Démarrage rapide : créer une application serverless avec Azure Functions et Azure SignalR Service dans Python
Bien démarrer avec Azure SignalR Service en utilisant Azure Functions et Python pour créer une application serverless qui diffuse des messages à des clients. Vous exécutez la fonction dans l’environnement local, en vous connectant à une instance Azure SignalR Service dans le cloud. Ce guide de démarrage rapide a un coût de quelques centimes de dollar tout au plus dans votre compte Azure.
Notes
Vous pouvez obtenir le code de cet article sur GitHub.
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application puisse accéder à Azure SignalR Service. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
Ce démarrage rapide peut être exécuté sur macOS, Windows ou Linux. Vous devez disposer des éléments suivants :
| Configuration requise | Description |
|---|---|
| Un abonnement Azure | Si vous n’avez pas d’abonnement Azure, créez un compte Azure gratuit |
| Éditeur de code | Vous avez besoin d’un éditeur de code de type Visual Studio Code. |
| Azure Functions Core Tools | Nécessite la version 2.7.1505 ou ultérieure pour exécuter des applications Python Azure Function localement. |
| Python 3.7+ | Azure Functions nécessite Python 3.7 ou version ultérieure. Consultez Versions de Python prises en charge. |
| Azurite | La liaison SignalR a besoin de Stockage Azure. Vous pouvez utiliser un émulateur de stockage local quand la fonction s’exécute localement. |
| Azure CLI | Vous pouvez également utiliser Azure CLI pour créer une instance Azure SignalR Service. |
Créer une instance de service SignalR Azure
Dans cette section, vous créez une instance Azure SignalR de base pour votre application. Les étapes suivantes utilisent le portail Azure pour créer une nouvelle instance, mais vous pouvez également utiliser Azure CLI. Pour plus d’informations sur la commande az signalr create, consultez la documentation de référence sur l’interface CLI Azure SignalR Service.
- Connectez-vous au portail Azure.
- En haut à gauche de la page, sélectionnez + Créer une ressource.
- Dans la page Créer une ressource, dans la zone de texte Rechercher dans les services et la Place de marché, entrez signalr, puis sélectionnez SignalR Service dans la liste.
- Dans la page SignalR Service, sélectionnez Créer.
- Sous l’onglet Informations de base, vous devez entrer les informations de base concernant votre nouvelle instance SignalR Service. Saisissez les valeurs suivantes :
| Champ | Valeur suggérée | Description |
|---|---|---|
| Abonnement | Choisir votre abonnement | Sélectionnez l’abonnement que vous souhaitez utiliser pour créer une instance SignalR Service. |
