Notifications d’événements des clients
Dans les trois premiers articles des guides de démarrage rapide, nous avons appris deux modèles de communication utiles à l’aide de Web PubSub pour la messagerie en temps réel à grande échelle (plus d’un million).
- Pub/Sub parmi les clients qui libèrent votre serveur d’applications de la complexité de la gestion des connexions persistantes
- Envoyer (push) des messages aux clients à partir de votre serveur d’applications dès que de nouvelles données sont disponibles
Dans ce guide de démarrage rapide, nous apprenons à connaître le système d’événements de Web PubSub afin que votre serveur d’applications puisse réagir aux événements comme quand
- un client est
connected - un client envoie un
message, qui nécessite un traitement supplémentaire

Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède au service Azure Web PubSub. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et faire pivoter vos clés en toute sécurité et sécuriser votre connexion avec WebPubSubServiceClient.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
- Une ressource Web PubSub. Si vous n’en avez pas créé, vous pouvez suivre les instructions suivantes : Créer une ressource Web PubSub
- Un éditeur de code, comme Visual Studio Code.
- Installer les dépendances pour la langue que vous envisagez d’utiliser
Création de l'application
Web PubSub est un service autonome pour votre serveur d’applications. Bien que votre application conserve son rôle de serveur HTTP traditionnel, Web PubSub s’occupe du passage des messages en temps réel entre votre serveur d’applications et les clients. Nous créons d’abord le programme client, puis le programme serveur.
Création du client
1. Créer un répertoire pour l’application cliente
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Se connecter à Web PubSub
Un client, qu’il s’agisse d’un navigateur, d’une application mobile ou d’un appareil IoT, utilise une URL d’accès au client pour se connecter et s’authentifier auprès de votre ressource.
Cette URL suit le modèle wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
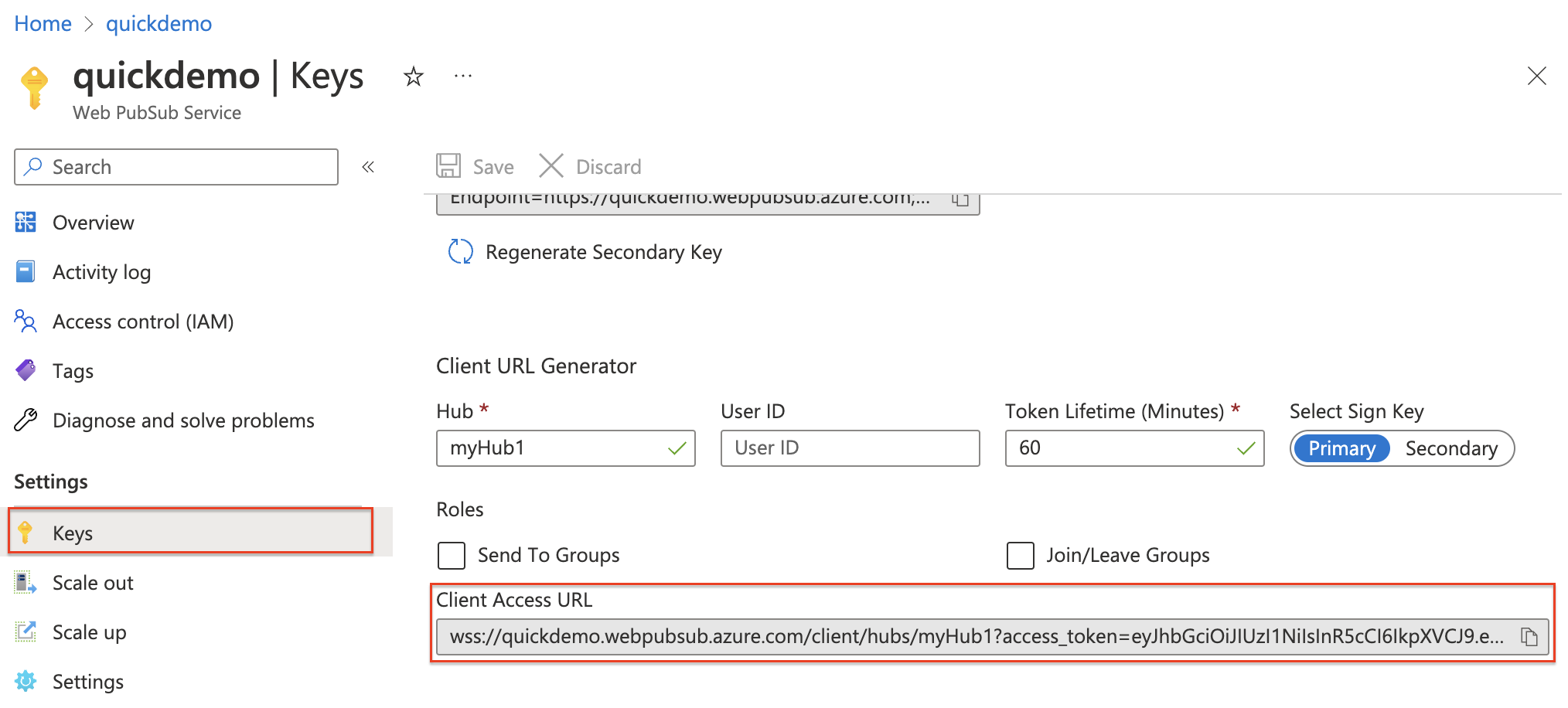
Un client peut disposer de plusieurs façons pour obtenir l’URL d’accès au client. Pour ce démarrage rapide, vous pouvez en copier et coller un à partir du Portail Azure illustré dans le diagramme suivant. Il est recommandé de ne pas coder en dur l’URL d’accès client. Dans un environnement de production, un serveur d’applications est généralement configuré pour renvoyer cette URL à la demande.
