Guide pratique : créer un tableau blanc collaboratif en temps réel en tirant parti de Web PubSub pour Socket.IO et le déployer sur Azure App Service
Une nouvelle classe d’applications réinvente ce que pourrait être le travail moderne. Alors que Microsoft Word rassemble des éditeurs, Figma rassemble des concepteurs sur le même projet créatif. Cette classe d’applications s’appuie sur une expérience utilisateur qui nous permet de nous sentir en contact avec nos collaborateurs distants. D’un point de vue technique, les activités de l’utilisateur doivent être synchronisées sur les écrans des utilisateurs à une faible latence.
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède au service Azure Web PubSub. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité et sécuriser votre connexion avec WebPubSubServiceClient.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Vue d’ensemble
Dans ce guide pratique, nous utilisons une approche native cloud et utilisons les services Azure pour créer un tableau blanc collaboratif en temps réel et nous déployons le projet en tant qu’application web vers Azure App Service. L’application de tableau blanc est accessible dans le navigateur et permet à tout le monde de dessiner sur le même canevas.

Prérequis
Pour suivre le guide pas à pas, vous avez besoin d’effectuer ce qui suit
- Un compte Azure. Si vous n’en avez pas, créez un compte gratuit Azure avant de commencer.
- Azure CLI (version 2.39.0 ou ultérieure) ou Azure Cloud Shell pour gérer les ressources Azure.
Créer des ressources Azure à l’aide d’Azure CLI
Connexion
Connectez-vous à Azure CLI en exécutant la commande suivante :
az loginCréez un groupe de ressources sur Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Créer une ressource d’application web
Créez un plan App Service gratuit.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxCréer une ressource d’application web
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Créer un Web PubSub pour Socket.IO
Créez une ressource Web PubSub.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Présentez et stockez la valeur de
primaryConnectionStringquelque part pour une utilisation ultérieure.Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité et sécuriser votre connexion avec
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Obtenir le code de l’application
Exécutez la commande suivante pour obtenir une copie du code de l’application.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Déployer l’application sur App Service
App Service prend en charge de nombreux workflows de déploiement. Pour ce guide, nous allons déployer un package ZIP. Exécutez les commandes suivantes pour installer et générer le projet.
npm install npm run build # bash zip -r app.zip * # PowershellCompresser dans un zip
Utiliser Bash
zip -r app.zip *Utiliser PowerShell
Compress-Archive -Path * -DestinationPath app.zipDéfinissez une chaîne de connexion Azure Web PubSub dans les paramètres de l’application. Utilisez la valeur de
primaryConnectionStringstockée à partir d’une étape précédente.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Utilisez la commande suivante pour déployer l’application sur Azure App Service.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
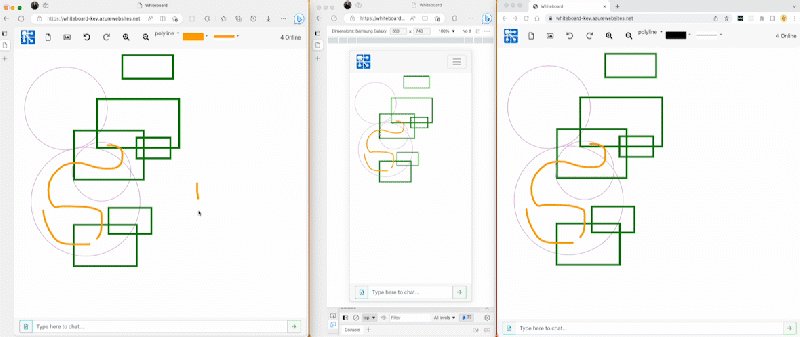
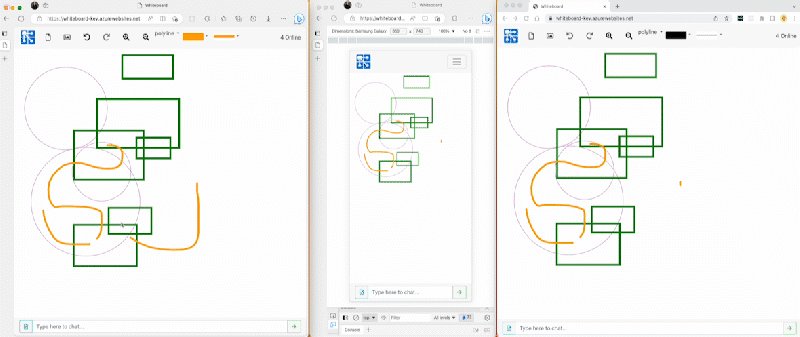
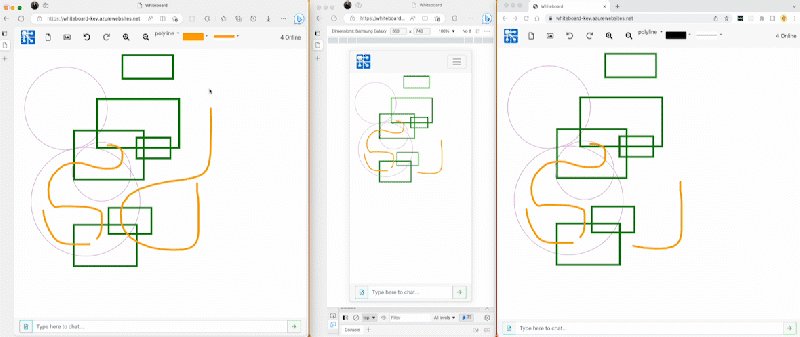
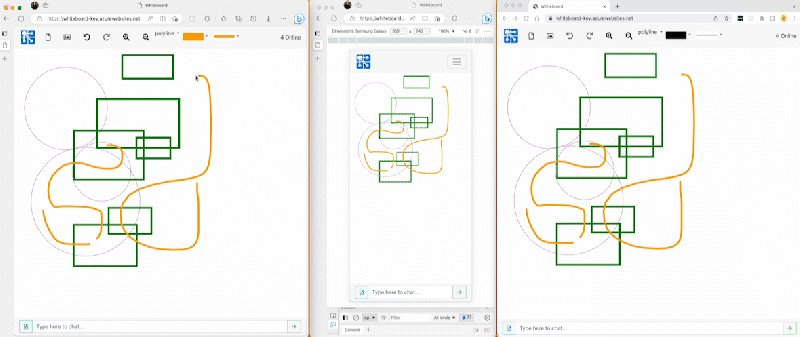
Afficher l’application de tableau blanc dans un navigateur
Accédez maintenant à votre navigateur et visitez votre application web déployée. En règle générale, l’url est https://<webapp-name>.azurewebsites.net. Nous vous recommandons d’ouvrir plusieurs onglets de navigateur afin de pouvoir découvrir l’aspect collaboratif en temps réel de l’application. Ou mieux, partagez le lien avec un collègue ou un ami.