| Groupe de ressources | Créer un groupe de ressources nommé SignalRTestResources | Sélectionnez ou créez un groupe de ressources pour votre ressource SignalR. Nous vous conseillons de créer un nouveau groupe de ressources pour ce tutoriel plutôt que d’utiliser un groupe existant. Pour libérer les ressources une fois le tutoriel terminé, supprimez le groupe de ressources. La suppression du groupe de ressources supprimera également toutes les ressources qu’il contient. Cette action ne peut pas être annulée. Avant de supprimer un groupe de ressources, vérifiez qu’il ne contient pas des ressources que vous souhaitez conserver. Pour plus d’informations, consultez Utilisation des groupes de ressources pour gérer vos ressources Azure. |
| Nom de la ressource | testsignalr | Entrez un nom de ressource unique à utiliser pour la ressource SignalR. Si le nom testsignalr n’est pas disponible dans votre région, ajoutez un chiffre ou un caractère au nom pour le rendre unique. Le nom doit être une chaîne de 1 à 63 caractères, et il ne peut contenir que des chiffres, des lettres et le caractère - (trait d'union). Le nom ne peut ni commencer ni se terminer par un trait d’union, et il n’accepte pas de traits d’union consécutifs. |
| Région | Choisir votre région | Sélectionnez la région appropriée pour votre nouvelle instance SignalR Service. Azure SignalR Service n’est pas disponible dans toutes les régions. Pour plus d’informations, consultez Disponibilité d’Azure SignalR Service par région. |
| Niveau tarifaire | Sélectionnez Modifier, puis choisissez Gratuit (Dev/Test uniquement). Choisissez Sélectionner pour confirmer votre choix de niveau tarifaire. | Azure SignalR Service propose trois niveaux tarifaires : Gratuit, Standard et Premium. Les tutoriels utilisent le niveau Gratuit, sauf indication contraire dans les prérequis. Pour plus d’informations sur les différences de fonctionnalités entre les niveaux et les tarifs, consultez Tarifs Azure SignalR Service. |
| Mode de service | Choisir le mode de service approprié | Utilisez Par défaut lorsque vous hébergez la logique du hub SignalR dans vos applications web et utilisez le service SignalR en tant que proxy. Utilisez Serverless lorsque vous utilisez des technologies serverless telles qu’Azure Functions pour héberger la logique du hub SignalR. Le mode classique est uniquement pour la compatibilité descendante et il n’est pas recommandé de l’utiliser. Pour plus d’informations, consultez Mode de service dans Azure SignalR Service. |
Vous n’avez pas besoin de modifier les paramètres des onglets Réseau et Étiquettes pour les tutoriels SignalR.
- Sélectionnez le bouton Vérifier + créer au bas de l’onglet Informations de base.
- Sous l’onglet Vérifier + créer, passez en revue les valeurs, puis sélectionnez Créer. Le déploiement prend quelques instants.
- Une fois le déploiement terminé, sélectionnez le bouton Accéder à la ressource.
