Démarrage rapide : Ajouter une conversation avec la bibliothèque d’interface utilisateur
Découvrez comment bien démarrer avec la bibliothèque d’interface utilisateur Azure Communication Services pour intégrer rapidement des expériences de communication à vos applications. Dans ce guide de démarrage rapide, découvrez comment intégrer des composites de conversation de bibliothèque d’interface utilisateur à une application et configurer l’expérience pour les utilisateurs de votre application.
La bibliothèque d’interface utilisateur Azure Communication Services affiche une expérience de conversation complète directement dans votre application. Elle prend en charge la connexion aux services de conversation Azure Communication Services et met automatiquement à jour la présence des participants. En tant que développeur, vous devez déterminer à quel moment de l'expérience utilisateur de votre application vous souhaitez que l'expérience de conversation commence et créer uniquement les ressources Azure Communication Services nécessaires.
Remarque
Pour obtenir une documentation détaillée et des démarrages rapides sur la bibliothèque d’interface utilisateur web, consultez le Storybook de la bibliothèque d’interface utilisateur web.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Une ressource Azure Communication Services déployée. Créez une ressource Azure Communication Services.
- Un jeton Azure Communication Services. Consultez cet exemple.
Accédez à ces guides de démarrage rapide
Accéder à ces storybooks
Important
Cette fonctionnalité d’Azure Communication Services est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.
Obtenez l’exemple d’application Android pour ce guide de démarrage rapide dans la bibliothèque d’interface utilisateur pour Android open source Azure Communication Services.
Prérequis
- Un compte Azure et un abonnement Azure actif. Créez un compte gratuitement.
- Un OS exécutant Android Studio.
- Une ressource Azure Communication Services déployée. Notez l’URL de point de terminaison.
- Un jeton d’accès Azure Communication Services et un identificateur d’utilisateur.
- Un fil de conversation Azure Communication Services auquel est ajouté l'utilisateur de l'étape précédente.
Configuration du projet
Effectuez les étapes des sections suivantes pour configurer le projet de démarrage rapide.
Créer un projet Android
Dans Android Studio, créez un projet.
Dans le menu Fichier, sélectionnez Nouveau>Nouveau projet.
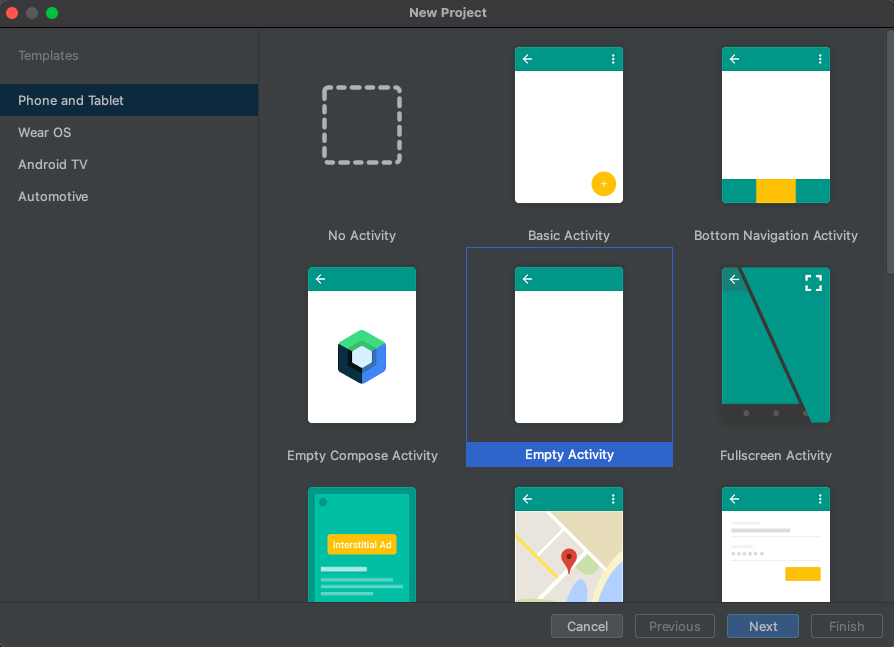
Dans Nouveau projet, sélectionnez le modèle de projet Activité vide.

Cliquez sur Suivant.
