Démarrage rapide : Créer une application qui indique le nombre d’étoiles GitHub avec Azure Functions et SignalR Service en C#
Dans cet article, vous allez découvrir comment utiliser SignalR Service et Azure Functions pour créer une application serverless avec C# afin de diffuser des messages aux clients.
Notes
Vous pouvez obtenir le code de cet article sur GitHub.
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède à Azure SignalR Service. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
Les prérequis suivants sont nécessaires pour ce guide de démarrage rapide :
- Visual Studio Code ou un autre éditeur de code. Si vous n’avez pas encore installé Visual Studio Code, téléchargez Visual Studio Code ici
- Un abonnement Azure. Si vous n’avez pas d’abonnement Azure, créez-en un gratuitement avant de commencer.
- Azure Functions Core Tools
- Kit de développement logiciel (SDK) .NET Core
Créer une instance de service SignalR Azure
Dans cette section, vous créez une instance Azure SignalR de base pour votre application. Les étapes suivantes utilisent le portail Azure pour créer une nouvelle instance, mais vous pouvez également utiliser Azure CLI. Pour plus d’informations sur la commande az signalr create, consultez la documentation de référence sur l’interface CLI Azure SignalR Service.
- Connectez-vous au portail Azure.
- En haut à gauche de la page, sélectionnez + Créer une ressource.
- Dans la page Créer une ressource, dans la zone de texte Rechercher dans les services et la Place de marché, entrez signalr, puis sélectionnez SignalR Service dans la liste.
- Dans la page SignalR Service, sélectionnez Créer.
- Sous l’onglet Informations de base, vous devez entrer les informations de base concernant votre nouvelle instance SignalR Service. Saisissez les valeurs suivantes :
| Champ | Valeur suggérée | Description |
|---|---|---|
| Abonnement | Choisir votre abonnement | Sélectionnez l’abonnement que vous souhaitez utiliser pour créer une instance SignalR Service. |
| Groupe de ressources | Créer un groupe de ressources nommé SignalRTestResources | Sélectionnez ou créez un groupe de ressources pour votre ressource SignalR. Nous vous conseillons de créer un nouveau groupe de ressources pour ce tutoriel plutôt que d’utiliser un groupe existant. Pour libérer les ressources une fois le tutoriel terminé, supprimez le groupe de ressources. La suppression du groupe de ressources supprimera également toutes les ressources qu’il contient. Cette action ne peut pas être annulée. Avant de supprimer un groupe de ressources, vérifiez qu’il ne contient pas des ressources que vous souhaitez conserver. Pour plus d’informations, consultez Utilisation des groupes de ressources pour gérer vos ressources Azure. |
| Nom de la ressource | testsignalr | Entrez un nom de ressource unique à utiliser pour la ressource SignalR. Si le nom testsignalr n’est pas disponible dans votre région, ajoutez un chiffre ou un caractère au nom pour le rendre unique. Le nom doit être une chaîne de 1 à 63 caractères, et il ne peut contenir que des chiffres, des lettres et le caractère - (trait d'union). Le nom ne peut ni commencer ni se terminer par un trait d’union, et il n’accepte pas de traits d’union consécutifs. |
| Région | Choisir votre région | Sélectionnez la région appropriée pour votre nouvelle instance SignalR Service. Azure SignalR Service n’est pas disponible dans toutes les régions. Pour plus d’informations, consultez Disponibilité d’Azure SignalR Service par région. |
| Niveau tarifaire | Sélectionnez Modifier, puis choisissez Gratuit (Dev/Test uniquement). Choisissez Sélectionner pour confirmer votre choix de niveau tarifaire. | Azure SignalR Service propose trois niveaux tarifaires : Gratuit, Standard et Premium. Les tutoriels utilisent le niveau Gratuit, sauf indication contraire dans les prérequis. Pour plus d’informations sur les différences de fonctionnalités entre les niveaux et les tarifs, consultez Tarifs Azure SignalR Service. |
| Mode de service | Choisir le mode de service approprié | Utilisez Par défaut lorsque vous hébergez la logique du hub SignalR dans vos applications web et utilisez le service SignalR en tant que proxy. Utilisez Serverless lorsque vous utilisez des technologies serverless telles qu’Azure Functions pour héberger la logique du hub SignalR. Le mode classique est uniquement pour la compatibilité descendante et il n’est pas recommandé de l’utiliser. Pour plus d’informations, consultez Mode de service dans Azure SignalR Service. |
Vous n’avez pas besoin de modifier les paramètres des onglets Réseau et Étiquettes pour les tutoriels SignalR.
