Web PubSub SDK côté client pour JavaScript
Remarque
Les détails des termes utilisés ici sont décrits dans l’article concepts clés.
Le SDK côté client vise à accélérer le flux de travail des développeurs ; plus précisément,
- simplifie la gestion des connexions des clients
- simplifie l'envoi de messages entre les clients
- réessaie automatiquement après une interruption involontaire de la connexion du client
- remet de manière fiable les messages en nombre et dans l’ordre après la récupération à partir des suppressions de connexion
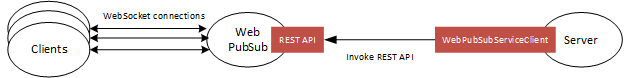
Comme le montre le diagramme, vos clients établissent des connexions WebSocket avec votre ressource Web PubSub.

Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède au service Azure Web PubSub. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité et sécuriser votre connexion avec WebPubSubServiceClient.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Mise en route
Prérequis
- Versions LTS de Node.js
- Abonnement Azure
- Une ressource Web PubSub
1. Installez le package @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Se connecter avec votre ressource Web PubSub
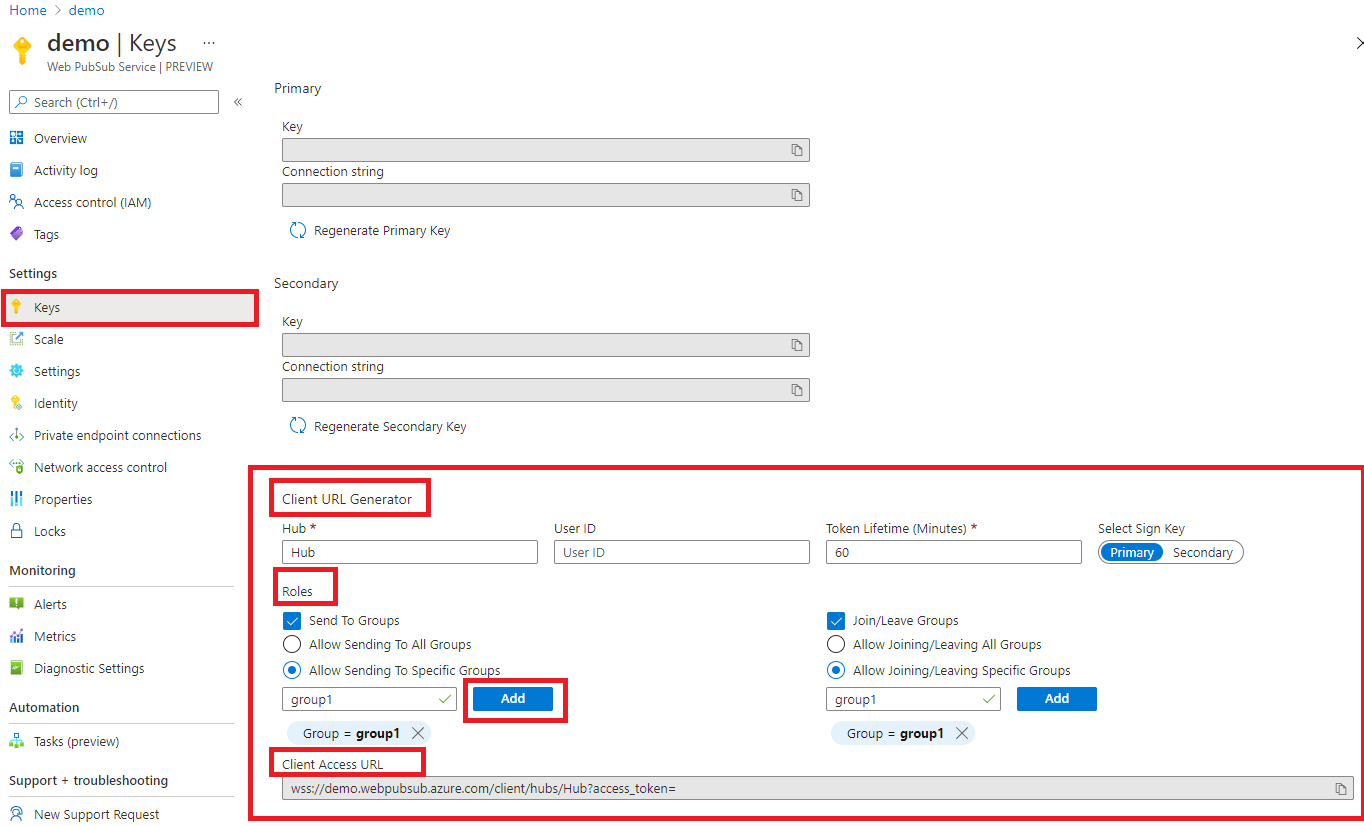
Un client utilise Client Access URL pour se connecter et s’authentifier auprès du service, ce qui suit un modèle de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client peut disposer de plusieurs façons pour obtenir Client Access URL. Pour ce guide rapide, vous pouvez en copier et coller un à partir du Portail Azure illustré. (Pour la production, vos clients sont généralement générés par Client Access URL sur votre serveur d’applications. Voir les détails )

Comme indiqué dans le diagramme, le client dispose des autorisations nécessaires pour envoyer des messages et rejoindre un groupe spécifique nommé group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Rejoindre des groupes
Un client ne peut recevoir des messages que des groupes auxquels il a adhéré. Vous pouvez ajouter un rappel pour spécifier la logique de ce qu'il faut faire lors de la réception de messages.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Envoyer des messages à un groupe
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exemples
Gérer les événements connected, disconnected et stopped
Azure Web PubSub déclenche des événements système tels que connected, disconnected et stopped. Vous pouvez enregistrer des gestionnaires d'événements pour décider de ce que le programme doit faire lorsque les événements sont déclenchés.
