre page. Pour savoir comment insérer un iframe dans votre page, consultez la documentation de Confluence.
Collez l’URL incorporée modifiée dans le champ de texte URL et définissez la largeur sur 100 %.
Ajustez d’autres paramètres en fonction de vos préférences.

Incorporer dans Salesforce Knowledge
Pour incorporer votre tableau de bord dans une page De connaissances Salesforce, procédez comme suit :
Créez une page Visualforce. Pour obtenir des instructions, consultez la documentation de Salesforce.
À partir de l’écran Modification de la page, déplacez votre curseur dans l’éditeur de balisage Visualforce.
Collez le code incorporé que vous avez copié entre les deux balises
<apex:page></apex:page>.Ajoutez deux balises de paragraphe (
<p></p>) autour du code incorporé.L’exemple suivant utilise l’espace réservé
<dashboard-embed-code>pour illustrer l’apparence de votre balisage Visualforce. Votre instance doit inclure le code incorporé complet que vous avez copié.<apex:page > <p><dashboard-embed-code></p> </apex:page>Cliquez sur Enregistrer pour enregistrer vos modifications.
Cliquez sur Aperçu et vérifiez que le tableau de bord s’affiche.
Copiez l’URL de l’aperçu du composant et créez un nouveau composant iframe. Il doit ressembler à l’extrait de code suivant. L’espace réservé
<your-salesforce-domain>doit être remplacé par votre domaine Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Accédez à la page Connaissances dans laquelle vous souhaitez incorporer votre tableau de bord.
Cliquez sur Modifier>un composant multimédia.
Collez le code iframe de l’étape précédente dans le champ Incorporer du texte.
Incorporer dans SharePoint
Pour incorporer votre tableau de bord dans SharePoint, vous devrez peut-être ajouter votre URL Azure Databricks à la liste des sites autorisés pour le contenu incorporé sur SharePoint. Consultez la [documentation de Microsoft] pour savoir comment autoriser l’incorporation de contenu sur des pages SharePoint. Effectuez ensuite les tâches suivantes :
- Accédez à la page SharePoint dans laquelle vous souhaitez héberger votre tableau de bord incorporé.
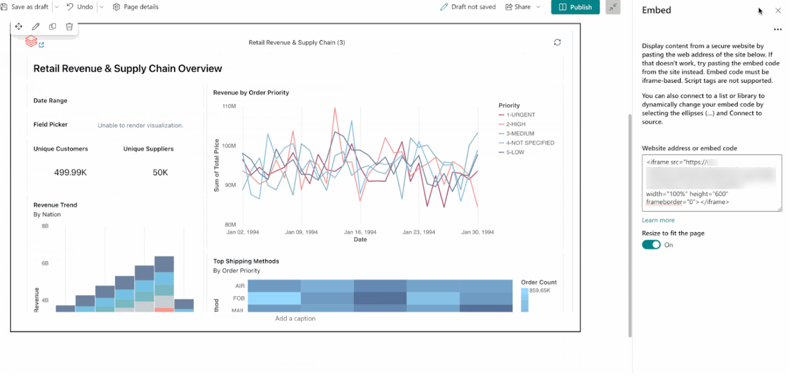
- Ajoutez un élément Embed à la page.
- Collez le code incorporé complet dans l’adresse du site web ou incorporez le champ de code sur le côté droit de l’écran.
- Cliquez dessus pour confirmer.

Incorporer un widget unique
Pour incorporer un widget unique à partir d’un tableau de bord, vous avez besoin du code incorporé du tableau de bord et de l’identificateur unique du widget que vous souhaitez afficher.
Pour rechercher l’ID de widget:
Ouvrez votre tableau de bord publié dans l’espace de travail Azure Databricks.
Cliquez sur le menu
 menu kebab pour le widget que vous souhaitez incorporer.
menu kebab pour le widget que vous souhaitez incorporer.Cliquez sur Afficheren mode plein écran. La nouvelle URL contient l’ID du widget.
Copiez l’ID du widget à partir de l’URL. apparaît après
widgets%2F.L’exemple suivant montre la dernière partie de l’URL d’un widget plein écran :
widgets%2F01ef9213e9d51cdab682d58754c03f51Dans ce cas, l’ID du widget est
01ef9213e9d51cdab682d58754c03f51
Ajuster le code intégré généré:
- Consultez Générer le code incorporé pour trouver les étapes de génération du code incorporé du tableau de bord.
- Ajoutez
&fullscreenWidget={ID}à l’URL incorporée, en remplaçantIDpar l’ID du widget.
Par exemple, si votre URL incorporée de base est la suivante :
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
L’URL incorporée mise à jour avec l’ID du widget doit ressembler à ce qui suit :
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
Afficher un tableau de bord incorporé
Les tableaux de bord incorporés offrent un moyen sécurisé aux utilisateurs d’accéder aux données du tableau de bord en dehors d’Azure Databricks. Tous les paramètres de partage existants s’appliquent. Les utilisateurs visés doivent avoir accès au tableau de bord. Consultez la section Qui peut accéder à votre tableau de bord ?.
Pour afficher un tableau de bord incorporé :
- Naviguez jusqu’à la page où le tableau de bord a été incorporé.
- Si nécessaire, connectez-vous avec les informations d’identification Azure Databricks.
Remarque
Si un utilisateur enregistré qui n’a pas reçu la permission d’accéder au tableau de bord tente de le consulter, il reçoit un message d’erreur indiquant que le tableau de bord n’est pas disponible. Consultez la section Partager un tableau de bord publié pour découvrir comment ajuster les paramètres de partage.
Actualiser un tableau de bord incorporé
Tous les utilisateurs d’un tableau de bord incorporé peuvent actualiser manuellement les tableaux de bord à la demande. Vous pouvez également programmer l’actualisation périodique des tableaux de bord.
Consultez Gérer les mises à jour planifiées du tableau de bord et les abonnements.
Dépannage des problèmes liés aux tableaux de bord incorporés
Cette section énumère les problèmes courants que vous pouvez rencontrer et propose une solution :
L’iframe incorporé est vide
Si l’iframe incorporé n’affiche pas de données, cela peut être dû au fait que vous avez désactivé les cookies tiers. L’activation des cookies tiers est souvent nécessaire pour permettre au contenu externe, tel que les tableaux de bord incorporés, de fonctionner correctement dans une autre page web.
Pour résoudre ce problème, vous pouvez ajuster les paramètres de votre navigateur afin d’autoriser ou de débloquer les cookies de tiers. Si vous ne souhaitez pas autoriser tous les cookies de tiers, de nombreux navigateurs vous permettent d’ajouter des exceptions pour des sites spécifiques sur lesquels les cookies de tiers doivent être autorisés. Consultez la documentation d’aide de votre navigateur pour obtenir des instructions détaillées sur la gestion des cookies.