Générer une URL d’accès client décrit la pratique en détail.

Créez un fichier nommé client.js et ajoutez le code suivant :
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Créer le serveur d’applications
1. Installer express.js et le kit de développement logiciel (SDK) du serveur Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Créer un fichier nommé « server.js » qui configure une application express vide
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Gérer les événements
Avec Web PubSub, quand certaines activités se produisent côté client (par exemple, lorsqu’un client est connected ou disconnected avec votre ressource Web PubSub), votre serveur d’applications peut configurer des gestionnaires pour réagir à ces événements.
Voici deux cas d’usage notables :
- lorsqu’un client est connecté, vous pouvez diffuser cet état à tous les clients connectés
- lorsqu’un client envoie un message à votre ressource Web PubSub, vous pouvez conserver le message dans une base de données de votre choix
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Comme configuré dans le code ci-dessus, lorsqu’un client se connecte à votre ressource Web PubSub, Web PubSub appelle le webhook pris en charge par votre serveur d’applications au niveau du chemin /eventhandler. Ici, il suffit d’imprimer userId dans la console lorsqu’un utilisateur est connecté.
Exposition de localhost
Exécutez le programme. Il doit s’exécuter sur localhost sur le port 8080. À nos fins, cela signifie que votre application express locale n’est pas accessible sur Internet. Par conséquent, Web PubSub ne peut pas appeler le webhook servi au chemin d’accès /eventhandler.
Il existe deux façons de router le trafic vers votre localhost, et l’une d’elle est d’exposer localhost pour qu'il soit accessible sur Internet avec des outils comme ngrok et TunnelRelay. Une autre façon, et également la méthode recommandée, consiste à utiliser awps-tunnel pour faire transiter le trafic du service Web PubSub à travers l'outil vers votre serveur local.
1. Téléchargez et installez awps-tunnel
L’outil fonctionne avec la version 16 ou supérieure de Node.js.
npm install -g @azure/web-pubsub-tunnel-tool
2. Utilisez la chaîne de connexion du service et exécutez
Les chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de manière sécurisée, et sécurisez votre connexion avec WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Définir le gestionnaire d’événements sur votre ressource Web PubSub
Maintenant, nous devons informer votre ressource Web PubSub de cette URL webhook. Vous pouvez définir les gestionnaires d’événements à partir du portail Azure ou d’Azure CLI.
