Tutoriel : connecter une application web Node.js avec Azure Cosmos DB for MongoDB (vCore)
S’APPLIQUE À : MongoDB vCore
Dans ce tutoriel, vous générez une application web Node.js qui se connecte à Azure Cosmos DB for MongoDB dans une architecture vCore. La pile MongoDB, Express, React.js, Node.js (MERN) est une collection populaire de technologies permettant de créer de nombreuses applications web modernes. Avec Azure Cosmos DB for MongoDB (vCore), vous pouvez générer une application web ou migrer une application existante en utilisant des pilotes MongoDB que vous connaissez déjà. Dans ce tutoriel, vous allez :
- Configurer votre environnement
- Tester l’application MERN avec un conteneur MongoDB local
- Testez l’application MERN avec un cluster vCore
- Déployer l’application MERN sur Azure App Service
Prérequis
Pour effectuer ce didacticiel, vous avez besoin des ressources suivantes :
- Cluster vCore existant.
- Un compte GitHub.
- GitHub est fourni avec des heures Codespaces gratuites pour tous les utilisateurs.
Configurer l’environnement de développement
Un environnement de conteneur de développement est disponible avec toutes les dépendances nécessaires pour effectuer chaque exercice de ce projet. Vous pouvez exécuter le conteneur de développement dans GitHub Codespaces ou localement à l’aide de Visual Studio Code.
GitHub Codespaces exécute un conteneur de développement géré par GitHub avec Visual Studio Code pour le web comme interface utilisateur. Pour l’environnement de développement le plus simple, nous utilisons GitHub Codespaces pour que vous disposiez des outils et des dépendances du développeur appropriés préinstallés pour exécuter ce module de formation.
Important
Tous les comptes GitHub peuvent utiliser codespaces pendant jusqu’à 60 heures gratuites chaque mois avec 2 instances principales.
Démarrez le processus pour créez un environnement GitHub Codespace sur la branche
