Activité de filtrage dans les pipelines Azure Data Factory et Synapse Analytics
Vous pouvez utiliser une activité de filtrage dans un pipeline pour appliquer une expression de filtre à un tableau d’entrée.
S’APPLIQUE À :  Azure Data Factory
Azure Data Factory  Azure Synapse Analytics
Azure Synapse Analytics
Conseil
Essayez Data Factory dans Microsoft Fabric, une solution d’analyse tout-en-un pour les entreprises. Microsoft Fabric couvre tous les aspects, du déplacement des données à la science des données, en passant par l’analyse en temps réel, l’aide à la décision et la création de rapports. Découvrez comment démarrer un nouvel essai gratuitement !
Syntaxe
{
"name": "MyFilterActivity",
"type": "filter",
"typeProperties": {
"condition": "<condition>",
"items": "<input array>"
}
}
Créer une activité de filtre avec l’interface utilisateur
Pour utiliser une activité de filtre dans un pipeline, effectuez les étapes suivantes :
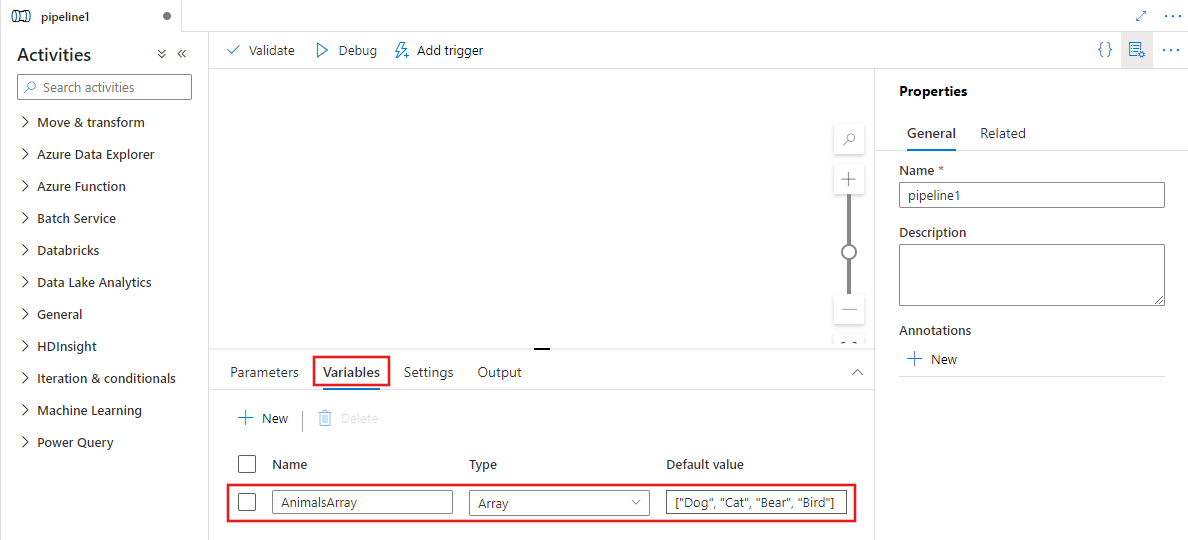
Vous pouvez utiliser n’importe quelle variable de type tableau ou les sorties d’autres activités comme entrée pour votre condition de filtre. Pour créer une variable de tableau, sélectionnez l’arrière-plan du canevas de pipeline, puis sélectionnez l’onglet Variables pour ajouter une variable de type tableau, comme illustré ci-dessous.

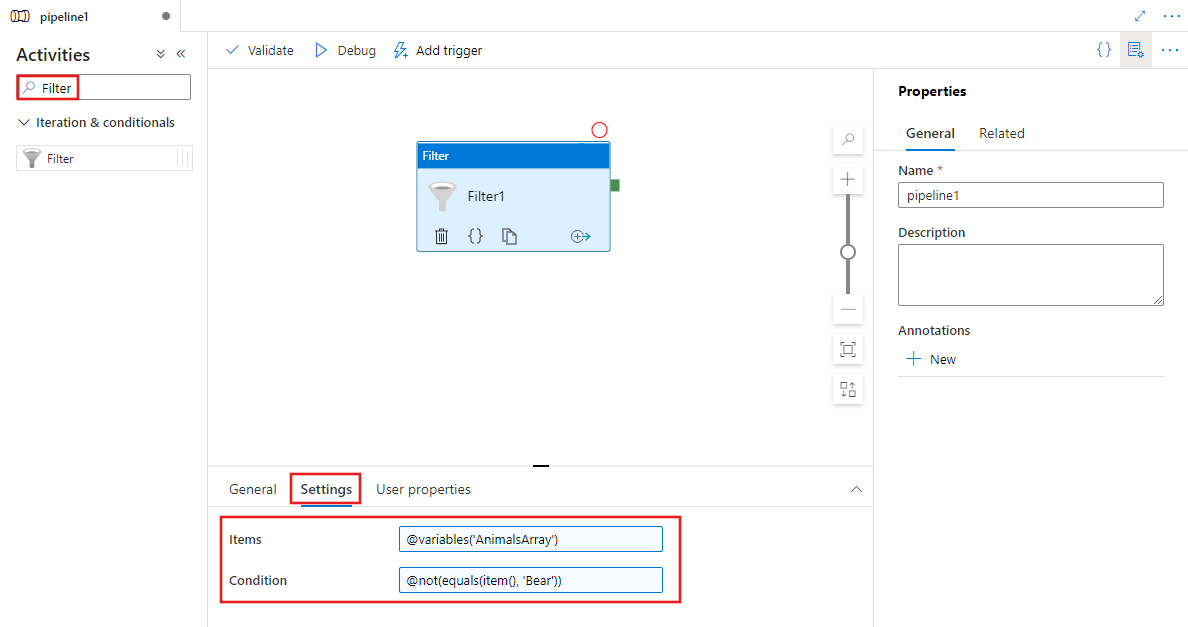
Recherchez Filtre dans le volet Activités de pipeline, puis faites glisser une activité Filtre vers le canevas du pipeline.
Sélectionnez la nouvelle activité Filtre sur le canevas si elle ne l’est pas déjà, et son onglet Paramètres pour en modifier les détails.

