Prise en main des offres groupées JavaScript de la bibliothèque d’interface utilisateur Azure Communication Services appelant la file d’attente d’appels Teams et le standard automatique
Important
Cette fonctionnalité d’Azure Communication Services est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.
Pour faciliter de meilleures communications entre entreprises et clients, la bibliothèque d’interface utilisateur d’Azure Communication Services fournit des packages JavaScript permettant de tester des solutions multiplateformes pour l’utilisation de la bibliothèque d’interface utilisateur. Ce tutoriel est le moyen le plus rapide d’entrer dans un appel à l’aide de la bibliothèque d’interface utilisateur et de Teams.
Suivez ce tutoriel pour :
- Vous permettre de placer une expérience d’appel sur n’importe quelle page web connectant vos clients à votre entreprise
- Créer une expérience d’appel dans des plateformes autres que React
Prérequis
Ces étapes besoin d' pour être terminées avant de pouvoir effectuer toute l’expérience. Contactez votre administrateur Teams si vous avez des questions sur la configuration des applications Voice Teams ou de la fédération de locataire Teams.
- Visual Studio Code sur l’une des plateformes prises en charge.
- Node.js, les versions LTS actives et maintenance LTS Node 20 LTS est recommandée. Utilisez la commande
node --versionpour vérifier la version que vous utilisez. - Une ressource Azure Communication Services. Créer une ressource de communication.
- Terminer la configuration du locataire Teams pour l’interopérabilité avec votre ressource Azure Communication Services
- Utilisation des Files d’attente d’appels Teams et d’Azure Communication Services.
- Utilisation des Standards automatiques Teams et d’Azure Communication Services.
Vérification du nœud et de VS Code
Vous pouvez vérifier que Node a été installé correctement avec cette commande.
node -v
La sortie indique que la version que vous avez installée échoue si Node n’est pas installé et ajouté à votre PATH. Comme avec Node, vous pouvez vérifier si Visual Studio Code est installé avec cette commande.
code --version
Comme avec Node, cette commande échoue en cas de problème lors de l’installation de VS Code sur votre ordinateur.
Mise en route
Nous créons ce projet en 4 étapes simples.
- Création du projet
- Obtenir le code
- Configurer Azure Communication Services et Teams
- Exécuter l'application
1. Création du projet
Pour commencer, nous allons créer un nouveau dossier pour le projet, exécuter la commande suivante dans le terminal ou l’invite de commandes.
Pour Windows à l’aide de l’invite de commandes, utilisez cette commande :
mkdir ui-library-js-test-application; cd ui-library-js-test-application
Pour macOS utilisant un terminal, utilisez cette commande :
mkdir ui-library-js-test-application && cd ui-library-js-test-application
Ces scripts créent un dossier et vous déplacent vers celui-ci.
Ensuite, nous voulons créer un nouveau fichier appelé index.html. Il s’agit de la page web à laquelle nous attachons l’expérience d’appel.
2. Obtention du code
Tout d’abord, téléchargez le bundle JavaScript à partir du fichier JavaScript Outbound Call Composite. Placez ce bundle dans le même répertoire que votre index.html.
Ensuite, vous souhaitez ouvrir index.html dans VS Code et ajouter l’extrait de code suivant.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Embedded call composite basic example</title>
<style>
/* These styles are something we provide for the calling experience, please update for your needs */
/* these apply to the calling experience you will need to style your button how your desire */
#outbound-call-composite-container-ready {
height: 22rem;
width: 32rem;
position: absolute;
bottom: 1rem;
right: 1rem;
box-shadow: 0 0 0.5rem 0;
border-radius: 1rem;
padding: 0.5rem;
z-index: 5;
}
</style>
</head>
<body>
<div id="outbound-call-composite-container"></div>
<button id="start-call-button">Your calling button</button>
<!-- replace with https://github.com/Azure/communication-ui-library/releases/latest/download/outboundCallComposite.js for development and prototyping -->
<script src="./outboundCallComposite.js"></script>
<script type="module">
const createCallingExperience = async () => {
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" },
], // Provide the identifier you want to call, can be flat as a string.