- Sélectionnez le bouton Vérifier + créer au bas de l’onglet Informations de base.
- Sous l’onglet Vérifier + créer, passez en revue les valeurs, puis sélectionnez Créer. Le déploiement prend quelques instants.
- Une fois le déploiement terminé, sélectionnez le bouton Accéder à la ressource.
- Dans la page de ressource SignalR, sélectionnez Clés dans le menu de gauche sous Paramètres.
- Copiez la chaîne de connexion pour la clé primaire. Vous avez besoin de cette chaîne de connexion pour configurer votre application plus loin dans ce tutoriel.
Configurer et exécuter la fonction Azure localement
Vous avez besoin d’Azure Functions Core Tools pour cette étape.
Ensuite, créez un répertoire vide et accédez-y à partir de la ligne de commande.
Initialiser un nouveau projet.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceÀ l’aide de votre éditeur de code, créez un fichier nommé Function.cs. Ajoutez le code suivant à Function.cs :
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }Le code dans Function.cs a trois fonctions :
GetHomePagesert à obtenir un site web en tant que clientNegotiateest utilisée par le client pour obtenir un jeton d’accèsBroadcastest appelée périodiquement pour obtenir le nombre d’étoiles à partir de GitHub, puis pour diffuser des messages à tous les clients
L’interface client de cet exemple est une page web. Nous affichons la page web à l’aide de la fonction
GetHomePageen lisant le contenu HTML à partir du fichier content/index.html. Nous allons maintenant créer ce fichier index.html sous le sous-répertoirecontentavec le contenu suivant :<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Mettez à jour votre
*.csprojpour que la page de contenu soit insérée dans le dossier de sortie de la génération.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Un compte de stockage est nécessaire pour l’utilisation d’Azure Functions. Vous pouvez installer et exécuter l’émulateur de stockage Azure. Ou vous pouvez mettre à jour le paramètre pour utiliser votre compte de stockage réel avec la commande suivante :
func settings add AzureWebJobsStorage "<storage-connection-string>"C’est presque terminé. La dernière étape consiste à définir une chaîne de connexion de SignalR Service dans les paramètres d’Azure Functions.
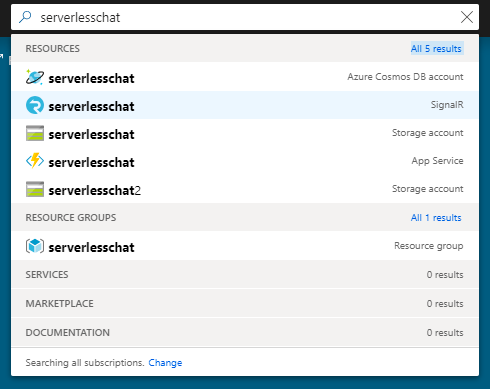
Vérifiez que l’instance de SignalR Service a été déployée correctement en recherchant son nom dans la zone de recherche en haut du portail. Sélectionnez l’instance pour l’ouvrir.