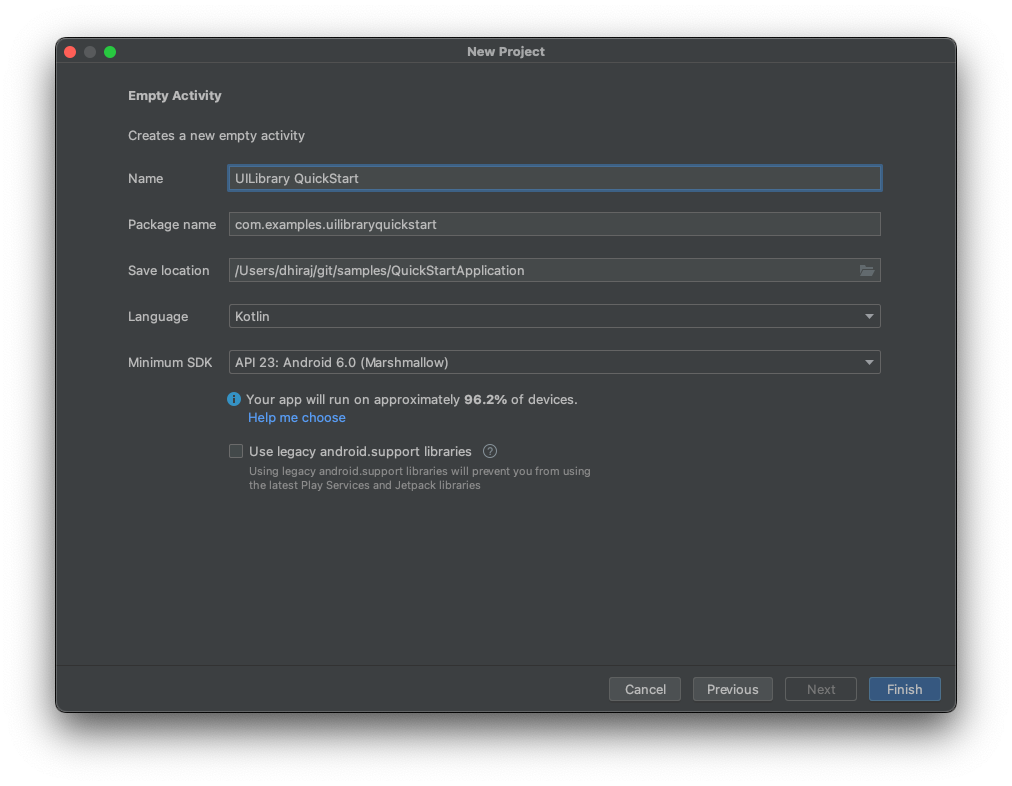
Dans Activité vide, nommez le projet UILibraryQuickStart. Pour le langage, sélectionnez Java/Kotlin. Pour le kit de développement logiciel (SDK) minimal, sélectionnez API 23 : Android 6.0 (Marshmallow) ou une version ultérieure.
Sélectionnez Terminer.

Installer les packages
Effectuez les étapes des sections suivantes pour installer les packages d’application nécessaires.
Ajouter une dépendance
Dans votre fichier UILibraryQuickStart/app/build.gradle au niveau de l’application (dans le dossier de l’application), ajoutez la dépendance suivante :
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Ajouter des référentiels Maven
Le référentiel de packages Azure est requis pour intégrer la bibliothèque.
Pour ajouter le référentiel :
Dans vos scripts Gradle de projet, vérifiez que les dépôts suivants sont ajoutés. Pour Android Studio (2020.*),
repositoriesse trouve danssettings.gradle, sousdependencyResolutionManagement(Gradle version 6.8 or greater). Pour les versions antérieures d’Android Studio (4.*),repositoriesse trouve dansbuild.gradleau niveau du projet, sousallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchronisez votre projet avec les fichiers Gradle. Pour synchroniser le projet, dans le menu Fichier, sélectionnez Synchroniser le projet avec les fichiers Gradle.