maindu référentiel GitHubazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app.Dans la page Créer un codespace , passez en revue les paramètres de configuration du codespace, puis sélectionnez Créer un codespace

Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
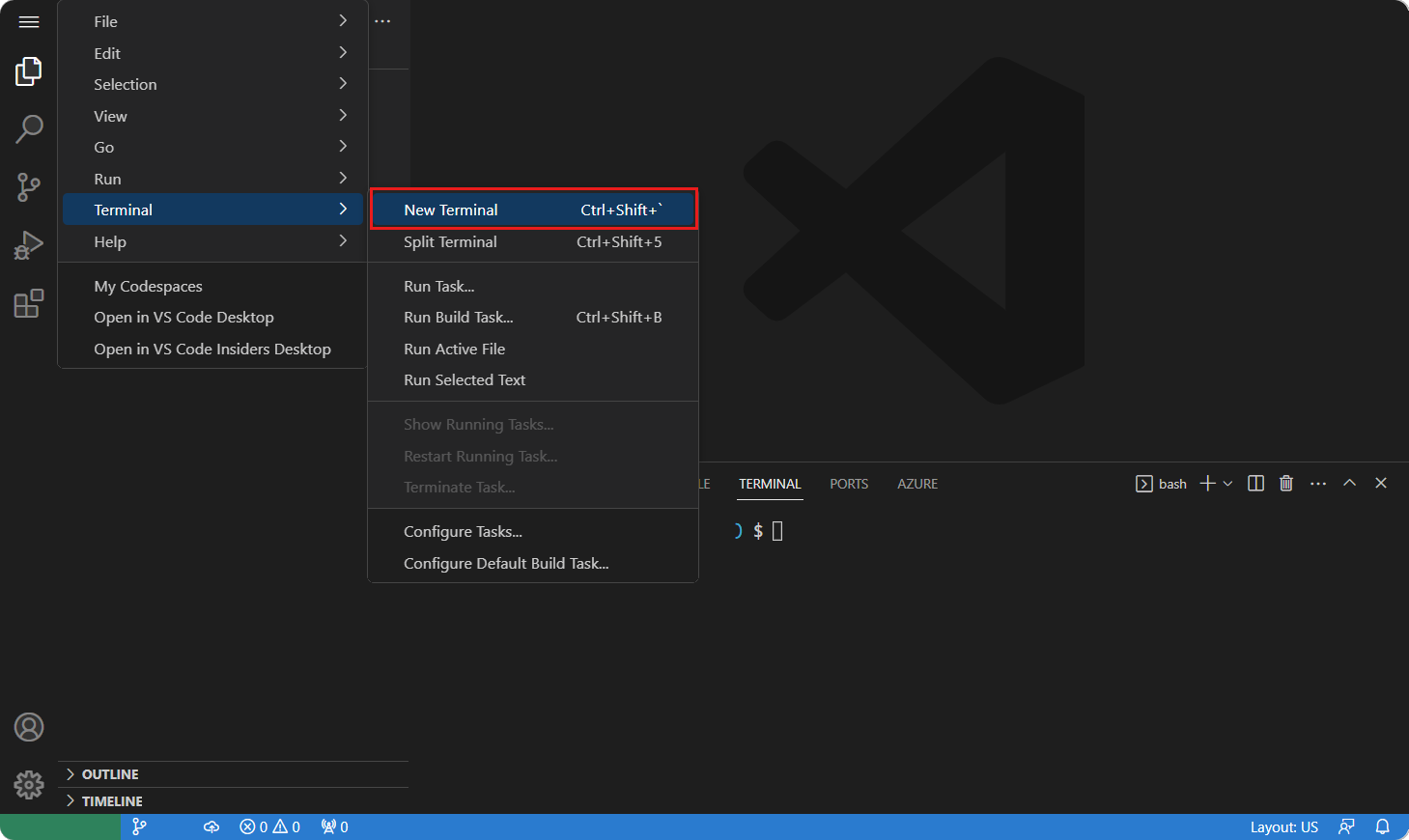
Ouvrez un nouveau terminal dans le codespace.
Vérifiez les versions des outils que vous utilisez dans ce tutoriel.
docker --version node --version npm --version az --versionNotes
Ce tutoriel nécessite les versions suivantes de chaque outil qui sont préinstallées dans votre environnement :
Outil Version Docker ≥ 20.10.0 Node.JS ≥ 18.0150 NPM ≥ 9.5.0 Azure CLI ≥ 2.46.0 Fermez le terminal.
Les étapes restantes de ce didacticiel se déroulent dans le contexte de ce conteneur de développement.
Tester l’API de l’application MERN avec le conteneur MongoDB
Commencez par exécuter l’API de l’exemple d’application avec le conteneur MongoDB local pour valider le fonctionnement de l’application.
Exécutez un conteneur MongoDB à l’aide de Docker, puis publiez le port MongoDB standard (
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0Dans la barre latérale, sélectionnez l’extension MongoDB.

Ajoutez une nouvelle connexion à l’extension MongoDB à l’aide de la chaîne de connexion
mongodb://localhost.
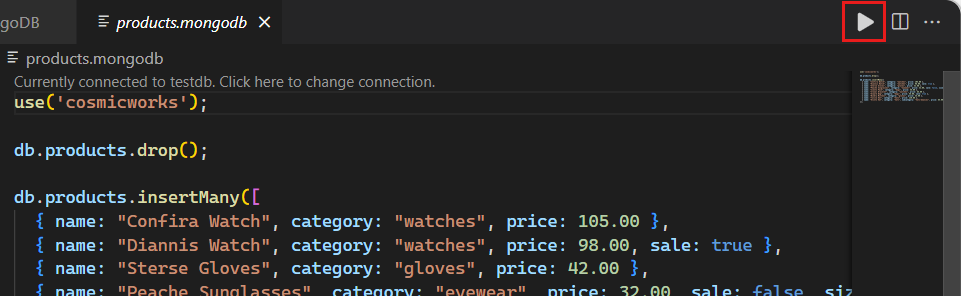
Une fois la connexion établie, ouvrez le fichier de terrain de jeu data/products.mongodb.
Sélectionnez l’icône Exécuter tout pour exécuter le script.

L’exécution du terrain de jeu doit générer une liste de documents dans la collection MongoDB locale. Voici un exemple tronqué de la sortie.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Notes
Les ID d’objet (
_id) sont générés de manière aléatoire, puis diffèrent de cet exemple de sortie tronqué.Dans le répertoire server/, créez un fichier .env.
