Personnaliser les visuels du tableau de bord Azure Data Explorer
Les tableaux de bord Azure Data Explorer sont une collection de vignettes qui présentent une représentation visuelle prise en charge par une requête Langage de requête Kusto (KQL) sous-jacente. Cet article explique comment modifier les visualisations et les requêtes d’une vignette de tableau de bord et fournit une vue d’ensemble des propriétés de personnalisation spécifiques à chaque type de visualisation.
Toutes les visualisations créées dans le contexte de l’opérateur de rendu sont disponibles dans les visualisations de tableau de bord, ainsi que certains visuels spécifiques au tableau de bord.
Prérequis
- Visualiser des données avec des tableaux de bord Azure Data Explorer
- Autorisations de l’éditeur sur un tableau de bord Azure Data Explorer
Personnaliser les visuels
Pour apporter des modifications à votre tableau de bord :
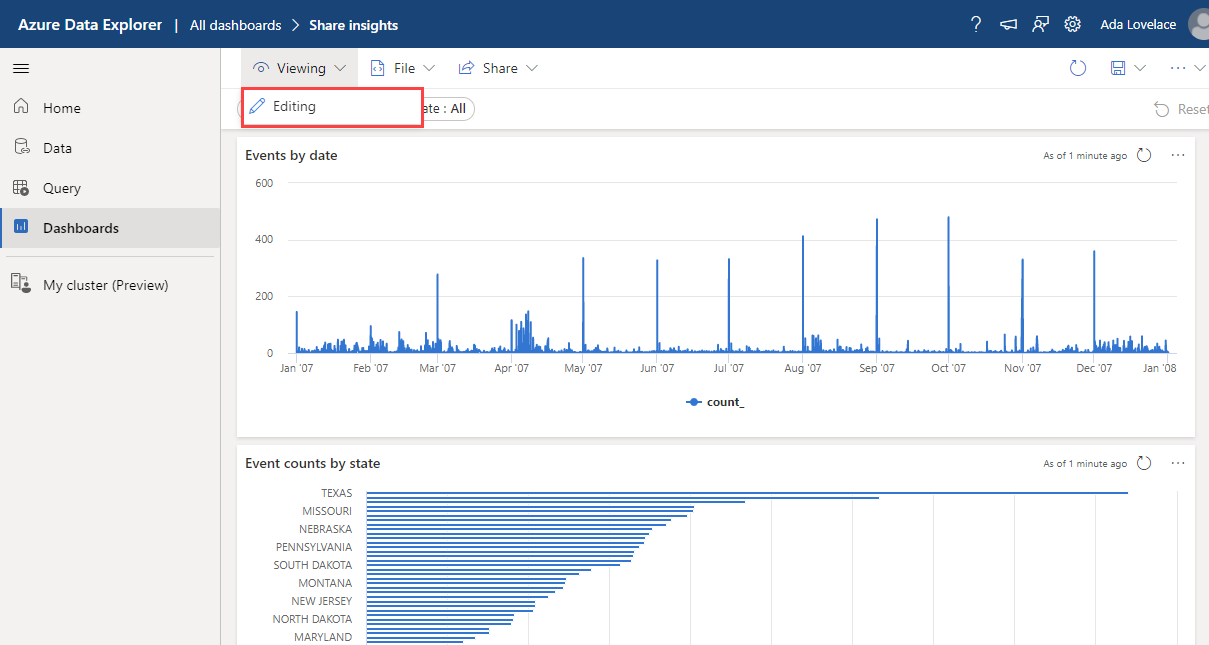
Dans le menu supérieur, sélectionnez Affichage et basculez sur le mode Édition.

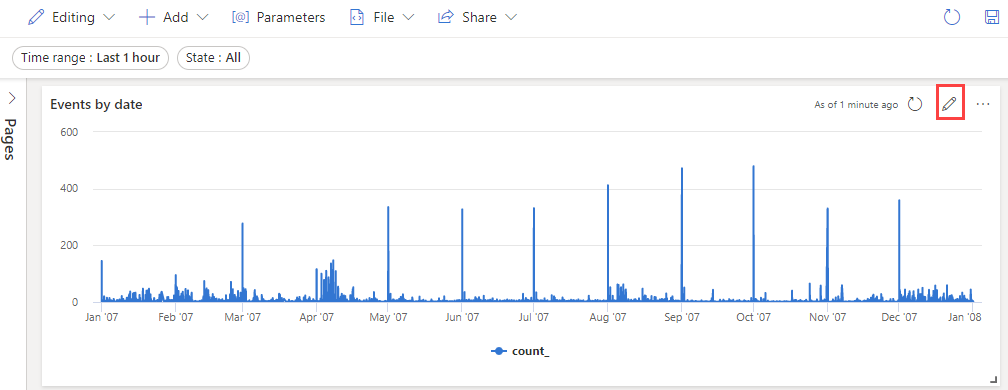
Sur la vignette que vous souhaitez personnaliser, sélectionnez l’icône Modifier. Modifiez la requête sous-jacente ou les propriétés de visualisation.

