Démarrage rapide : utiliser Visual Studio Code pour se connecter et interroger des instances Azure Cosmos DB
S’APPLIQUE À : NoSQL
MongoDB
Visual Studio Code est un éditeur de code polyvalent pour Linux, macOS et Windows qui prend en charge de nombreuses extensions. Ce démarrage rapide vous montre comment vous connecter à un cluster Azure Cosmos DB for NoSQL ou Azure Cosmos DB for MongoDB (vCore) à l’aide de Visual Studio Code. Il couvre l’exécution d’opérations de base de données de base, notamment la requête, l’insertion, la mise à jour et la suppression de données.
Prérequis
Avant de commencer, vérifiez que vous disposez des éléments suivants :
Un compte Azure Cosmos DB configuré avec une base de données et une collection pour l’API NoSQL. Utilisez l’un des démarrages rapides ci-dessous pour configurer une ressource :
Pour connecter et gérer des données dans Azure Cosmos DB au sein de Visual Studio, installez d’abord l’extension Bases de données Azure.
- Ouvrez Visual Studio Code.
- Accédez au panneau Extensions en sélectionnant Afficher les extensions > ou à l’aide du raccourci CTRL + Maj + X sur Windows et Commande + Maj + X sur MacOS.
- Dans la barre de recherche, tapez extension Bases de données Azure, puis sélectionnez l’extension. Cliquez ensuite sur Installer.
- Après l’installation, rechargez Visual Studio Code si vous y êtes invité.
Connexion à une instance Azure Cosmos DB for NoSQL
- Dans Visual Studio Code, accédez au panneau Azure (sélectionnez l’icône Azure dans la barre d’activités).
- Connectez-vous à votre compte Azure via Entra ID : Remarque : nous vous recommandons de toujours utiliser RBAC Microsoft Entra ID lors de l’accès à vos ressources Azure Cosmos DB (au lieu de clés de compte) pour bénéficier de la méthode d’authentification la plus sécurisée.
- Une fois connecté, dans l’arborescence Azure, recherchez votre abonnement Azure et descendez dans la hiérarchie jusqu’à Azure Cosmos DB.
- Sélectionnez un compte existant ou cliquez avec le bouton droit pour créer une ressource.
Interroger et afficher vos données
Les étapes suivantes utilisent l’Éditeur de requête pour exécuter une requête et afficher les résultats de la requête :
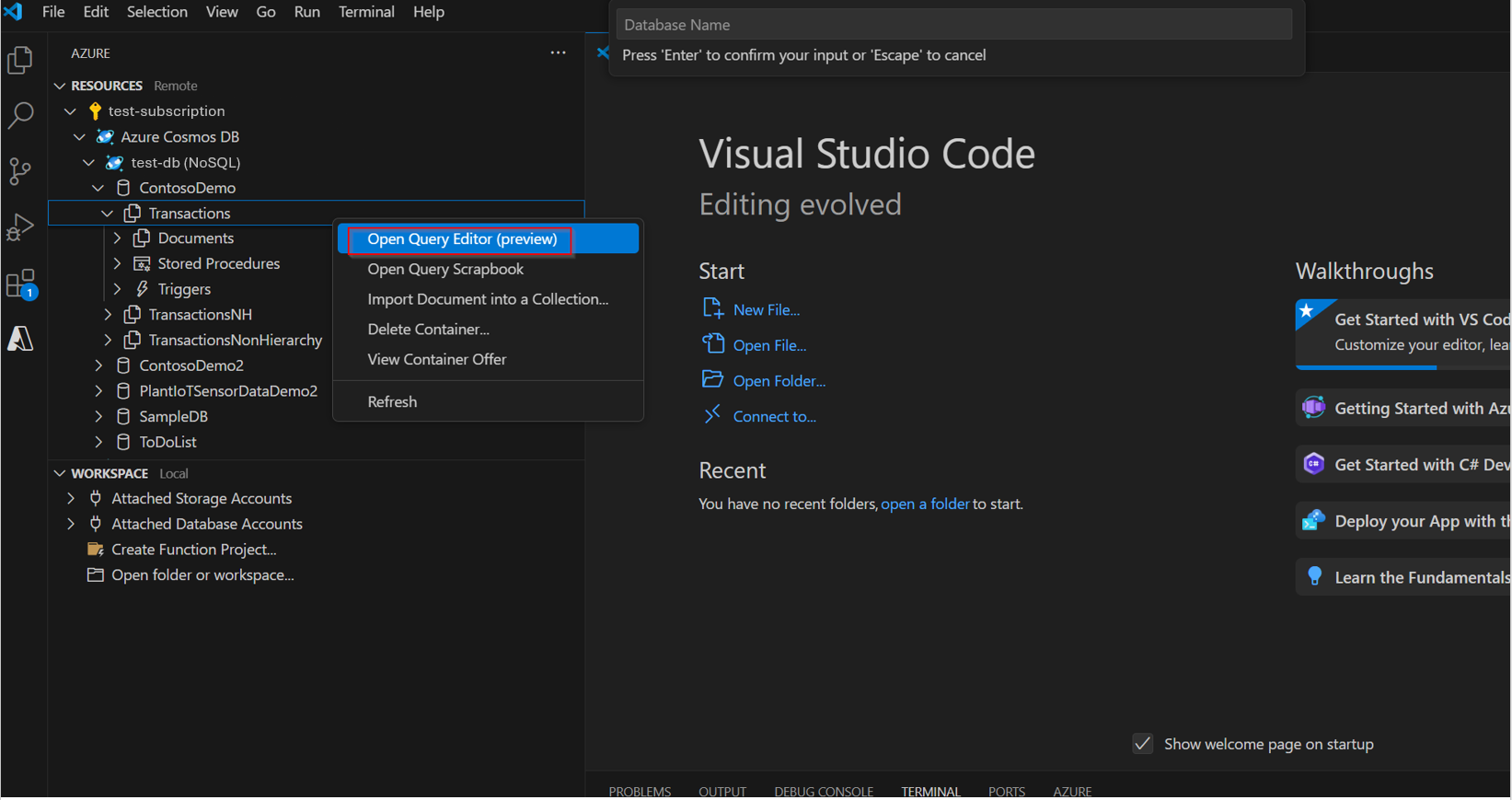
Dans le menu de votre collection, cliquez avec le bouton droit sur la collection pour ouvrir l’Éditeur de requête en Préversion.