- Lorsqu’un client est correctement connecté à votre ressource Web PubSub, l’événement
connectedest déclenché. Cet extrait de code imprime simplement l’identifiant de connexion
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Lorsqu’un client est déconnecté et ne parvient pas à récupérer la connexion, l’événement
disconnectedest déclenché. Cet extrait de code imprime simplement le message.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- L’événement
stoppedest déclenché lorsque le client est déconnecté et que le client cesse de tenter de se reconnecter. Cela se produit généralement après l’appelclient.stop(), ouautoReconnectest désactivé ou une limite spécifiée pour essayer de se reconnecter a atteint. Si vous souhaitez redémarrer le client, vous pouvez appelerclient.start()dans l’événement arrêté.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Utiliser un serveur d’applications pour générer Client Access URL programmatiquement
En production, les clients récupèrent généralement Client Access URL à partir d’un serveur d’applications. Le serveur contient la connection string dans votre ressource Web PubSub et génère Client Access URL à l’aide de la bibliothèque @azure/web-pubsub côté serveur.
1. Serveur d’applications
L’extrait de code est un exemple de serveur d’applications expose un point de terminaison /negotiate et retourne Client Access URL.
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité, et sécurisez votre connexion avec WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Côté client
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Remarque
Pour afficher le code complet de cet exemple, reportez-vous à samples-browser.
Un client consomme des messages provenant du serveur d'application ou de groupes joints
Un client peut ajouter des rappels pour consommer des messages provenant d'un serveur d'application ou de groupes.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Remarque
Pour l’événement group-message, le client ne peut recevoir des messages que des groupes auxquels il a adhéré.
Échec de la réintégration
Lorsqu'un client est déconnecté et ne parvient pas à se rétablir, tous les contextes de groupe sont nettoyés dans votre ressource Web PubSub. Cela signifie que lorsque le client se reconnecte, il doit rejoindre les groupes. Par défaut, le client a l’option autoRejoinGroup activée.
Vous devriez cependant prendre en compte les limitations de autoRejoinGroup.
- Le client peut uniquement rejoindre des groupes qu’il a rejoints par le code client et non par le code côté serveur.
- Les opérations « Rejoindre un groupe » peuvent échouer pour diverses raisons, par exemple, le client n'a pas l'autorisation de rejoindre les groupes. Dans ce cas, vous devez ajouter un rappel pour gérer cet échec.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Recommencer
Par défaut, l’opération telle que client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() a trois nouvelles tentatives. Vous pouvez configurer via le messageRetryOptions. Si toutes les tentatives ont échoué, une erreur est générée. Vous pouvez continuer à réessayer en transmettant les mêmes ackId que les tentatives précédentes afin que le service Web PubSub puisse dédupliquer l’opération.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
JavaScript groupé
Pour utiliser cette bibliothèque client dans le navigateur, vous devez utiliser un groupeur. Pour plus d’informations sur la création d’un bundle, reportez-vous à notre documentation de regroupement.
Dépannage
Activer les journaux d’activité
Vous pouvez définir la variable d’environnement suivante pour afficher les journaux de débogage quand vous utilisez cette bibliothèque.
export AZURE_LOG_LEVEL=verbose
Pour obtenir des instructions plus détaillées sur l’activation des journaux, consultez les documents relatifs au package @azure/logger.
Trace dynamique
Utilisez l’outil Live Trace à partir du Portail Microsoft Azure pour inspecter le trafic des messages en direct via votre ressource Web PubSub.