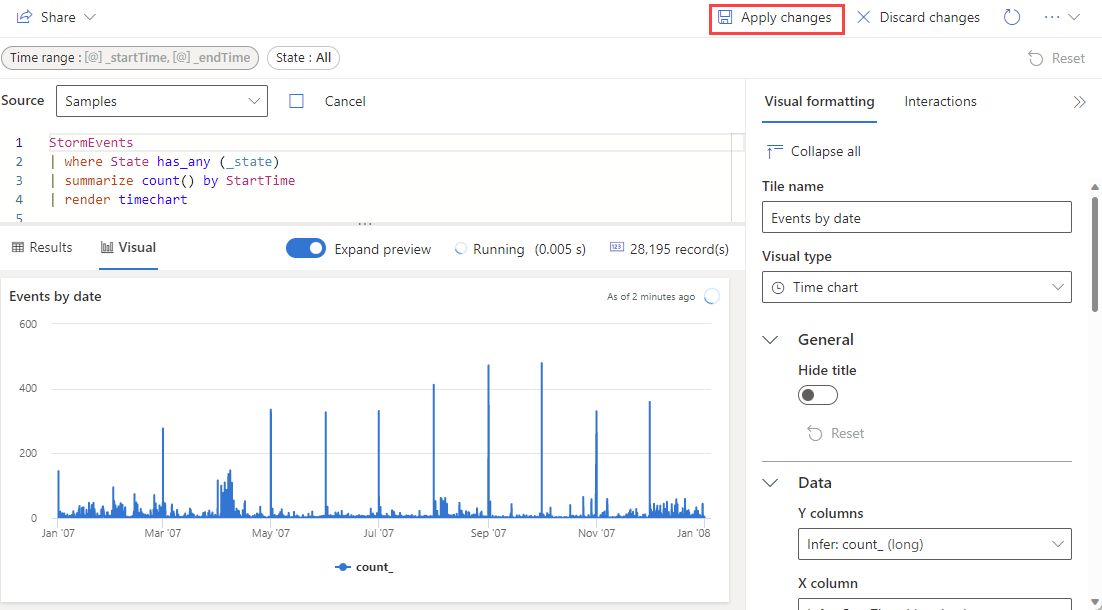
Pour enregistrer vos modifications et revenir au tableau de bord, sélectionnez Appliquer les modifications.

