Utiliser l’émulateur local Azure SignalR pour le développement serverless
Lors du développement d’applications serverless, nous fournissons un émulateur local Azure SignalR pour faciliter le développement et l’intégration locaux. L’émulateur fonctionne uniquement pour les scénarios serverless, pour le mode Par défaut que le service Azure SignalR agit en tant que proxy, vous pouvez utiliser directement SignalR auto-hôte pour effectuer un développement local. Notez également que l’émulateur fonctionne uniquement pour le type de transport temporaire (le type de transport par défaut) et ne prend pas en charge le type de transport persistant.
Fonctionnalités disponibles
- Auth
- Prise en charge des API REST les plus récentes
- En amont
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application puisse accéder à Azure SignalR Service. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Procédure pas à pas
Nous utilisons cet exemple serverless pour montrer comment utiliser l’émulateur.
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Cloner l’exemple de référentiel en local
git clone https://github.com/Azure/azure-functions-signalrservice-extension.git cd azure-functions-signalrservice-extension/samples/bidirectional-chatInstaller l’émulateur
dotnet tool install -g Microsoft.Azure.SignalR.EmulatorOu mettez à jour l’émulateur vers la dernière préversion s’il est déjà installé :
dotnet tool update -g Microsoft.Azure.SignalR.EmulatorExécuter l’émulateur
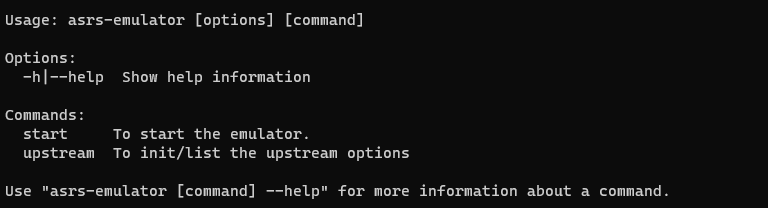
asrs-emulatorpour répertorier toutes les commandes disponibles
Initialisez les paramètres en amont par défaut à l’aide de :
asrs-emulator upstream initIl crée un
settings.jsonpar défaut dans le dossier actif, avec unUrlTemplateen amont par défaut commehttp://localhost:7071/runtime/webhooks/signalr, qui est l’URL du déclencheur de fonction local de SignalR :{ "UpstreamSettings": { "Templates": [ { "UrlTemplate": "http://localhost:7071/runtime/webhooks/signalr", "EventPattern": "*", "HubPattern": "*", "CategoryPattern": "*" } ] } }Vous pouvez modifier le fichier pour rendre le modèle plus restreint, par exemple, passer
HubPatternde*àchat. Lorsque le fichier est modifié, sa modification est chargée à chaud dans l’émulateur.Démarrer l’émulateur
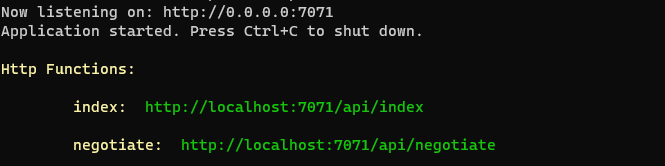
asrs-emulator startUne fois l’émulateur démarré, il génère ConnectionString à utiliser ultérieurement.
L’émulateur fournit également des options avancées au démarrage, par exemple, vous pouvez utiliser
asrs-emulator start -p 8999pour personnaliser le port utilisé par l’émulateur. Tapezasrs-emulator start --helppour vérifier les options disponibles.Accédez au sous-dossier
csharpet remplacez le nomlocal.settings.sample.jsonparlocal.settings.json, utilisez le ConnectionString généré par l’émulateur pour renseigner la valeur d’AzureSignalRConnectionString dans votre fichier local.settings.json. Renseignez dansAzureWebJobsStoragevotre chaîne de connexion de stockage, par exemple,UseDevelopmentStorage=truelors de l’utilisation de l’émulateur de stockage. Enregistrez le fichier et exécutez la fonction dans le sous-dossiercsharpavecfunc start.
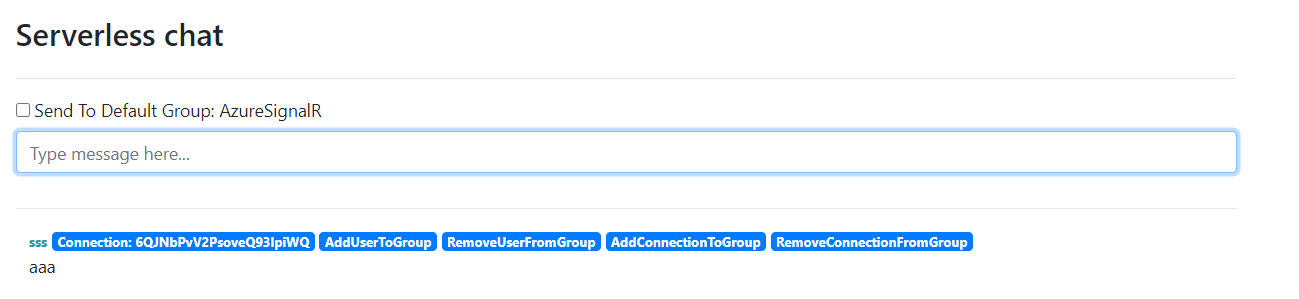
Dans le navigateur, accédez à
http://localhost:7071/api/indexpour vous familiariser avec la démonstration.
Étapes suivantes
Dans cet article, vous apprenez à utiliser SignalR Service dans vos applications. Consultez les articles suivants pour en savoir plus sur SignalR Service.