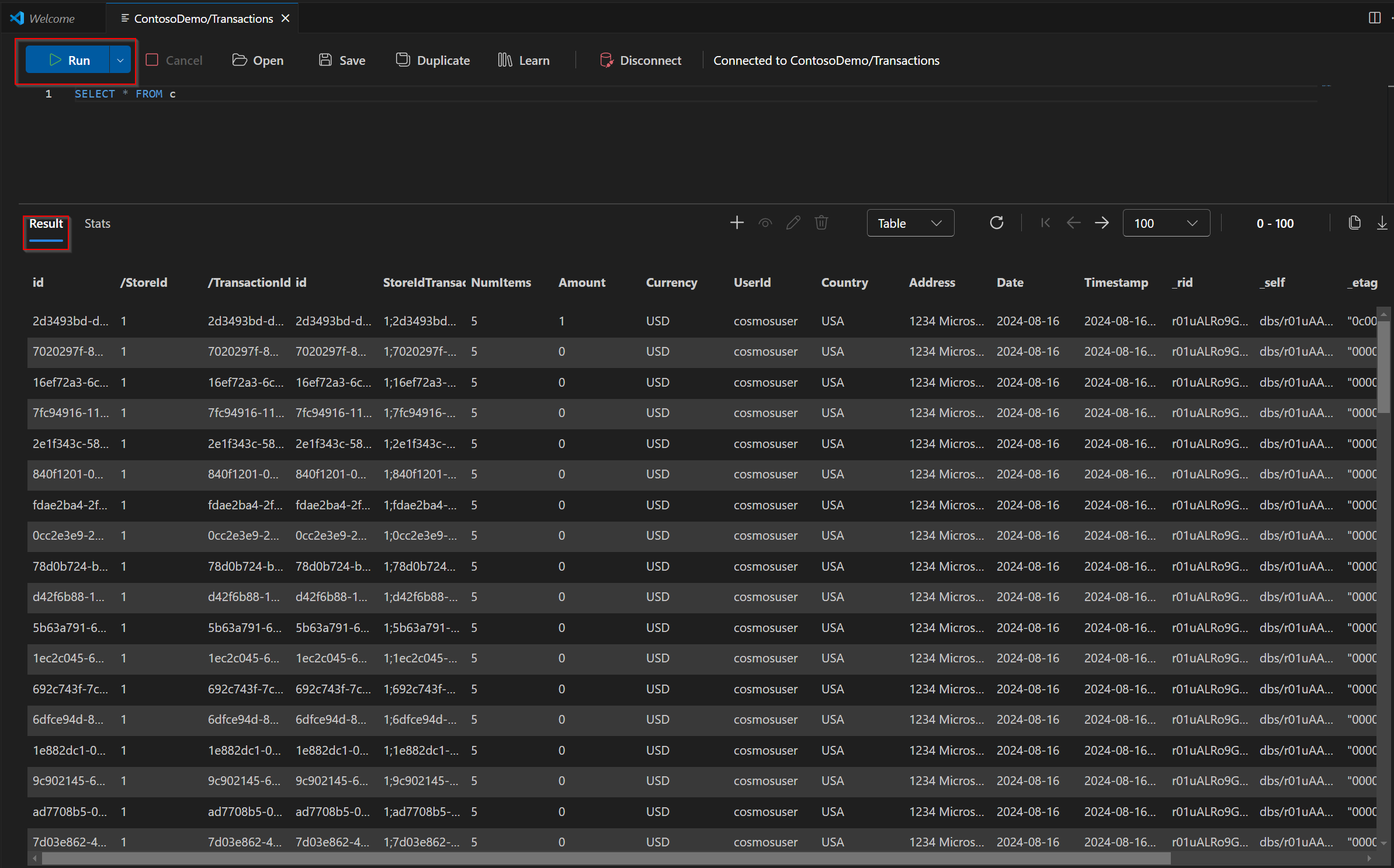
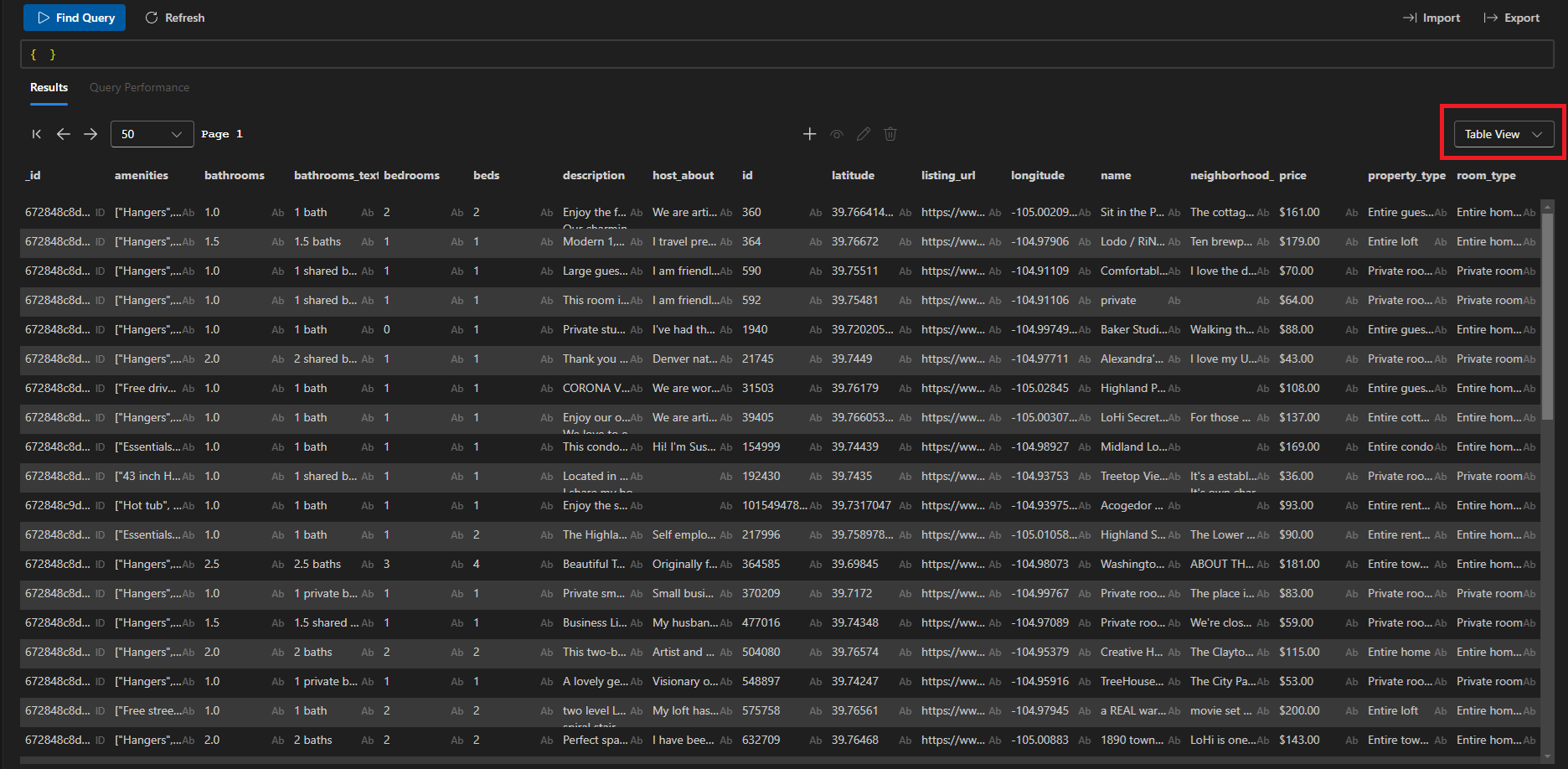
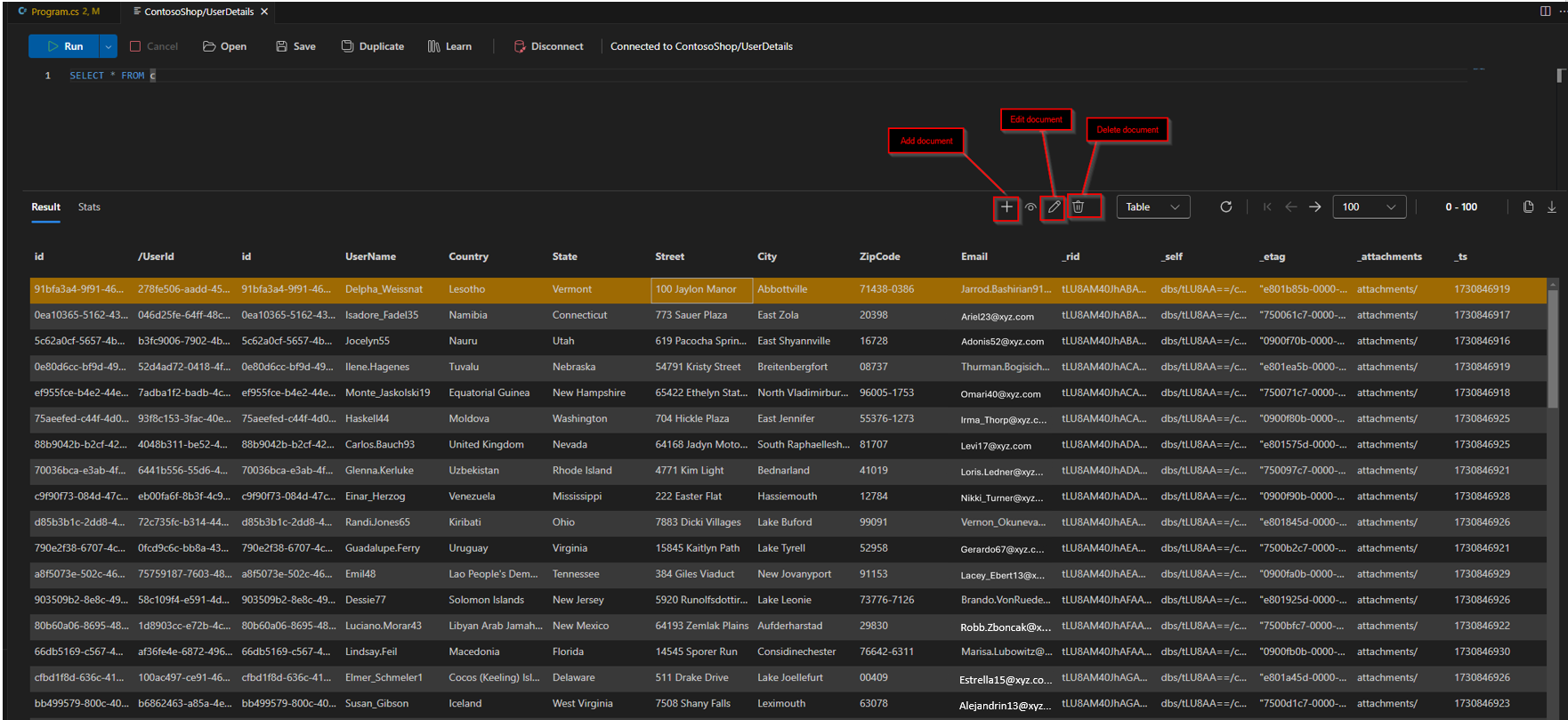