Dans le fichier server/.env, ajoutez une variable d’environnement pour cette valeur :
Variable d’environnement Valeur CONNECTION_STRINGChaîne de connexion au cluster Azure Cosmos DB for MongoDB (vCore). Pour l’instant, utilisez mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueRemplacez le contexte du terminal par le dossier server/.
cd serverInstallez les dépendances depuis le gestionnaire de package Node (npm).
npm installDémarrez l’application Node.js & Express.
npm startL’API ouvre automatiquement une fenêtre de navigateur pour vérifier qu’elle renvoie un tableau de documents de produit.
Fermez l’onglet/la fenêtre de navigateur supplémentaire.
Fermez le terminal.
Tester l’application MERN avec le cluster Azure Cosmos DB for MongoDB (vCore)
À présent, confirmons que l’application fonctionne en toute transparence avec Azure Cosmos DB for MongoDB (vCore). Pour cette tâche, renseignez le cluster préexistant avec des données de seed à l’aide de l’interpréteur de commandes MongoDB, puis mettez à jour la chaîne de connexion de l’API.
Connectez-vous au portail Azure (https://portal.azure.com).
Accédez à la page du cluster Azure Cosmos DB for MongoDB (vCore) existant.
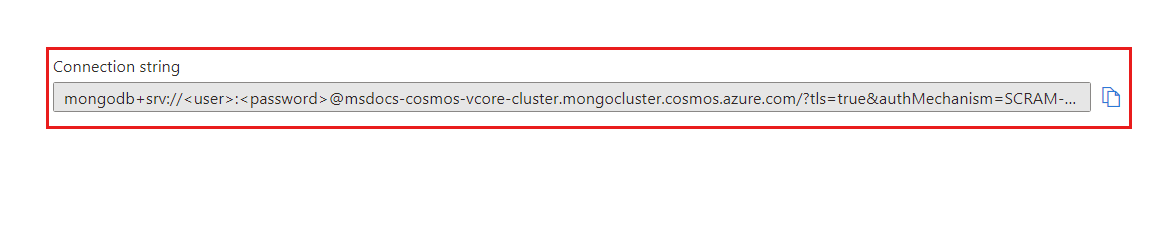
Dans la page du cluster Azure Cosmos DB for MongoDB (vCore), sélectionnez l’option du menu de navigation Chaînes de connexion.

Enregistrez la valeur à partir du champ Chaîne de connexion.

Important
La chaîne de connexion du portail n’inclut pas les valeurs du nom d'utilisateur et du mot de passe. Vous devez remplacer les espaces réservés
<user>et<password>par les informations d’identification que vous avez utilisées lors de la création initiale du cluster.De retour dans votre environnement de développement intégré (IDE), ouvrez un nouveau terminal.
Démarrez l’interpréteur de commandes MongoDB à l’aide de la commande
mongoshet de la chaîne de connexion que vous avez enregistrée précédemment. Veillez à remplacer les espaces réservés<user>et<password>par les informations d’identification que vous avez utilisées lors de la création initiale du cluster.mongosh "<mongodb-cluster-connection-string>"Notes
Vous devrez peut-être encoder des valeurs spécifiques pour la chaîne de connexion. Dans cet exemple, le nom du cluster est
msdocs-cosmos-tutorial, le nom d’utilisateur estclusteradminet le mot de passe estP@ssw.rd. Dans le mot de passe, le caractère@devra être encodé à l’aide de%40. Un exemple de chaîne de connexion est fourni ici avec l’encodage correct du mot de passe.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-cosmos-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000Dans l’interpréteur de commandes, exécutez les commandes suivantes pour créer votre base de données, votre collection, puis amorcer avec des données de démarrage.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Les commandes doivent générer une liste de documents dans la collection MongoDB locale. Voici un exemple tronqué de la sortie.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Notes
Les ID d’objet (
_id) sont générés de manière aléatoire, puis diffèrent de cet exemple de sortie tronqué.Quittez l’interpréteur de commandes MongoDB.
exitDans le répertoire client/, créez un fichier .env.
Dans le fichier client/.env, ajoutez une variable d’environnement pour cette valeur :
Variable d’environnement Valeur CONNECTION_STRINGChaîne de connexion au cluster Azure Cosmos DB for MongoDB (vCore). Utilisez la même chaîne de connexion que celle que vous avez utilisée avec l’interpréteur de commandes mongo. CONNECTION_STRING=<your-connection-string>Vérifiez que l’application utilise le service de base de données en remplaçant le contexte du terminal par le dossier server/, en installant les dépendances depuis le gestionnaire de package Node (npm), puis en démarrant l’application.
cd server npm install npm startL’API ouvre automatiquement une fenêtre de navigateur pour vérifier qu’elle renvoie un tableau de documents de produit.
