Publier/s’abonner parmi des clients

Ce guide de démarrage rapide montre comment effectuer les opérations suivantes
- se connecter à votre ressource Web PubSub
- s’abonner aux messages de groupes
- publier des messages dans un groupe
Prérequis
- Une ressource Web PubSub. Si vous n’en avez pas créé, vous pouvez suivre les instructions suivantes : Créer une ressource Web PubSub
- Un éditeur de code, comme Visual Studio Code.
- Installer les dépendances pour la langue que vous envisagez d’utiliser
Installer le client du Kit de développement logiciel (SDK)
Notes
Ce guide utilise le Kit de développement logiciel (SDK) client fourni par le service Web PubSub qui est toujours en préversion. L’interface peut changer dans les versions ultérieures.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Se connecter à Web PubSub
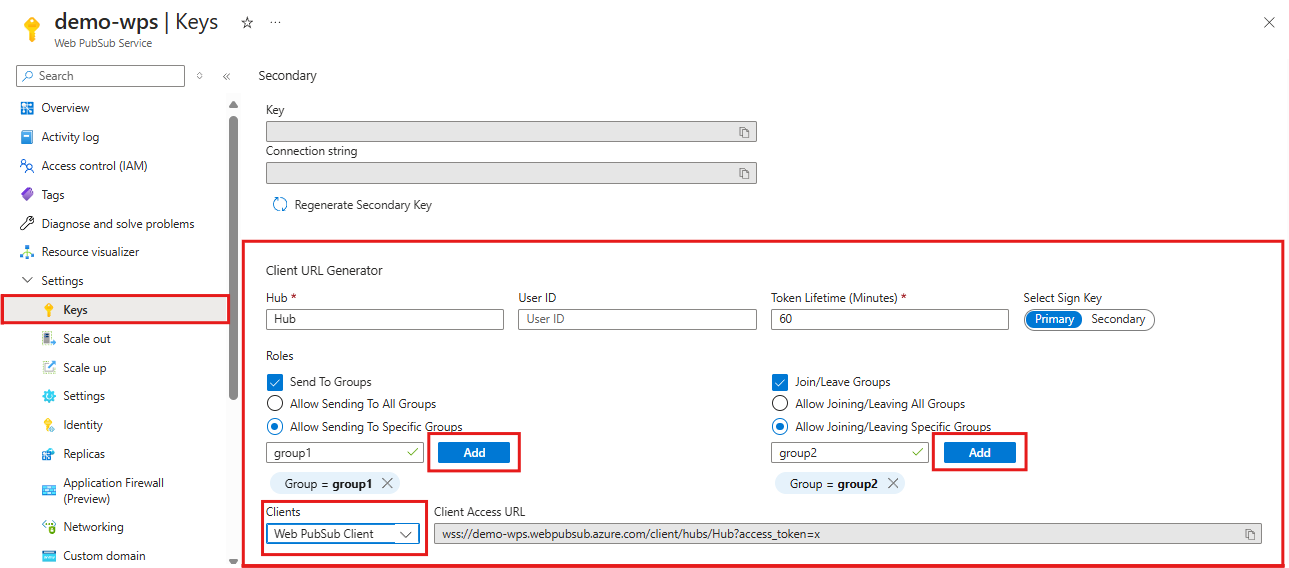
Un client, qu’il s’agisse d’un navigateur 💻, d’une application mobile 📱 ou d’un appareil IoT 💡, utilise une URL d’accès au client pour se connecter et s’authentifier auprès de votre ressource. Cette URL suit le modèle wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client peut disposer de plusieurs façons pour obtenir l’URL d’accès au client. Pour ce démarrage rapide, vous pouvez en copier et coller un à partir du Portail Azure illustré dans le diagramme suivant. Il est recommandé de ne pas coder en dur l’URL d’accès client. Dans un environnement de production, un serveur d’applications est généralement configuré pour renvoyer cette URL à la demande.
Générer une URL d’accès client décrit la pratique en détail.

Comme indiqué dans le diagramme ci-dessus, le client dispose des autorisations nécessaires pour envoyer des messages et rejoindre un groupe spécifique nommé group1.
Créez un fichier avec le nom index.js et ajoutez les codes suivants
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
S’abonner à un groupe
Pour recevoir des messages de groupes, le client
- doit rejoindre le groupe à partir duquel il souhaite recevoir des messages
- a un rappel pour gérer un événement
group-message
Le code suivant montre qu’un client s’abonne aux messages d’un groupe nommé group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Publier un message dans un groupe
À l’étape précédente, nous avons configuré tout ce qui est nécessaire pour recevoir des messages de group1. Maintenant, nous envoyons des messages vers ce groupe.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Étapes suivantes
En utilisant le client du Kit de développement logiciel (SDK), vous savez maintenant comment
- se connecter à votre ressource Web PubSub
- s’abonner aux messages de groupe
- publier des messages dans un groupe
Ensuite, vous allez apprendre à envoyer (push) des messages en temps réel à partir d’un serveur d’applications vers vos clients.