Exécutez la requête fournie dans l’éditeur de requête pour afficher vos données dans l’affichage Table :
Explorez vos données dans d’autres affichages pris en charge :
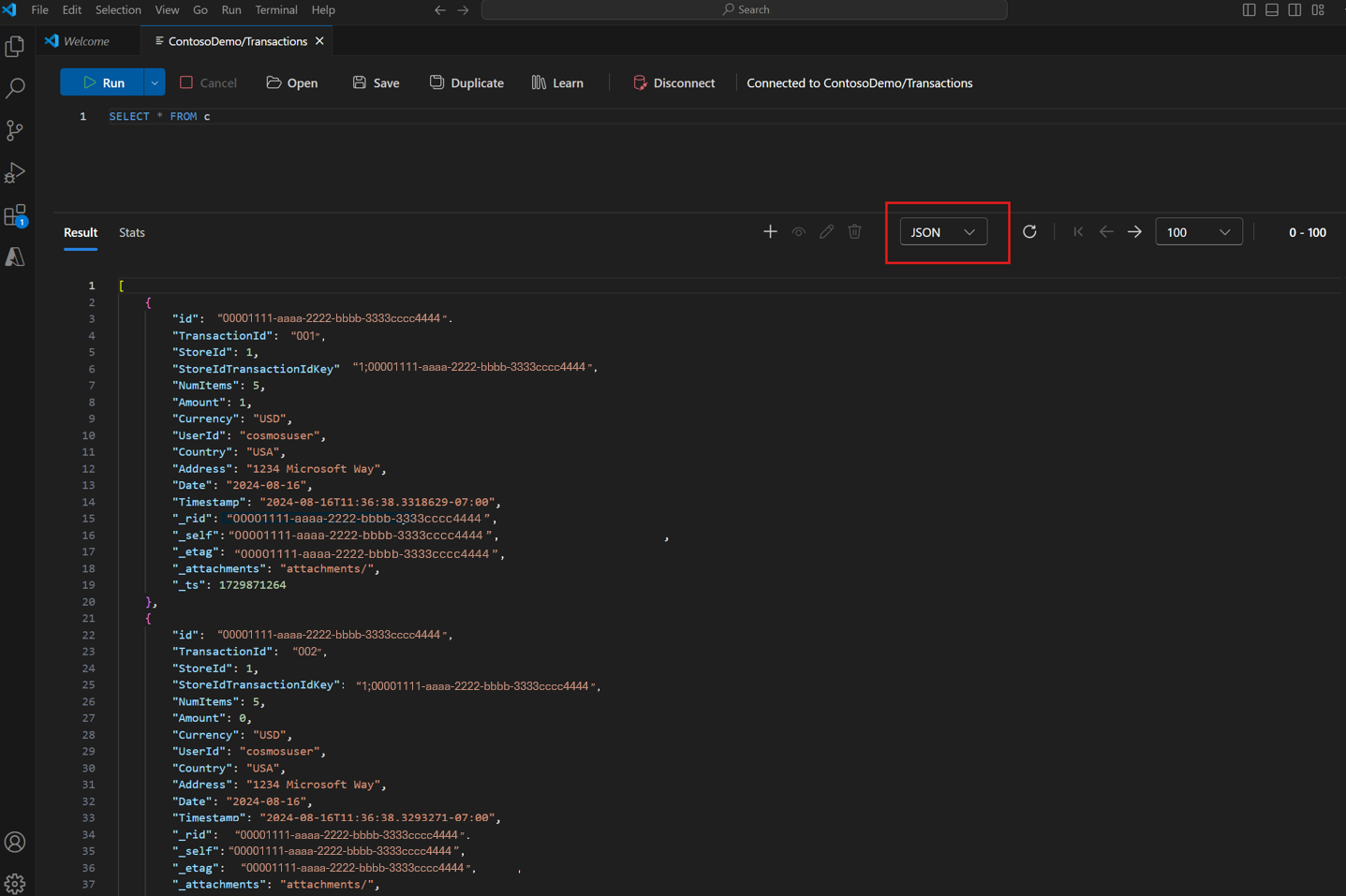
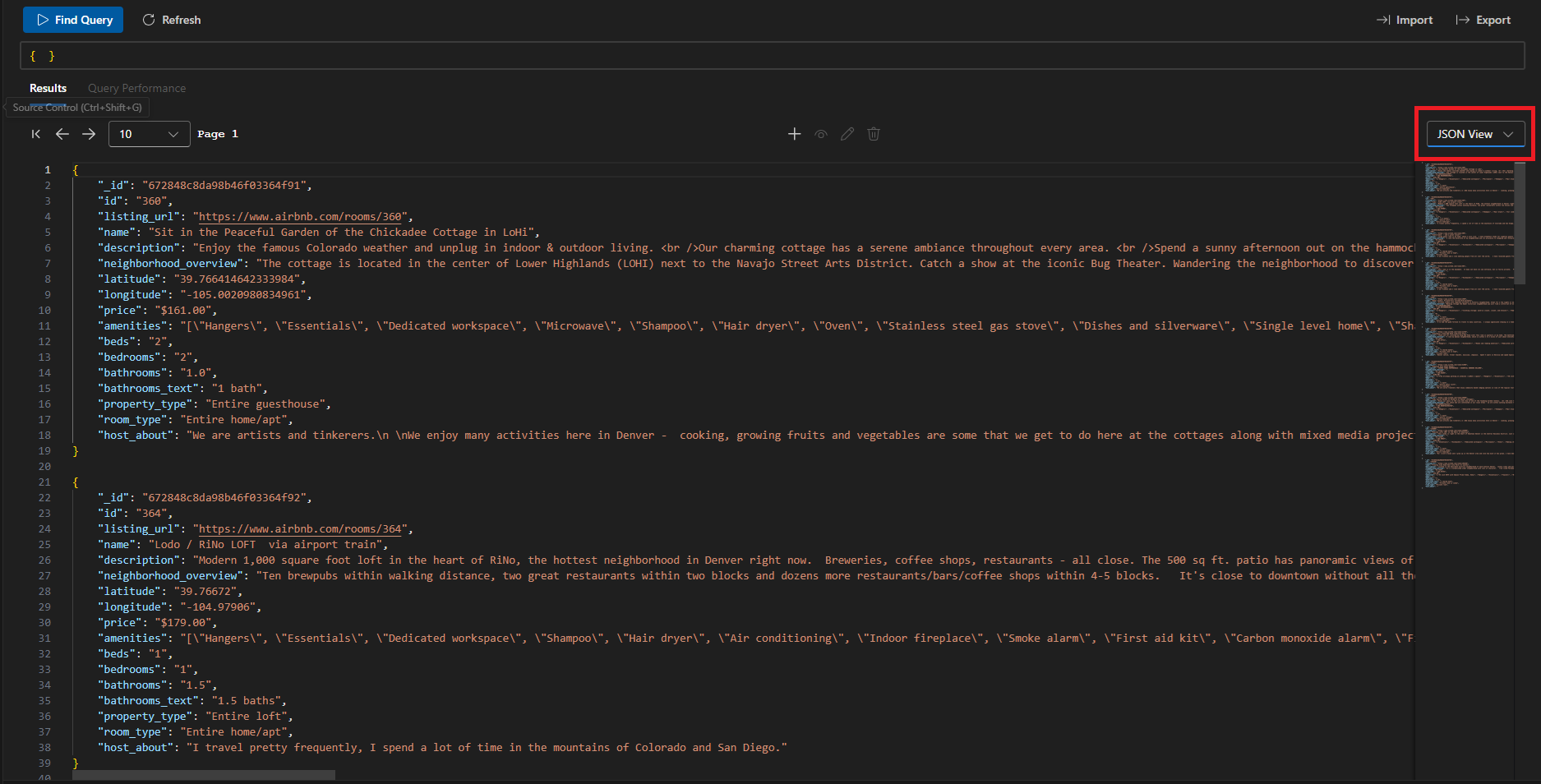
- Affichage JSON : consultez la structure de données brutes.