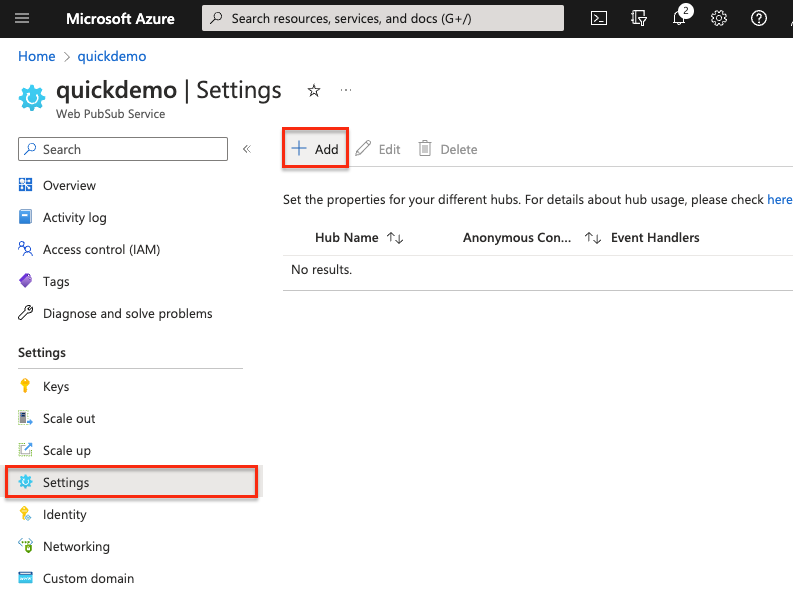
Sélectionnez Paramètres dans le menu et Ajouter

Entrez un nom de hub. À nos fins, entrez « myHub1 », puis sélectionnez « Ajouter »
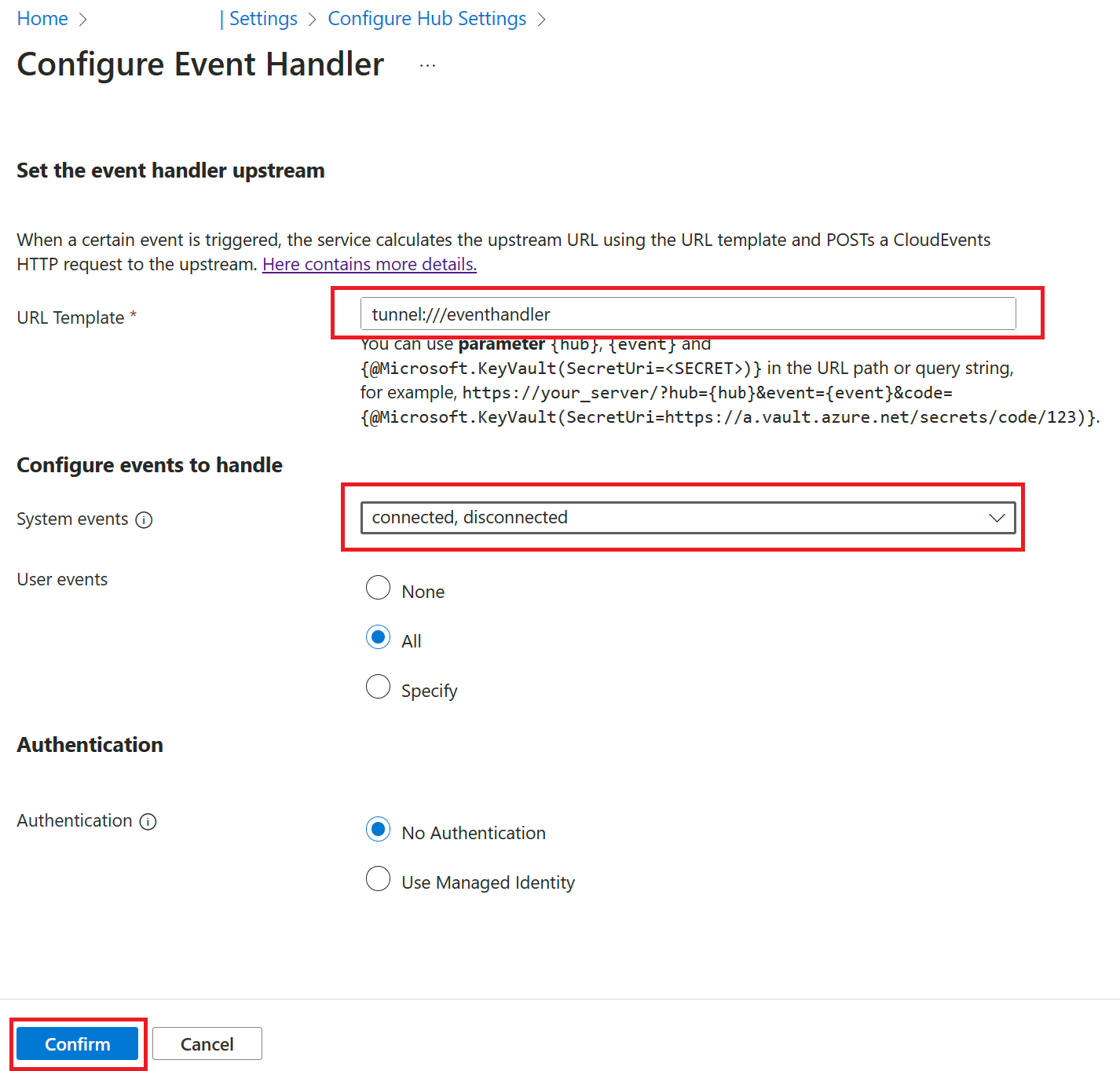
Dans la page du gestionnaire d’événements, configurez les champs suivants. Quand vous utilisez l’outil
awps-tunnel, le modèle d’URL utilise le schématunnelsuivi du chemin :tunnel:///eventhandler
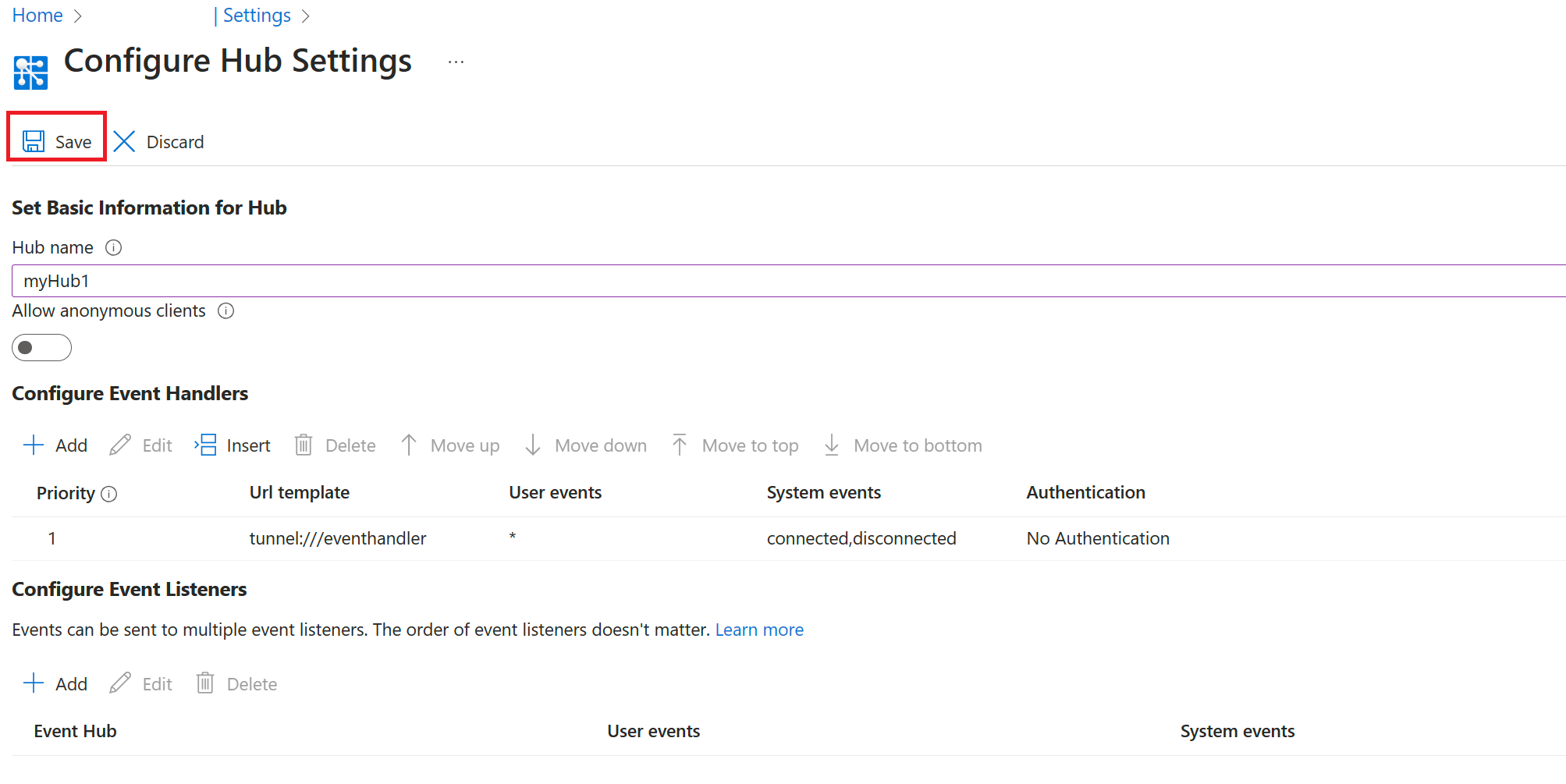
Enregistrez la configuration

Exécuter les programmes
Démarrer le serveur d’applications
node server.js
Démarrer le programme client
node client.js
Observer le résultat
Le texte userId doit s’afficher dans la console.
Gérez l’événement message.
Outre les événements système comme connect, connected et disconnected, un client peut également envoyer des événements personnalisés.
Modifier le programme client
Arrêter votre programme client et ajouter le code suivant à client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modifier le programme serveur
Arrêter votre programme client et ajouter le code suivant à server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Redémarrer le programme client et le programme serveur
Vous devez voir à la fois userId et Received message: sending custom event! dans la console.
Récapitulatif
Ce tutoriel vous donne une idée de base du fonctionnement du système d’événements dans Web PubSub. Dans les applications réelles, le système d’événements peut vous aider à implémenter davantage de logique pour traiter les événements générés par le système et l’utilisateur.