Ajouter un bouton à activity_main.xml
Dans le fichier de disposition app/src/main/res/layout/activity_main.xml, ajoutez le code suivant pour créer un bouton destiné à démarrer le composite :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initialiser le composite
Pour initialiser le composite :
Accédez à
MainActivity.Ajoutez le code suivant afin d’initialiser nos composants composites pour l’appel. Remplacez les valeurs des chaînes de caractères des propriétés (
kotlin) ou fonctions (java) pourendpoint,acsIdentity,displayName,accessTokenetThreadId. Remplacezendpointpar l’URL de votre ressource telle que fournie par Azure Communication Services. RemplacezacsIdentityetaccessTokenpar les valeurs fournies par Azure Communication Services lorsque vous avez créé le jeton d’accès et utilisez undisplayNameapproprié. RemplacezThreadIdpar la valeur obtenue lorsque vous avez créé le thread. Ajoutez l'utilisateur(-trice) à la discussion via l'API REST ou le client de l'interface de ligne de commande az avant d'essayer d'exécuter l'exemple de démarrage rapide. Sinon, le client n’a pas accès à joindre le fil de discussion.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Exécuter le code
Dans Android Studio, générez et démarrez l’application.
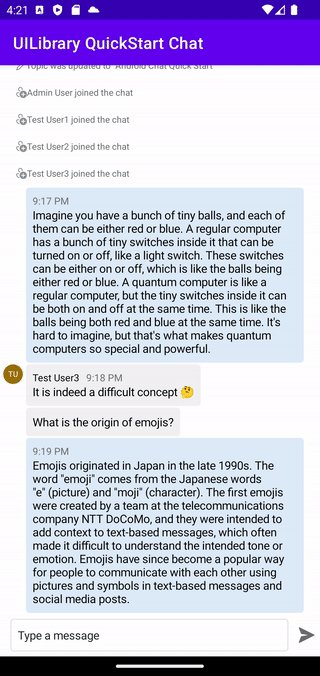
- Sélectionnez Démarrer l’expérience.
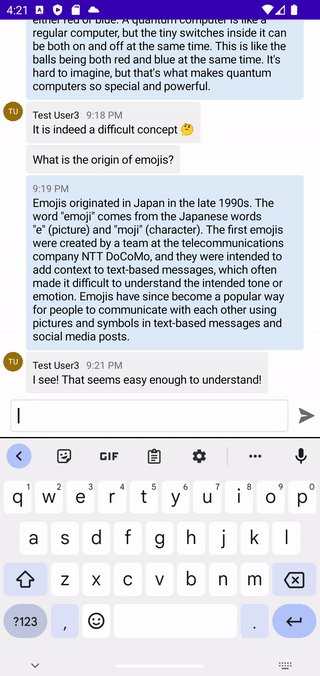
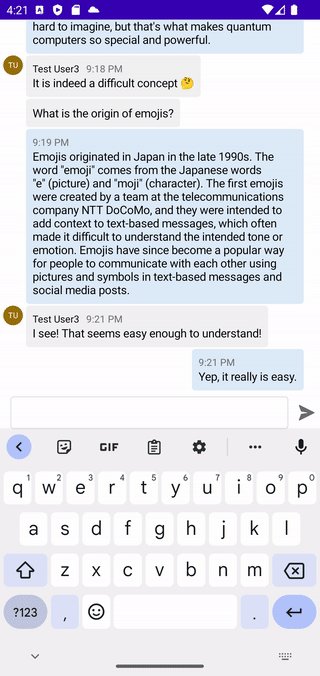
- Le client de conversation rejoint le fil de discussion et vous pouvez commencer à taper et à envoyer des messages.
- Si le client ne peut pas rejoindre le fil de discussion et que des
chatJoinerreurs se produisent, vérifiez que le jeton d'accès de votre utilisateur(-trice) est valide et que l'utilisateur(-trice) a été ajouté au fil de discussion par un appel à l'API REST ou à l'aide deazl'interface de ligne de commande.

Important
Cette fonctionnalité d’Azure Communication Services est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.
Obtenez l’exemple d’application IOS pour ce Démarrage rapide dans la bibliothèque d’interface utilisateur pour IOS open source d’Azure Communication Services.
Prérequis
- Un compte Azure et un abonnement Azure actif. Créez un compte gratuitement.
- Un Mac exécutant Xcode 13+ ou version ultérieure, ainsi qu’un certificat de développeur valide installé dans votre trousseau. CocoaPods doit également être installé pour permettre la récupération des dépendances.
- Une ressource Azure Communication Services déployée. Notez l’URL de point de terminaison.
- Un jeton d’accès Azure Communication Services et un identificateur d’utilisateur.
- Un fil de discussion Azure Communication Services. Ajoutez l’utilisateur(-trice) que vous avez créé à l’étape précédente à ce fil de discussion.