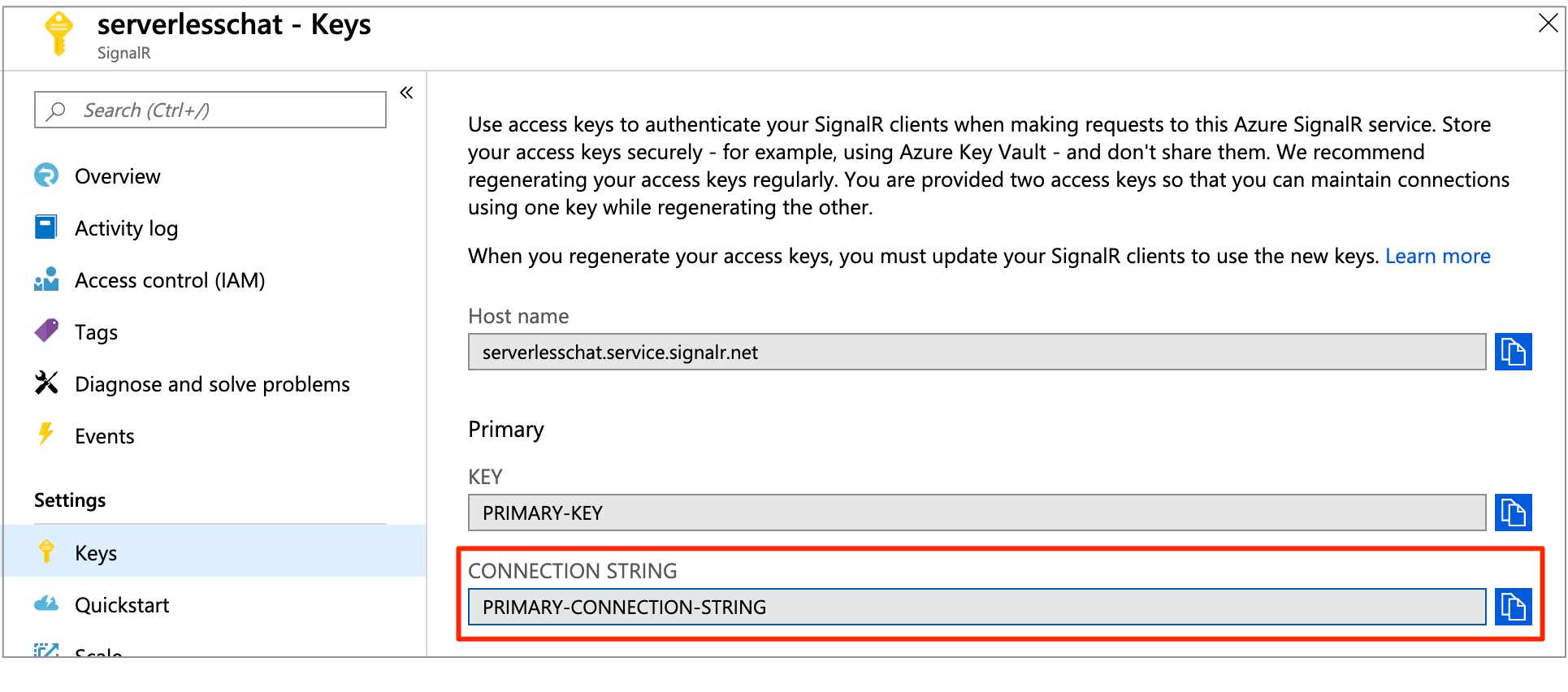
- Dans la page de ressource SignalR, sélectionnez Clés dans le menu de gauche sous Paramètres.
- Copiez la chaîne de connexion pour la clé primaire. Vous aurez besoin de cette chaîne de connexion pour configurer votre application plus loin dans ce tutoriel.
Créer le projet Azure Function
Créez un projet Azure Function local.
- À partir d’une ligne de commande, créez un répertoire pour votre projet.
- Accédez au répertoire du projet.
- Utilisez la commande Azure Functions
func initpour initialiser votre projet de fonction.
# Initialize a function project
func init --worker-runtime python
Créer les fonctions
Après avoir initialisé un projet, vous devez créer des fonctions. Ce projet nécessite trois fonctions :
index: héberge une page web pour un client.negotiate: permet à un client d’obtenir un jeton d’accès.broadcast: utilise un déclencheur de temps pour diffuser régulièrement des messages à tous les clients.
Lorsque vous exécutez la commande func new à partir du répertoire racine du projet, Azure Functions Core Tools ajoute le code de fonction dans le fichier function_app.py. Vous modifierez les paramètres et le contenu si nécessaire en remplaçant le code par défaut par le code de l’application.
Créer la fonction d’index
Vous pouvez utiliser cet exemple de fonction comme modèle pour vos propres fonctions.
Ouvrez le fichier function_app.py . Ce fichier contiendra vos fonctions. Tout d’abord, modifiez le fichier de façon à inclure les instructions d’importation nécessaires, et définissez les variables globales que nous utiliserons dans les fonctions suivantes.
import azure.functions as func
import os
import requests
import json
app = func.FunctionApp()
etag = ''
start_count = 0
- Ajoutez la fonction
indexen ajoutant le code suivant :
@app.route(route="index", auth_level=func.AuthLevel.ANONYMOUS)
def index(req: func.HttpRequest) -> func.HttpResponse:
f = open(os.path.dirname(os.path.realpath(__file__)) + '/content/index.html')
return func.HttpResponse(f.read(), mimetype='text/html')
Cette fonction héberge une page web pour un client.
Créer la fonction negotiate
Ajoutez la fonction negotiate en ajoutant le code suivant.
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID, et autoriser l’accès avec Microsoft Entra ID.
@app.route(route="negotiate", auth_level=func.AuthLevel.ANONYMOUS, methods=["POST"])
@app.generic_input_binding(arg_name="connectionInfo", type="signalRConnectionInfo", hubName="serverless", connectionStringSetting="AzureSignalRConnectionString")
def negotiate(req: func.HttpRequest, connectionInfo) -> func.HttpResponse:
return func.HttpResponse(connectionInfo)
Cette fonction permet à un client d’obtenir un jeton d’accès.
Créez une fonction de diffusion.