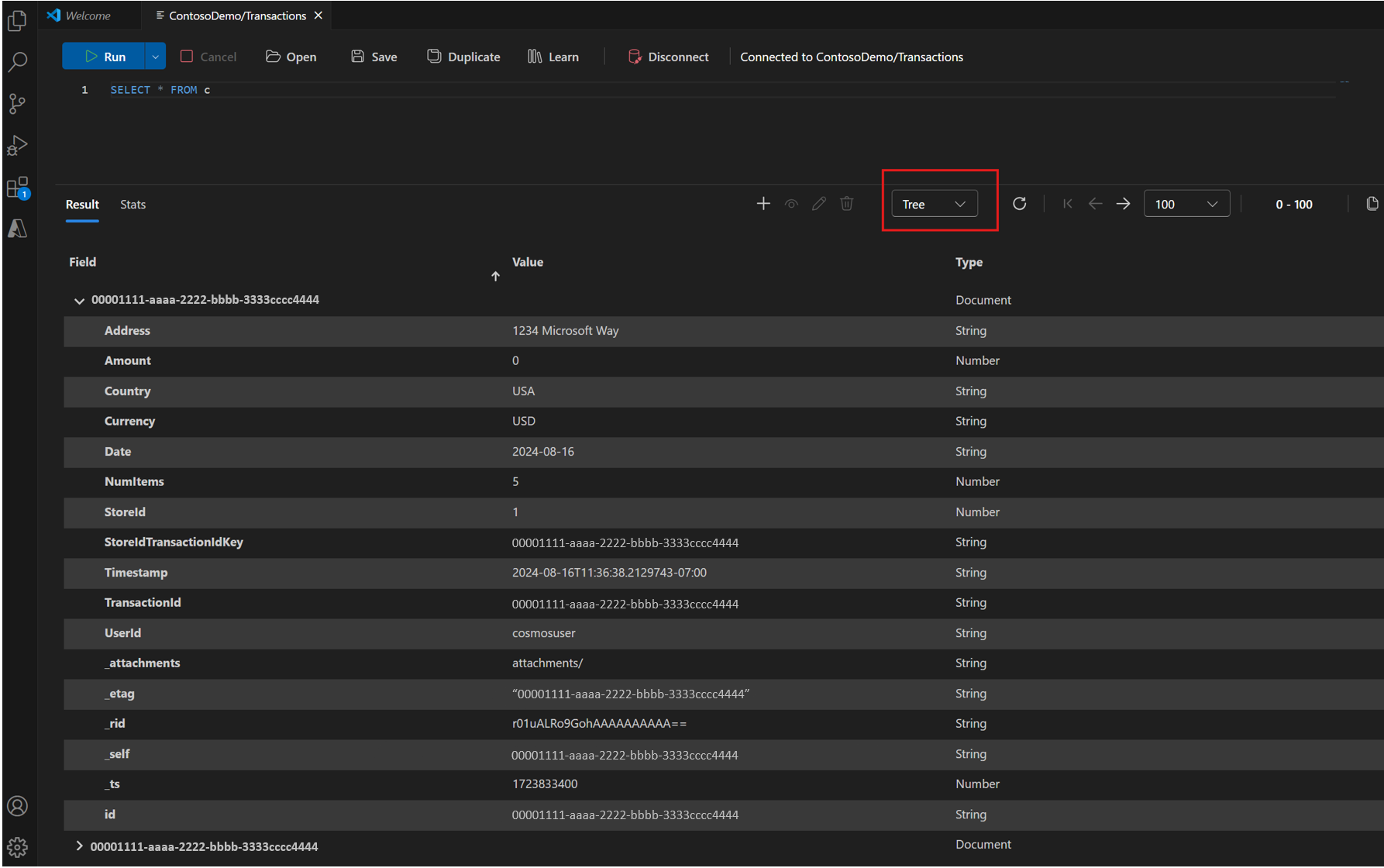
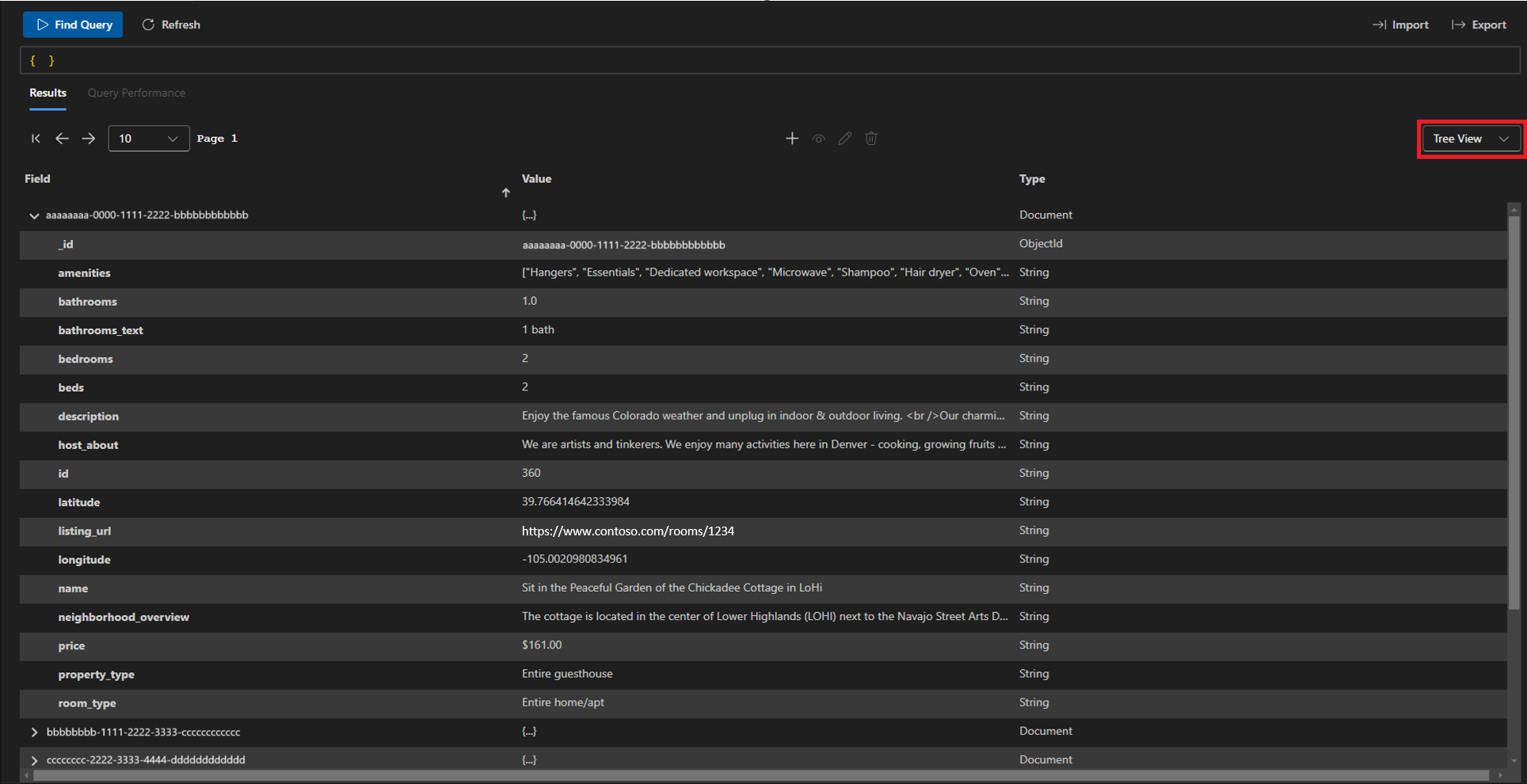
- Arborescence : explorez facilement des données imbriquées.