Configuration du projet
Effectuez les étapes des sections suivantes pour configurer le projet de démarrage rapide.
Créer un nouveau projet Xcode
Dans Xcode, créez un projet.
Dans le menu Fichier, sélectionnez Nouveau>Projet.
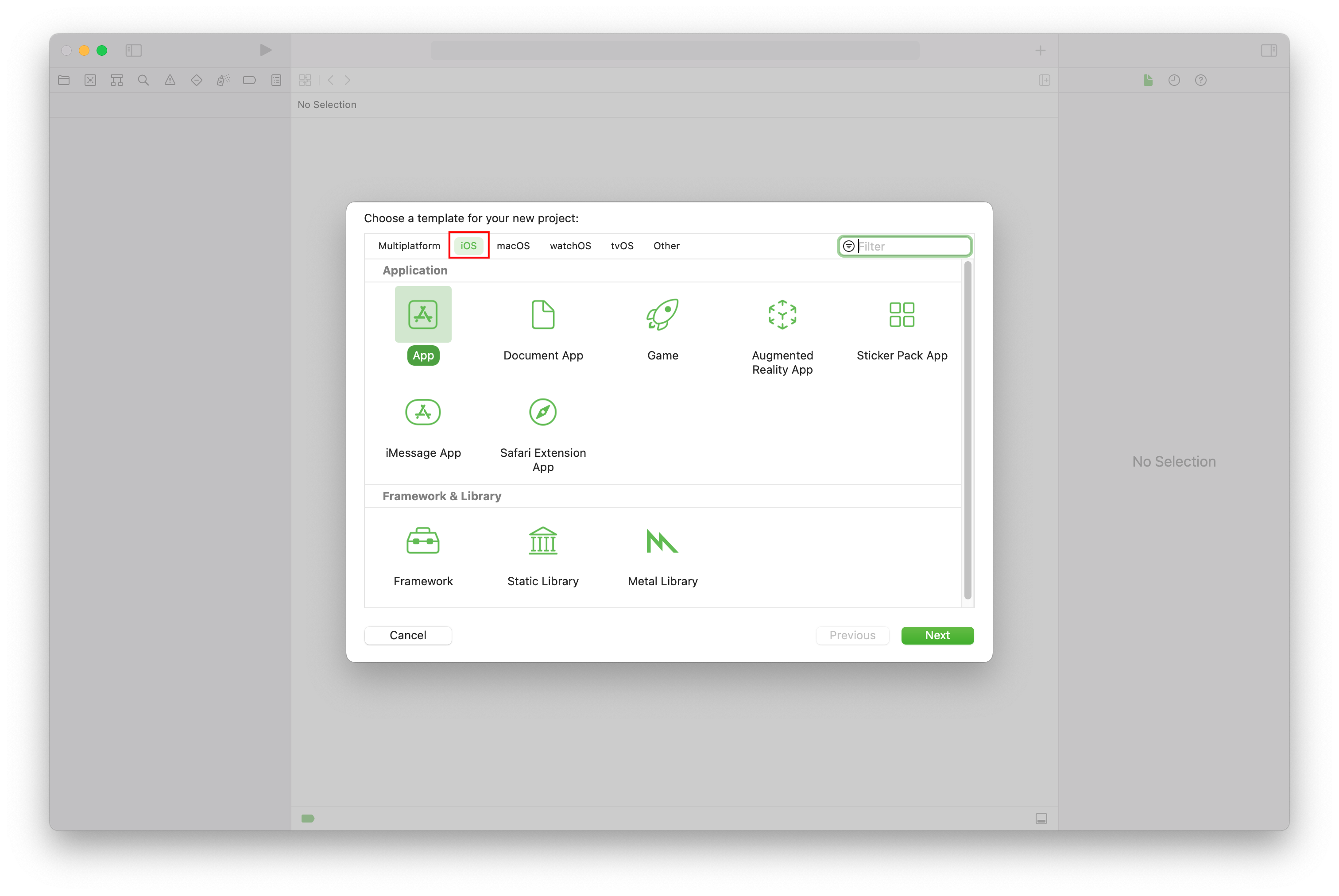
Dans Choisir un modèle pour votre nouveau projet, sélectionnez la plateforme iOS et sélectionnez le modèle d’application Application. Le guide de démarrage rapide utilise les plans conceptuels UIKit.

