Activer les images incorporées avec la bibliothèque d’interface utilisateur dans Teams Interoperability Chat
Avec Teams Interoperability Chat (« Interop Chat »), vous pouvez permettre aux utilisateurs Azure Communication Services de recevoir des images incorporées envoyées par les utilisateurs Teams. Lorsqu’un éditeur de texte enrichi est activé, les utilisateurs Azure Communication Services peuvent envoyer des images incorporées aux utilisateurs Teams. Pour en savoir plus, consultez Cas d’utilisation de la bibliothèque d’interface utilisateur.
La fonctionnalité d’Azure Communication Services pour recevoir les images incorporées est fournie avec le composite CallWithChat sans configuration supplémentaire. Pour activer la fonctionnalité d’Azure Communication Services afin d’envoyer des images incorporées, définissez richTextEditor avec la valeur true sous CallWithChatCompositeOptions.
Important
La fonctionnalité d’Azure Communication Services permettant d’envoyer des images incorporées est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.
Télécharger le code
Accédez au code de ce didacticiel sur GitHub.
Prérequis
- Compte Azure avec un abonnement actif. Pour plus d’informations, consultez Créer un compte gratuitement
- Visual Studio Code sur l’une des plateformes prises en charge.
- Versions Active LTS (Long-Term Support) et Maintenance LTS de Node.js. Utilisez la commande
node --versionpour vérifier la version que vous utilisez. - Une ressource Azure Communication Services active et la chaîne de connexion. Pour plus d’informations, consultez Créer une ressource Azure Communication Services.
- Bibliothèque d’interface utilisateur version 1.15.0 ou la dernière version pour recevoir les images incorporées. Utilisez la bibliothèque d’interface utilisateur version 1.19.0-beta.1 ou la dernière version bêta pour envoyer les images incorporées.
- Réunion Teams créée avec le lien vers la réunion prêt.
- Connaissance du fonctionnement du composite ChatWithChat.
Background
Tout d’abord, Teams Interop Chat doit faire actuellement partie d’une réunion Teams. Lorsque l’utilisateur Teams crée une réunion en ligne, un fil de conversation est créé et associé à la réunion. Pour permettre à l’utilisateur Azure Communication Services de rejoindre la conversation et de commencer à envoyer ou à recevoir des messages, un participant à la réunion (utilisateur Teams) doit d’abord l’accepter dans l’appel. Sinon, il n’aura pas accès à la conversation.
Une fois que l’utilisateur Azure Communication Services est accepté dans l’appel, il peut commencer à discuter avec les autres participants de l’appel. Dans ce tutoriel, vous allez découvrir comment la fonctionnalité d’envoi et de réception d’images incorporées marche dans Interop Chat.
Vue d’ensemble
Étant donné que vous devez d’abord rejoindre une réunion Teams, nous devons utiliser le composite ChatWithChat de la bibliothèque d’interface utilisateur.
Suivons l’exemple simple de la page storybook pour créer un composite ChatWithChat.
À partir de l’exemple de code, il a besoin de CallWithChatExampleProps, qui est défini comme l’extrait de code suivant :
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Aucune configuration spécifique n’est nécessaire pour activer la réception d’images incorporées. Par contre, pour envoyer des images incorporées, la fonction richTextEditor doit être activée via CallWithChatExampleProps. Voici un extrait de code permettant de l’activer :
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Pour démarrer le composite de la conversation de la réunion, vous devez passer TeamsMeetingLinkLocator, qui ressemble à ceci :
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Aucune autre configuration n’est nécessaire.
Exécuter le code
Exécutons npm run start. Vous pouvez ensuite accéder à l’exemple d’application via localhost:3000.