},
document.getElementById("outbound-call-composite-container"),
{
options: {
callControls: {
cameraButton: true,
screenShareButton: false,
moreButton: true,
peopleButton: false,
raiseHandButton: false,
displayType: "compact",
},
localVideoTile: { position: "floating" },
},
}
);
window.onbeforeunload = () => {
callAdapter.dispose();
};
// Update the container id to trigger the styles we set above
const container = document.getElementById("outbound-call-composite-container");
container.setAttribute("id", "outbound-call-composite-container-ready");
};
const startCallButton = document.getElementById("start-call-button");
startCallButton.onclick = createCallingExperience;
</script>
</body>
[! IMPORTANT] Il est important ici de noter que ce fichier index.html et le bundle JavaScript outboundCallComposite.js doivent se trouver dans le même dossier si vous souhaitez ne pas modifier l’importation dans ce fichier.
3. Configuration d'Azure Communication Services et de votre application Voice Teams
Ensuite, nous souhaitons créer l'identité de l'utilisateur local afin de pouvoir l'utiliser pour authentifier notre utilisateur local et démarrer l'appel. Une fois que vous avez ces valeurs pour le id et token pour l’utilisateur, nous voulons apporter des modifications dans le fichier index.html que nous avons effectué précédemment.
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
Nous souhaitons mettre à jour ces informations avec celles userId et token que vous avez obtenues du Portail Microsoft Azure ou d’Azure CLI. Vous devez également définir votre displayName.
Nous souhaitons ensuite apporter une modification pour définir l’ID de compte de ressource pour votre application Voice Teams récupéré précédemment lorsque vous avez fédéré votre ressource de services de communication Azure. Contactez votre administrateur Teams si ce n’est pas fait.
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" }, // <- update this teamsAppId value.
],
},
document.getElementById("outbound-call-composite-container")
);
4. Exécution de l'application
Maintenant que nous avons terminé tout le programme d’installation, il est temps d’exécuter l’application.
Ouvrez un terminal ou une fenêtre d’invite de commandes dans ce répertoire et exécutez la commande suivante.
npx http-server@latest -p 3000
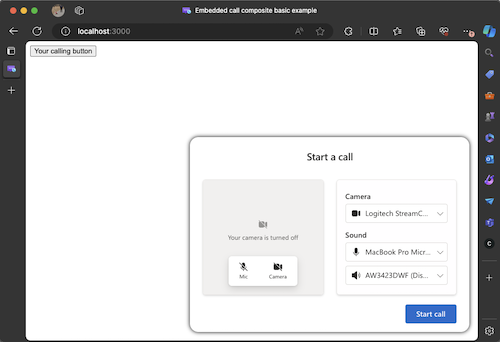
Ce script utilisant Node démarre un serveur HTTP et héberge le fichier index.html et le bundle JavaScript. Dans un navigateur, ouvrez http://localhost:3000. Vous devez voir une page blanche avec un bouton, et quand vous cliquez dessus, vous devriez voir l’écran suivant.
[! IMPORTANT] Notez que si vous essayez d’accéder à la page qui n’utilise pas l’hôte local, votre expérience d’appel ne fonctionnera pas en raison de raisons de sécurité.
Cliquez sur le bouton start call affiché dans la bibliothèque d’interface utilisateur CallComposite pour lancer un appel à votre application vocale Teams.
Prise en production
Actuellement, ce didacticiel et les offres groupées JS sont en préversion publique. Si vous êtes enthousiasmé par Click to Call et que vous souhaitez voir comment vous pouvez l'utiliser le CallComposite pour créer des expériences Click to Call pour votre produit aujourd'hui, nous avons un article de discussion dans notre référentiel GitHub qui vous montrera comment intégrer la bibliothèque d'interface utilisateur sur d'autres nœuds. Cadres. Les étapes du didacticiel que vous venez de traduire directement en ce qui est décrit dans ce diaporama et indiquez sur chargement des composites de bibliothèque d’interface utilisateur dans d’autres frameworks que React.
Étapes suivantes
Pour plus d’informations sur les applications vocales Teams, consultez notre documentation sur les standard automatiques Teams et les files d’attente d’appels Teams. Ou consultez également notre tutoriel pour créer une expérience plus complète à l’aide de React.
Démarrage rapide : joindre votre application d’appels à une file d’attente d’appels Teams
Démarrage rapide : Joindre votre application d’appels à un standard automatique Teams