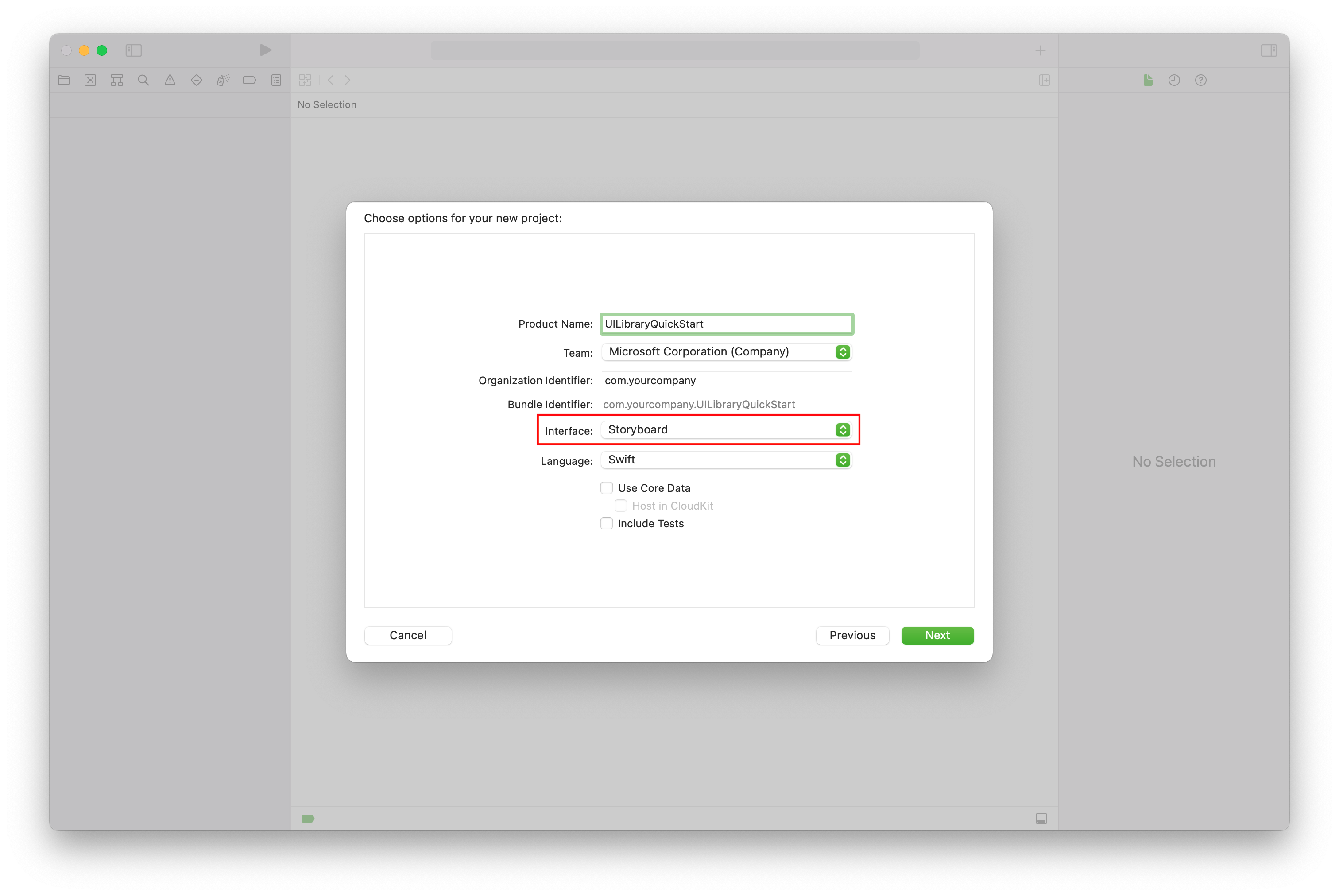
Dans Choisir les options de votre nouveau projet, pour le nom du produit, entrez UILibraryQuickStart. Dans le champ Interface, sélectionnez Plan conceptuel. Le guide de démarrage rapide ne crée pas de tests. Vous pouvez donc décochez la case Inclure les tests .

Installez le package et ses dépendances
(Facultatif) Pour Mackbook avec M1, installez et activez Rosetta dans Xcode.
