Tutoriel : Créer une application de conversation serverless avec le service Azure Web PubSub et Azure Static Web Apps
Azure Web PubSub vous aide à créer des applications web de messagerie en temps réel en tirant parti de WebSocket. Azure Static Web Apps vous permet de générer et de déployer automatiquement des applications web de pile complète sur Azure à partir d’un référentiel de code. Dans ce tutoriel, vous allez apprendre à utiliser Web PubSub et Static Web Apps ensemble pour générer une application de salle de conversation serverless et en temps réel.
Plus précisément, vous découvrez comment :
- Générer une application de conversation serverless
- Utiliser des liaisons d’entrée et de sortie de fonction Web PubSub
- Travailler avec Static Web Apps
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède au service Azure Web PubSub. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité et sécuriser votre connexion avec WebPubSubServiceClient.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Vue d’ensemble

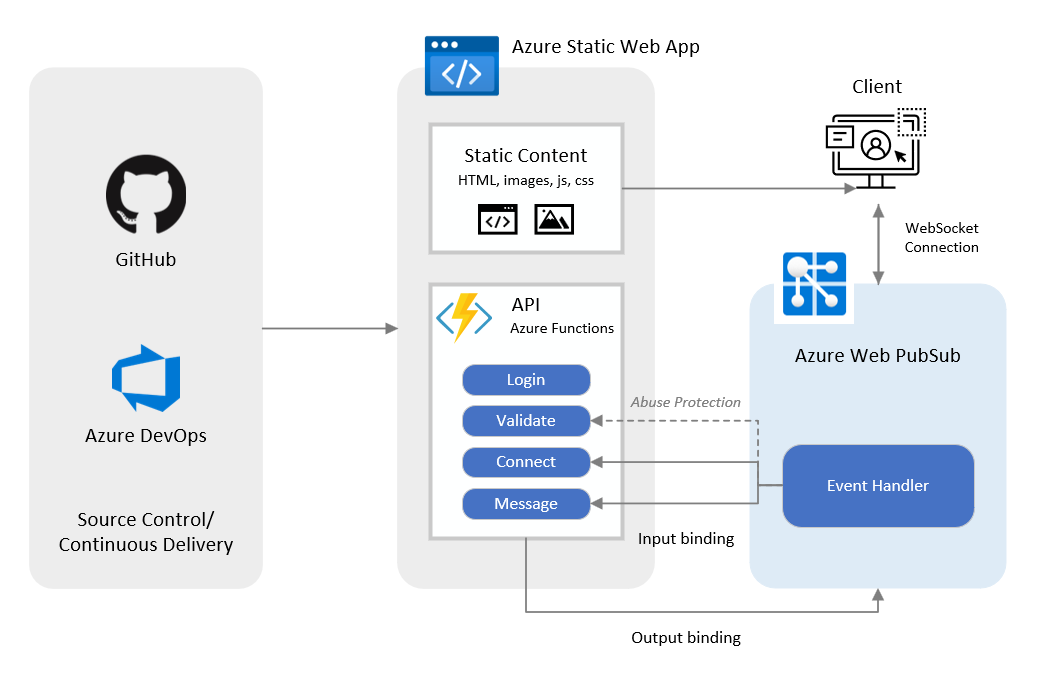
GitHub ou Azure Repos fournissent le contrôle de code source pour Static Web Apps. Azure surveille la branche de référentiel que vous sélectionnez, et chaque fois qu’une modification du code est apportée au référentiel source, une nouvelle build de votre application web est automatiquement exécutée et déployée sur Azure. La livraison continue est fournie par GitHub Actions et Azure Pipelines. Static Web Apps détecte la nouvelle build et la présente à l’utilisateur du point de terminaison.
L’exemple d’application de salle de conversation fourni avec ce tutoriel contient le workflow suivant.
- Quand un utilisateur se connecte à l’application, l’API Azure Functions
loginest déclenchée pour générer une URL de connexion cliente au service Web PubSub. - Lorsque le client initialise la demande de connexion à Web PubSub, le service envoie un événement système
connectqui déclenche l’API Functionsconnectpour authentifier l’utilisateur. - Quand un client envoie un message au service Azure Web PubSub, le service répond avec un événement utilisateur
messageet l’APImessageFunctions est déclenchée pour diffuser le message à tous les clients connectés. - L’API Functions
validateest déclenchée régulièrement pour la protection contre les abus CloudEvents lorsque les événements dans Azure Web PubSub sont configurés avec un paramètre{event}prédéfini, c’est-à-dire https://$STATIC_WEB_APP/api/{event}.