Afficher des métriques d’indexation et de requête
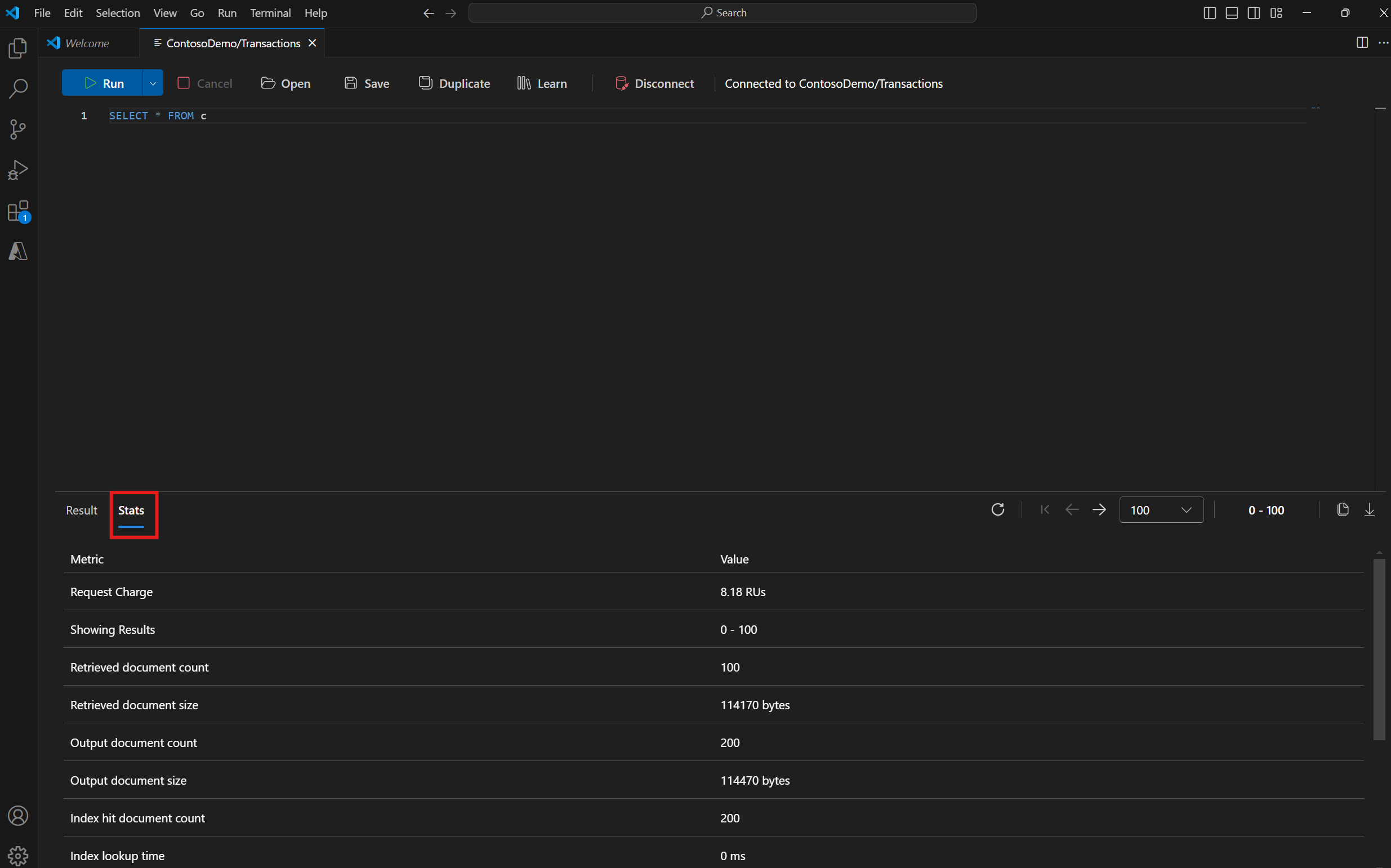
Dans l’éditeur de requête, affichez des métriques d’indexation et de requête supplémentaire pour faciliter l’optimisation des performances de requête.
Sélectionnez l’onglet Statistiques près de la requête Résultats.

Pour découvrir plus d’informations sur les définitions de métrique, consultez la documentation sur les métriques de requête.
Insérer, modifier et supprimer des documents
- Modification de document en temps réel : ajoutez, affichez, modifiez et supprimez instantanément des documents, en ayant les modifications reflétées en temps réel.
- Importer à partir de JSON : chargez vos données rapidement à partir de fichiers JSON.

Exporter des résultats de requête
Étapes suivantes
Dans ce tutoriel, vous avez appris comment interroger des données dans VS Code, exporter des résultats de requête, interroger des métriques d’index et de requête pour ajuster les performances de requête et afficher des données dans plusieurs affichages pris en charge. Vous pouvez maintenant utiliser l’extension VS Code Base de données Azure pour évaluer des données réelles dans votre base de données.
Prérequis
Avant de commencer, vérifiez que vous disposez des éléments suivants :
- Un compte Azure Cosmos DB configuré avec une base de données dans Azure Cosmos DB for MongoDB. Utilisez l’un de ces démarrages rapides pour configurer une base de données :
- Pour connecter et gérer des données dans Azure Cosmos DB, vous devez installer l’extension Bases de données Azure pour Visual Studio Code.
- Ouvrez Visual Studio Code.
- Accédez au panneau Extensions en sélectionnant Afficher les extensions > ou à l’aide du raccourci CTRL + Maj + X sur Windows et Commande + Maj + X sur MacOS.
- Dans la barre de recherche, tapez extension Bases de données Azure, puis sélectionnez l’extension. Cliquez ensuite sur Installer.
- Après l’installation, rechargez Visual Studio Code si vous y êtes invité.
- Un interpréteur de commandes MongoDB (mongosh) installé pour des interactions de ligne de commande (facultatif, mais recommandé).
Connexion à une charge de travail MongoDB
- Dans l’extension Bases de données Azure, développez la section Ressources Azure.
- Recherchez l’Abonnement que vous avez pour votre charge de travail MongoDB. Sous l’abonnement souhaité, vous remarquez la branche Azure Cosmos DB for MongoDB (vCore). Développez la branche pour afficher vos clusters et bases de données.
- Choisissez votre cluster Azure Cosmos DB for MongoDB (vCore) à partir de la liste développée.
- Lorsque vous y êtes invité, entrez le mot de passe d’administrateur pour votre cluster.
- Une fois authentifié, vous avez accès à votre cluster.
