Kit de développement logiciel (SDK) JavaScript pour Azure Web PubSub
Le service Azure Web PubSub est un service managé Azure qui aide les développeurs à créer facilement des applications web avec des fonctionnalités en temps réel et un modèle publication/abonnement. Tout scénario qui nécessite une messagerie de type publication-abonnement en temps réel entre un serveur et des clients ou entre des clients peut avoir recours au service Azure Web PubSub. Les fonctionnalités en temps réel traditionnelles qui demandent souvent d’interroger un serveur ou d’envoyer des requêtes HTTP peuvent aussi utiliser le service Azure Web PubSub.
Il existe deux bibliothèques proposées pour JavaScript : la bibliothèque de client de service et l’intergiciel Express. Les sections suivantes contiennent des informations supplémentaires sur ces bibliothèques.
Bibliothèque cliente du service Azure Web PubSub pour JavaScript
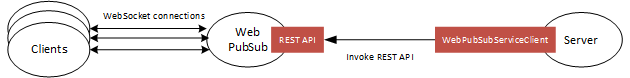
Vous pouvez utiliser cette bibliothèque dans vos applications côté serveur pour gérer les connexions client WebSocket, comme indiqué dans le diagramme ci-dessous :

- Envoyer des messages à des hubs et des groupes.
- Envoyer des messages à des utilisateurs et des connexions particuliers.
- Organiser des utilisateurs et des connexions en groupes.
- Fermer les connexions
- Accorder, révoquer et vérifier des autorisations pour une connexion existante
Code source | Package (NPM) | Documentation de référence API | Documentation de produits | Exemples
Bien démarrer
Environnements actuellement pris en charge
Prérequis
- Un abonnement Azure
- Une instance de service Azure Web PubSub existante.
1. Installez le package @azure/web-pubsub
npm install @azure/web-pubsub
2. Créer et authentifier un client WebPubSubService
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Vous pouvez également authentifier le WebPubSubServiceClient qui utilise un point de terminaison et un AzureKeyCredential :
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Ou authentifiez-vous à l’aide de l’ID WebPubSubServiceClient Microsoft Entra
- Installez la dépendance
@azure/identity.
npm install @azure/identity
- Mettez à jour le code source pour qu’il utilise
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Exemples
Obtenir le jeton d’accès pour qu’un client démarre la connexion WebSocket
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Diffuser des messages à toutes les connexions dans le hub
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Envoyer des messages à toutes les connexions d’un groupe
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Envoyer des messages à toutes les connexions d’un utilisateur
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Vérifier si le groupe a une connexion
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Accéder à la réponse HTTP brute pour une opération
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Résolution des problèmes du client de service
Activer les journaux d’activité
Vous pouvez définir la variable d’environnement suivante pour afficher les journaux de débogage quand vous utilisez cette bibliothèque.
- Obtention des journaux de débogage à partir de la bibliothèque cliente Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Pour obtenir des instructions plus détaillées sur l’activation des journaux, consultez les documents relatifs au package @azure/logger.
Trace dynamique
Utilisez Live Trace du portail de service Web PubSub pour afficher le trafic.
Gestionnaires Azure Web Pubsub CloudEvents pour Express
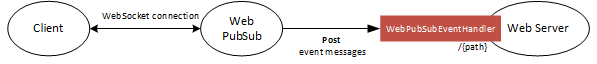
Lorsqu’une connexion WebSocket se connecte, le service Web PubSub transforme le cycle de vie de la connexion et les messages en événements au format CloudEvents. Cette bibliothèque fournit un intergiciel (middleware) express pour gérer les événements représentant le cycle de vie et les messages de la connexion WebSocket, comme indiqué dans le diagramme ci-dessous :

Code source | Package (NPM) | Documentation de référence API | Documentation de produits | Exemples
Bien démarrer
Environnements actuellement pris en charge
- Versions LTS de Node.js
- Node.js version 4.x.x ou ultérieure
Prérequis
- Un abonnement Azure
- Un point de terminaison Azure Web PubSub existant.
1. Installez le package @azure/web-pubsub-express
npm install @azure/web-pubsub-express
2. Créez un WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Exemples Express
Gérer la demande connect et assigner <userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Autoriser uniquement les points de terminaison spécifiés
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Définir le chemin du gestionnaire d’événements personnalisé
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Définir et lire l’état de la connexion
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Résolution des problèmes
Activer les journaux d’activité
Vous pouvez définir la variable d’environnement suivante pour afficher les journaux de débogage quand vous utilisez cette bibliothèque.
- Obtention des journaux de débogage à partir de la bibliothèque cliente Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Pour des instructions plus détaillées sur la manière d’activer les journaux, consultez la documentation du package @azure/logger.
Trace dynamique
Utilisez Live Trace du portail de service Web PubSub pour afficher le trafic.
Étapes suivantes
Utilisez ces ressources pour commencer à créer votre propre application :