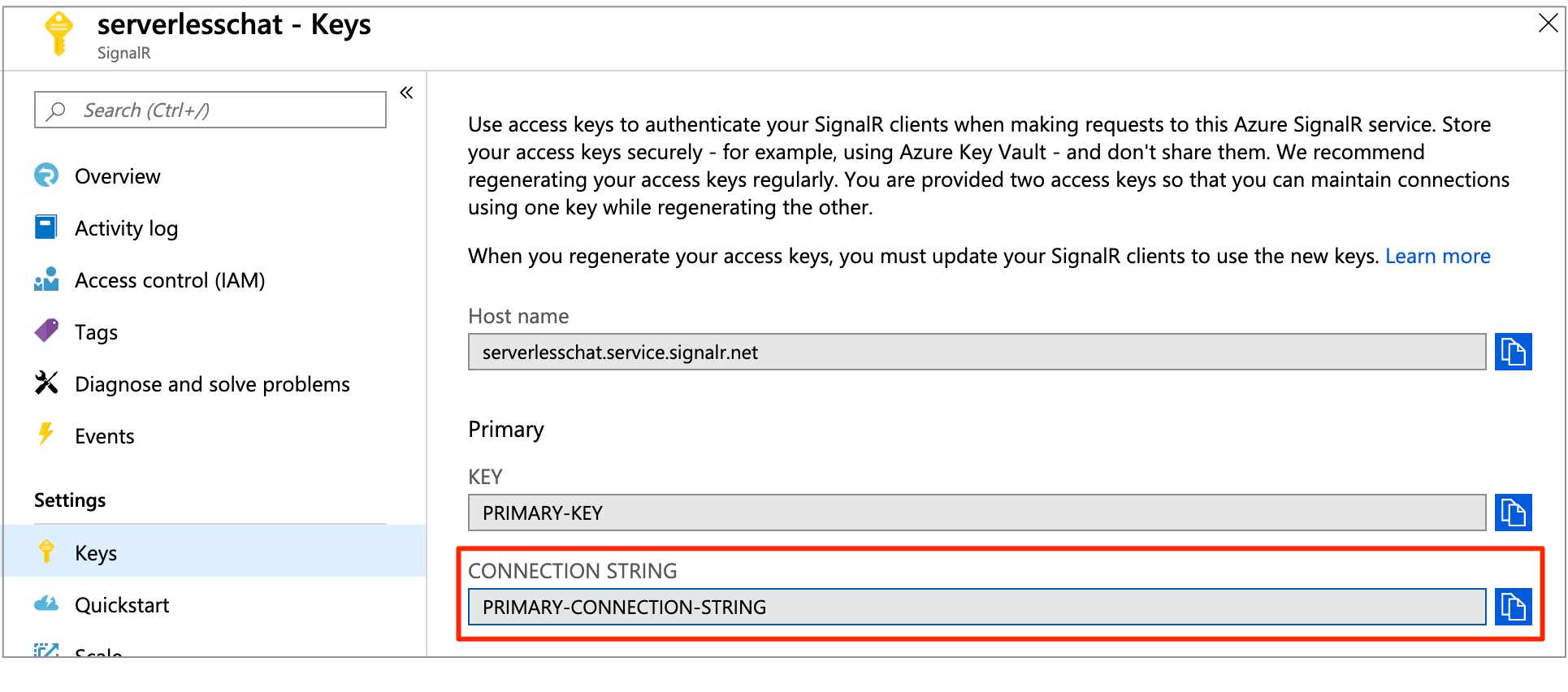
Sélectionnez Clés pour afficher les chaînes de connexion de l’instance du service SignalR.

Copiez la chaîne de connexion principale, puis exécutez la commande suivante.
Les chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID, et autoriser l’accès avec Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Exécutez la fonction Azure localement :
func startUne fois la fonction Azure exécutée localement, ouvrez
http://localhost:7071/api/indexet vous pourrez voir le nombre d’étoiles actuel. Si vous ajoutez ou supprimez une étoile sur le site GitHub, le nombre d’étoiles est actualisé chaque seconde.
Nettoyer les ressources
Si vous ne pensez pas continuer à utiliser cette application, supprimez toutes les ressources créées par ce démarrage rapide en procédant de la façon suivante de façon à ne pas exposer de coûts :
Dans le portail Azure, sélectionnez Groupes de ressources tout à gauche, puis sélectionnez le groupe de ressources que vous avez créé. Vous pouvez également utiliser la zone de recherche pour trouver le groupe de ressources grâce à son nom.
Dans la fenêtre qui s’ouvre, sélectionnez le groupe de ressources, puis cliquez sur Supprimer le groupe de ressources.
Dans la nouvelle fenêtre, saisissez le nom du groupe de ressources à supprimer, puis cliquez sur Supprimer.
Vous rencontrez des problèmes ? Essayez le guide de résolution des problèmes ou faites-le nous savoir.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez généré et exécuté une application serverless en temps réel localement. Maintenant, apprenez-en davantage sur la communication bidirectionnelle entre les clients et Azure Functions avec Azure SignalR Service.