Notes
Les API Functions connect et message sont déclenchées lorsque le service Azure Web PubSub est configuré avec ces deux événements.
Prérequis
- Un compte GitHub.
- Un compte Azure. Si vous n’en avez pas, créez un compte gratuit Azure avant de commencer.
- Azure CLI (version 2.29.0 ou ultérieure) ou Azure Cloud Shell pour gérer les ressources Azure.
Créer une ressource Web PubSub
Connectez-vous à l’interface Azure CLI en utilisant la commande suivante.
az loginCréez un groupe de ressources.
az group create \ --name my-awps-swa-group \ --location "eastus2"Créez une ressource Web PubSub.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Obtenez et conservez la clé d’accès pour une utilisation ultérieure.
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité, et sécurisez votre connexion avec
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Remplacez l’espace réservé
<YOUR_AWPS_ACCESS_KEY>par la valeur deprimaryConnectionStringobtenue à l’étape précédente.
Créer un référentiel
Cet article utilise un dépôt de modèles GitHub pour vous permettre de démarrer facilement. Le modèle comprend une application de démarrage que vous déployez sur Azure Static Web Apps.
- Accédez à https://github.com/Azure/awps-swa-sample/generate pour créer un nouveau référentiel pour ce tutoriel.
- Sélectionnez-vous en tant que Propriétaire et nommez votre référentiel my-awps-swa-app.
- Vous pouvez créer un référentiel public ou privé en fonction de vos préférences. Les deux fonctionnent pour le tutoriel.
- Sélectionnez Create repository from template (Créer un dépôt à partir du modèle).
Créer une application web statique
Maintenant que le dépôt est constitué, vous pouvez créer une application web statique à partir de l’interface Azure CLI.
Créez une variable qui contiendra votre nom d’utilisateur GitHub.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Remplacez l’espace réservé
<YOUR_GITHUB_USER_NAME>par votre propre nom d'utilisateur GitHub.Créez une application web statique à partir de votre dépôt. Lorsque vous exécutez cette commande, l’interface CLI démarre une connexion interactive GitHub. Suivez le message pour terminer l’autorisation.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubImportant
L’URL transmise au paramètre
--sourcene doit pas inclure le suffixe.git.Atteindre https://github.com/login/device.
Entrez le code utilisateur tel qu’il est affiché dans le message de votre console.
Sélectionnez Continuer.
Sélectionnez Autoriser AzureAppServiceCLI.
Configurez les paramètres de l’application web statique.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Voir le site web
Il existe deux aspects dans le déploiement d’une application statique : le premier est la création des ressources Azure sous-jacentes qui composent votre application. Le second est un flux de travail GitHub Actions qui génère et publie votre application.
Avant de pouvoir accéder à votre nouveau site statique, la build de déploiement doit d’abord finir de s’exécuter.
Revenez à la fenêtre de console et exécutez la commande suivante pour répertorier les URL associées à votre application.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"La sortie de cette commande retourne l’URL de votre référentiel de GitHub.
Copiez l'URL du référentiel et collez-la dans le navigateur.
Sélectionnez l’onglet Actions.
À ce stade, Azure crée les ressources pour prendre en charge votre application Web statique. Attendez que l’icône en regard du flux de travail en cours d’exécution devienne une coche avec un arrière-plan vert ✅. Cette opération peut prendre quelques minutes.
Une fois l’icône de réussite affichée, le workflow est terminé et vous pouvez revenir à la fenêtre de console.
Exécutez la commande suivante pour interroger l’URL de votre site Web.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Conservez l’URL à définir dans le gestionnaire d’événements Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Configurer le gestionnaire d’événements Web PubSub
Vous êtes presque à la fin. La dernière étape consiste à configurer Web PubSub pour que les requêtes du client soient transférées vers vos API de fonction.
Exécutez la commande suivante pour configurer les événements du service Web PubSub. Elle mappe les fonctions sous le dossier
apide votre référentiel au gestionnaire d’événements Web PubSub.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Vous êtes maintenant prêt à jouer avec votre site web <YOUR_STATIC_WEB_APP>. Copiez l’adresse dans le navigateur et sélectionnez Continuer pour discuter avec vos amis.
Nettoyer les ressources
Si vous ne comptez pas continuer à utiliser cette application, vous pouvez supprimer le groupe de ressources et l’application Web statique en exécutant la commande suivante.
az group delete --name my-awps-swa-group
Étapes suivantes
Dans ce démarrage rapide, vous avez appris à développer et à déployer une application de conversation serverless. Vous pouvez maintenant commencer à générer votre application.