Remarque
Votre mot de passe est uniquement utilisé pour l’authentification et n’est pas stocké.
Remarque
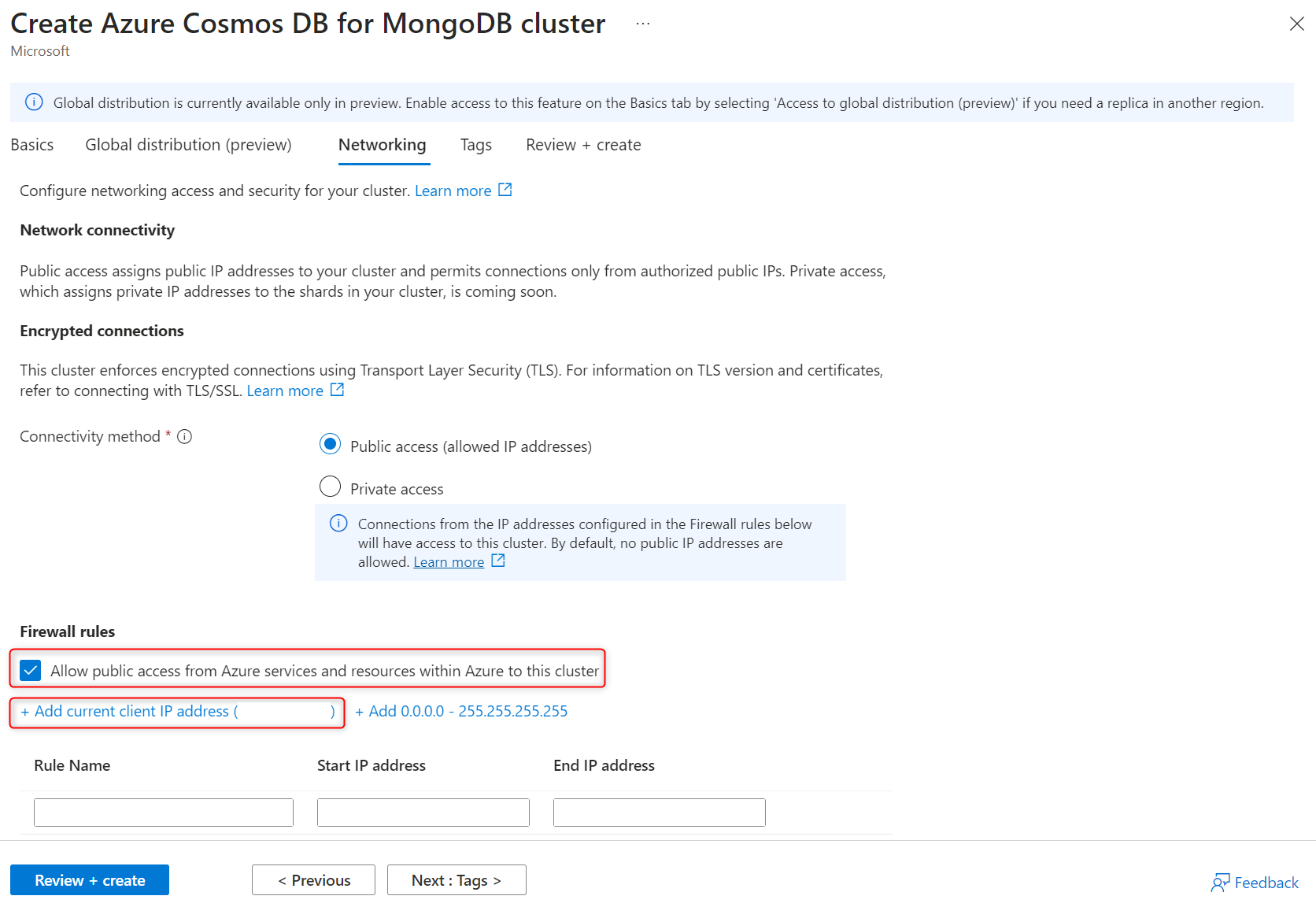
Dans de nombreux environnements d’entreprise, les adresses IP de l’ordinateur du développeur sont masquées en raison d’un VPN ou d’autres paramètres réseau d’entreprise. Dans ces cas, il est recommandé de commencer par autoriser l’accès à toutes les adresses IP en ajoutant la règle de pare-feu 0.0.0.0 – 255.255.255.255 pour les tests de connexion initiaux avant d’affiner la liste d’autorisations.

Gestion des données intuitive
Gérez facilement vos bases de données dans Visual Studio Code :
Créer et déposer des bases de données/collections : cliquez avec le bouton droit sur votre compte, base de données ou collection dans le panneau des ressources pour créer ou supprimer des bases de données et des collections.
Importer à partir de JSON : importez rapidement des données à partir de fichiers JSON dans votre collection.
- Importation initiale
- Cliquez avec le bouton droit sur le nom de collection dans l’affichage des ressources et sélectionnez Importer des documents dans une collection.
- Vous pouvez également ouvrir l’« affichage de collection » en cliquant sur l’entrée Documents de votre collection, puis sur le bouton Importer.
- Sélectionner un fichier JSON
- Parcourez pour trouver le fichier *.json contenant vos données.
- Confirmez pour démarrer le processus d’importation.
- Importation initiale
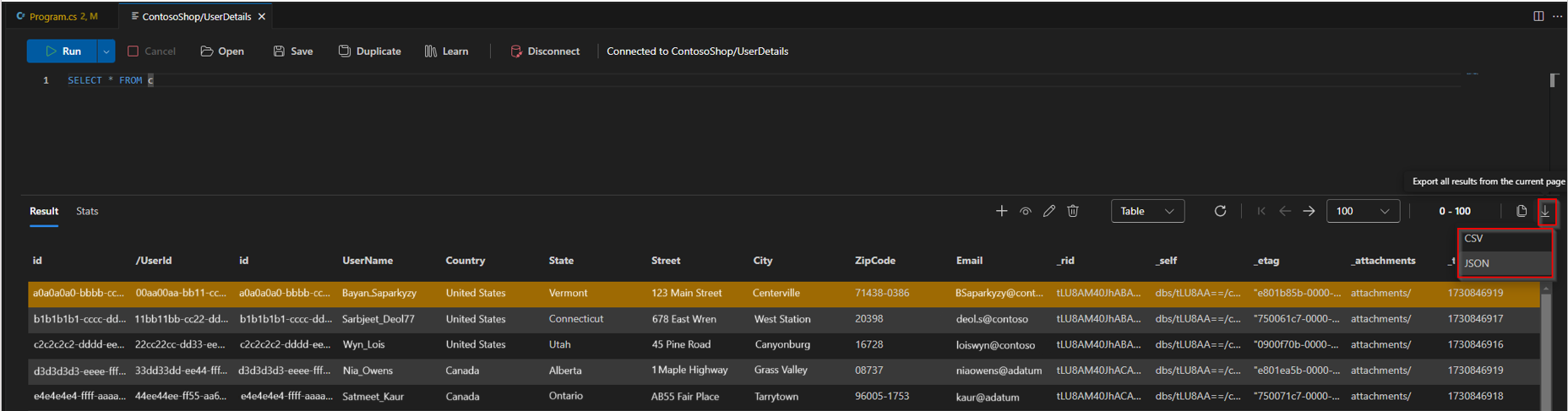
Exporter des données : enregistrez des collections ou de résultats de requête au format JSON pour la sauvegarde ou le partage.