Dans le répertoire racine de votre projet, exécutez
pod initpour créer un Podfile. Si vous rencontrez une erreur, mettez à jour CocoaPods vers la version actuelle.Ajoutez le code suivant à votre Podfile. Remplacez
UILibraryQuickStartpar votre nom de projet.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endExécutez
pod install --repo-update.Dans Xcode, ouvrez le fichier xcworkspace généré.
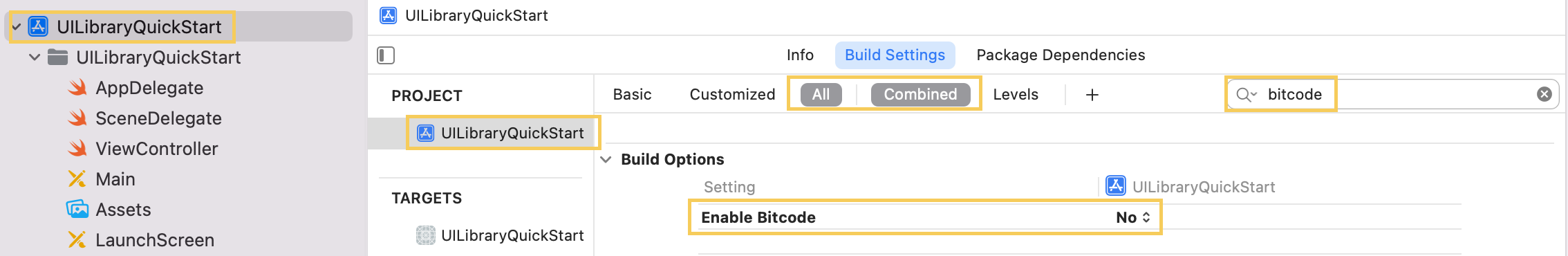
Désactiver Bitcode
Dans le projet Xcode, sous Paramètres de génération, définissez l’option Activer Bitcode sur Non. Pour rechercher le paramètre, remplacez le filtre De base par Tout ou utilisez la barre de recherche.

Initialiser le composite
Pour initialiser le composite :
Accédez à
ViewController.Ajoutez le code suivant afin d’initialiser vos composants composites pour une conversation. Remplacez
<USER_ID>par l’identificateur d’utilisateur. Remplacez<USER_ACCESS_TOKEN>par votre jeton d’accès. Remplacez<ENDPOINT_URL>par votre URL de point de terminaison. Remplacez<THREAD_ID>par votre ID de thread de conversation. Remplacez<DISPLAY_NAME>par votre nom. (La limite de longueur de chaîne pour<DISPLAY_NAME>est de 256 caractères).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Si vous choisissez de placer la conversation dans un cadre plus petit que la taille de l'écran, nous recommandons une largeur minimale de 250 et une hauteur minimale de 300.
Exécuter le code
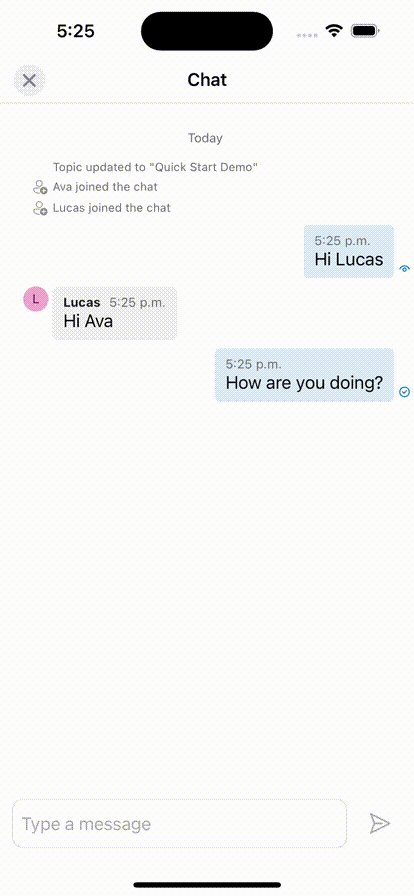
Générez et exécutez votre application sur le simulateur iOS en sélectionnant Produit>Exécuter. Vous pouvez également utiliser le raccourci clavier (⌘-R). Testez ensuite l’expérience de conversation sur le simulateur.