Fermez l’onglet/la fenêtre de navigateur supplémentaire. Ensuite, fermez le terminal.
Déployer l’application MERN sur Azure App Service
Déployez le service et le client sur Azure App Service pour prouver que l’application fonctionne de bout en bout. Utilisez des secrets dans les applications web pour stocker des variables d’environnement avec des informations d’identification et des points de terminaison d’API.
Dans votre environnement de développement intégré (IDE), ouvrez un nouveau terminal.
Créez une variable d’interpréteur de commandes pour le nom du groupe de ressources préexistant nommé resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Créez des variables d’interpréteur de commandes pour les deux applications web nommées serverAppName et clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Si vous ne l’avez pas déjà fait, connectez-vous à Azure CLI à l’aide de la commande
az login --use-device-code.Remplacez le répertoire de travail actuel par le chemin d'accès server/.
cd serverCréez une application web pour le composant serveur de l’application MERN avec
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Créez un paramètre de chaîne de connexion pour l’application web serveur nommée
CONNECTION_STRINGavecaz webapp config connection-string set. Utilisez la même valeur pour la chaîne de connexion que vous avez utilisée avec l’interpréteur de commandes MongoDB et le fichier .env précédemment dans ce tutoriel.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Obtenez l’URI de l’application web serveur avec
az webapp show, puis stockez-le dans une variable d’interpréteur de commandes nommée serverUri.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)Utilisez le package et la commande
open-clide NuGet avecnpxpour ouvrir une fenêtre de navigateur à l’aide de l’URI de l’application web serveur. Confirmez que l’application serveur renvoie vos données de tableau JSON depuis le cluster MongoDB (vCore).npx open-cli "https://$serverUri/products" --yesConseil
Parfois, les déploiements peuvent se terminer de manière asynchrone. Si l’affichage ne répond pas à vos attentes, veuillez patienter une minute supplémentaire, puis actualiser la fenêtre de votre navigateur.
Remplacez le répertoire de travail par le chemin d'accès client/.
cd ../clientCréez une application web pour le composant client de l’application MERN avec
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Créez un paramètre d’application pour l’application web cliente nommée
REACT_APP_API_ENDPOINTavecaz webapp config appsettings set. Utilisez le point de terminaison d’API de serveur stocké dans la variable d’interpréteur de commandes serverUri.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Obtenez l’URI de l’application web cliente avec
az webapp show, puis stockez-le dans une variable d’interpréteur de commandes nommée clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)Utilisez le package et la commande
open-clide NuGet avecnpxpour ouvrir une fenêtre de navigateur à l’aide de l’URI de l’application web cliente. Vérifiez que l’application cliente affiche des données depuis l’API de l’application serveur.npx open-cli "https://$clientUri" --yesConseil
Parfois, les déploiements peuvent se terminer de manière asynchrone. Si l’affichage ne répond pas à vos attentes, veuillez patienter une minute supplémentaire, puis actualiser la fenêtre de votre navigateur.
Fermez le terminal.
Nettoyer les ressources
Lorsque vous travaillez dans votre propre abonnement, il est judicieux à la fin d’un projet de supprimer les ressources dont vous n’avez plus besoin. Les ressources laissées en cours d’exécution peuvent vous coûter de l’argent. Vous pouvez supprimer les ressources individuellement, ou supprimer le groupe de ressources pour supprimer l’ensemble des ressources.
Pour supprimer un groupe de ressources entier, utilisez
az group delete.az group delete \ --name $resourceGroupName \ --yesVérifiez que le groupe de ressources est supprimé à l’aide de
az group list.az group list
Nettoyer un environnement de développement
Vous pouvez également souhaiter propre votre environnement de développement ou le rétablir à son état standard.
La suppression de l’environnement GitHub Codespaces vous permet d’optimiser le nombre d’heures gratuites par cœur que vous obtenez pour votre compte.
Connectez-vous au tableau de bord GitHub Codespaces (https://github.com/codespaces).
Localisez vos codespaces en cours d’exécution provenant du
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appdépôt GitHub.
Ouvrez le menu contextuel du codespace, puis sélectionnez Supprimer.

Étape suivante
Maintenant que vous avez généré votre première application pour le cluster MongoDB (vCore), découvrez comment migrer vos données vers Azure Cosmos DB.