Ajoutez la fonction broadcast en ajoutant le code suivant :
@app.timer_trigger(schedule="*/1 * * * *", arg_name="myTimer",
run_on_startup=False,
use_monitor=False)
@app.generic_output_binding(arg_name="signalRMessages", type="signalR", hubName="serverless", connectionStringSetting="AzureSignalRConnectionString")
def broadcast(myTimer: func.TimerRequest, signalRMessages: func.Out[str]) -> None:
global etag
global start_count
headers = {'User-Agent': 'serverless', 'If-None-Match': etag}
res = requests.get('https://api.github.com/repos/azure/azure-functions-python-worker', headers=headers)
if res.headers.get('ETag'):
etag = res.headers.get('ETag')
if res.status_code == 200:
jres = res.json()
start_count = jres['stargazers_count']
signalRMessages.set(json.dumps({
'target': 'newMessage',
'arguments': [ 'Current star count of https://api.github.com/repos/azure/azure-functions-python-worker is: ' + str(start_count) ]
}))
Cette fonction utilise un déclencheur de temps pour diffuser régulièrement des messages à tous les clients.
Créer le projet Azure Function
Créez un projet Azure Function local.
- À partir d’une ligne de commande, créez un répertoire pour votre projet.
- Accédez au répertoire du projet.
- Utilisez la commande Azure Functions
func initpour initialiser votre projet de fonction.
# Initialize a function project
func init --worker-runtime python --model v1
Créer les fonctions
Après avoir initialisé un projet, vous devez créer des fonctions. Ce projet nécessite trois fonctions :
index: héberge une page web pour un client.negotiate: permet à un client d’obtenir un jeton d’accès.broadcast: utilise un déclencheur de temps pour diffuser régulièrement des messages à tous les clients.
Lorsque vous exécutez la commande func new à partir du répertoire racine du projet, l’ensemble d’outils Azure Functions Core Tools crée des fichiers sources de fonction par défaut et les stocke dans un dossier nommé d’après la fonction. Vous modifiez les fichiers si nécessaire en remplaçant le code par défaut par le code de l’application.
Créer la fonction d’index
Vous pouvez utiliser cet exemple de fonction comme modèle pour vos propres fonctions.
- Exécutez la commande suivante pour créer la fonction
index.
func new -n index -t HttpTrigger
- Modifiez index/function.json et remplacez le contenu par le code JSON suivant :
{
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "$return"
}
]
}
- Modifiez index/_init_.py et remplacez le contenu par le code suivant :
import os
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
f = open(os.path.dirname(os.path.realpath(__file__)) + '/../content/index.html')
return func.HttpResponse(f.read(), mimetype='text/html')
Créer la fonction negotiate
- Exécutez la commande suivante pour créer la fonction
negotiate.
func new -n negotiate -t HttpTrigger
- Modifiez negotiate/function.json et remplacez le contenu par le code JSON suivant :
{
"scriptFile": "__init__.py",
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "$return"
},
{
"type": "signalRConnectionInfo",
"name": "connectionInfo",
"hubName": "serverless",
"connectionStringSetting": "AzureSignalRConnectionString",
"direction": "in"
}
]
}
- Modifiez negotiate/_init_.py et remplacez le contenu par le code suivant :
import azure.functions as func
def main(req: func.HttpRequest, connectionInfo) -> func.HttpResponse:
return func.HttpResponse(connectionInfo)
Créez une fonction de diffusion.