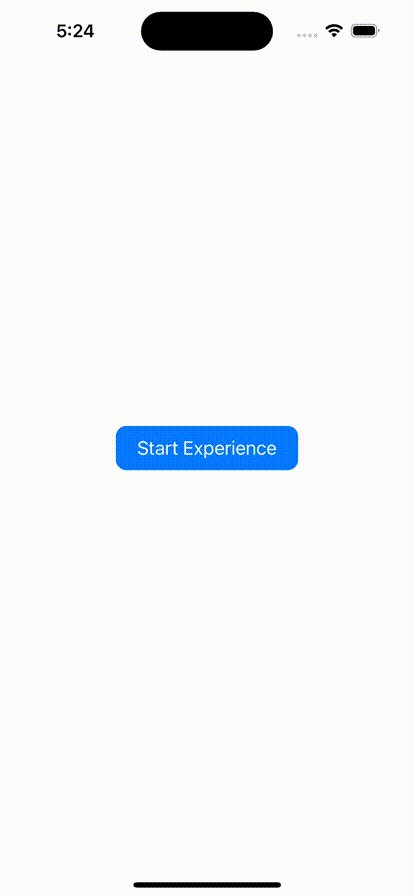
- Sélectionnez Démarrer l’expérience.
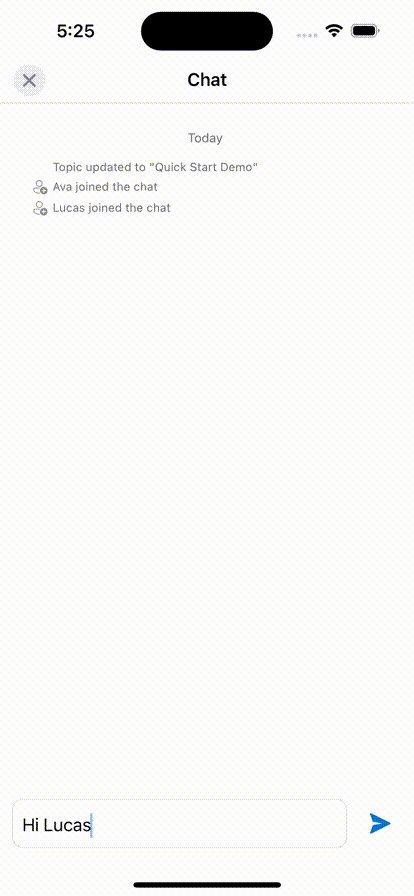
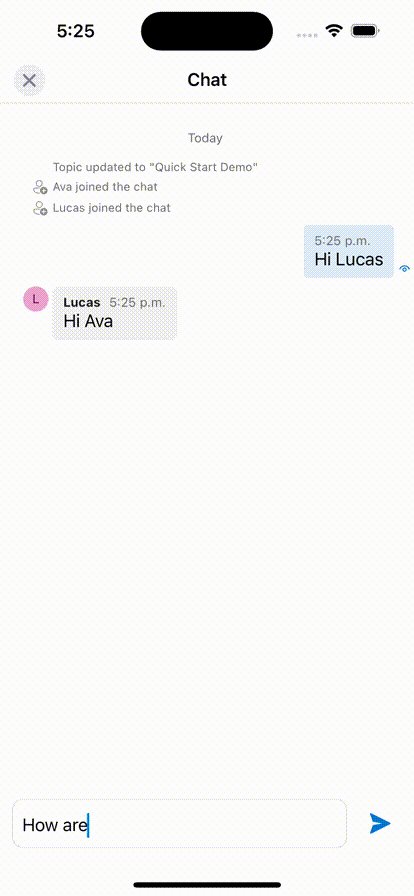
- Le client de conversation rejoint le fil de discussion et vous pouvez commencer à taper et à envoyer des messages.
- Si le client ne peut pas rejoindre le fil de discussion et que des
chatJoinerreurs se produisent, vérifiez que le jeton d'accès de votre utilisateur(-trice) est valide et que l'utilisateur(-trice) a été ajouté au fil de discussion par un appel à l'API REST ou à l'aide de l'interface de ligne de commande az.

Nettoyer les ressources
Si vous voulez nettoyer et supprimer un abonnement Azure Communication Services, vous pouvez supprimer la ressource ou le groupe de ressources.
La suppression du groupe de ressources efface également les autres ressources qui y sont associées.
Apprenez-en davantage sur le nettoyage des ressources.