- Initiation d’une exportation :
- Option 1 :
- Cliquez avec le bouton droit sur le nom de collection dans l’affichage des ressources et sélectionnez Exporter des documents à partir de la collection pour exporter la collection entière.
- Option 2 :
- Ouvrez l’« affichage de collection » en cliquant sur l’entrée Documents de votre collection, puis sur le bouton Exporter.
- Choisissez d’exporter la collection entière ou les résultats de la requête actuelle.
- Option 1 :
- Spécifier le fichier de destination :
- Entrez le nom et l’emplacement du fichier *.json de destination.
- Confirmez l’exportation pour commencer à enregistrer les données.
- Initiation d’une exportation :
Modification de document en temps réel : ajoutez, affichez, modifiez et supprimez instantanément des documents avec les mises à jour en temps réel.
- Ouvrir la modification de document :
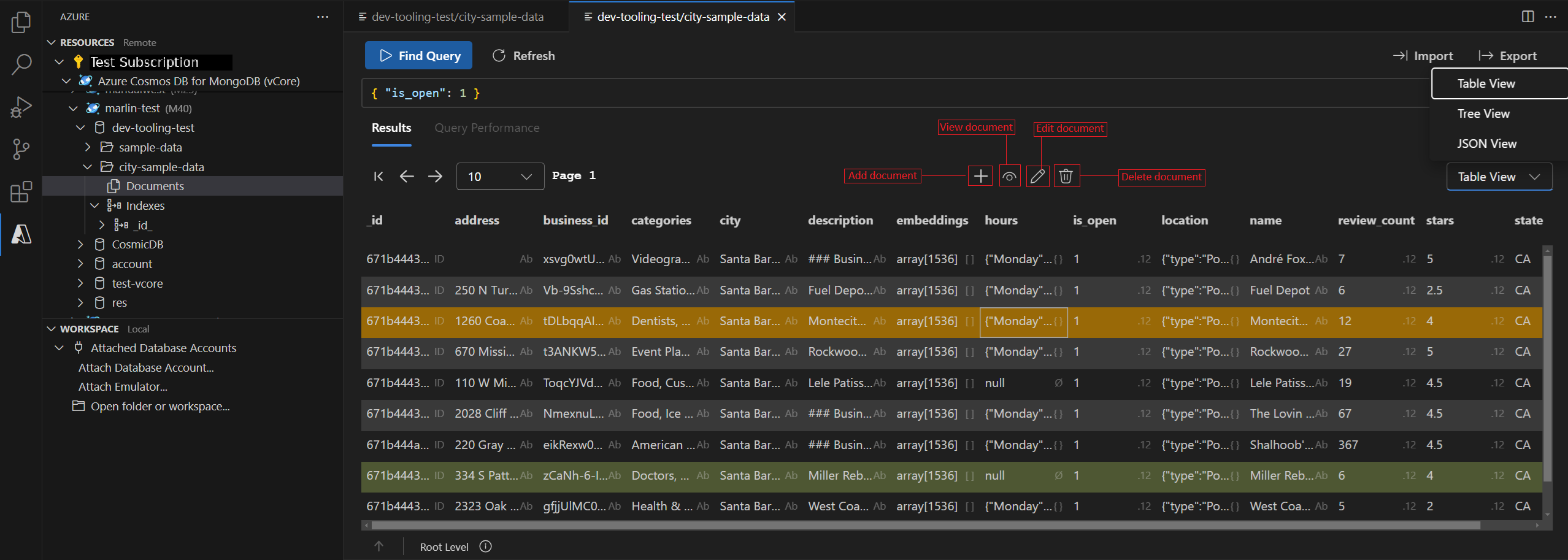
- Accédez aux options de modification de documents directement dans l’« affichage de collection ». Ces contrôles sont bien situés au-dessus de l’affichage des données pour y accéder facilement.
- Actions disponibles :
- Ajouter : créer des documents dans la collection.
- Afficher : consultez le contenu du document sélectionné.
- Modifier : modifiez le contenu de documents sélectionnés.
- Supprimer : supprimez les documents sélectionnés dont les modifications sont immédiatement reflétées.
- Ouvrir la modification de document :
Outils de requête puissants
Exécutez et affinez vos requêtes en toute transparence :
Résultats instantanées : consultez immédiatement les résultats de la requête dans votre format préféré (affichage Table, JSON ou Arborescence).
- Changez facilement de vue en utilisant le menu déroulant Affichage.
Exécuter des requêtes directement : écrivez et exécutez des requêtes MongoDB avec des fonctionnalités comme la mise en surbrillance de la syntaxe et l’auto-complétion.
- Pour exécuter votre requête, cliquez sur le bouton Rechercher une requête ou appuyez sur
Ctrl/Cmd+Enterdans l’éditeur de requête.
- Pour exécuter votre requête, cliquez sur le bouton Rechercher une requête ou appuyez sur
Remarque
Seules les requêtes de recherche de requête sont prises en charge. Des fonctionnalités de requête étendues seront bientôt disponibles.
Affichages de données flexibles
Explorez vos données en utilisant plusieurs affichages pour diverses perspectives :
Affichage JSON : consultez la structure de données JSON brute.

Arborescence : naviguez et explorez des données imbriquées sans aucun effort.

Affichage Table : analysez rapidement des données et explorez au niveau du détail des documents imbriqués.
Intégration d’interpréteur de commandes Mongo
La fonctionnalité de ligne de commande est disponible :
- Lancement
mongosh: exécutez des commandes MongoDB avancées directement à partir de Visual Studio Code.
Remarque
L’interpréteur de commandes MongoDB (mongosh) n’est pas inclus avec l’extension. Il doit être installé séparément et configuré manuellement.
Gestion du cluster
Restez informé sur vos ressources :
Afficher les détails d’un cluster : consultez le niveau de votre cluster, la version de serveur et l’utilisation des ressources.
Gérer des balises : organisez vos clusters avec des balises qui se synchronisent avec le Portail Azure.