- Exécutez la commande suivante pour créer la fonction
broadcast.
func new -n broadcast -t TimerTrigger
# install requests
pip install requests
- Modifiez broadcast/function.json et remplacez le contenu par le code suivant :
{
"scriptFile": "__init__.py",
"bindings": [
{
"name": "myTimer",
"type": "timerTrigger",
"direction": "in",
"schedule": "*/5 * * * * *"
},
{
"type": "signalR",
"name": "signalRMessages",
"hubName": "serverless",
"connectionStringSetting": "AzureSignalRConnectionString",
"direction": "out"
}
]
}
- Modifiez broadcast/_init_.py et remplacez le contenu par le code suivant :
import requests
import json
import azure.functions as func
etag = ''
start_count = 0
def main(myTimer: func.TimerRequest, signalRMessages: func.Out[str]) -> None:
global etag
global start_count
headers = {'User-Agent': 'serverless', 'If-None-Match': etag}
res = requests.get('https://api.github.com/repos/azure/azure-signalr', headers=headers)
if res.headers.get('ETag'):
etag = res.headers.get('ETag')
if res.status_code == 200:
jres = res.json()
start_count = jres['stargazers_count']
signalRMessages.set(json.dumps({
'target': 'newMessage',
'arguments': [ 'Current star count of https://github.com/Azure/azure-signalr is: ' + str(start_count) ]
}))
Créer le fichier index.html
L’interface client de cette application est une page web. La fonction index lit le contenu HTML à partir du fichier contenu/index.html.
- Créez un dossier appelé
contentdans le dossier racine de votre projet. - Créez le fichier content/index.html.
- Copiez le contenu suivant dans le fichier contenu/index.html et enregistrez-le :
<html>
<body>
<h1>Azure SignalR Serverless Sample</h1>
<div id="messages"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script>
<script>
let messages = document.querySelector('#messages');
const apiBaseUrl = window.location.origin;
const connection = new signalR.HubConnectionBuilder()
.withUrl(apiBaseUrl + '/api')
.configureLogging(signalR.LogLevel.Information)
.build();
connection.on('newMessage', (message) => {
document.getElementById("messages").innerHTML = message;
});
connection.start()
.catch(console.error);
</script>
</body>
</html>
Ajouter la chaîne de connexion SignalR Service aux paramètres de l’application de fonction
La dernière étape consiste à définir une chaîne de connexion de SignalR Service dans les paramètres de l’application Azure Function.
Dans le Portail Azure, accédez à l’instance SignalR Service déployée précédemment.
Sélectionnez Clés pour afficher les chaînes de connexion de l’instance du service SignalR.

Copiez la chaîne de connexion principale, puis exécutez la commande :
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Exécutez localement l’application Azure Function
Démarrez l’émulateur de stockage Azurite :
azurite
Exécutez l’application Azure Function dans votre environnement local :
func start
Notes
Si vous voyez des erreurs de lecture sur le stockage d’objets blob, vérifiez que le paramètre « AzureWebJobsStorage » dans le fichier local.settings.json est défini sur UseDevelopmentStorage=true.
Après l’exécution locale d’Azure Function, accédez à http://localhost:7071/api/index. La page affiche le nombre d’étoiles actuel pour le dépôt GitHub Azure/azure-signalr. Lorsque vous ajoutez ou supprimez une étoile sur le GitHub, le nombre actualisé s’affiche toutes les quelques secondes.
Nettoyer les ressources
Si vous ne pensez pas continuer à utiliser cette application, supprimez toutes les ressources créées par ce démarrage rapide en procédant de la façon suivante de façon à ne pas exposer de coûts :
Dans le portail Azure, sélectionnez Groupes de ressources tout à gauche, puis sélectionnez le groupe de ressources que vous avez créé. Vous pouvez également utiliser la zone de recherche pour trouver le groupe de ressources grâce à son nom.
Dans la fenêtre qui s’ouvre, sélectionnez le groupe de ressources, puis cliquez sur Supprimer le groupe de ressources.
Dans la nouvelle fenêtre, saisissez le nom du groupe de ressources à supprimer, puis cliquez sur Supprimer.
Vous rencontrez des problèmes ? Essayez le guide de résolution des problèmes ou faites-le nous savoir.
Étapes suivantes
Dans ce démarrage rapide, vous avez généré et exécuté une application serverless en temps réel en local. Ensuite, découvrez comment utiliser une communication bidirectionnelle entre les clients et la fonction Azure avec SignalR Service.