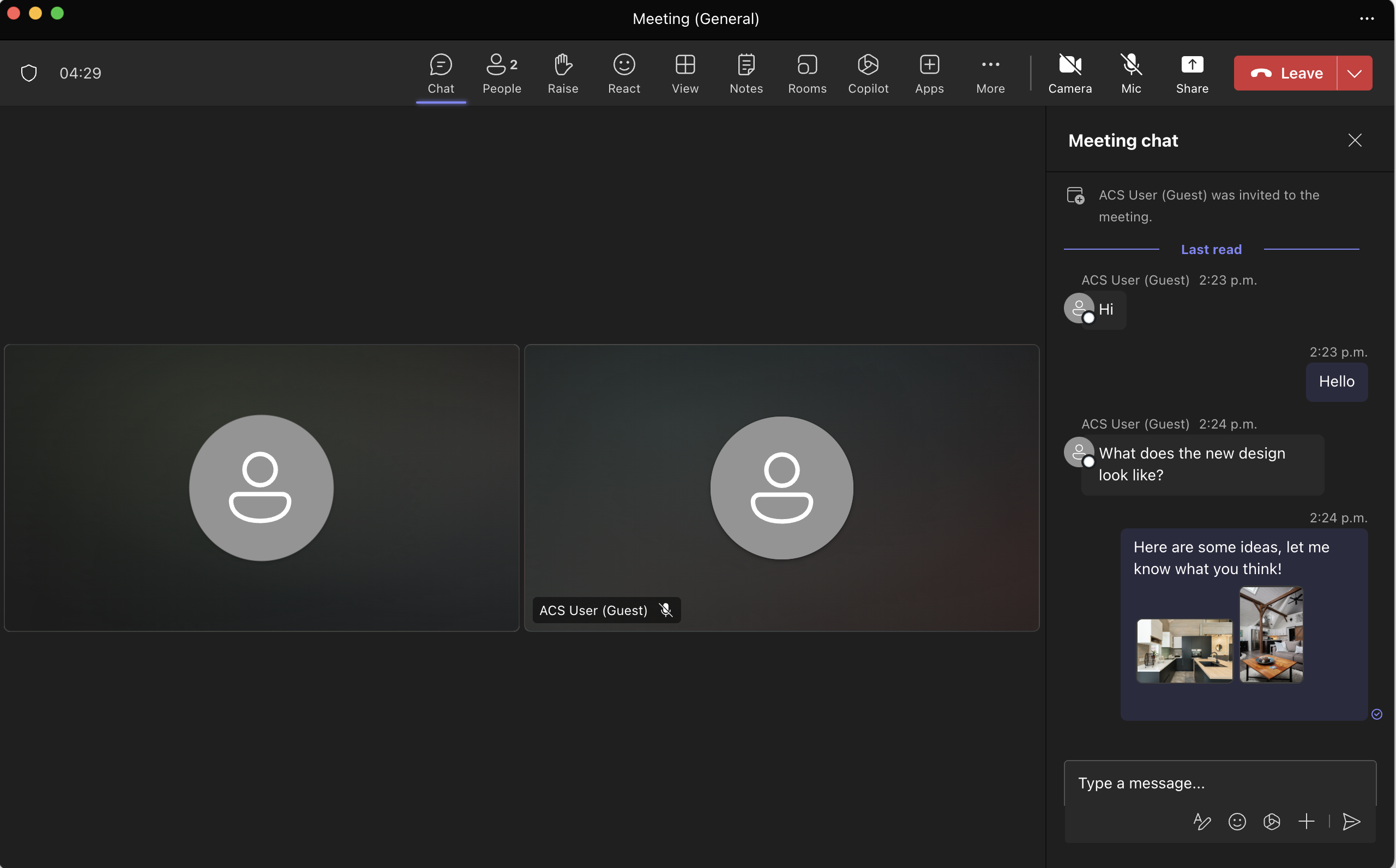
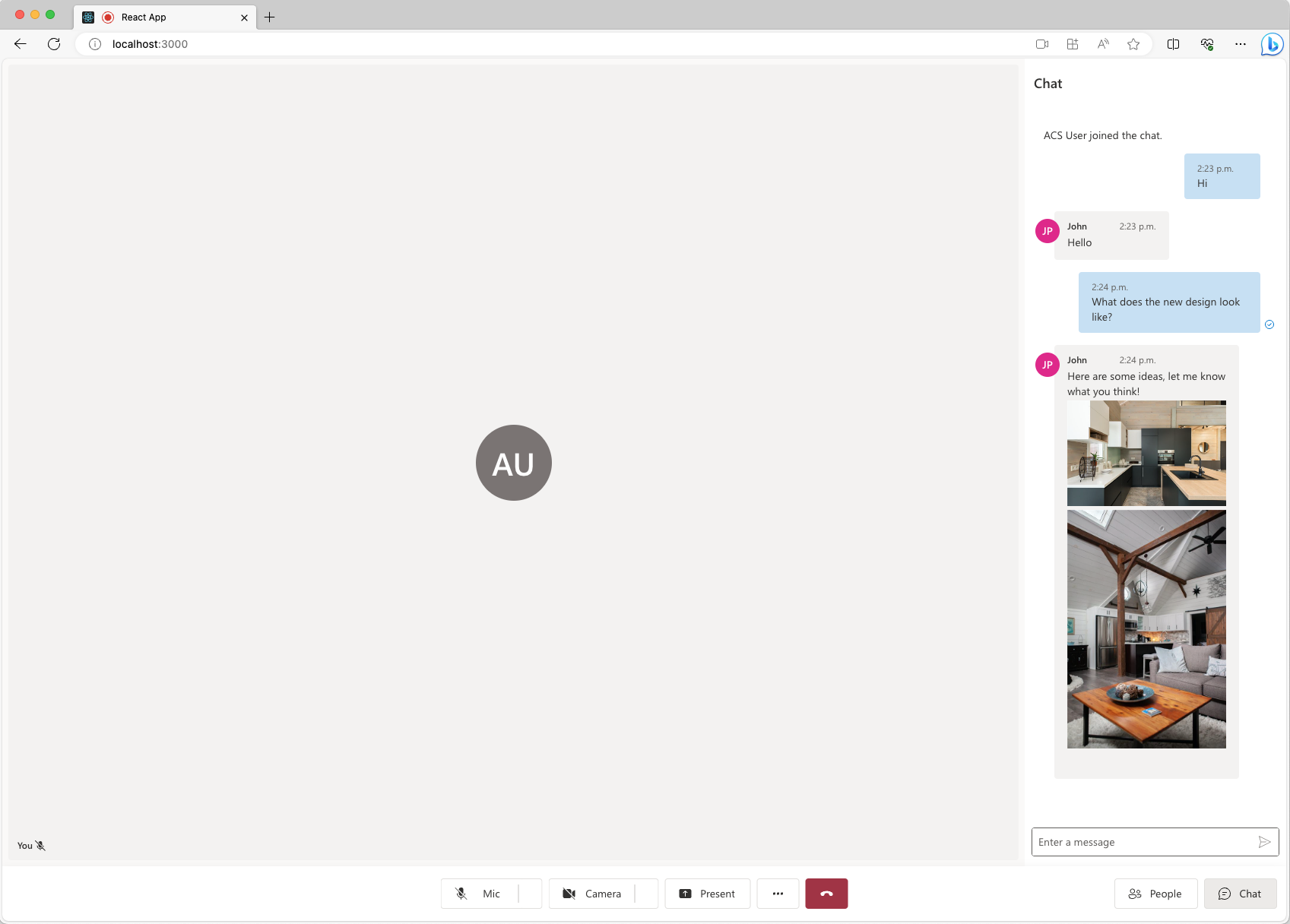
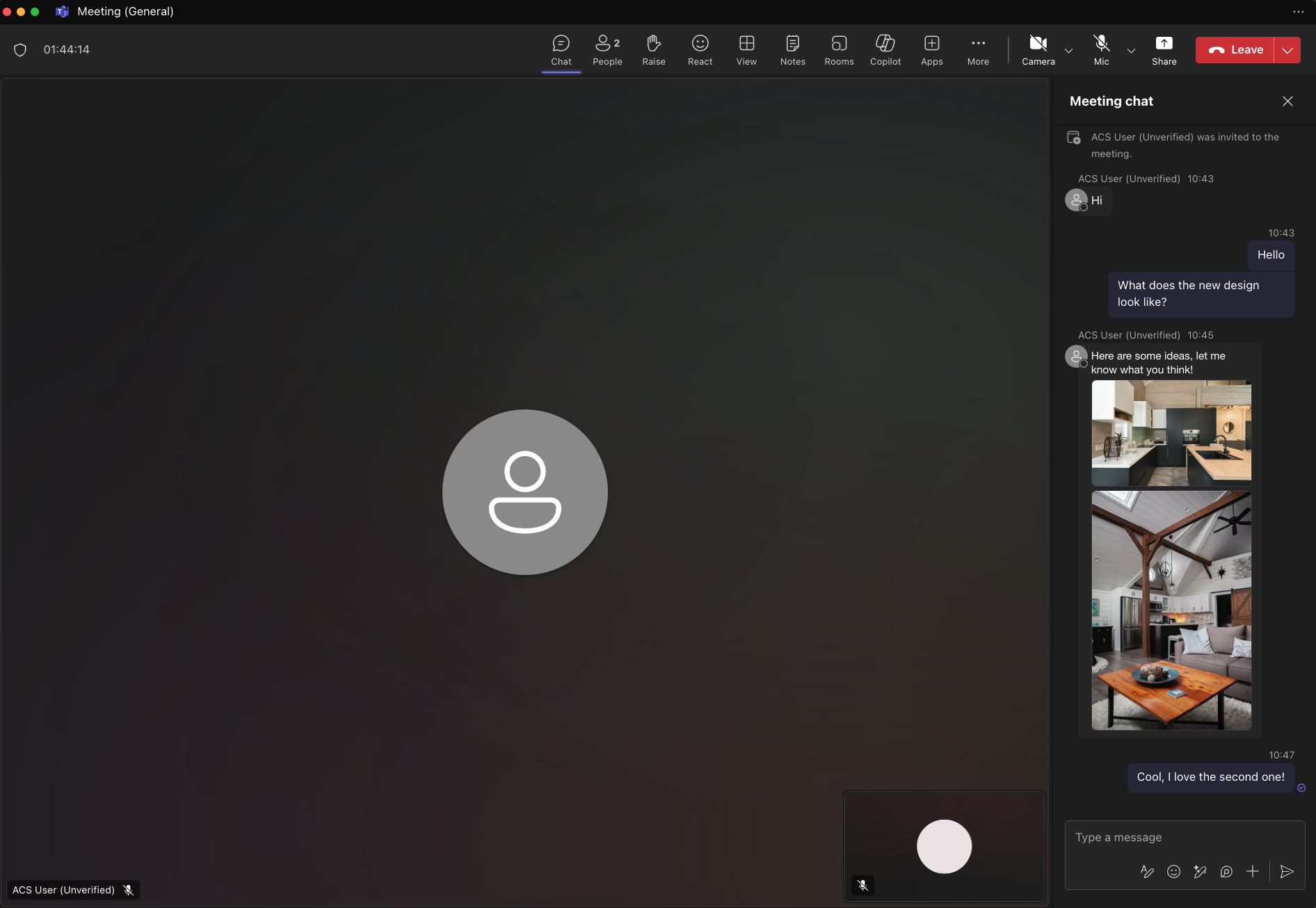
Sélectionnez le bouton de conversation situé en bas du volet pour ouvrir le volet de conversation. Maintenant, si un utilisateur Teams envoie une image, vous devriez voir quelque chose de semblable à la capture d’écran suivante.