Définir les propriétés de personnalisation
Le tableau suivant décrit les propriétés de personnalisation disponibles, classées par ordre alphabétique de section, et spécifie les visuels qui prennent en charge la propriété donnée.
| Section | Propriété | Description | Types d’éléments visuels |
|---|---|---|---|
| Couleurs | Palette de couleurs | Détermine l’ensemble de couleurs à utiliser pour le carte thermique. | Carte thermique |
| Mise en forme conditionnelle | Afficher ou Masquer | Option bascule pour désactiver ou activer la mise en forme conditionnelle. Pour plus d’informations, consultez Appliquer la mise en forme conditionnelle. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, nuages de points, tableau, graphique chronologique |
| Données | Colonnes Y | Colonnes qui fournissent des données pour l’axe vertical. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, graphique en courbes, nuages de points, graphique chronologique |
| Colonne X | Colonne qui fournit des données pour l’axe horizontal. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, graphique en courbes, nuages de points, graphique chronologique | |
| Colonnes Série | Colonnes utilisées pour catégoriser les données en différentes séries. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, graphique en courbes, nuages de points, graphique chronologique | |
| Colonne Catégorie | Colonne qui détermine les catégories de données. | Graphique en entonnoir, Carte thermique, Graphique à secteurs | |
| Colonne Étiquette | Affecte des étiquettes à chaque emplacement à l’aide de la colonne désignée. | Statistiques multiples | |
| Colonne de valeur | Colonne qui fournit des données pour la visualisation. | Graphique en entonnoir, Statistiques multiples | |
| Valeur | Colonne numérique qui sert de variable primaire pour la carte thermique. | Carte thermique | |
| Colonne numérique | Colonne qui fournit la valeur numérique de la catégorie de données. | Graphique à secteurs | |
| Définir l’emplacement par | Détermine la méthode utilisée pour définir l’emplacement : Déduire, Latitude et longitude ou Point géographique. | Mappage | |
| Options d’affichage | Trier par | Comment classer les résultats dans le graphique : Nom, Taille ou Aucun. | Graphique à secteurs |
| N premiers | Option permettant d’afficher uniquement les sections des n premières valeurs du graphique. | Graphique à secteurs | |
| Général | Orientation de l’affichage | Détermine l’orientation de l’affichage : Horizontal ou Vertical. | Statistiques multiples |
| Taille du texte | Détermine la taille du texte : Recommandé, Petit ou Grand. | Statistiques multiples, statistiques | |
| Format visuel | Détermine le format du graphique. Pour les graphiques en aires, les graphiques à barres et les histogrammes, le format peut être standard, empilé ou empilé 100 %. Pour les graphiques à secteurs, le format peut être secteurs ou anneau. | Graphique en aires, graphique à barres, histogramme, graphique en secteurs | |
| Disposition | Configurations d’emplacement | Personnalise le layout de grille avec des options allant de 1 colonne par 1 ligne (1 emplacement) à 5 colonnes par 5 lignes (25 emplacements). | Statistiques multiples |
| Légende | Afficher ou Masquer | Masque ou affiche une légende expliquant la série de données dans le graphique. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique |
| Taille | Afficher ou Masquer | Bascule le dimensionnement pour les points de carte activés ou désactivés. | Mappage |
| Colonne de taille | Colonne utilisée pour déterminer la taille du point de carte. | Mappage | |
| URLs | Appliquer le lien sur la colonne | Lorsque cette option est activée, la sélection d’une valeur dans cette colonne dirige vers l’URL spécifiée dans la colonne URL. | Table |
| Colonne URL | Colonne qui contient des valeurs d’URL. | Table | |
| Axe des abscisses (x) | Étiquette | Définit une étiquette personnalisée pour l’axe horizontal. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique |
| Valeur de ligne verticale | Spécifie une valeur sur l’axe horizontal pour les lignes de référence verticale. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique | |
| Échelle de l’axe X | Ajuste l’échelle de l’axe horizontal en linéaire ou logarithmique. | Graphique d’anomalies, graphique en aires, histogramme, Statistiques multiples, nuages de points, tableau, graphique chronologique | |
| Axe des Y | Étiquette | Définit une étiquette personnalisée pour l’axe vertical. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique |
| Valeur maximale | Définit la valeur maximale sur l’axe vertical. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique | |
| Valeur minimale | Définit la valeur minimale sur l’axe vertical. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique | |
| Lignes de référence | Marque une valeur sur le graphique comme ligne de référence pour une orientation visuelle. | Graphique d’anomalies, graphique en aires, graphique à barres, histogramme, Statistiques multiples, graphique chronologique |
Incorporer des images
Vous pouvez incorporer des images dans vos vignettes de tableau de bord à l’aide du texte Markdown.
Pour plus d’informations sur GitHub Flavored Markdown, consultez Spécifications de GitHub Flavored Markdown.
Ouvrez un tableau de bord.
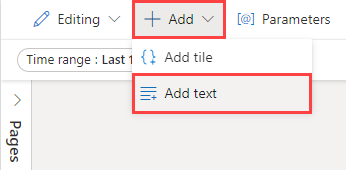
Dans le menu supérieur, sélectionnez +Ajouter>du texte pour ouvrir une vignette de texte.

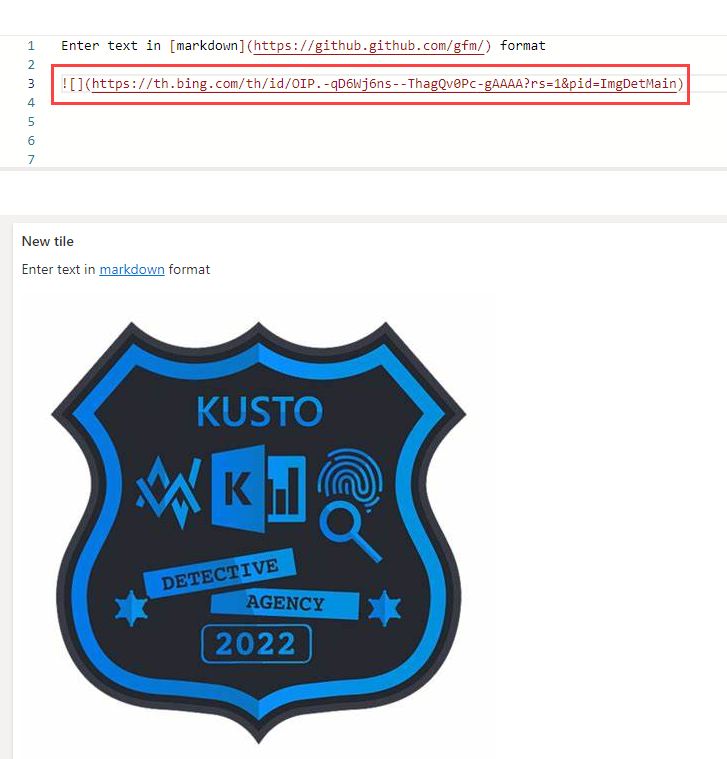
Dans le volet de requête, collez l’URL d’une image située dans un service d’hébergement d’images à l’aide de la syntaxe suivante :
L’image s’affiche dans l’aperçu de la vignette.

Dans le menu supérieur, sélectionnez Appliquer les modifications pour enregistrer la vignette.
Pour plus d’informations sur la syntaxe d’image dans GitHub Flavored Markdown, consultez Images.