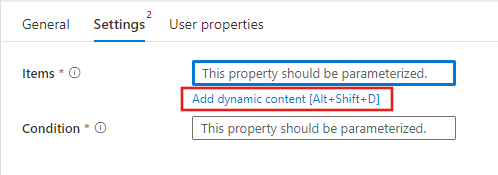
Sélectionnez le champ Éléments, puis sélectionnez le lien Ajouter du contenu dynamique pour ouvrir le volet de l’éditeur de contenu dynamique.

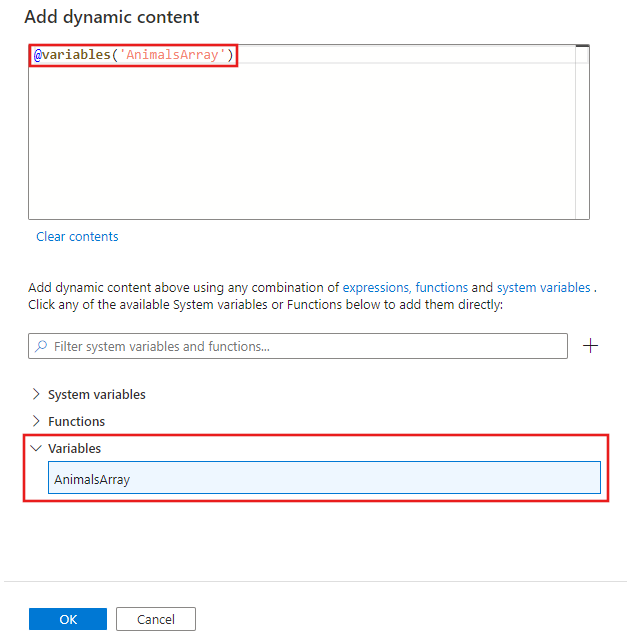
Sélectionnez le tableau d’entrée à filtrer dans l’éditeur de contenu dynamique. Dans cet exemple, nous sélectionnons la variable créée à la première étape.

Utilisez de nouveau l’éditeur de contenu dynamique pour spécifier une condition de filtre pour la propriété condition, comme indiqué ci-dessus.
Vous pouvez utiliser la sortie de l’activité de filtre comme une entrée pour d’autres activités telles que l'activité ForEach.
Propriétés type
| Propriété | Description | Valeurs autorisées | Obligatoire |
|---|---|---|---|
| name | Nom de l’activité Filter. |
String | Oui |
| type | Doit être défini sur filter | String | Oui |
| condition | Condition à utiliser pour filtrer l’entrée. | Expression | Oui |
| items | Tableau d’entrée sur lequel le filtre sera appliqué. | Expression | Oui |
Exemple
Dans cet exemple, le pipeline a deux activités : filter et ForEach. L’activité filter est configurée pour filtrer les éléments dont la valeur est supérieure à 3 dans le tableau d’entrée. Ensuite, l’activité ForEach effectue une itération sur les valeurs filtrées et définit la variable test sur la valeur actuelle.
{
"name": "PipelineName",
"properties": {
"activities": [{
"name": "MyFilterActivity",
"type": "filter",
"typeProperties": {
"condition": "@greater(item(),3)",
"items": "@pipeline().parameters.inputs"
}
},
{
"name": "MyForEach",
"type": "ForEach",
"dependsOn": [
{
"activity": "MyFilterActivity",
"dependencyConditions": [
"Succeeded"
]
}
],
"userProperties": [],
"typeProperties": {
"items": {
"value": "@activity('MyFilterActivity').output.value",
"type": "Expression"
},
"isSequential": "false",
"batchCount": 1,
"activities": [
{
"name": "Set Variable1",
"type": "SetVariable",
"dependsOn": [],
"userProperties": [],
"typeProperties": {
"variableName": "test",
"value": {
"value": "@string(item())",
"type": "Expression"
}
}
}
]
}
}],
"parameters": {
"inputs": {
"type": "Array",
"defaultValue": [1, 2, 3, 4, 5, 6]
}
},
"variables": {
"test": {
"type": "String"
}
},
"annotations": []
}
}
Contenu connexe
Consultez d’autres activités de flux de contrôle prises en charge :