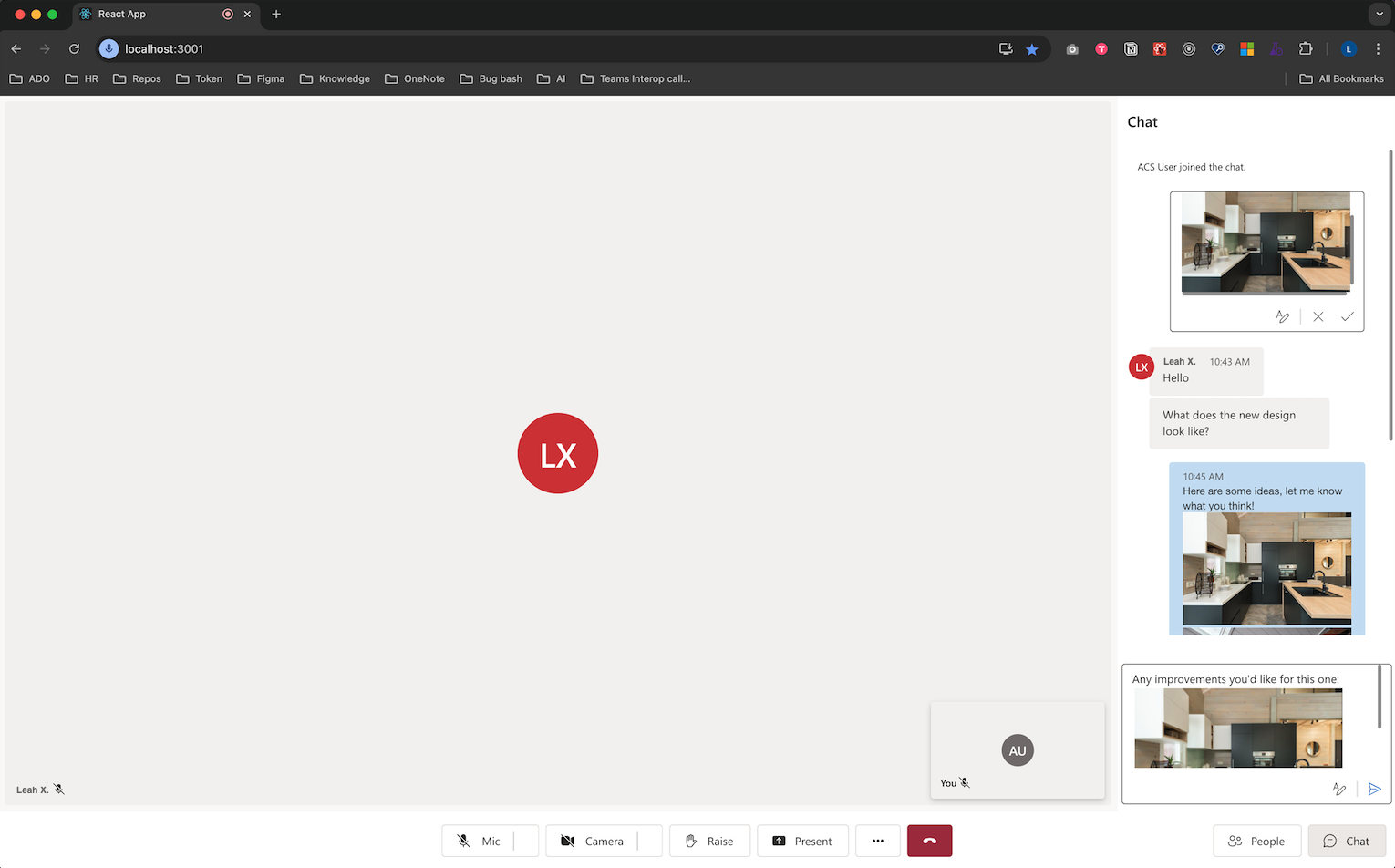
Lorsque la fonctionnalité d’envoi d’images incorporées est activée, vous devriez voir quelque chose qui ressemble à la capture d’écran suivante.


Problèmes connus
- Il est possible que la bibliothèque d’interface utilisateur ne prenne pas en charge certaines images GIF pour l’instant. L’utilisateur peut recevoir une image statique à la place.
- Actuellement, la bibliothèque d’interface utilisateur web ne prend pas en charge les clips (courtes vidéos) envoyés par les utilisateurs Teams.
- Sur certains appareils Android, le collage d’une seule image est pris en charge lorsque vous maintenez enfoncé le bouton de l’éditeur de texte enrichi et sélectionnez Coller. La sélection dans le Presse-papiers en utilisant le clavier peut ne pas être prise en charge.
Étape suivante
Vous pouvez également :
- Voir les cas d’usage de la bibliothèque d’interface utilisateur
- Ajouter la conversation à votre application
- Créer des jetons d’accès utilisateur
- En savoir plus sur l’architecture client et serveur
- En savoir plus sur l’authentification
- Ajouter le partage de fichiers avec la bibliothèque d’interface utilisateur dans le chat Azure Communication Services
- Ajouter le partage de fichiers avec la bibliothèque d’interface utilisateur dans la conversation d’interopérabilité Teams